网页JS自动化脚本(十三)使用ADGUARD插件帮助快速定位元素
2025/4/18 10:53:27
来源:https://blog.csdn.net/weixin_43716462/article/details/140009031
浏览:
次
关键词:网页JS自动化脚本(十三)使用ADGUARD插件帮助快速定位元素
- 有没有什么方法能帮助快速定位元素吗,这里介绍一款浏览器插件名为adguard,这个插件本身就是用来过滤掉网页中的广告元素用的免费平民插件,是一个后缀为crx的东东
- 当然他的官网如下图

- 我们下载了之后安装到浏览器上如下图所示

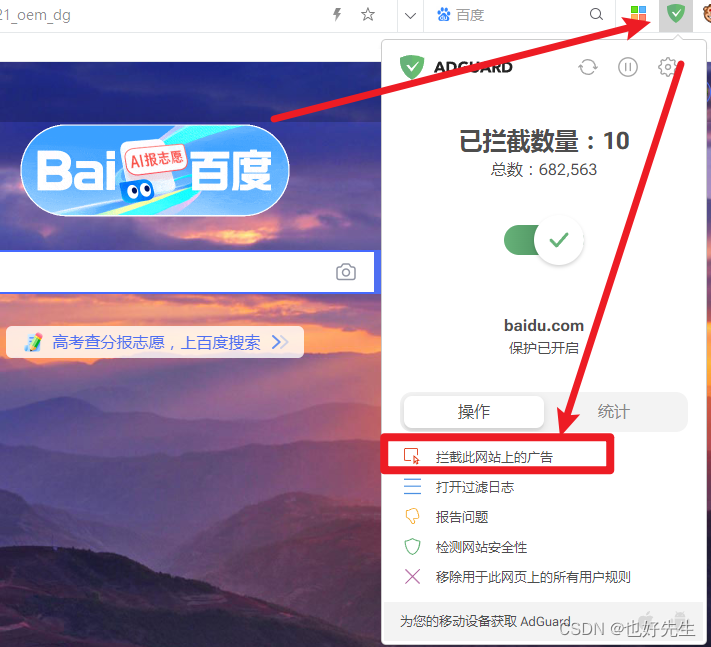
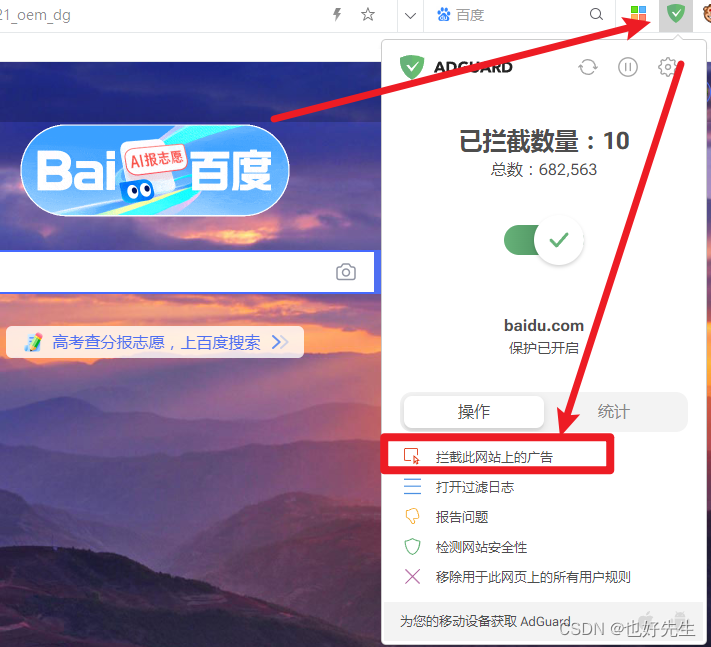
- 我们打开一个网址后,点击
拦截此网站上的广告

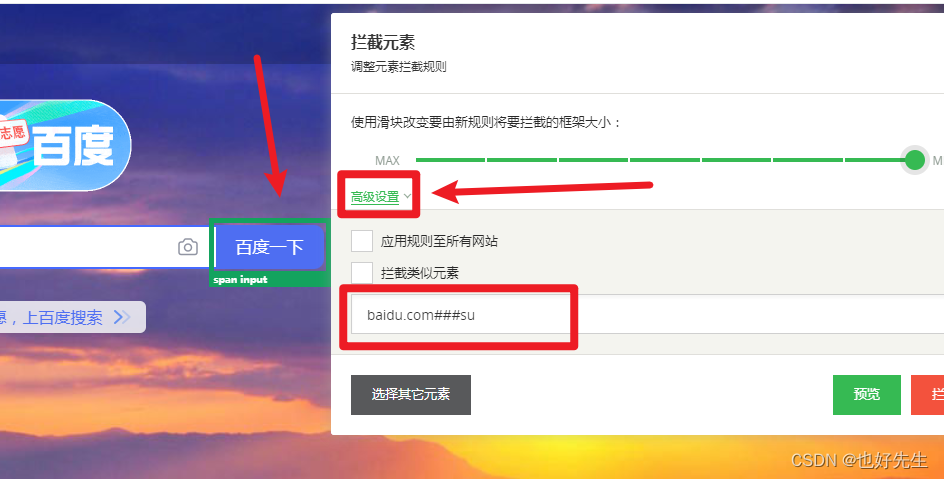
- 然后直接使用鼠标放在想要定位的元素上

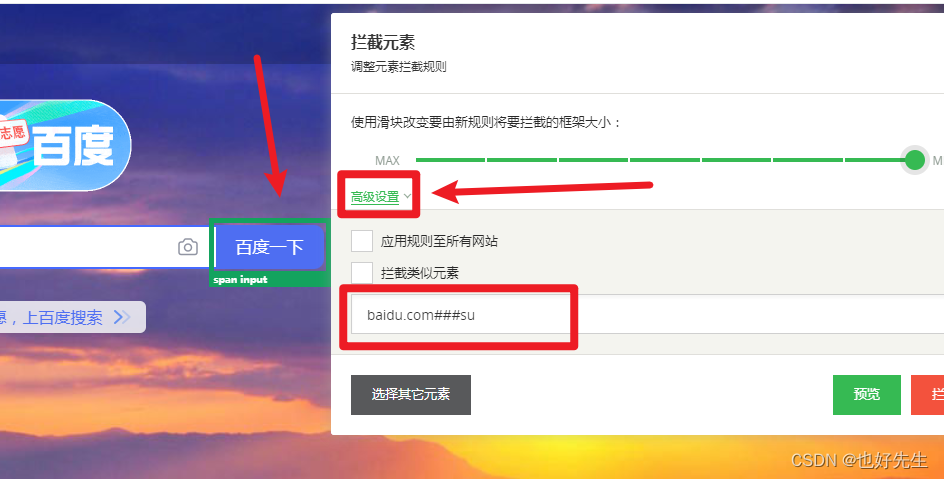
- 此定被位的元素会显示成绿色,点击鼠标左键可以弹出拦截窗口

- 此时我们再点击高级设置, 可以看到我们得到了一串定位符
baidu.com###su
- 那么
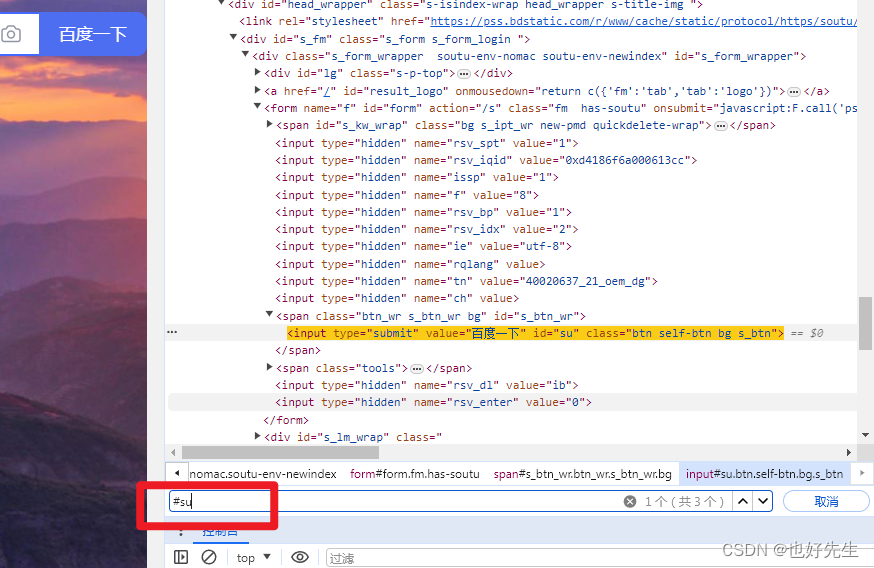
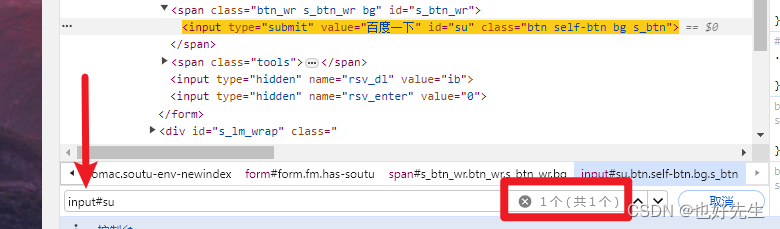
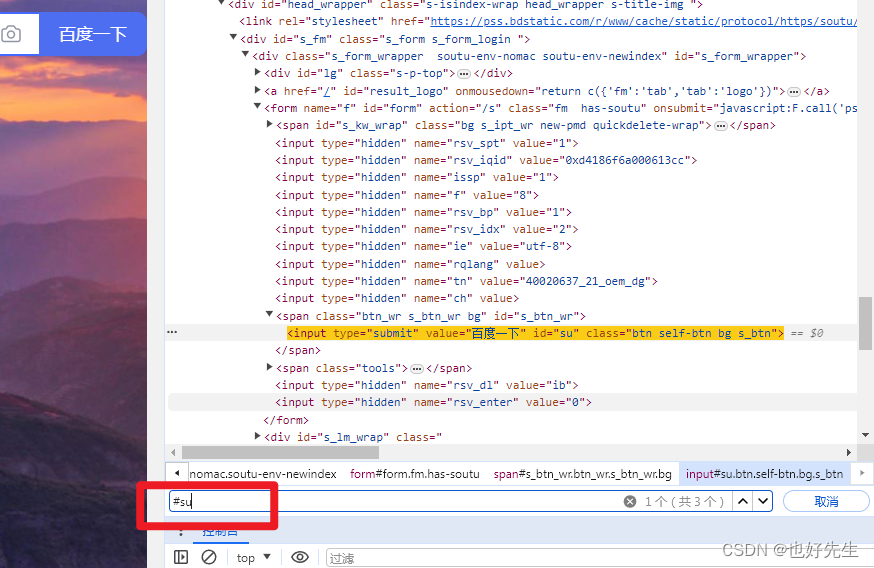
#su 就是我们需要的定位字符串了,因为 前面的##是分隔网址的固定用法,后面一个#是ID定位器 - 那么我们就验证一下

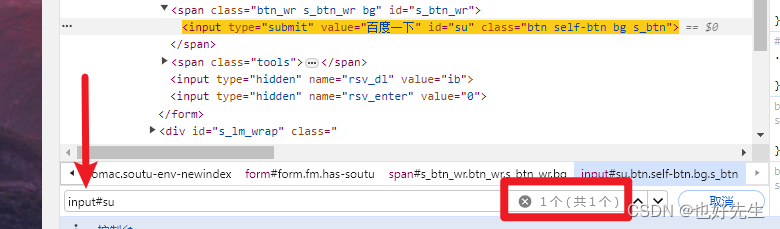
- 可以看到右侧一共找到了三个元素有#su, 那么我们把前面的HTML元素标签input也带上,如下图

- 这样即完成了元素的快速定位,经过测试,好像无论多么复杂的定位,都能即时搞定,如果当中出现无法匹配的情况,一定是多出了某些字符,需要从最后一代元素一层一层往上检查,一般只要把多余的干扰字符串删除即可,因为毕竟这个字符串不是给浏览器处理的,而给插件进行处理的,会有一些不同,但是大同小异