组件之间的引用
导入组件import voiceComponent from '@/views/voice/voice/index.vue'
在 Vue 3 中也推荐使用 defineComponent 来明确声明一个组件。
import {defineComponent} from "vue";
defineComponent(() => {components:{voiceComponent}
})
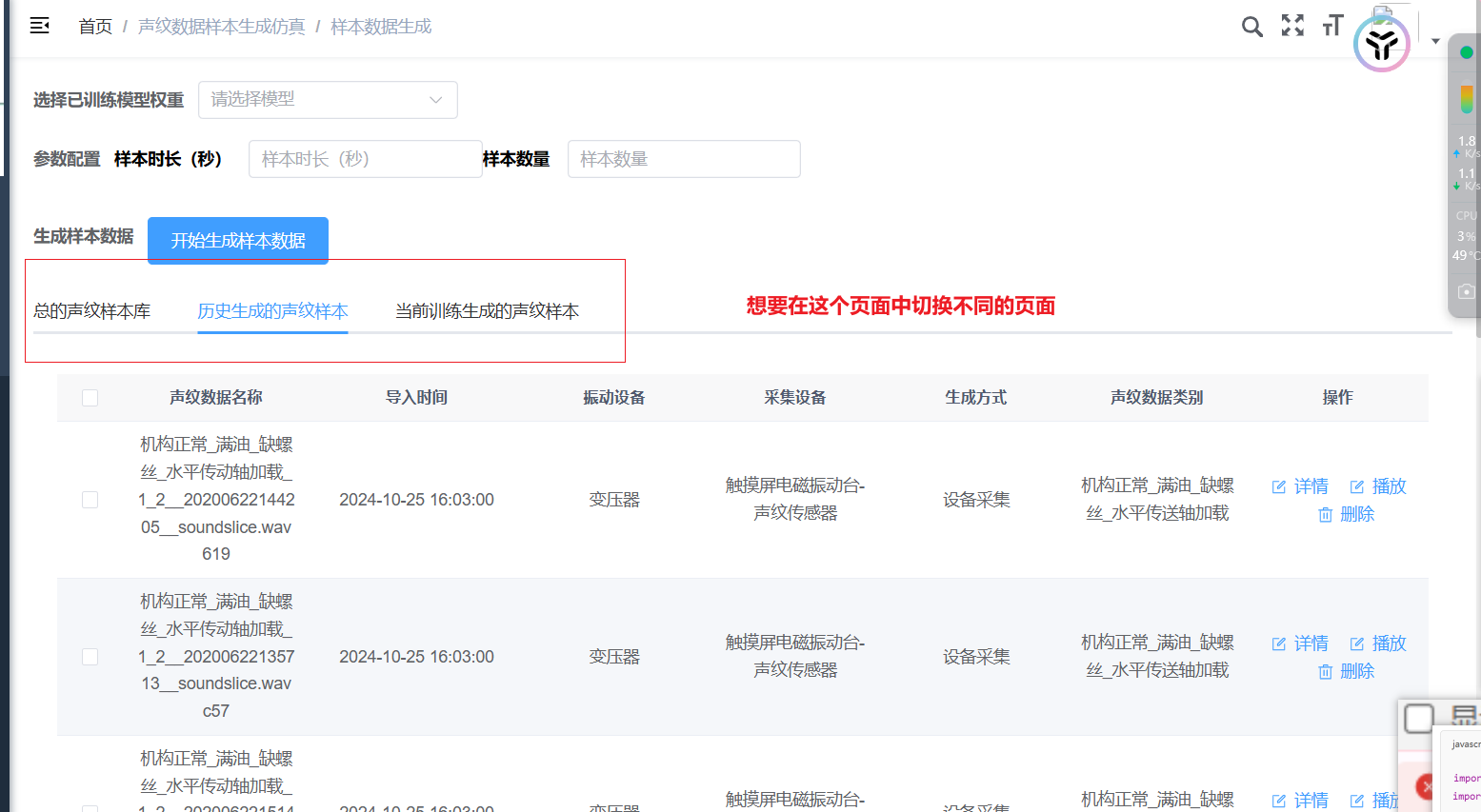
工程需求

解决方案
```plain<el-tabs> 是 Element Plus 提供的标签页容器组件,用于在同一个区域内切换显示不同的内容面板。
@tab-click="handleTableClick":
- 作用:监听标签页点击事件,当用户点击标签页时触发指定的方法。
- 解释:
handleTableClick是在组件方法中定义的函数,用于处理标签页点击后的逻辑。
<el-tab-pane> 是 <el-tabs> 的子组件,用于定义每个标签页的内容 。
label="总的声纹样本库":- 作用:定义标签页的标题,会显示在标签栏上。
- 解释:
label可以是字符串或插槽内容,用于设置标签页的显示名称。 name="1":- 作用:为每个标签页指定一个唯一标识符,用于
v-model绑定和事件处理。 - 解释:
name必须唯一,用于控制哪个标签页被激活。
每个 <el-tab-pane> 中可以包含任意内容,包括其他组件、HTML 元素等。在你的代码中:
在这个里面导入其他的组件,这样简化了一个vue文件里面的代码,较为方便。
const handleTableClick = (tab) => {console.log(tab.props.name) //对应上面的name的值showIndex.value = tab.props.name;
}
但是存在了一个问题,每一个页面都是很复杂的,页面无法加载,这边就进行异步加载。
使用defineAsyncComponent
import {defineAsyncComponent} from "vue";const voiceComponent = defineAsyncComponent(() => import('@/views/voice/template/voice_raw_template.vue'));
通过v-if 来控制组件的生成,v-if为true来去生成。
<el-tab-pane label="历史生成的声纹样本" name="2"><div v-if="isVoiceComponentLoaded"><voice-component></voice-component></div>
</el-tab-pane>
const isVoiceComponentLoaded = ref(false);const handleTableClick = (tab) => {console.log(tab.props.name)showIndex.value = tab.props.name;if (tab.props.name == "2") {isVoiceComponentLoaded.value = true;}
}
