目录
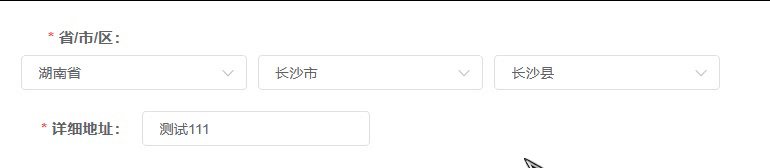
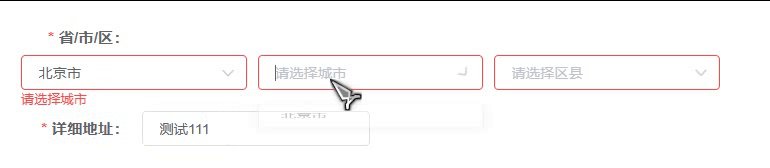
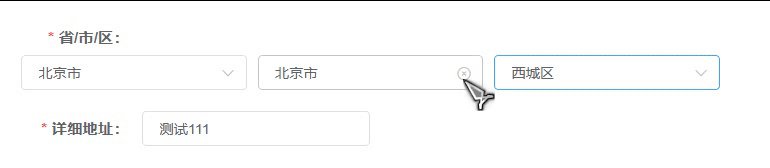
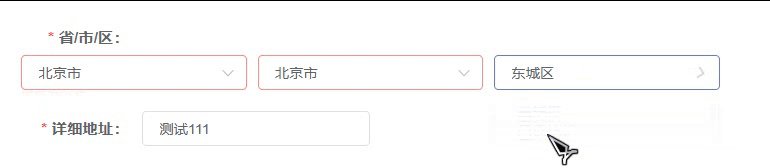
直接上做出的效果:
页面代码:
使用@click.native:
data及引入:
初始化:
methods:
JSON:
示例结构:
1.code.json
2.pca-code.json
回显:
视频效果:
直接上做出的效果:

页面代码:
下拉的@change事件因为只能得到绑定的val的改变,但是我想拿到里面的item,并且能够回显。假如我们把item绑定到value上的话,el-select的回显是全等的,而我绑定了一个对象,回显肯定是有问题的哈。
使用@click.native:
@click.native 是一个修饰符,它允许你在组件的根元素上监听原生 DOM 事件。这个修饰符在 Vue 2.x 的某些场景中是有用的,特别是当你需要在一个封装了原生 DOM 元素的自定义组件上直接监听原生事件时。
<el-col :span="24"><el-form-item label="省/市/区:" prop="provinceCode"><div class="setCity"><el-select placeholder="请选择省份" v-model="queryParams.provinceCode" clearable filterable @change="initProvince"><el-option v-for="(item, index) in provinceList" :key="index" :label="item.categoryName" @click.native="provinceChange(item)":value="item.category"></el-option></el-select><el-select placeholder="请选择城市" v-model="queryParams.cityCode" clearable filterable @change="initCity"><el-option v-for="(item, index) in cityList" :key="index" :label="item.categoryName" @click.native="cityChange(item)":value="item.category"></el-option></el-select><el-select placeholder="请选择区县" v-model="queryParams.districtCode" clearable filterable><el-option v-for="(item, index) in areaList" :key="index" :label="item.categoryName" @click.native="changeDistrict(item)":value="item.category"></el-option></el-select></div></el-form-item></el-col>在 Vue 2.x 中, .native 修饰符来明确告诉 Vue 你想要监听的是根 DOM 元素上的原生事件。
在 Vue 3.x 中,.native 修饰符已经不再被推荐使用,因为 Vue 3 引入了 emits 选项来明确声明组件可以发出的事件,并且推荐使用 v-on 或 @ 监听组件发出的自定义事件,而不是根 DOM 元素上的原生事件。
假设我们有一个自定义的按钮组件(Button),该组件内部包含了一个原生的 <button> 元素。如果我们想要在使用这个按钮组件时直接监听它的点击事件,就可以使用 .native 修饰符:
<template> <div> <Button @click.native="handleClick"></Button> </div> </template> <script> export default { methods: { handleClick() { console.log('Button clicked!'); } } } </script>在这个例子中,无论我们在 Button 组件内部如何组织元素,只要点击的是该组件的根 DOM 元素(即内部的
<button>元素),就会触发handleClick方法。
过度使用 .native 可能会导致代码的可读性和可维护性下降。在可能的情况下,应该优先考虑使用组件内部发出的自定义事件来通信。
data及引入:
引入json文件及定义初始数据:
import pcaCode from './code.json'
export default {name: '',components: {},data() {return {counts: 0,loading: false,queryParams: {page: 1,pageSize: 100},provinceList:[],cityList:[],areaList:[],rules: { }}},初始化:
拿到json赋值给省份
created() {console.log(pcaCode,'llll');this.provinceList=pcaCodethis.getlist()},methods:
下面主要是对联动做了处理,省市区改变切换的时候进行触发,主要是清除变省市区变更后保留的数据,切换时需要进行一个置空的操作,同时给后台的参数中也传了选择的省市区的名及码,传了码值就后台不用再次通过码值匹配了,但是前提是你给后台的要匹配上啊,给的数据也要正确
provinceChange(item,type){if(!item) returnthis.cityList=item.childrensthis.queryParams.provinceName=item.categoryNameif(!type) this.crealt()},cityChange(item,type){if(!item) returnthis.areaList=item.childrensthis.queryParams.cityName=item.categoryNameif(!type) this.queryParams.districtCode=null},changeDistrict(item){this.queryParams.districtName=item.categoryName},initProvince(val){if(!val){this.cityList=[]this.areaList=[]this.crealt()}},initCity(val){if(!val){this.areaList=[]this.queryParams.districtCode=null}},crealt(){this.queryParams.cityCode=nullthis.queryParams.districtCode=null}JSON:
下面提供了两种json文件,分别示例了里面的结构,看自己使用哪个吧,但是因为文件只能绑定一个,我在这上传了两种种的code.json,都包含了码值(代码使用的是code.json)。
使用json的好处就是不用调接口了,减少了部分对后台的请求,个人认为的话,能减少后台压力就减少,但是呢,缺点也显而易见了,假如更新了或者加了些,可能找不到或者回显失败。json的话是死的数据,就是需要前端维护。

示例结构:
1.code.json
//code.json 对应上面图中的1小时前发布的
[{"level": 1,"category": "110000","categoryName": "北京市","parentCategory": null,"childrens": [{"level": 2,"category": "110100","categoryName": "北京市","parentCategory": "110000","childrens": [{"level": 3,"category": "110101","categoryName": "东城区","parentCategory": "110100","childrens": null},{"level": 3,"category": "110102","categoryName": "西城区","parentCategory": "110100","childrens": null},
//...2.pca-code.json
//pca-code.json 对应上面图中的50秒前发布的[{"code": "11","name": "北京市","children": [{"code": "1101","name": "市辖区","children": [{"code": "110101","name": "东城区"},{"code": "110102","name": "西城区"},{"code": "110105","name": "朝阳区"},{"code": "110106","name": "丰台区"},//...回显:
需要重新给下拉附上新的list:
this.provinceList.forEach(ele=>{if(ele.category==this.queryParams.provinceCode){this.provinceChange(ele,1)this.cityList.forEach(v=>{if(v.category==this.queryParams.cityCode){this.cityChange(v,1)}})}})视频效果:

ok,这样就结束了哈,如有问题希望可以打在评论上哈,谢谢。
