笔记

作业
作业1:
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面。
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面。
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能。
要求:(基于属性版、静态成员函数都使用)实现对话框的弹出。
代码:
登陆界面:
widget.h文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMouseEvent>
#include <QMessageBox>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void my_signal_mul();//"X" 关闭窗口 的信号函数void my_signal_login();//登录按钮 对应的 信号函数void my_signal_cancel();//取消按钮 对应的 信号函数void my_jump();//第一个界面的信号public slots:void my_slot_mul();//"X" 关闭窗口 的槽函数void my_slot_login();//登录按钮 对应的 槽函数void my_slot_cancel();//取消按钮 对应的 槽函数void my_slot_jump_back();//返回 登录页面 的槽函数private:Ui::Widget *ui;protected://重写鼠标按下事件void mousePressEvent(QMouseEvent *event) override;//重写鼠标移动事件void mouseMoveEvent(QMouseEvent *event) override;private:QPoint dragPosition;//声明一个坐标点
};
#endif // WIDGET_Hwidget.cpp文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口this->setAttribute(Qt::WA_TranslucentBackground);//去掉空白部分connect(ui->btn_login, &QPushButton::clicked, this, &Widget::my_slot_login);//登录 按钮 连接槽函数connect(ui->btn_cancel, &QPushButton::clicked, this, &Widget::my_slot_cancel);//取消 按钮 连接槽函数connect(ui->btn_mul, &QPushButton::clicked, this, &Widget::my_slot_mul);//"X" 按钮 连接槽函数}Widget::~Widget()
{delete ui;
}//"X" 按钮 对应的 槽函数
void Widget::my_slot_mul()
{this->close();
}//登录按钮 对应的 槽函数
void Widget::my_slot_login()
{if(ui->lineEdit_userame->text() == "admin" && ui->lineEdit_passwd->text() == "123456"){//基于属性版 实现对话框/*//无参构造QMessageBox msg;//实例化消息对话框对象msg.setText("登录");//对话框标题msg.setInformativeText("登录成功");//对话框文本msg.setStandardButtons(QMessageBox::Ok);//对话框按钮msg.setParent(this);//设置父组件msg.exec();*///使用QMseeageBox 实例化一个对象 有参构造QMessageBox msg(QMessageBox::NoIcon,"登录","登录成功",QMessageBox::Ok,this);//调用 exec() 弹出对话框int ret = msg.exec();/*//基于静态成员函数 实现消息对话框QMessageBox::information(this,"登录","登录成功",QMessageBox::Ok);
*/this->close();//关闭当前登录页面emit my_jump();//跳转到第二个页面}else{//基于属性版 实现消息对话框
/*//无参构造QMessageBox msg;msg.setText("登录");msg.setInformativeText("账号和密码不匹配,是否重新登录?");msg.setStandardButtons(QMessageBox::Yes | QMessageBox::No);int ret = msg.exec();
*///使用静态成员函数实现int ret = QMessageBox::information(this,"登录","账号和密码不匹配,是否重新登录?",QMessageBox::Yes | QMessageBox::No);/*//基于静态成员函数 实现消息对话框int ret = QMessageBox::information(this,"登录","账号和密码不匹配,是否重新登录?",QMessageBox::Yes | QMessageBox::No);*/if(QMessageBox::Yes == ret){//点击的是 "Yes" 按钮ui->lineEdit_passwd->clear();//清空密码框中的内容}else if(QMessageBox::No == ret){this->close();//关闭登录界面}}
}//取消按钮 对应的 槽函数
void Widget::my_slot_cancel()
{//实例化一个对象QMessageBox msg(QMessageBox::Question,"问题","您是否确定要退出登录?",QMessageBox::Yes | QMessageBox::No,this);//调用 exec() 弹出对话框int ret = msg.exec();//执行用户选择的相应操作if(QMessageBox::Yes == ret){this->close();//关闭当前的登录窗口}else if(QMessageBox::No == ret){//继续执行登录功能}
}//重写鼠标按下事件
void Widget::mousePressEvent(QMouseEvent *event) {// 当按下鼠标左键时记录当前位置if (event->button() == Qt::LeftButton) {dragPosition = event->globalPos();event->accept();}
}void Widget::my_slot_jump_back()
{this->show();//显示当前页面
}//重写鼠标移动事件
void Widget::mouseMoveEvent(QMouseEvent *event) {// 当移动鼠标时移动窗口if (event->buttons() & Qt::LeftButton) {move(this->x() + event->globalPos().x() - dragPosition.x(),this->y() + event->globalPos().y() - dragPosition.y());dragPosition = event->globalPos();event->accept();}
}第二个界面:
second.h文件:
#ifndef SECOND_H
#define SECOND_H#include <QWidget>
#include <QMovie>
#include <QMouseEvent>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();signals:void my_signal_mul();//"X" 按钮 的信号函数void my_signal_back();//返回 按钮 的信号函数void my_signal_jump_back();//返回 登录页面 的信号函数public slots:void jump_slot();//第二个界面准备的槽函数void my_slot_mul();//"X" 按钮 的槽函数void my_slot_back();//返回 按钮 的槽函数private:Ui::Second *ui;protected://重写鼠标按下事件void mousePressEvent(QMouseEvent *event) override;//重写鼠标移动事件void mouseMoveEvent(QMouseEvent *event) override;private:QPoint dragPosition;//声明一个坐标点
};#endif // SECOND_Hsecond.cpp文件:
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口this->setAttribute(Qt::WA_TranslucentBackground);//去掉空白部分QMovie *mv = new QMovie(":/QQ/zz.gif");//设置一个动图对象接收动图ui->label_top->setMovie(mv);//将动图设置到顶部标签中mv->start();//让动图动起来ui->label_top->setScaledContents(true);//让图片自适应ui->label_top->setStyleSheet("border-radius:5px");//设置边框圆角connect(ui->btn_mul, &QPushButton::clicked, this, &Second::my_slot_mul);//"X" 按钮 连接 槽函数connect(ui->btn_back, &QPushButton::clicked, this, &Second::my_slot_back);//“返回” 按钮 连接 槽函数}Second::~Second()
{delete ui;
}void Second::jump_slot()
{this->show();//显示
}//重写鼠标按下事件
void Second::mousePressEvent(QMouseEvent *event) {// 当按下鼠标左键时记录当前位置if (event->button() == Qt::LeftButton) {dragPosition = event->globalPos();event->accept();}
}//重写鼠标移动事件
void Second::mouseMoveEvent(QMouseEvent *event) {// 当移动鼠标时移动窗口if (event->buttons() & Qt::LeftButton) {move(this->x() + event->globalPos().x() - dragPosition.x(),this->y() + event->globalPos().y() - dragPosition.y());dragPosition = event->globalPos();event->accept();}
}// “X” 按钮对应的槽函数
void Second::my_slot_mul()
{this->close();//点击 “X” 按钮 关闭整个窗口
}//“返回” 按钮 对应的 槽函数
void Second::my_slot_back()
{this->close();//关闭当前窗口emit my_signal_jump_back();//触发信号
}主函数:
main.cpp文件:
#include "widget.h"
#include "second.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Second s;//实例化第二个界面QObject::connect(&w, &Widget::my_jump, &s, &Second::jump_slot);//登陆页面 跳转到 第二个页面QObject::connect(&s, &Second::my_signal_jump_back, &w, &Widget::my_slot_jump_back);//第二个页面 跳转到 登陆页面return a.exec();
}实现效果:

作业2:
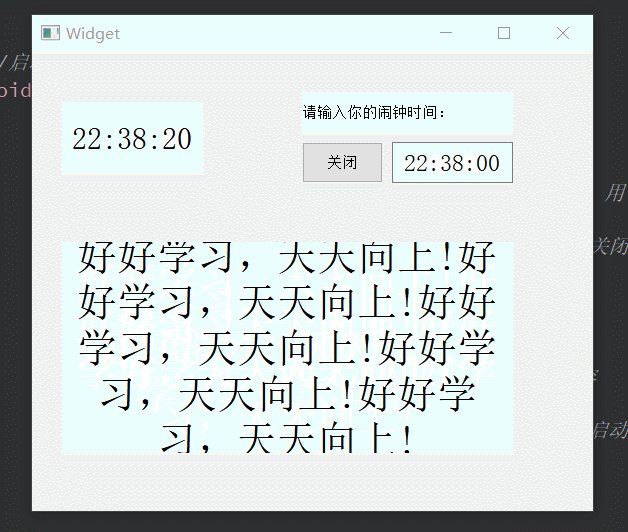
使用定时器事件 实现闹钟。
代码:
widget.h文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QTimerEvent> //定时器事件类
#include <QTime> //时间类
#include <QTextToSpeech> //语音播报类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void timerEvent(QTimerEvent *e);//重写定时器事件函数的声明private slots:void on_btn_start_clicked();private:Ui::Widget *ui;int id_sys;//定时器id 系统int id_own;//定时器id 自己int flag = 0;//判断 label 中是否有 "好好学习,天天向上" 这几个字int count = 5;//语音播报次数QTextToSpeech *speecher;//实例化一个语音播报者
};
#endif // WIDGET_Hwidget.cpp文件:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget), speecher(new QTextToSpeech(this)) // 给语音播报者实例化空间
{ui->setupUi(this);//启动一个定时器id_sys = startTimer(1000);//启动一个定时器}Widget::~Widget()
{delete ui;
}//重写定时器事件函数的实现
void Widget::timerEvent(QTimerEvent *e)
{//判断哪个定时器超时if(e->timerId() == id_sys){QTime sys_time = QTime::currentTime();//获取系统时间ui->label_time_system->setText(sys_time.toString("hh:mm:ss"));//将系统时间放入label中ui->label_time_system->setAlignment(Qt::AlignCenter);//居中显示if(ui->label_time_system->text() == ui->lineEdit_time_own->text()){ui->label_text->setText("好好学习,天天向上!");flag = 1;}}if(e->timerId() == id_own){if(flag && count){speecher->say(ui->label_text->text());//语音播报//测试 测试追加文本时 全局变量count设为 4, 测试语音播报时 count 设为 5//ui->label_text->setWordWrap(true);//label中文本自动换行//QString newText = "好好学习,天天向上!";//准备追加的文本//ui->label_text->setText(ui->label_text->text()+newText);//往label中追加文本count--;}else if(flag && !count){killTimer(id_own);}}
}//启动按钮对应的槽函数
void Widget::on_btn_start_clicked()
{if(ui->btn_start->text() == "启动"){id_own = startTimer(6000);//启动一个定时器 用于闹钟 语音播报ui->btn_start->setText("关闭");//将按钮设置成关闭}else {killTimer(id_own);//关闭定时器ui->label_text->clear();//清空 label 中的内容ui->btn_start->setText("启动");//将按钮设置成启动}}main.cpp文件:
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}实现效果: