
这样可以当做一个字典 来使用 每次 点击 键盘上的字母或数字 就可以获得 keyCode
这个 在实际应用中还是有可能使到的 所以大家可以练习一下
直接上代码
<!DOCTYPE html>
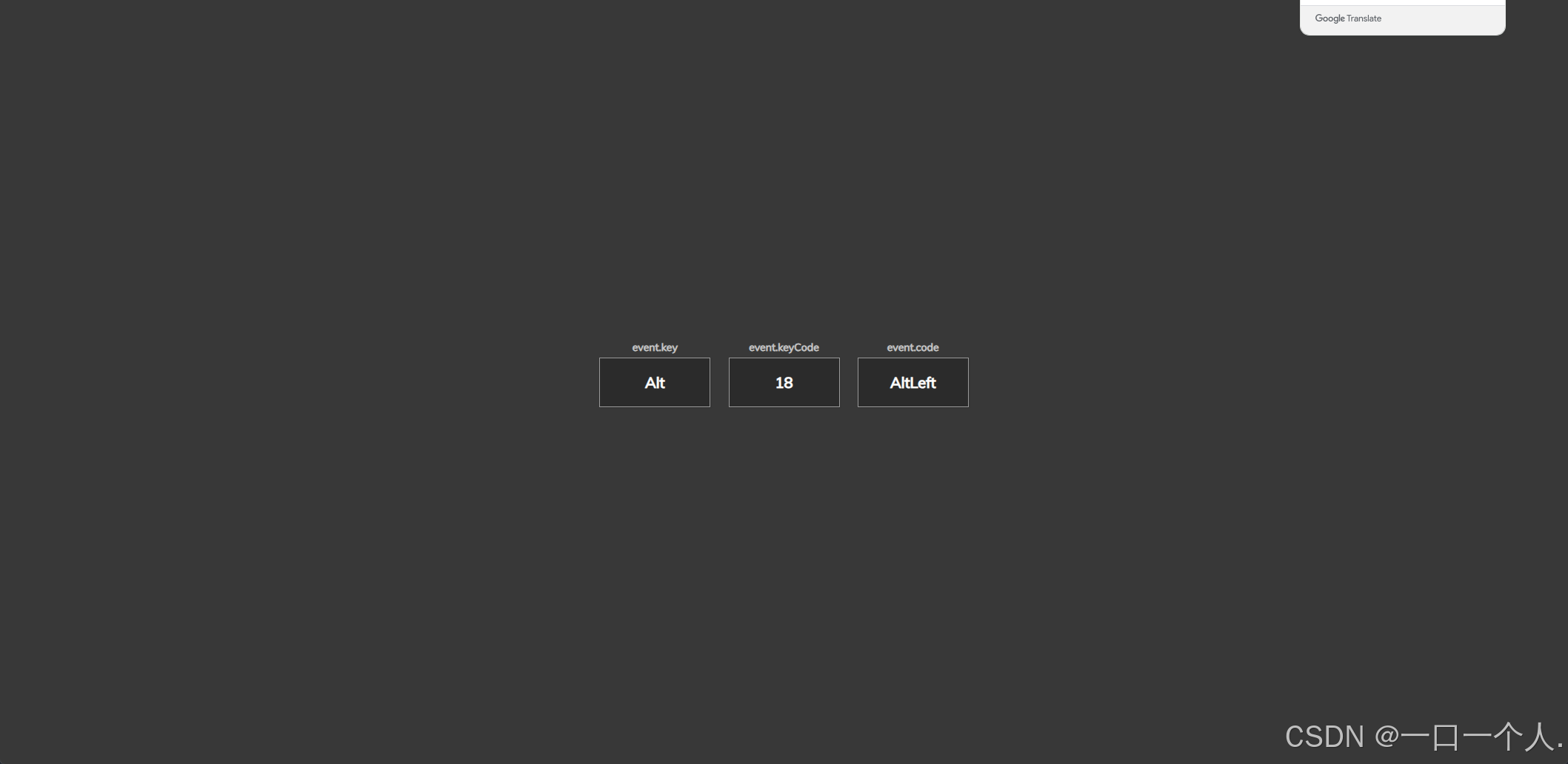
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');* {box-sizing: border-box;}body {background-color: #383838;font-family: 'Muli', sans-serif;display: flex;align-items: center;justify-content: center;text-align: center;height: 100vh;overflow: hidden;margin: 0;}.key {border: 1px solid #999999;background-color: #2B2B2B;box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);display: inline-flex;align-items: center;font-size: 20px;font-weight: bold;padding: 20px;flex-direction: column;margin: 10px;min-width: 150px;color: white;position: relative;}.key small {position: absolute;top: -24px;left: 0;text-align: center;width: 100%;color: #c4c4c4;font-size: 14px;}</style>
</head><body><div id="insert"><div class="key">Press any key to get the keyCode</div></div><script>const insert = document.getElementById("insert")window.addEventListener("keydown", (event) => {insert.innerHTML = `<div class="key">${event.key === ' ' ? 'Space' : event.key} <small>event.key</small>
</div><div class="key">${event.keyCode}<small>event.keyCode</small>
</div><div class="key">${event.code}<small>event.code</small>
</div>`})</script></body></html>