Thunder Client 是一款在 VSCode(Visual Studio Code)中非常受欢迎的 REST API 客户端插件,由Ranga Vadhineni开发,现在已经有超过390万的下载量。它允许开发者直接在编辑器内发送 HTTP 请求,查看响应。Thunder Client 提供了一个直观的界面来构建和测试 API,非常适合前后端开发人员在开发过程中进行快速调试和原型设计。

主要特点
-
请求构建器:Thunder Client 提供了一个易于使用的界面来构建各种类型的 HTTP 请求,包括 GET、POST、PUT、DELETE 等。
-
动态参数化:支持使用环境变量和自定义变量,使得请求可以动态化,便于测试不同场景下的 API 行为。
-
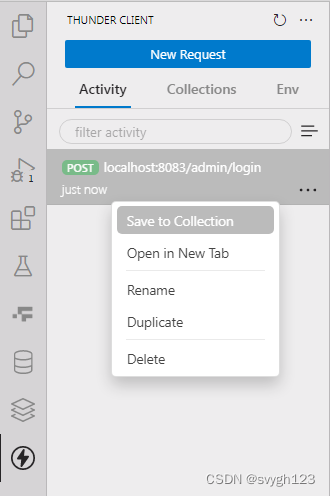
请求历史:可以保存和重放之前的请求,方便重复测试和调试。
-
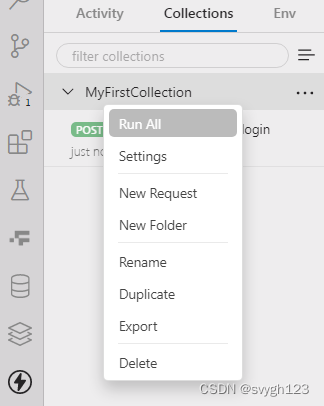
集合和环境管理:可以组织请求到集合中,以及创建和切换不同的环境(例如,开发、测试、生产环境),使得团队协作更加高效。
-
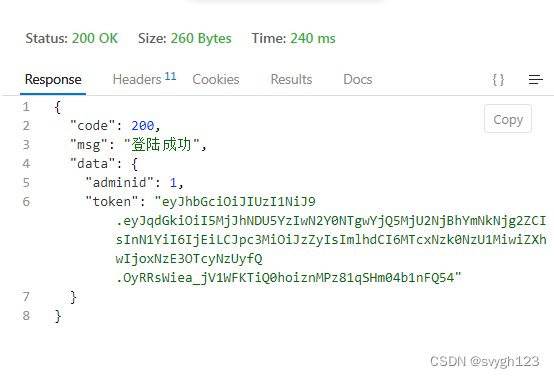
响应预览:能够以 JSON、HTML、图像等多种格式预览响应结果,帮助理解 API 返回的数据。
-
Test 支持:除了 REST API,Thunder Client 还支持 结果进行Test 测试。
-
预执行:能够批量执行Pre Run前置请求。
-
自定义头和认证:支持添加自定义请求头,包括 OAuth 2.0 等认证机制。
-
批处理和脚本:可以创建批处理任务,一次发送多个请求,适用于自动化测试和数据导入场景。

使用方法
-
安装:在 VSCode 的插件市场中搜索“Thunder Client”,点击安装即可。
-
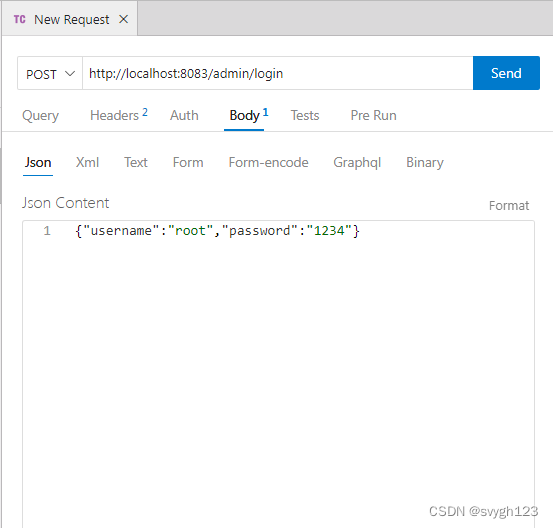
创建请求:在 Thunder Client 侧边栏中,点击“New Request”按钮,输入请求名称和 URL,选择请求类型,添加必要的头部、参数和请求体。

-
发送请求:点击“Send”按钮发送请求,Thunder Client 会显示响应结果。


-
保存和管理:可以保存请求到集合中,使用标签进行分类,以及管理不同的环境变量。

Thunder Client 为开发者提供了强大的 API 测试和调试能力,是 VSCode 中不可或缺的开发工具之一,Postman可以少用了。
