【问题】
已知实数a,b,b在(0,1)区间,a-b=1,则1/(a-1)+1/(5-4b)的最小值是?
【来源】
《解题卡壳怎么办 高中数学解题智慧点剖析》P34 余继光 苏德矿合著 浙江大学出版社出版
【破题点】
将a-1用b取代,发现结果是二次式相除,正好可用判别式法。
【解答】
由a-b=1得到a-1=b
于是原式=1/b+1/(5-4b)
设b为x,结果为y,得到表达式y=(5-3x)/(5x-4x^2)
展开后得到4yx^2-(5y+3)x+5=0
上式的Δ=(5y+3)^2-4*4y*5=25y^2-50y+9>=0
继而得到(5y-1)(5y-9)>=0
最后得到y<=0.2 或y>=1.8
故1.8为y的最小值.
将1.8=(5-3x)/(5x-4x^2) 展开后得(6x-5)^2=0,x=5/6,正好在(0,1)区间内。
故b=5/6≈0.83时,1/(a-1)+1/(5-4b)的最小值是1.8.
【函数图像】
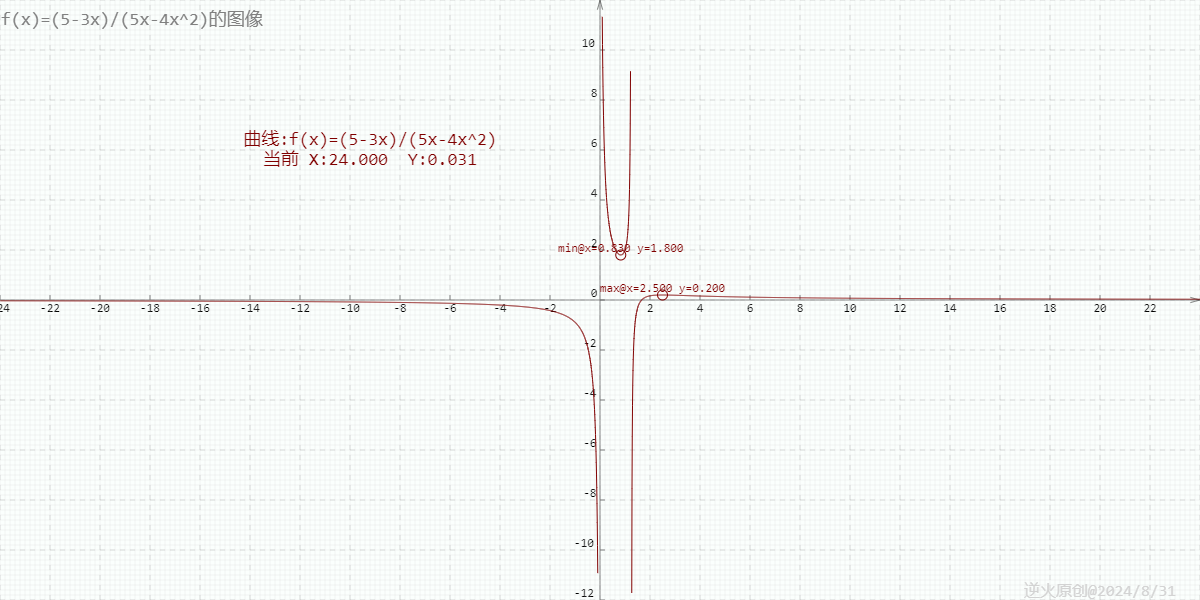
用Canvas勾画函数y=(5-3x)/(5x-4x^2)得图线如下图:

由上图可见,在(0,1)区间,y取到最小值1.8;在(1.25,+∞)区间,y取到最大值0.2,这与前面计算得到的两个极值是相符的,实际图像和理论计算可以相互印证。
【绘制图像的Canvas代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>UNASSIGNED</title><style type="text/css">.centerlize{margin:0 auto;border:0px solid red;width:1200px;height:600px;}</style></head><body οnlοad="draw();"><div class="centerlize"><canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/// 系统常量定义处
const TITLE="f(x)=(5-3x)/(5x-4x^2)的图像 "; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const SCALE_UNIT=25; // 缩放比例 25对应x∈[-24,24],100对应x∈[-6,6]// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=100000; // 动画运作的期限//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){document.title=TITLE;// 画图前初始化var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向context.translate(WIDTH/2,HEIGHT/2);context.rotate(Math.PI);context.scale(-1,1);// 初始化舞台stage=new Stage();// 开始动画animate();
};//-------------------------------
// 画图
//-------------------------------
function animate(){ timeElapsed+=1;// 时间每轮增加1stage.update(timeElapsed);stage.paintBg(context);stage.paint(context);if(timeElapsed<TIME_END){ window.requestAnimationFrame(animate);}
}//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){// 内置对象(非必要勿更改)var obj=new Object;// 对象下的曲线数组(非必要勿更改)obj.curves=[];// 塞入曲线1(按需修改设定项)obj.curves.push({name:"曲线:f(x)=(5-3x)/(5x-4x^2)",xEnd:24,x:-24,y:0,setY:function(x){this.y=(5-3*x)/(5*x-4*x*x);// 解析式let coord={"x":x,"y":this.y}; if(x<0){this.pts0.push(coord);}else if(0<x && x<1.25){this.pts1.push(coord);}else{this.pts2.push(coord);}},"pts0":[],"pts1":[],"pts2":[],});// 随时间更新位置(非必要勿更改)obj.update=function(t){for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];if(curve.x<curve.xEnd){curve.x+=0.01;curve.setY(curve.x);}}};// 画前景obj.paint=function(ctx){ // 手动标记点//paintPoint(ctx,0,0,"min","navy");//paintPoint(ctx,0.2,1/25,"max","navy");// 文字左上角位置(可手动修改设定值)const X_START=-230; // 文字横起点const Y_START=150; // 文字纵起点const OFFSET=50; // 文字间隔// 遍历曲线数组(非必要勿更改)for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];var color=getColor(i);// 曲线名称drawText(ctx,curve.name,X_START,Y_START-i*OFFSET,color,18);// 曲线当前点坐标drawText(ctx,"当前 X:"+curve.x.toFixed(3)+" Y:"+curve.y.toFixed(3),X_START,Y_START-20-(i)*OFFSET,color,18);// 绘制曲线if(curve.pts0){paintCurve(ctx,color,curve.pts0);// 绘制曲线分段1的高低点(可选)//var mm=findMaxMin(curve.pts0);//markMaxMin(ctx,mm,color);}if(curve.pts1){paintCurve(ctx,color,curve.pts1);// 绘制曲线分段2的高低点(可选)var mm=findMaxMin(curve.pts1);markMaxMin(ctx,mm,color);}if(curve.pts2){paintCurve(ctx,color,curve.pts2);// 绘制曲线分段3的高低点(可选)var mm=findMaxMin(curve.pts2);markMaxMin(ctx,mm,color);}if(curve.pts3){paintCurve(ctx,color,curve.pts3);// 绘制曲线分段4的高低点(可选)//var mm=findMaxMin(curve.pts3);//markMaxMin(ctx,mm,color);}if(curve.pts4){paintCurve(ctx,color,curve.pts4);// 绘制曲线分段4的高低点(可选)//var mm=findMaxMin(curve.pts3);//markMaxMin(ctx,mm,color);}}};// 画背景(非必要不更改)obj.paintBg=function(ctx){// 清屏ctx.clearRect(-600,-300,1200,600);ctx.fillStyle="rgb(251,255,253)";ctx.fillRect(-600,-300,1200,600);// 画X轴drawAxisX(ctx,-600,600,50);// 画Y轴drawAxisY(ctx,-300,300,50);// 画网格线drawGrid(ctx,-600,-300,50,1200,600,50);// 左上角标题var metrics = ctx.measureText(TITLE);var textWidth = metrics.width;drawText(ctx,TITLE,-WIDTH/2+textWidth+3,HEIGHT/2-30,"grey",18);// 右下角作者,日期const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();metrics = ctx.measureText(waterMarkTxt);textWidth = metrics.width;drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);};return obj;
}// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){var xReal=x*SCALE_UNIT;var yReal=y*SCALE_UNIT;ctx.strokeStyle=color;ctx.lineWidth=0.5;// 划线ctx.save();ctx.setLineDash([5,5]);ctx.beginPath(); ctx.moveTo(xReal,0);ctx.lineTo(xReal,yReal);ctx.lineTo(0,yReal);ctx.stroke();ctx.restore();// 画圈ctx.beginPath();ctx.arc(xReal,yReal,4,0,Math.PI*2,false);ctx.closePath(); ctx.stroke();// 写文字var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,xReal+textWidth+2,yReal-5,color,12);
}// 连点成线画曲线
function paintCurve(ctx,color,cds){ctx.save();ctx.strokeStyle = color;ctx.lineWidth=1;ctx.beginPath(); for(var i=0; i<cds.length; i++){let y=cds[i].y;if(Math.abs(cds[i].y*SCALE_UNIT)<300){ctx.lineTo(cds[i].x*SCALE_UNIT,cds[i].y*SCALE_UNIT);}} ctx.stroke(); ctx.restore();
}// 找到坐标数组的最大最小值
function findMaxMin(cds){if(cds.length<1){return null;}var retval={max:-10000,max_x:0,min:10000,min_x:0};for(var i=0;i<cds.length;i++){var y=cds[i].y;if(y>retval.max){retval.max=y;retval.max_x=cds[i].x;}if(y<retval.min){retval.min=y;retval.min_x=cds[i].x;}} return retval;
}// 绘出最大最小值
function markMaxMin(ctx,mm,color){if(mm==null){return;}// 最大值var x=mm.max_x;var y=mm.max;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);// 最小值var x=mm.min_x;var y=mm.min;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
}// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){ctx.save();ctx.beginPath();ctx.arc(x,y,r,0,2*Math.PI);ctx.fillStyle=color;ctx.fill();ctx.restore();
}// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle=color;ctx.beginPath();ctx.moveTo(x1,y1);ctx.lineTo(x2,y2);ctx.stroke();ctx.closePath();ctx.restore();
}// 画横轴
function drawAxisX(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(start, 0);ctx.lineTo(end, 0);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);ctx.lineTo(end, 0);ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;y=5;for(x=start;x<end;x+=step){if(x==0){continue;}ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, y);ctx.stroke();ctx.closePath();var text=formatScale(x/SCALE_UNIT);drawText(ctx,text,x,y-20,AXISY_COLOR,12);}ctx.restore();
}// 画纵轴
function drawAxisY(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(0, start);ctx.lineTo(0, end);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.lineTo(0, end);ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;x=5;for(y=start;y<end;y+=step){ctx.beginPath();ctx.moveTo(x, y);ctx.lineTo(0, y);var text=formatScale(y/SCALE_UNIT);var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);ctx.stroke();ctx.closePath();}ctx.restore();
}//-------------------------------
// 得到整型后的刻度
//-------------------------------
function formatScale(scale){var s=scale*10;if(s % 5==0){return scale+"";}else{return scale.toFixed(2);}
}// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle="lightgrey"; // 分十格var x,y;for(x=x1;x<x2;x+=step1/10){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2/10){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}// 十小格间的分割线ctx.lineWidth=0.25;ctx.strokeStyle="grey";ctx.setLineDash([5,5]);// 设置虚线,起止点间包含五空格五划线共十段for(x=x1;x<x2;x+=step1){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();}for(y=y1;y<y2;y+=step2){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();}ctx.restore();
}//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){return degree/180*Math.PI;
}//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){var arr=["maroon" /* maroon 棕色*/,"orange" /* orange 橙色*/,"blue" /* blue蓝色*/,"green" /* green 绿色*/, "fuchsia"/* fuchsia 紫红*/, "grey" /* grey 草木灰*/,"lime" /* lime 亮绿色*/, "navy" /* navy 海军蓝*/, "purple" /* purple 紫色*/,"skyblue"/* skyblue 天蓝*/,"teal" /* teal 蓝绿色*/,"yellow" /* yellow 亮黄*/,"aqua" /* aqua湖绿色*/,"red" /* red 大红*/, "#88815d"/* 雪松*/,"#4f876c"/* 伊甸园绿*/,"#97572b"/* 皮革褐*/,"#b79777"/* 卡其*/,"#d7ccb6"/* 象牙白*/,"#414142"/* 木炭艺术*/,"#764136"/* 焦棕*/,"#46515a"/* 深板岩*/,"#3c281e"/* 巧克力*/,"#681414"/* 铁锈红*/,"black" /* black黑色*/, ];return arr[index % arr.length];
}//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){ctx.save();ctx.translate(x,y)ctx.rotate(getRad(180))ctx.scale(-1,1)ctx.textBaseline="bottom";ctx.textAlign="center";ctx.fillStyle=color;ctx.font = size+"px consolas";ctx.fillText(text,0,0);ctx.restore();
}// JS开立方
function kaiLiFang(x){if(x>0){return Math.pow(x,1/3);}else{return -Math.pow(-x,1/3);}
}
//-->
/****************************************
《人生八句宽心话》
第一句:
来时,干干净净,去时,两手空空。既然生死之时,都没有附属物。又何必把钱财物质看重?轻松生活,快乐度日,才是此生最好的收获。第二句:
对的人,永远都在你身边。无论时光怎么变迁,无论你遭遇了何事,轻易离开我们的,其实都是错的人,不是三观不合,就是道路不同,不用过于放在心里,对的人,其实一直都在!第三句:
开心,是最好的活法!人这一生,其实贵在开心,很多东西,生不带来死不带去,唯有我们开心的活着,珍惜身边的人,过好每一天,才算是不负人生,不负自己!第四句:
逆境,只有一种作用,那就是淬炼你!
千锤百炼,不断打磨,才能遇见更好的你。所以,当我们面对逆境,不要抱怨,从容前行,放平心态,相信一切都会熬过去!第五句:
人生最大的愚蠢,就是无视自己的身体,用健康换取身外之物。身体垮了,健康没了,再用钱财治病。得不偿失,何必如此。不如好好爱惜自己的身体,有点小钱,衣食无忧就行。第六句:
欲望可以有,但你不能贪。有欲望其实很正常,人或多或少,都有点自己想要的东西。但我们要让欲望合理化,不高过度,超过自己的能力太多,否则,只会累坏了自己!第七句:
两年学说话,一生学闭嘴,智者语迟,愚者话多,人贵在知而不言,懂得沉默。看透不说透,看穿别揭穿,管住嘴巴,避免话多惹祸。第八句:
过去的事,封存不提;现在的事,用力做好;以后的事,顺其自然。别和天争,争不过天,别和人斗,斗出冲突。学会看淡看轻看开,顺其自然,一切随缘,属于你的,一定会来!
****************************************/
</script>
