前言说明
此文章是我在学习 Charles APP 抓包时编写,内容都是亲测有效,文章内容也有参考其他人,参考文章如下:
- Android 手机使用 charles 抓 https 请求(保姆级教程)
- 网易 mumu 模拟器安装下载 charles 的 CA 证书
-
Python3 网络爬虫开发实战 - 崔庆才
编写此文章时,依旧在升级打怪中(APP 抓包学习中。。。),内容还需完善
更新时间:08.31
更新内容:
- 增加了Charles 案例,内容包括:抓包分析、修改请求内容重发出去、修改响应内容
- 排版优化
本文章内容:
- Charles 基本配置(端口,CA证书)
- windows 配置 CA 证书
- Android 配置 CA 证书
- Iphon 配置 CA 证书
- mumu 模拟器配置 CA 证书
- charles 基本使用
读者可根据所需内容,跳转到该内容
目录
前言说明
一、设置好 charles 的代理
charles 的配置
端口配置
配置 CA 证书
Charles 配置
PC(Win) 配置
Android
Iphone
mumu 模拟器配置 CA 证书
1. 设置 mumu 模拟器
2. 制作 CA 证书
1)用 Charles(点击下载 Charles>>)导出证书,命名为 charles.pem
2) OpenSSL 签发证书
3) 重命名文件
3. 把签发好的 24e12a67.0 证书上传到 mumu 模拟器 Android 系统里。
1)提前准备好 adb 工具
2)连接 mumu 模拟器
4. 查看是否上传到,可以再次登录 shell 查看
5. 案例
1. 准备
2. 分析
3. 重发
4. 修改响应内容
一、设置好 charles 的代理
Charles download: 点击跳转
charles 的配置
抓包之前需要配置端口和 CA
端口配置
charles 中 [proxy->proxy Settings]设置进行代理的端口


配置 CA 证书
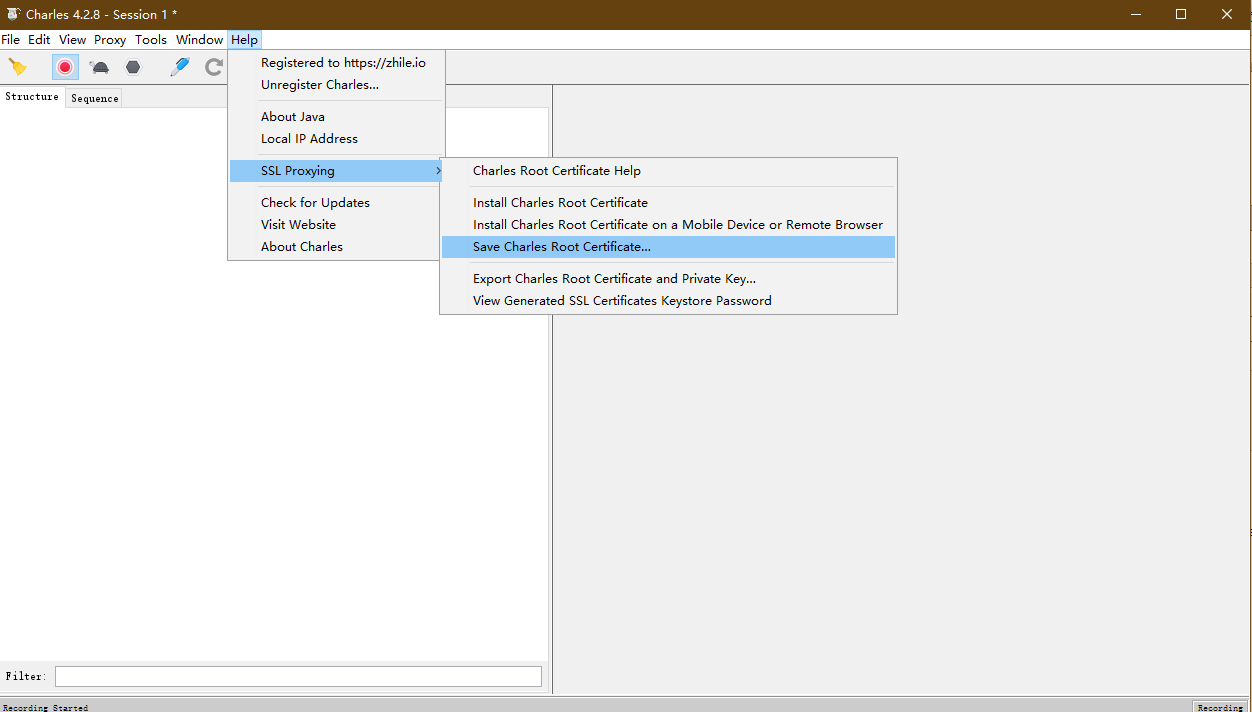
[Help->SSL Proxying]点击 install charles root certificate on a mobile device or remote browser,查看如何与 charles 相连


Charles 配置
如果不执行这一步骤,将无法抓取 HTTPS 协议
(1)点击顶部菜单栏[Help]–> 选择 [SSL Proxying],点击[install Charles Root Certificate]安装 Charles 证书,最后提示导入成功即可。



(2)点击[Proxy] –> [SSL Proxying Settings…](Ctrl + Shift + L),在弹出选项卡中,勾选[Enable SSL Proxying] 点击 [add],在 Host 输入[*]表示接收任何主机,在 Prot 输入 [*] 最后点击 [ok] 保存。


(3)确保 [Windows Proxy] 功能打上对勾,做法 : [Proxy -> Windows Proxy]

PC(Win) 配置

(1)根据弹窗消息提醒,前往该网站下载证书:http://chls.pro/ssl
注意:下载路径记住,后续要用到


(2)打开浏览器设置(chrome为例),[settings] -> [Privacy and security] -> [Security] -> [Manage certificates]









Android
参考连接:https://www.cnblogs.com/bao0/articles/16769863.html
Iphone
pass
mumu 模拟器配置 CA 证书
官网教程:https://mumu.163.com/help/20221018/35047_1047210.html
教程有些地方不详细,这里补充一下
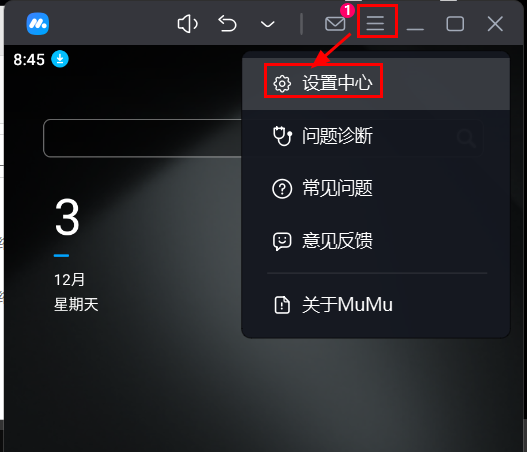
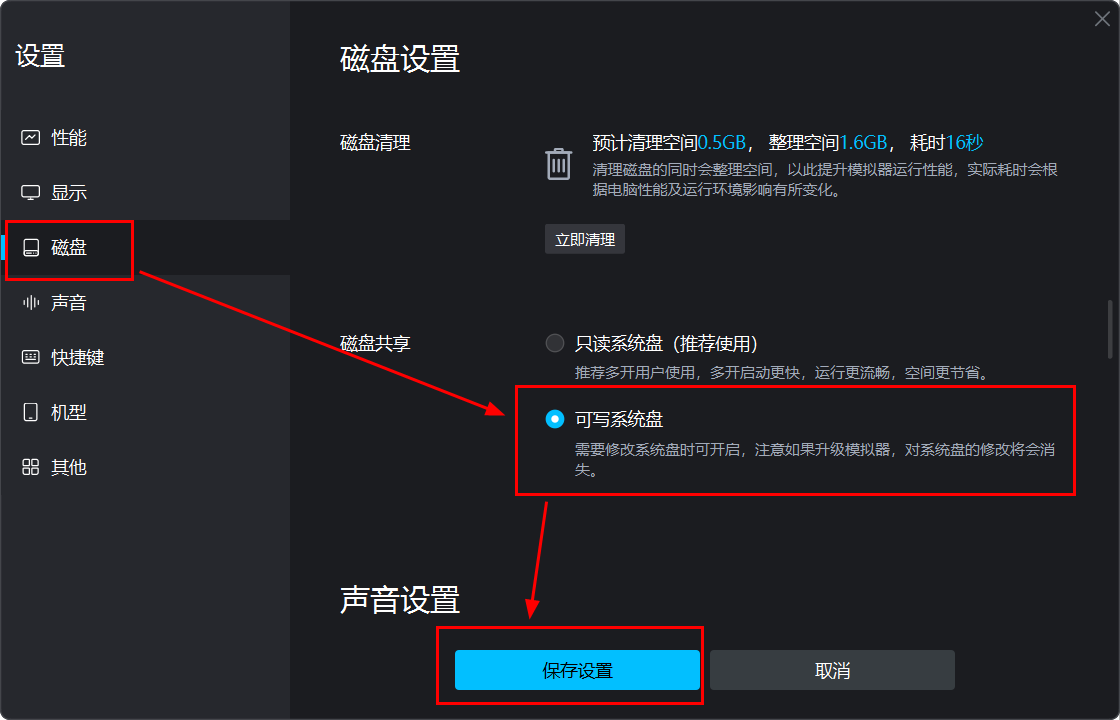
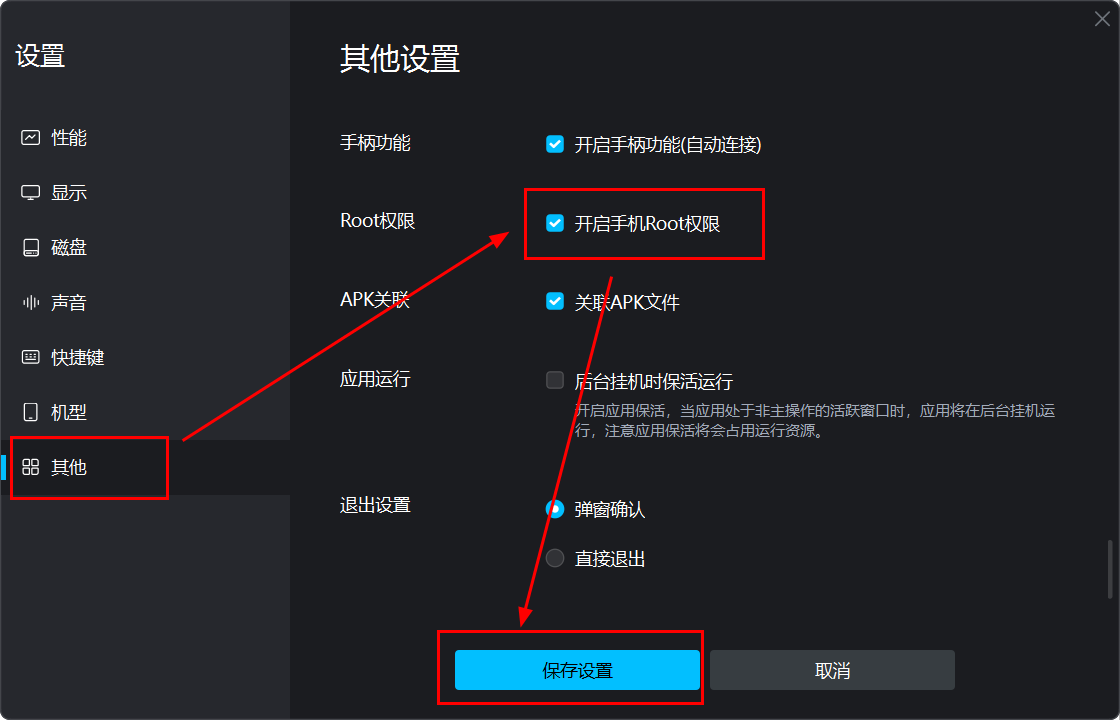
1. 设置 mumu 模拟器

允许对系统盘操作

开启 Root 权限

之后会提示重启生效,点击立即重启。

2. 制作 CA 证书
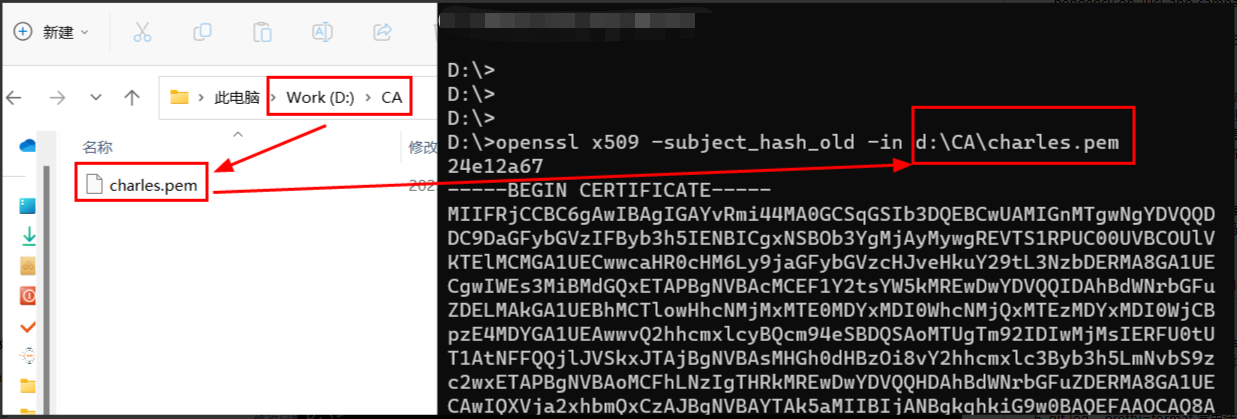
1)用 Charles(点击下载 Charles>>)导出证书,命名为 charles.pem

2) OpenSSL 签发证书
安装 openssl 方法:https://www.cnblogs.com/wutou/p/17873881.html
openssl x509 -subject_hash_old -in d:\CA\charles.pemd:\CA\charles.pem 要写对,怕写错,就写成绝对路径

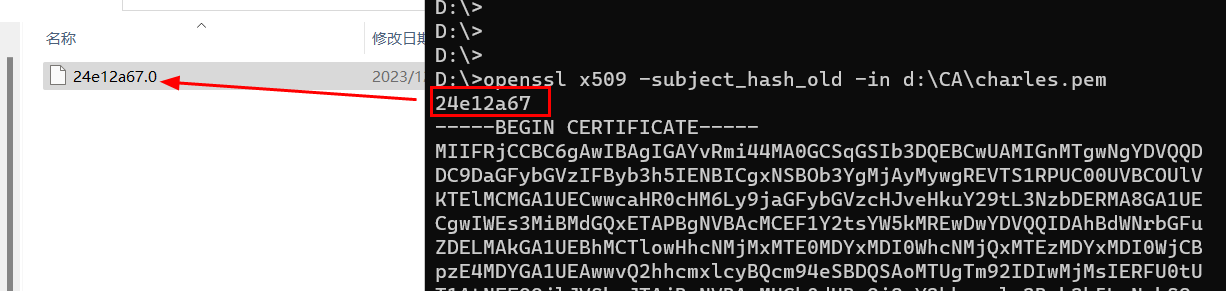
3) 重命名文件
将刚才 charles.pem 文件名改成 执行命令后提示的 24e12a67 后缀名为.0

3. 把签发好的 24e12a67.0 证书上传到 mumu 模拟器 Android 系统里。
1)提前准备好 adb 工具
百度云:百度网盘 请输入提取码
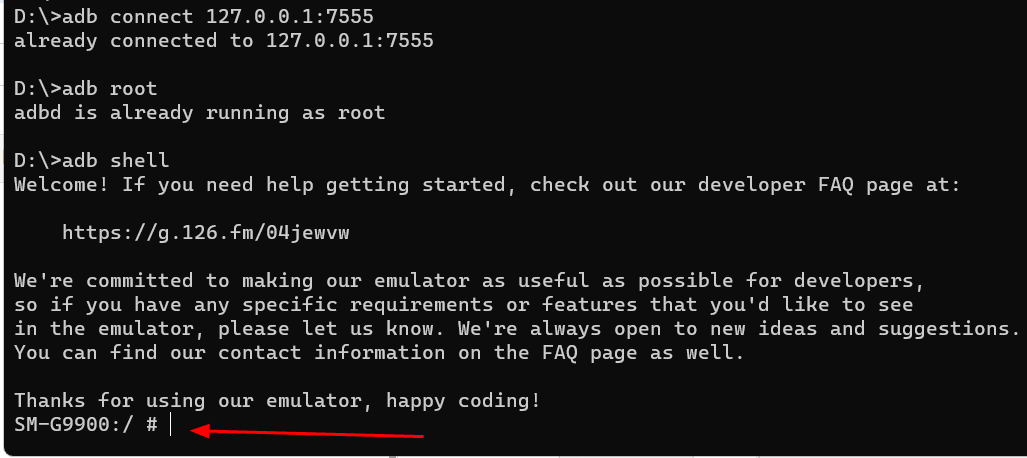
2)连接 mumu 模拟器
adb connect 127.0.0.1:7555
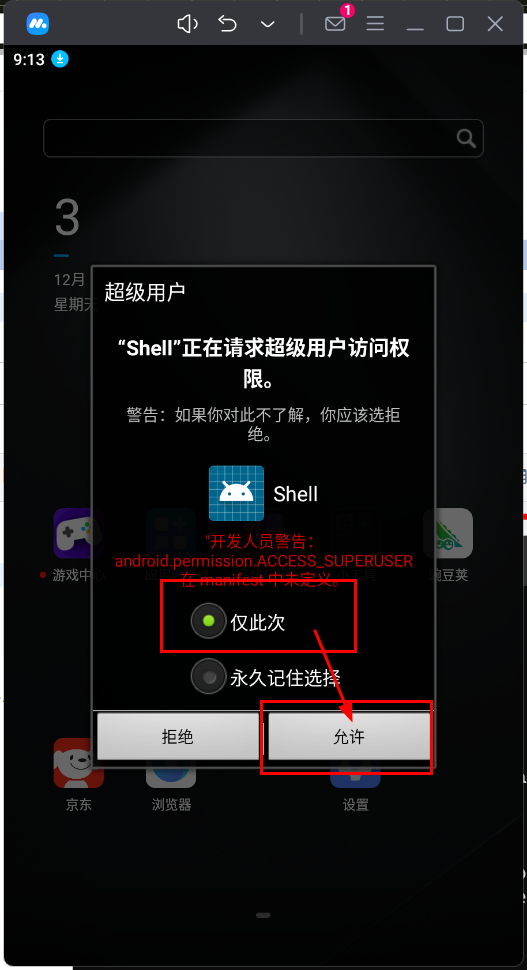
adb root
adb shelladb root 这步和直接执行 adb shell 后,进入 Android 命令行里 su 命令效果一样。
执行 adb root 时,系统会提示,权限,选择允许 (如果选仅此次,那以后每次执行 adb root 都要点允许)

注意命令行提示符变化,执行完 adb shell 后就进入到 mumu 模拟器的 Android 系统里了。

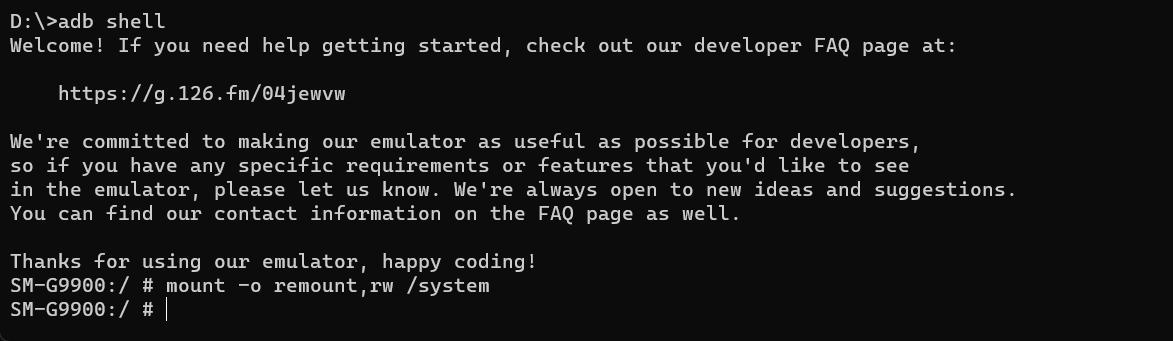
挂载系统盘,因为 CA 证书文件要放到系统盘中
mount -o remount,rw /system
exitmount 命令执行成功,如图,不显示任何提示,就可以 exit 退出命令行(注意不是关闭和 android 的连接,是命令行要操作的命令结束了)

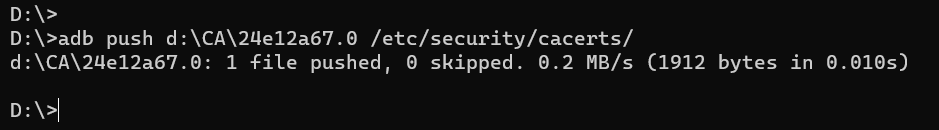
上传刚才签发的 CA 证书到 mumu 模拟器 Android 系统目录中。
adb push d:\CA\24e12a67.0 /etc/security/cacerts//etc/security/cacerts 或 /system/etc/security/cacerts 都是指向同一目录

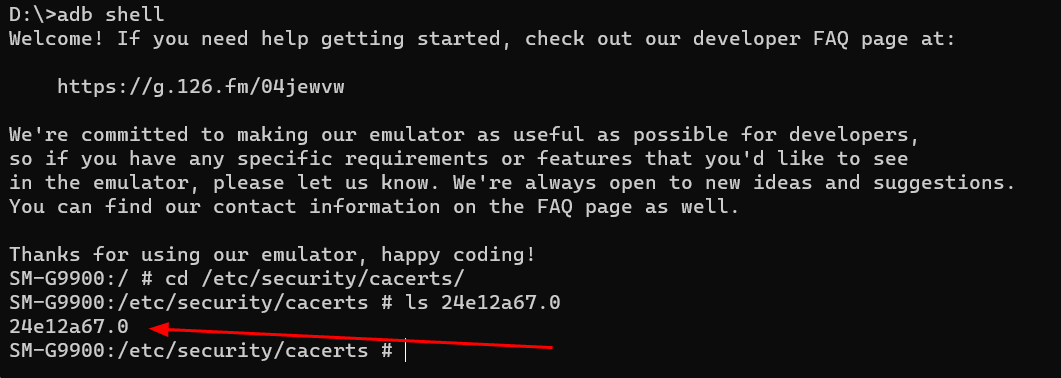
4. 查看是否上传到,可以再次登录 shell 查看
adb shell
cd /etc/security/cacerts/
ls 24e12a67.0
5. 案例
1. 准备
apk 安装包:http://app1.scrape.center
(1)安装需要测试的应用


打开连接后会自动下载,
(2)重启 charles 清空请求列表

(3)mumu 模拟器打开测试app


这里就看到charles抓取到的数据了
2. 分析
现在分析一下捕获的请求内容和响应内容的详细信息。首先回到 Overview 选项卡,界面右侧的上方显示了请求 URL、响应状态码 Response Code 和请求方法 Method等信息,如图所示,这些内容和在网页中用浏览器开发者工具捕获的内容是类似的。

接下来点击 Contents 选项卡,查看请求内容和响应内容的详情,界面如图所示。上半部分显示的是请求的信息,下半部分显示的是响应的信息。切换到Headers 选项卡即可看到请求头,切换到 JSON Text选项卡即可看到响应体,并且响应体的内容已经被格式化。

3. 重发
Charles还有一个强大功能,是可以对捕获的请求内容加以修改并把修改后的请求发送出去。点击界面右侧上方的修改按钮,左侧列表就会出现一个以编辑图标为开头的接口,代表我们正在修改此接口对应的请求。


可以修改请求参数中的某个字段,例如这里将ofset字段的值由0修改为10,如图所示然后点击界面下方的 Execute 按钮即可发送修改后的请求。
可以发现左侧列表出现了对应的请求结果,点击Contents选项卡,查看响应内容,这次返回的是第2个列表页中的电影信息,如图所示。

有了重发功能,就可以方便地使用Charles做调试了,可以通过修改参数、接口等测试不同请求的响应状态,从而知道哪些参数必要和哪些不必要,以及参数分别有什么规律,最后抽象出一个最简单的接口供模拟使用。
4. 修改响应内容
除了修改请求内容,Charles还可以修改响应内容,例如将响应内容修改为本地或远程的某个文件,这样就可以实现数据的修改和伪造了。
右击任意一个请求,可以看到出现的菜单中有 MapRemote 和 Map Local 这两个选项,通过这两个选项就可以将响应内容修改为远程或本地的文件,如图所示。

以生成本地文件为例,怎么实现呢?可以先把当前的响应内容,也就是JSONText的内容复制下来,保存成本地文件,文件名是data.json,然后修改其中的字段值,例如将第一个条目的 name 值修改为“霸王别姬 2”,并保存修改,如图所示。

再在 Map Local的配置中,选定 data.json 文件的保存路径,如图 所示。

这样,我们就把 appl的第一个请求--加载列表页成功修改成本地文件 data.json 中的内容了。接下来重新启动 app1,界面如图所示。


可以发现,第一个电影的名称变成了“霸王别姬2”,我们成功修改了响应内容。
