目录
- 1,使用
- 2,事件冒泡
一句话总结:和 Vue3 的 Teleport 一个效果。
1,使用
import React, { PureComponent } from "react";
import ReactDOM from "react-dom";// 返回一个 React 元素(ReactNode)
const ChildA = ReactDOM.createPortal(<h2 className="portal">标题2</h2>, document.body);export default class App extends PureComponent {render() {return (<div className="outer"><h1>标题1</h1>{ChildA}</div>);}
}
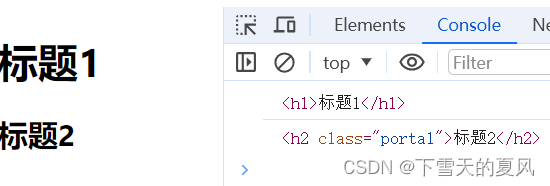
渲染后的 DOM 结构:

2,事件冒泡
增加一个事件:
export default class App extends PureComponent {render() {return (<divclassName="outer"onClick={(e) => {console.log(e.target);}}><h1>标题1</h1>{ChildA}</div>);}
}
点击2个标题的打印效果:

原因:
- React中的事件是包装过的;
- 它的事件冒泡是根据虚拟DOM树来冒泡的,与真实的DOM树无关。
以上。
