
useEffect作为做常用的Hook,以下三个知识点你有必要了解下~
防止写出奇怪的代码祸害队友,而我不幸就是这个受害者!!!!!
useEffect的依赖项为空
useEffect的dependencyList作为一个可选参数,当他的依赖项为空的时候,每次引起页面的渲染更新的时候,都会调用一次该useEffect参数。
function App() {const [updateList, setUpdateList] = useState([])useEffect(() => {console.log("dependencyList 为null的useEffect被调用了")})return (<div className="App"><header className="App-header"><div>{updateList.map(time => { return <div>time:{time}</div> })}</div><div onClick={() => { setUpdateList([...updateList, +new Date()]) }}>Add record</div></header></div>);
}
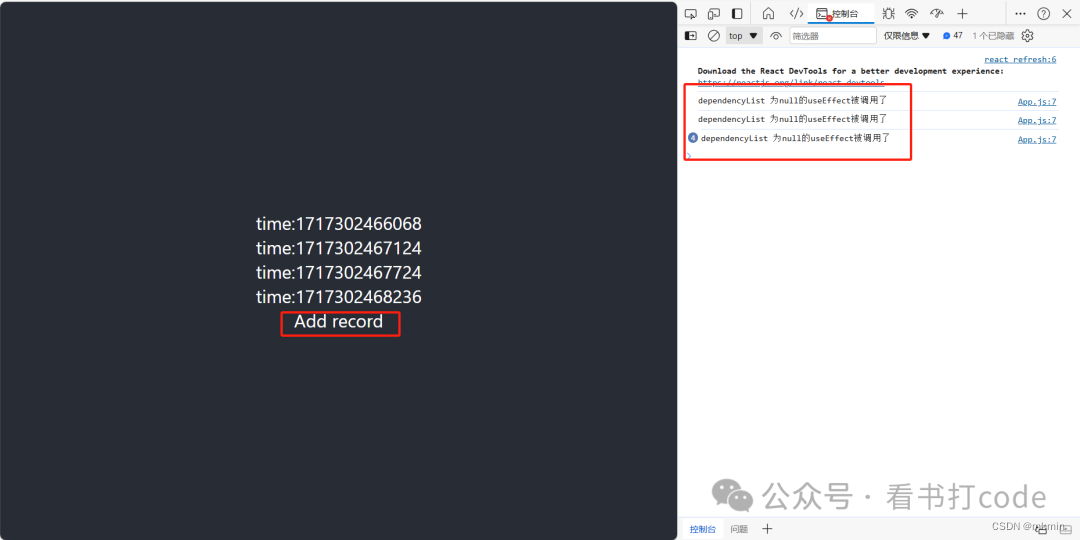
效果如下:

在示例中,点击页面的Add Record 按钮共计四次,右侧中显示了共计2+4次的日志,这说明了每次页面的刷新时候,由于dependencyList为空,所以每次的副作用都可以被调用到。
useeffect的依赖项为空数组的时候
在第一个示例中,我们可以猜想,每次的页面更新,useEffect作为副作用,都会被调用,但当dependencyList为空数组的时候,由于没有匹配到任何的dependency,所以会导致为每次的副作用都跟我们无关,只有第一次初始化页面的时候才会匹配到。
同样的,下面一个简单的例子。
function App() {const [updateList, setUpdateList] = useState([])useEffect(() => {console.log("dependencyList 为空数组的useEffect被调用了")}, [])return (<div className="App"><header className="App-header"><div>{updateList.map(time => { return <div>time:{time}</div> })}</div><div onClick={() => { setUpdateList([...updateList, +new Date()]) }}>Add record</div></header></div>);
}

usseEffect返回函数代表什么?
首先,讲这个内容并不是想要表达什么,只是因为很多人在写博客的时候,内容太过于旧了,所以现在就更新一波,并不是说谁谁谁的问题。
打开CSDN,可以看到很多关于useEffect返回函数的描述

事实真的是这样嘛?让我们测试下。
function App() {const [updateList, setUpdateList] = useState([])useEffect(() => {return () => {console.log('useEffect的返回函数被调用')}}, [])return (<div className="App"><header className="App-header"><div>{updateList.map(time => { return <div>time:{time}</div> })}</div><div onClick={() => { setUpdateList([...updateList, +new Date()]) }}>Add record</div><a href='https://www.baidu.com'>跳转到百度</a></header></div>);
}

上述代码中,我们添加了一个a标签,作用是跳转到百度的网站,模拟出了组件被干掉的情况,这时候让我们在打开”保留日志“开关,让我们看看是否会在日志中打印出来。
此时,尚未点击按钮,useEffect的回调函数已经被调用了。

当我们点击按钮跳转过去的时候,useEffect的回调函数并没有被调用。
查看官网看看如何解释~

所以当我们要在useEffect的clean up逻辑运行的东西,你在useEffect中要有相对应的set up操作。
求关注~ 希望能帮到你~
微信公众号文章

公众号文章链接,求关注
求关注~ 希望能帮到你~
