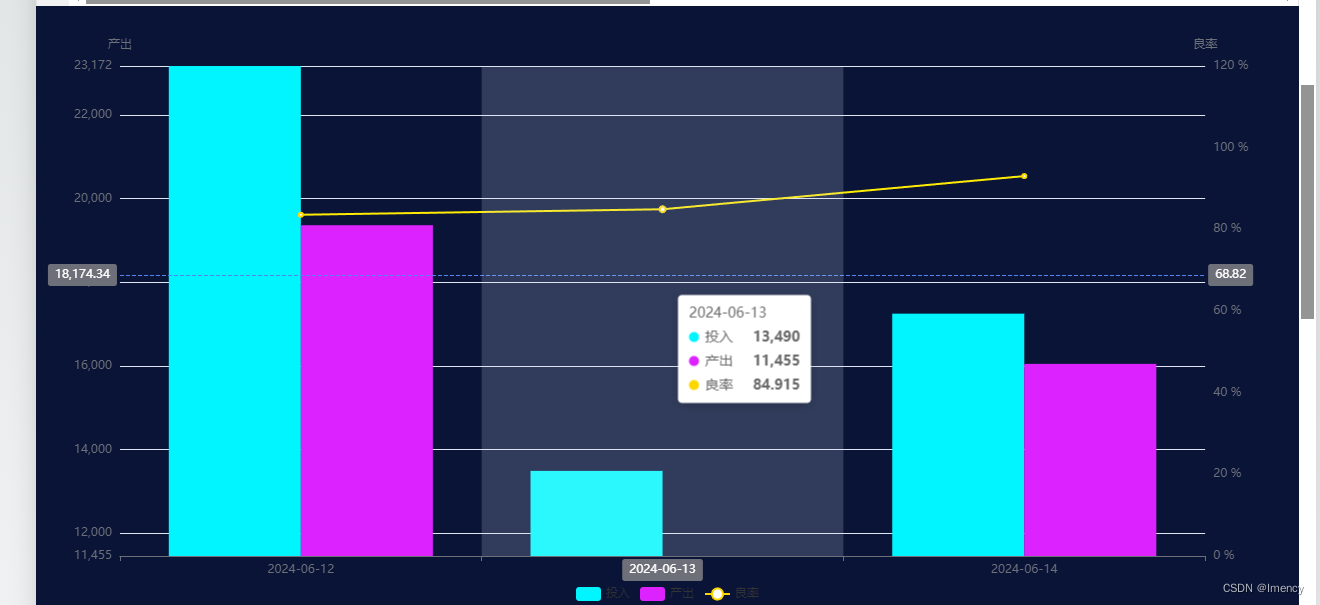
 如图所示在做echarts图表时发现柱状图有数值,但是柱子没展示,后来发现这个没展示的数值是最小值和左侧y轴的最小值保持持平了,所以没有展示出来。
如图所示在做echarts图表时发现柱状图有数值,但是柱子没展示,后来发现这个没展示的数值是最小值和左侧y轴的最小值保持持平了,所以没有展示出来。
将下图中设置y轴最小值为0就可以了
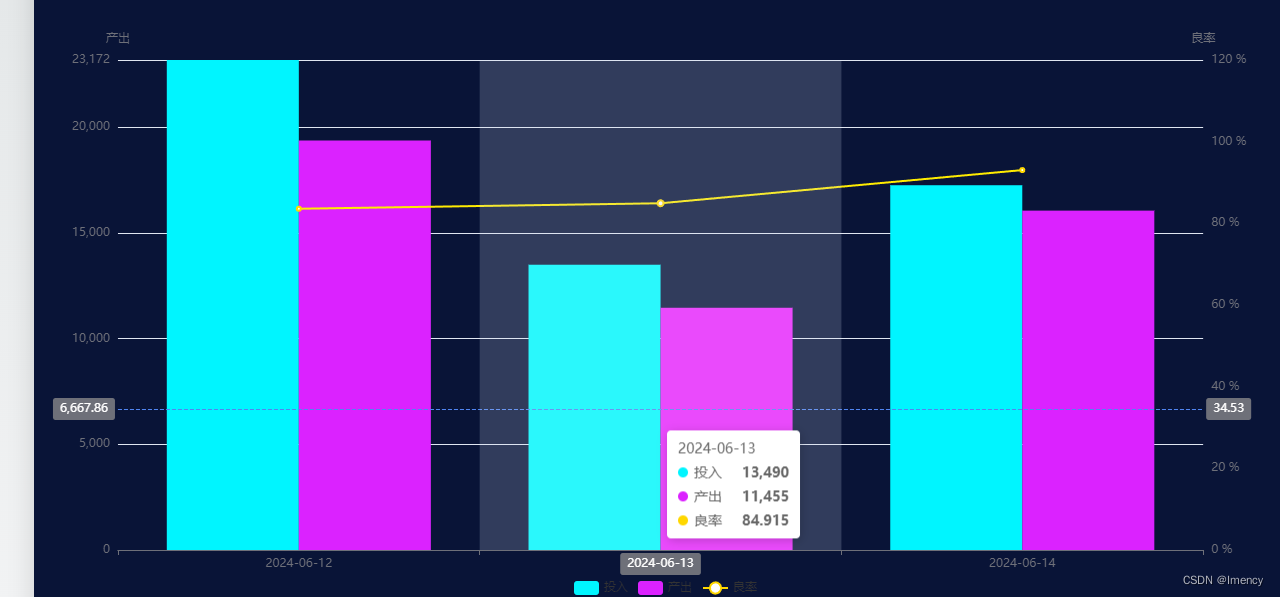
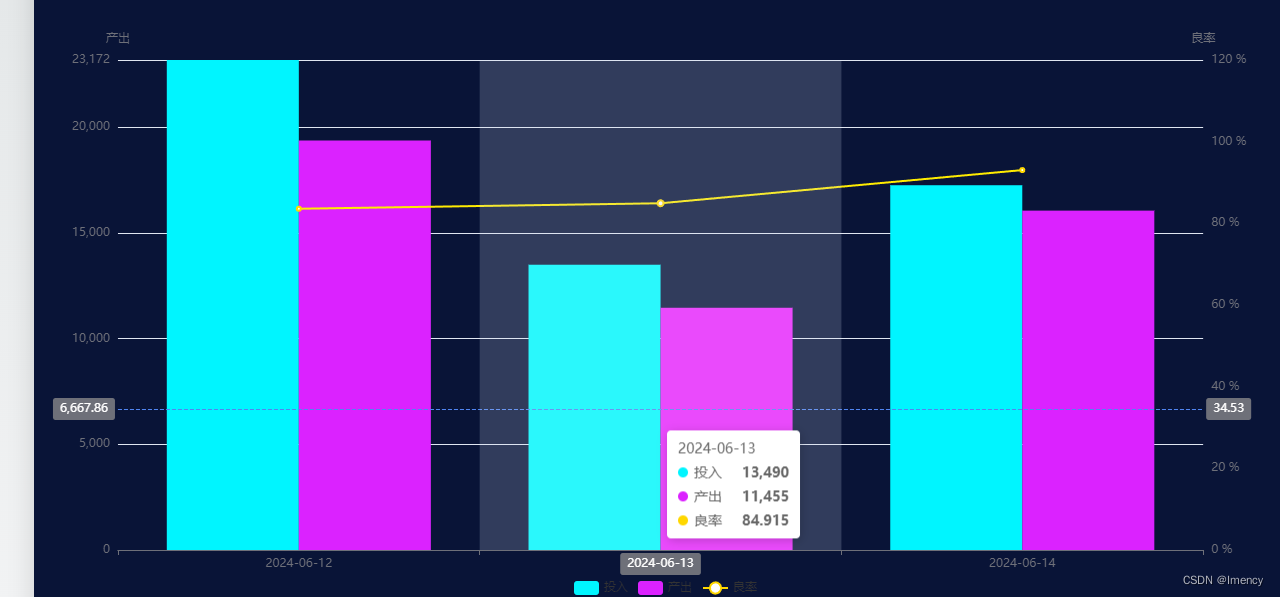
yAxis: [{type: 'value',name: '产出',min: 0max: 'dataMax',axisLabel: {formatter: '{value}'}}}],修改后,如图所示,最小值设置成0就会展示出来
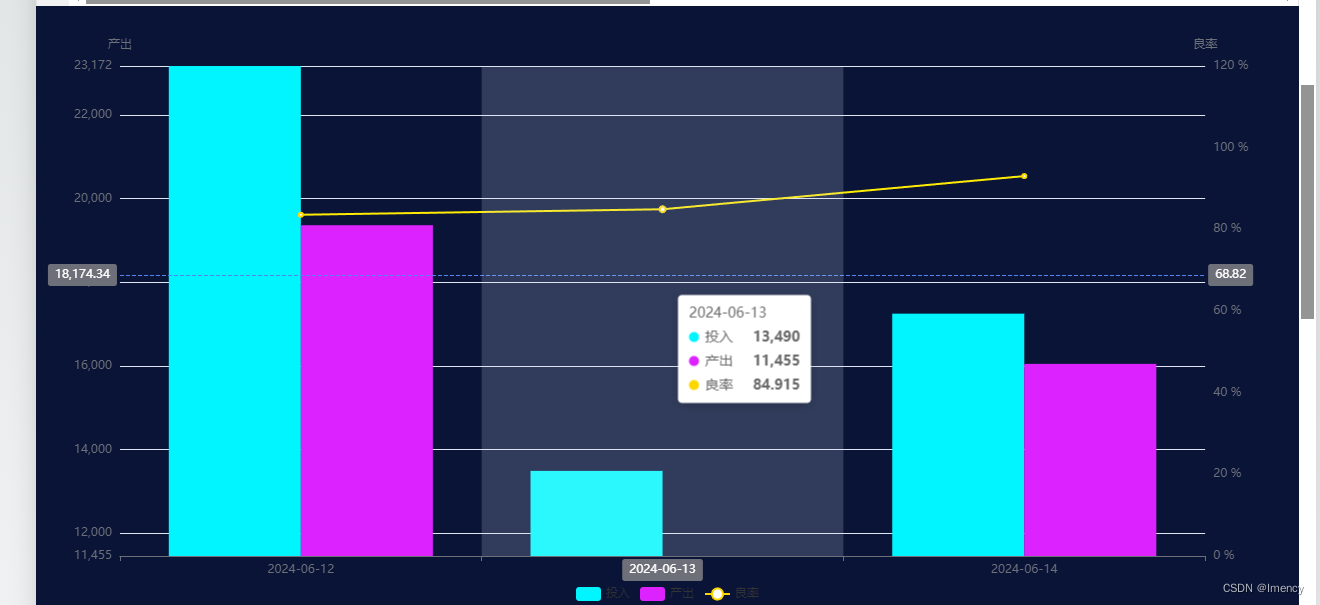
 如图所示在做echarts图表时发现柱状图有数值,但是柱子没展示,后来发现这个没展示的数值是最小值和左侧y轴的最小值保持持平了,所以没有展示出来。
如图所示在做echarts图表时发现柱状图有数值,但是柱子没展示,后来发现这个没展示的数值是最小值和左侧y轴的最小值保持持平了,所以没有展示出来。
将下图中设置y轴最小值为0就可以了
yAxis: [{type: 'value',name: '产出',min: 0max: 'dataMax',axisLabel: {formatter: '{value}'}}}],修改后,如图所示,最小值设置成0就会展示出来
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com