【图书推荐】《ChatGLM3大模型本地化部署、应用开发与微调》-CSDN博客
通过简单的代码领略一下ChatGLM3大模型_chatglm3 history怎么写-CSDN博客
对于一般使用网页端完成部署的用户来说,最少需要准备一个自定义的网页端界面。在网页端界面上,可以设置文本输入框供用户输入问题或文本,并显示ChatGLM3的回复和相应的提示信息。此外,还可以添加一些额外的功能,如清空输入框、复制回复等。
以上内容对于有过前端经验的读者来说可能并不复杂,但是对于一般深度学习模型开发人员来说,从头学习前端知识及其代码编写,可能需要耗费大量的时间和成本,那么有没有一种简易的方法帮助我们完成网页客户端的搭建。
下面我们首先学习使用gradio完成一个自定义的ChatGLM3网页客户端的构建。虽然我们可以使用前期学习的内容自主搭建一个适配于ChatGLM3的网页客户端,但是gradio还是为我们提供了了一个自定义的ChatGLM3网页对话客户端模板,我们只需要简单的几行代码,即可完成一个私有云ChatGLM3网页客户端。下面是一个简单的代码示例:
import gradio as gr
def echo(message, history):return message
demo = gr.ChatInterface(fn=echo, examples=["hello", "hola", "merhaba"], title="Echo Bot")
demo.launch()
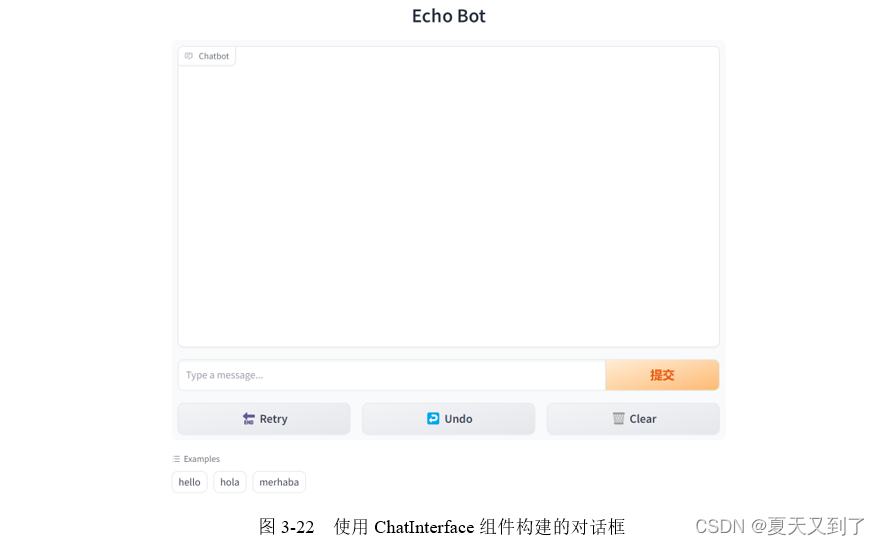
这是一个简单的使用ChatInterface组件完成对话框搭建的示例,运行后页面如图3-22所示。

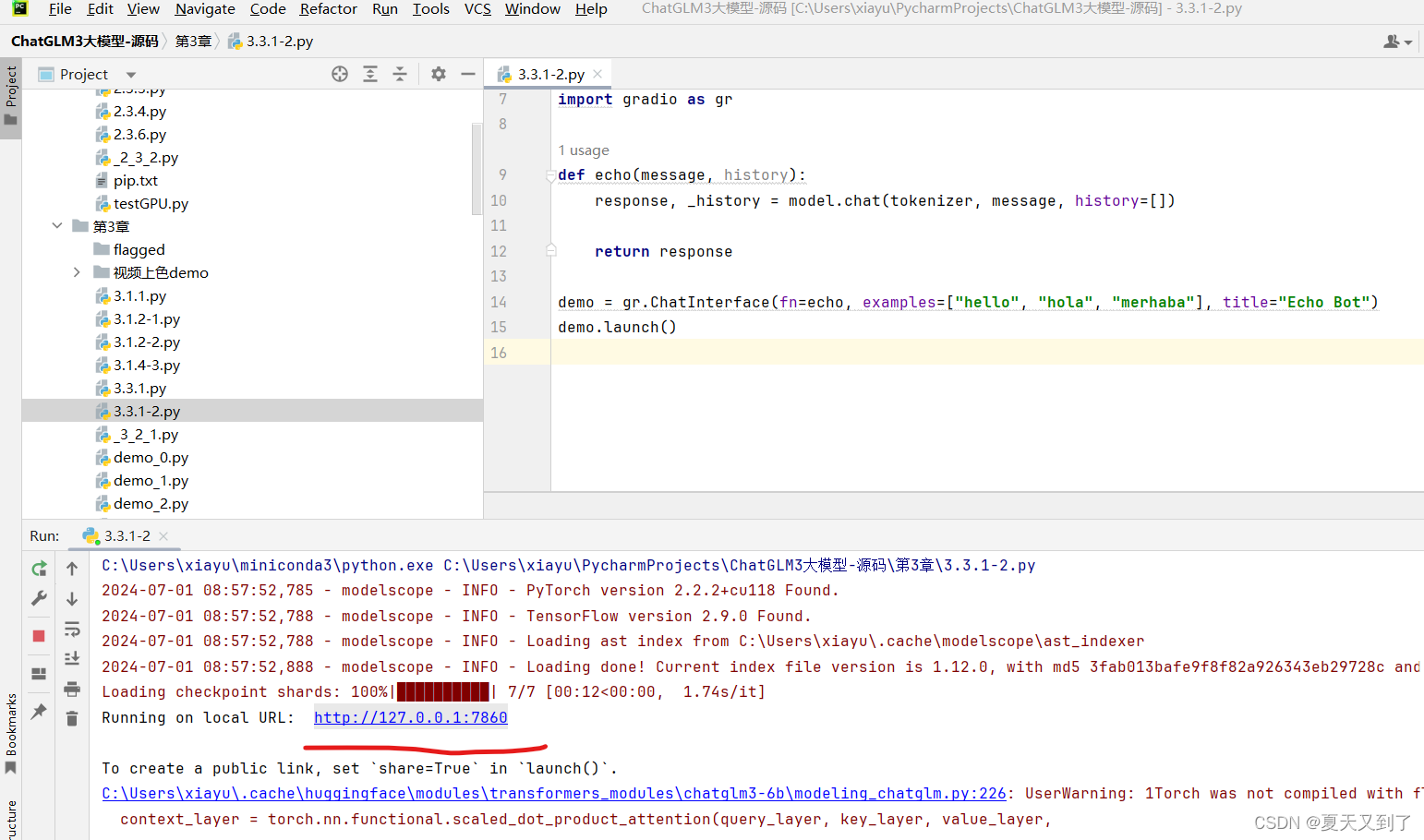
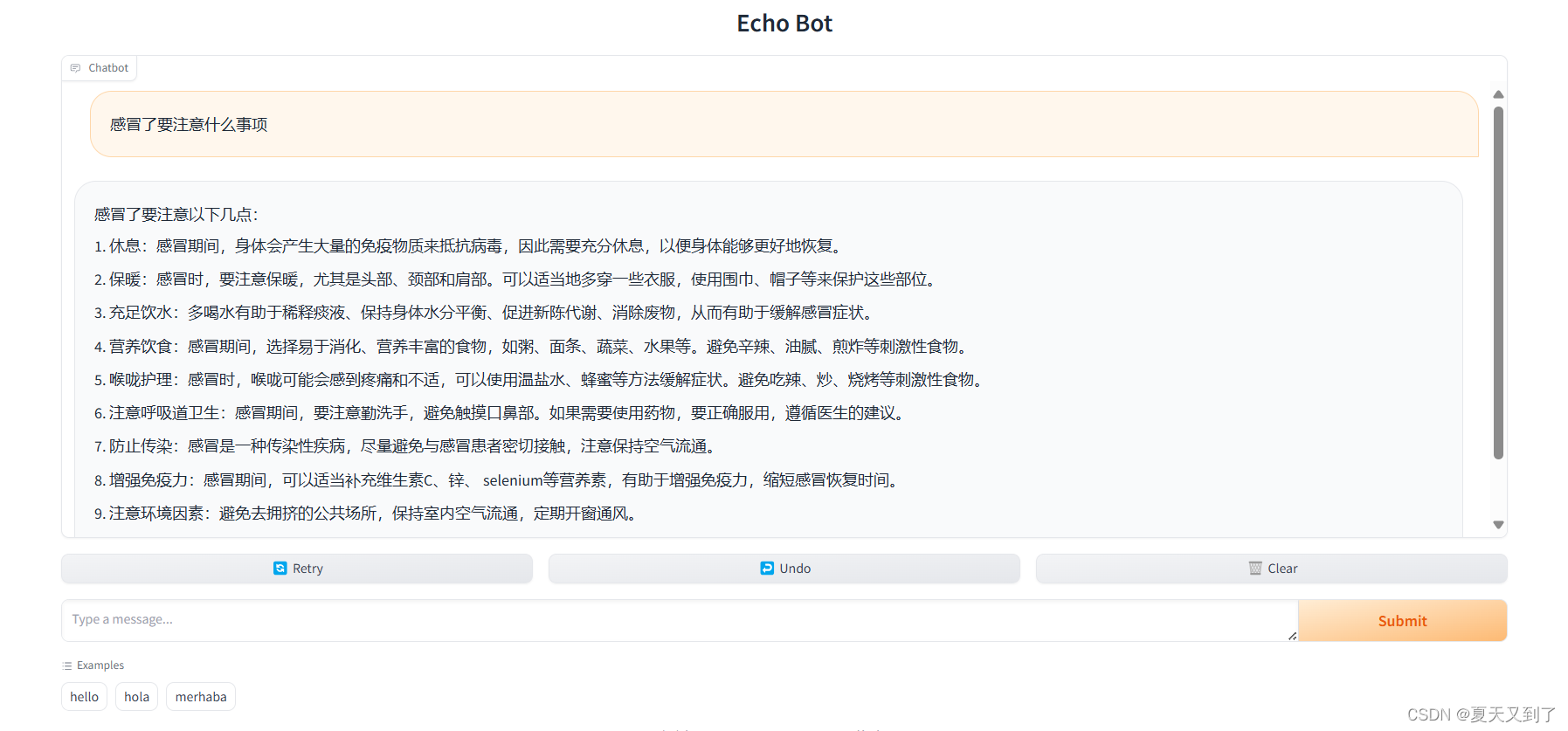
这里只是一个简单的页面,即使用固定的格式搭建了一个作为展示页面,而如果需要其中对问答进行反馈,则需要进一步完成内容的注入。下面是一个使用ChatGLM3完成的对话框示例,代码如下所示:
from modelscope import AutoTokenizer, AutoModel, snapshot_download
model_dir = "../chatglm3-6b" # 直接提供ChatGLM3的存储地址
tokenizer = AutoTokenizer.from_pretrained(model_dir, trust_remote_code=True)
model = AutoModel.from_pretrained(model_dir, trust_remote_code=True).quantize(4).cuda()
model = model.eval()import gradio as grdef echo(message, history):response, _history = model.chat(tokenizer, message, history=[])return responsedemo = gr.ChatInterface(fn=echo, examples=["hello", "hola", "merhaba"], title="Echo Bot")
demo.launch()


本文节选自《ChatGLM3大模型本地化部署、应用开发与微调》,获出版社和作者授权发布。
《ChatGLM3大模型本地化部署、应用开发与微调(人工智能技术丛书)》(王晓华)【摘要 书评 试读】- 京东图书 (jd.com)