一、目的:WPF自带的Ribbon控件功能很强大,但使用过程中感觉显示的样式不是很好,或者不适合自己的项目,下面介绍一个基于自带Ribbon控件样式的修改,主要修改了些高度,间距,背景色,前景色等参数,同时引入了自己的皮肤库资源,可以切换皮肤,字体,布局等资源更改显示效果
二、实现效果
浅色

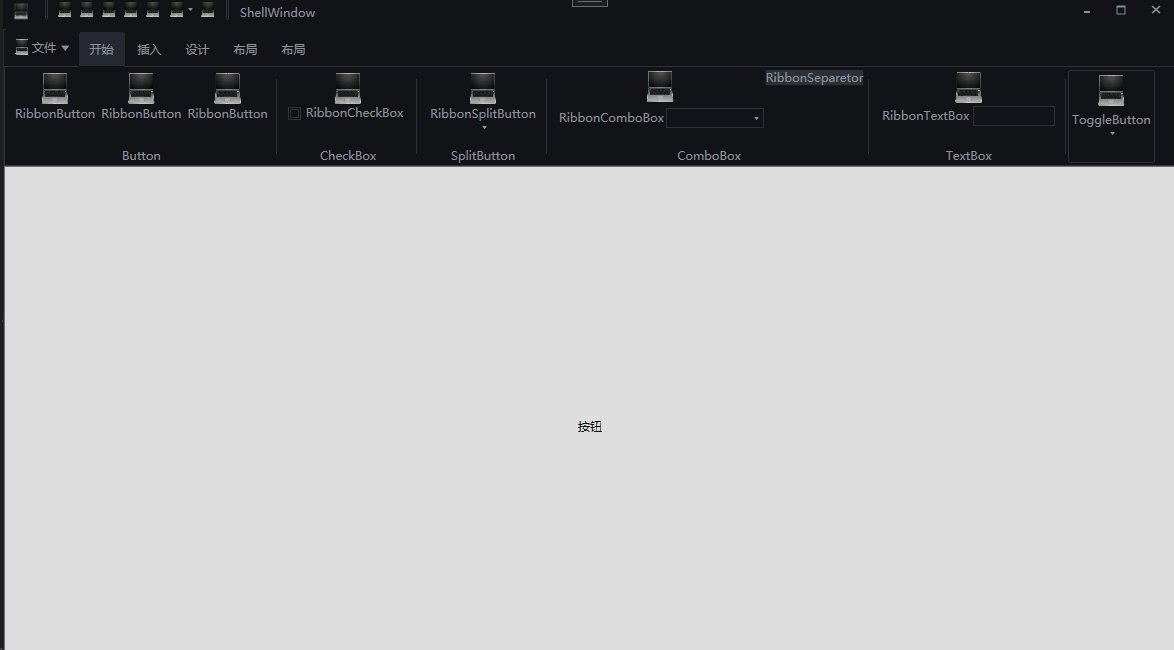
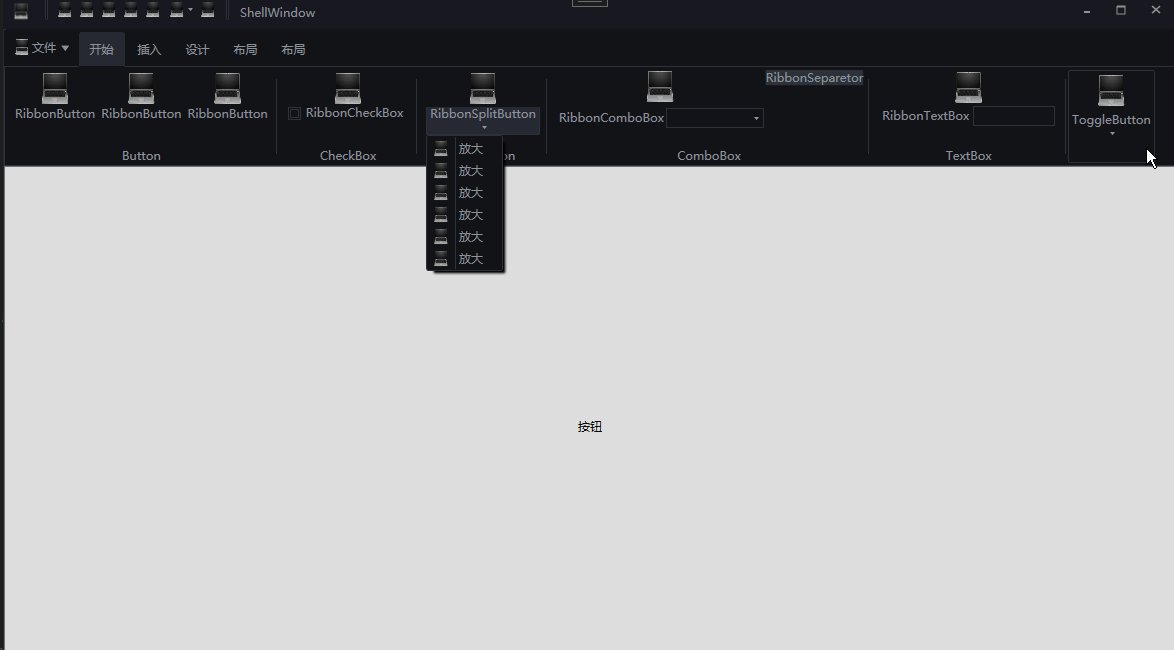
深色

三、环境
VS2022 Net7
四、使用方式
1、安装nuget包:H.Modules.Messages.Dialog

2、修改MainWindow(这部分跟自带Ribbon的使用方式相同) ,需要注意的是增加RibbonWindow的Style:Style="{DynamicResource {x:Static h:RibbonWindowKeys.Default}}"
<RibbonWindowx:Class="H.Test.Ribbon.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:h="https://github.com/HeBianGu"xmlns:local="clr-namespace:H.Test.Ribbon"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:system="clr-namespace:System;assembly=mscorlib"Title="ShellWindow"Width="1100"Height="700"Style="{DynamicResource {x:Static h:RibbonWindowKeys.Default}}"WindowStartupLocation="CenterScreen"mc:Ignorable="d"><DockPanel><RibbonTitle="文件"DockPanel.Dock="Top"Visibility="Visible"><Ribbon.ApplicationMenu><RibbonApplicationMenu Label="文件" SmallImageSource="logo.png"><RibbonApplicationMenu.AuxiliaryPaneContent><TabControl><TabControl.ItemTemplate><DataTemplate><TextBlock Text="{Binding Header}" /></DataTemplate></TabControl.ItemTemplate><TabItem Header="Header1"><GridWidth="600"Height="600"Background="Transparent" /></TabItem><TabItem Header="Header1" /><TabItem Header="Header1" /><TabItem Header="Header1" /></TabControl></RibbonApplicationMenu.AuxiliaryPaneContent><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始"><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始"><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /></RibbonApplicationMenuItem></RibbonApplicationMenuItem><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /><RibbonApplicationMenuItem Header="开始" /></RibbonApplicationMenu></Ribbon.ApplicationMenu><Ribbon.QuickAccessToolBar><RibbonQuickAccessToolBar><RibbonButton /><RibbonButton /><RibbonButton /><RibbonButton /><RibbonButton /><RibbonMenuButton><RibbonMenuButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="True" /></RibbonMenuButton.ControlSizeDefinition><RibbonSplitMenuItem StaysOpenOnClick="True"><RibbonMenuItem Header="ss" /><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /></RibbonSplitMenuItem><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /><RibbonMenuItem /></RibbonMenuButton><RibbonButton /></RibbonQuickAccessToolBar></Ribbon.QuickAccessToolBar><RibbonTab Header="开始"><RibbonGroup Header="Button"><RibbonButton /><RibbonButton /><RibbonButton /></RibbonGroup><RibbonGroup Header="CheckBox"><RibbonCheckBox /></RibbonGroup><RibbonGroup Header="SplitButton"><RibbonSplitButton><RibbonMenuItem Header="放大" /><RibbonMenuItem Header="放大" /><RibbonMenuItem Header="放大" /><RibbonMenuItem Header="放大" /><RibbonMenuItem Header="放大" /><RibbonMenuItem Header="放大" /></RibbonSplitButton></RibbonGroup><RibbonGroup Header="ComboBox"><RibbonComboBox><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String></RibbonComboBox><RibbonSeparator /></RibbonGroup><RibbonGroup Header="TextBox"><RibbonTextBox /></RibbonGroup><RibbonGroup Header="ToggleButton"><RibbonToggleButton /></RibbonGroup></RibbonTab><RibbonTab Header="插入"><RibbonGroup Header="剪贴板"><RibbonToggleButton /></RibbonGroup><RibbonGroup Header="Button"><RibbonGroup.GroupSizeDefinitions><RibbonGroupSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" /></RibbonGroupSizeDefinition><RibbonGroupSizeDefinition IsCollapsed="True" /></RibbonGroup.GroupSizeDefinitions><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton><RibbonButton Label="Ribbon Button"><RibbonButton.ControlSizeDefinition><RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /></RibbonButton.ControlSizeDefinition>></RibbonButton></RibbonGroup></RibbonTab><RibbonTab Header="设计"><RibbonGroup Header="剪贴板"><RibbonButton Content="复制" /><RibbonCheckBox Content="自动保存" /><RibbonComboBox Text="1"><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String></RibbonComboBox><RibbonSplitButton /><RibbonRadioButton /><RibbonSeparator /><RibbonTextBox /><RibbonToggleButton /></RibbonGroup></RibbonTab><RibbonTab Header="布局"><RibbonGroup Header="剪贴板"><RibbonButton Content="复制" /><RibbonCheckBox Content="自动保存" /><RibbonComboBox Text="1"><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String><system:String>1</system:String></RibbonComboBox><RibbonSplitButton /><RibbonRadioButton /><RibbonSeparator /><RibbonTextBox /><RibbonToggleButton /></RibbonGroup></RibbonTab><RibbonTab Header="布局"><RibbonGroup Header="剪贴板" /><RibbonControlGroup><RibbonButton Content="复制" /><RibbonButton Content="复制" /></RibbonControlGroup></RibbonTab></Ribbon><Button Content="按钮" /></DockPanel>
</RibbonWindow>3,引用样式资源
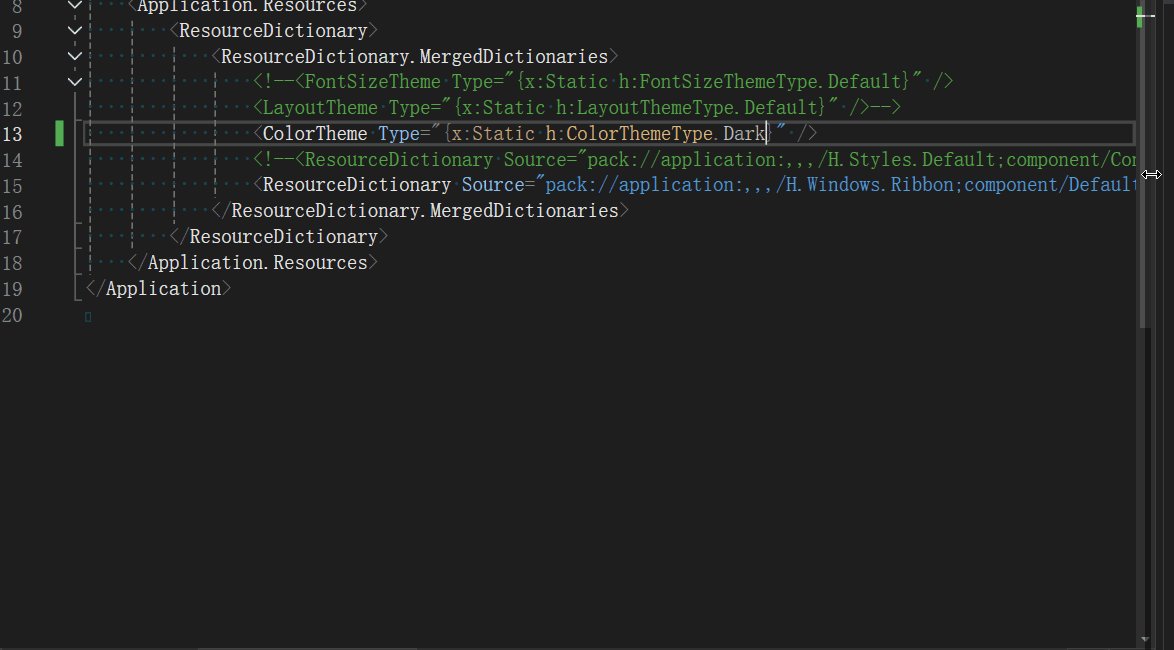
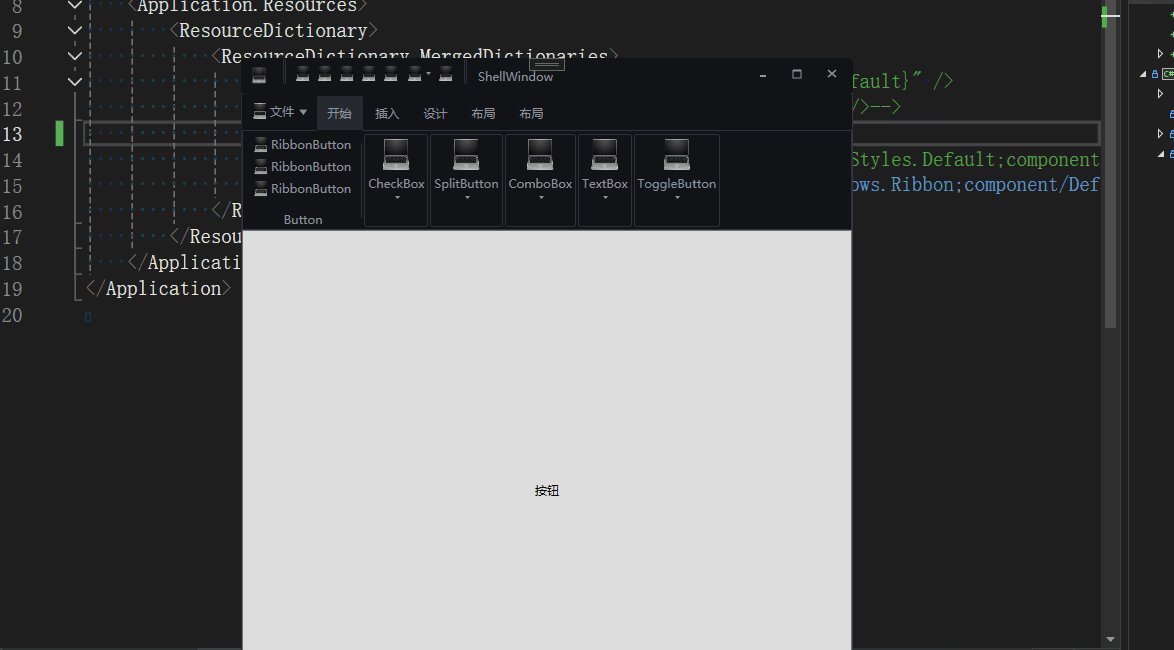
<Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="pack://application:,,,/H.Windows.Ribbon;component/Default.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>上面步骤完成后可以看到Ribbon的样式已修改
五、需要了解的知识点
Ribbon 类 (System.Windows.Controls.Ribbon) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
七、了解更多
System.Windows.Controls 命名空间 | Microsoft Learn
https://github.com/HeBianGu
HeBianGu的个人空间-HeBianGu个人主页-哔哩哔哩视频
