前言
本文为Udemy课程The Ultimate Guide to Creating an RPG Game in Unity学习笔记
创建一个角色
我们的目的是创建一个可移动、跳跃、冲刺等动作的角色
需要的组件:Rigidbody(用于创建物理规则)、Collider(用于检测碰撞)、Sprite Renderer(用于渲染角色,放在动画子对象)、Material(材质,2D 物理引擎中对象的物理交互属性的工具)
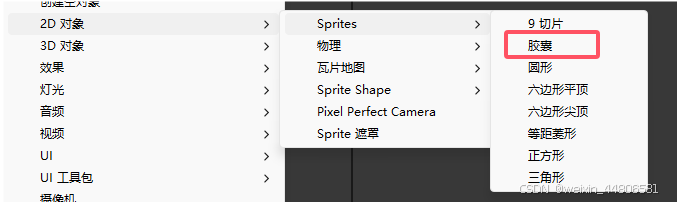
步骤一:先创建一个Player对象

创建Player属性如下


步骤二:修改初始图形象
现在我们来改变它的形象,需要修改Sprite Renderer使用我们自己的图标,这里需要先将原始图进行分割
图片初始,这肯定不能在游戏中使用,我们需要对它进行分割

可以通过编辑,也可以通过选择其他的按钮完成切割,这里我们选择编辑

由于这张图人物大小不一,所以我们要手动设置切割大小,这里也有自动模型(类型)
我这里选择了 X = 69, Y = 44

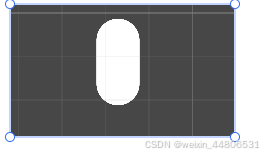
效果如下

然后我们再讲切割好的图片放到 Sprite Renderer 的精灵这里

如果切割出来的图片太小了,可以通过这里进行微调

这里角色不在中心,进行微调即可

拓展
Warrior_Sheet-Effect (Texture 2D)
Warrior_Sheet-Effect (Texture 2D) 通常指的是用于游戏开发中的 **角色动画纹理图集(**Sprite Sheet)
什么是 Warrior_Sheet-Effect?
- 定义:
- 它是一张包含多个角色动作帧的二维纹理图片,用于动画实现。
- 例如,一个“战士”的行走、攻击、跳跃等动作会分成若干帧,排列在一张大图中。
- 用途:
- 用于实现 2D 动画效果。
- 在游戏中通过播放这些帧,实现角色的连续动作,如挥剑、奔跑、受伤等。
- 效果:
- 提供流畅的战士角色动画,提升游戏画面的动态表现力。
在 Unity 中使用 Warrior_Sheet-Effect
步骤 1:导入纹理
- 将图集文件(如
Warrior_Sheet-Effect.png)拖入 Unity 的Assets文件夹。 - 选中纹理,在 Inspector 面板中设置:
- Texture Type:选择
Sprite (2D and UI)。 - Sprite Mode:选择
Multiple(多帧模式)。 - Pixels Per Unit:根据游戏需求设置像素与单位的比例。
- Texture Type:选择
步骤 2:切割图集
- 在纹理设置中点击
Sprite Editor。 - 打开切割工具,选择:
- Slice Type:
Grid by Cell Size或Grid by Cell Count。 - 根据图集帧的大小或数量进行切割。
- Slice Type:
- 确保每一帧的边界正确,然后点击
Apply。
步骤 3:创建动画
- 在 Hierarchy 面板中创建一个新的
GameObject并附加Sprite Renderer组件。 - 打开切割后的图集,选择一组帧并拖入场景。
- Unity 会自动提示创建动画,保存为
.anim文件。 - 在 Animator 面板中编辑动画的播放逻辑。
动画效果的优化
- 帧速率(Frame Rate):
- 在动画中调整帧速率,确保动作流畅但不过快(通常为 12~24 fps)。
- 循环动画:
- 对于循环动作(如走路或奔跑),勾选
Loop。
- 对于循环动作(如走路或奔跑),勾选
- 触发条件:
- 结合
Animator和C#脚本,实现复杂的动画切换(如攻击时触发攻击动画)。
- 结合
使用场景
- 战士角色动画:
- 通过帧动画实现战士的攻击、行走、跳跃、受伤等动作。
- 特效动画:
- 图集中可能包含技能特效(如剑光、爆炸效果),配合角色动画使用。
- 游戏 UI 或其他效果:
- 适用于任何需要动态效果的 2D 场景。
制作角色动作的动画(Animator)
前期准备
将制作动画的窗口设置出来

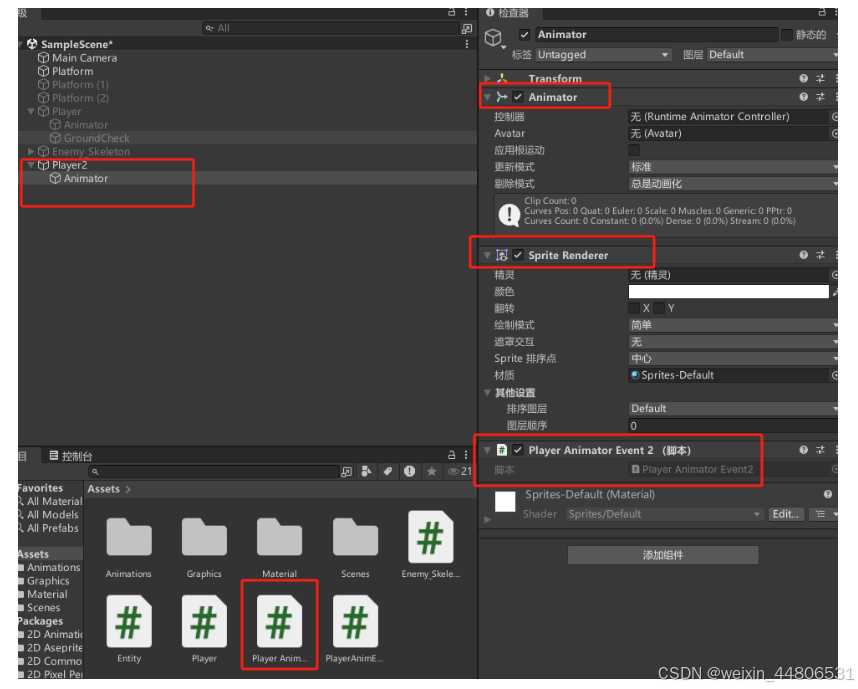
在 Player 对象中创建子对象命名为 Animator,添加组件。
完成动画需要的组件:Sprite Renderer(渲染器)、Animator(动画)、C#脚本。

创建了 Animator 之后还需要创建 Animator Controller 来设置动画的状态

双击后,在动画器的窗口就可以看到当前的状态了

制作角色简单的动画

选择之前切割的图拉取到对应的片段中

效果如下

拓展
Animator?
Animator 是 Unity 中用于管理和控制动画的组件和系统,通过结合 动画片段(Animation Clips)、状态机(State Machines) 和 脚本触发器(Triggers),实现复杂的角色动作和动画效果。以下是 Animator 的详细介绍及使用方法:
1. 什么是 Animator?
- Animator 组件:
- 挂载在游戏对象上,连接动画控制器(Animator Controller)。
- 用于播放、控制和切换动画片段。
- Animator Controller:
- 是一个图形化的动画状态机,定义了动画之间的切换逻辑。
2. Animator 的主要功能
- 播放动画:
- 控制角色的行走、跑步、攻击等动作。
- 状态机管理:
- 动画状态之间的转换由状态机(State Machine)完成,允许动画流畅过渡。
- 参数控制:
- 通过 Animator 参数(如
bool、float、int)动态调整动画行为。
- 通过 Animator 参数(如
- 触发器(Trigger):
- 用于触发一次性动画,比如攻击动作。
- 混合树(Blend Tree**)**:
- 实现动作的平滑过渡(如行走到跑步的速度切换)。
3. 如何使用 Animator
步骤 1:添加 Animator 组件
- 选择一个游戏对象(如角色)。
- 在 Inspector 面板中,点击
Add Component,选择Animator。
步骤 2:创建 Animator Controller
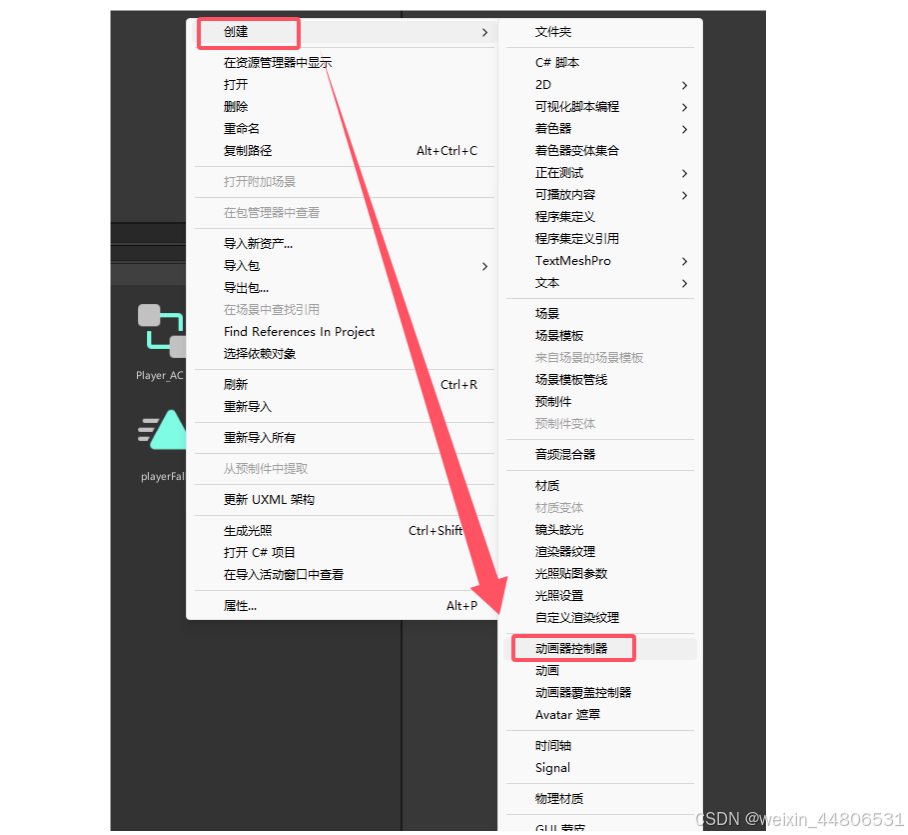
- 右键点击
Assets > Create > Animator Controller。 - 将创建的 Animator Controller 拖入对象的 Animator 组件的
Controller槽位。
步骤 3:添加动画片段
- 双击打开 Animator Controller。
- 将动画片段(.anim 文件)拖入 Animator 面板。
- 设置初始状态:
- 右键点击一个动画片段,选择
Set as Layer Default State。
- 右键点击一个动画片段,选择
步骤 4:设置动画切换
- 在 Animator 中点击一个状态(动画片段),右键选择
Make Transition。 - 创建一个到目标状态的过渡。
- 设置过渡条件:
- 在 Animator 面板中,创建参数(如
isRunning)。 - 选中过渡箭头,设置条件(如
isRunning = true时切换到跑步动画)。
- 在 Animator 面板中,创建参数(如
步骤 5:通过脚本控制动画
使用代码动态控制 Animator 参数:
using UnityEngine;public class PlayerController : MonoBehaviour
{private Animator animator;void Start(){animator = GetComponent<Animator>();}void Update(){// 设置动画参数float speed = Input.GetAxis("Vertical");animator.SetFloat("Speed", Mathf.Abs(speed));if (Input.GetButtonDown("Jump")){animator.SetTrigger("Jump");}}
}
4. Animator 的核心概念
状态(State)
- 表示一个动画片段或动作的状态,例如 Idle、Run、Jump。
- 每个状态可以对应一个动画片段。
过渡(Transition)
- 状态之间的切换。
- 通过设置条件(Parameters)和过渡时间(Transition Duration)实现流畅的切换。
参数(Parameters)
- 动画切换的触发条件。
- 参数类型:
Float:如角色速度。Bool:如是否攻击。Int:如动作模式编号。Trigger:一次性触发动作。
混合树(Blend Tree**)**
- 在同一个状态中,根据参数值平滑混合多个动画。
- 常见用法:
- 根据速度混合行走和跑步动画。
- 根据角色角度混合转身动画。
5. 常见用法场景
- 角色动画:
- 管理角色的待机、行走、攻击、跳跃等动作。
- 敌人 AI 动画:
- 根据敌人的状态(巡逻、追击、攻击)切换动画。
- 技能特效:
- 技能启动和结束动画,通过
Trigger控制一次性播放。
- 技能启动和结束动画,通过
- UI 动画:
- 在界面中实现按钮按下或弹窗动画。
6. 常见问题及解决方案
- 动画切换卡顿:
- 检查过渡时间是否过长。
- 确保没有不必要的过渡条件冲突。
- 动画循环问题:
- 在 Animation Clip 的
Inspector面板中,取消Loop Time勾选。
- 在 Animation Clip 的
- 参数未更新:
- 确保在代码中正确调用
SetFloat、SetBool、SetTrigger等方法。
- 确保在代码中正确调用
- 动画过渡条件无效:
- 确保所有相关参数在 Animator 面板中已正确配置。
7. 高级功能
- 层级(Layers):
- 用于处理多种动画叠加,例如角色奔跑时还可以播放上半身射击动作。
- IK**(Inverse Kinematics,逆向动力学)**:
- 用于角色与环境的动态交互(如手部抓住物体)。
- 动画事件(Animation Events):
- 在动画帧中插入事件回调,触发脚本逻辑。
