最近在学习react native,在搭建开发环境的时候踩了不少坑,这里做一下总结。
1、下载安装JDK17,下载安装Android Studio
可以在oracle官网下载jdk,在Android开发者官网下载android studio,建议不要装C盘,毕竟整个开发环境还需要装很多东西。
2、下载Android SDK和模拟器
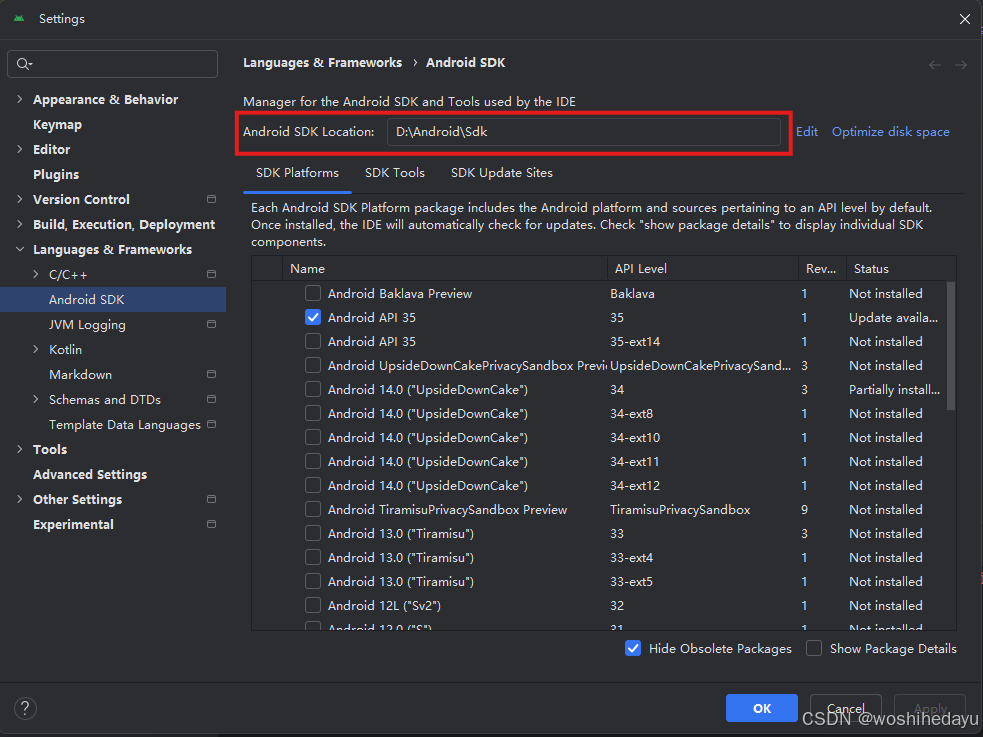
打开android studio中的tools菜单下的sdk manager

当前版本需要安装Android14的sdk,也就是api34,具体可参考react native的官网。众所周知,Windows里面的很多东西默认是装C盘的,这一点就很恶心,有些小白不懂,导致C盘空间莫名其妙被占用了很多,最后导致C盘不够用了。Android SDK也不例外,可以在sdk manager里面修改安装路径。
打开tools菜单下的device manager,新建一个模拟器。当然,模拟器默认也是装C盘的,可以打开help菜单下的Edit Custom Properties,添加如下配置
ANDROID_AVD_HOME=D:\\Android\\avd
即可修改模拟器的安装路径。
3、下载安装gradle
虽然react native和android studio会自动下载gradle,但是下载过程非常缓慢,直接用浏览器访问gradle的官网下载,要快得多。下载后,会得到一个压缩包,解压后就直接能用。当然,gradle的依赖包默认也是装C盘的,可以打开file菜单下的settings窗口,修改gradle的安装路径和依赖包路径

4、配置环境变量

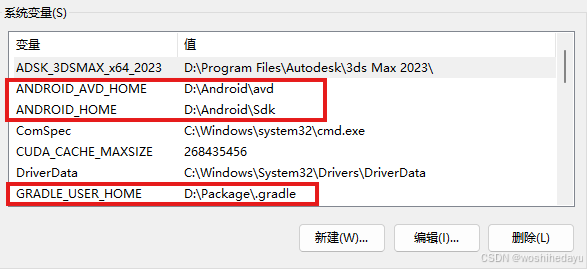
添加ANDROID_HOME环境变量,代表android sdk的安装路径;添加ANDROID_AVD_HOME环境变量,代表android模拟器的安装路径,后面如果要用命令行启动模拟器,会用到这个环境变量;添加GRADLE_USER_HOME环境变量,由于react native会默认把gradle依赖安装到C盘,想节省C盘空间,需要添加这个环境变量。

在path环境变量里面,添加一个路径,代表android sdk下面的platform-tools目录。
添加之后,重启电脑,环境变量才能生效。
5、创建项目
执行命令
npx @react-native-community/cli@latest init 项目名称
就可以新建一个react native项目。由于react native在第一次启动时,默认会远程下载gradle,速度又很慢,建议修改android/gradle/wrapper目录下的gradle-wrapper.properties文件,
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=file:///D:/Project/gradle/gradle-8.9-bin.zip
networkTimeout=10000
validateDistributionUrl=true
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
其中,distributionUrl默认是下载gradle的访问路径,这里可以改成前面已下载的gradle压缩包的本地路径,可以节省很多时间。
6、启动模拟器
虽然打开android studio可以启动模拟器,但是react native毕竟主要是用vscode作为代码编辑器,每次启动模拟器都要打开android studio很麻烦,因此为了方便可以使用命令行直接启动模拟器。打开android sdk中的emulator文件夹,输入如下命令可以查看当前所有的模拟器名称
emulator -list-avds
 其中,Small_Phone_API_35就是得到的模拟器名称,执行如下命令就可以启动模拟器
其中,Small_Phone_API_35就是得到的模拟器名称,执行如下命令就可以启动模拟器
emulator -avd Small_Phone_API_35
7、启动项目
执行
npm run android
就可以启动项目,并且在第一次启动时,会下载很多gradle依赖,需要等待一段时间。启动以后,就可以在模拟器里面看到运行结果。
