目录
-
-
-
- 开发前准备
-
- 项目展示
- 项目分析
- 项目初始化
- 封装网络请求
- 任务1 商家首页
-
- 任务分析
- 焦点图切换
- 中间区域单击跳转到菜单列表
- 底部商品展示
- 任务2 菜单列表
-
- 任务分析
- 折扣信息区
- 设计菜单列表布局
- 请求数据
- 实现菜单栏联动单品列表功能
- 任务3 购物车
-
- 任务分析
- 设计底部购物车区域
- 添加商品到购物车
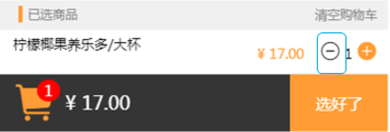
- 购物车界面
- 添加商品数量
- 减少商品数量
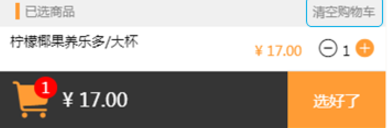
- 清空购物车
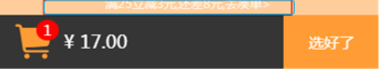
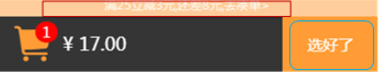
- 满减优惠
- 跳转到订单确认页面
- 任务4 订单确认
-
- 任务分析
- 订单信息
- 备注功能实现
- 支付功能
- 支付成功返回订单列表
- 任务5 订单详情
-
- 任务分析
- 取餐部分信息展示
- 订单详情部分
- 订单信息部分
- 任务6 订单列表
-
- 任务分析
- 订单列表设计
- 封装数据请求
- 初始化页面
- 下拉刷新功能
- 上拉触底功能
- 任务7 消费记录
-
- 任务分析
- 设计消费记录列表
- 成果展示
-
-
划重点哦👉👉👉点击有惊喜哦文章地址
随着微信小程序的迅速发展与普及,外卖、点餐小程序越来越多地被使用,它不像APP那样全面,有非常复杂的功能,而是提供了快速购物的通道,无需下载使用,不用安装APP,简化了APP的很多功能,之加入核心功能呢。
点餐系统小程序主要完成底部标签导航的设计、幻灯片轮播效果设计、菜单列表的效果显示、购物车功能实现、订单详情页面设计、订单列表设计、消费记录页面的设计。
开发前准备
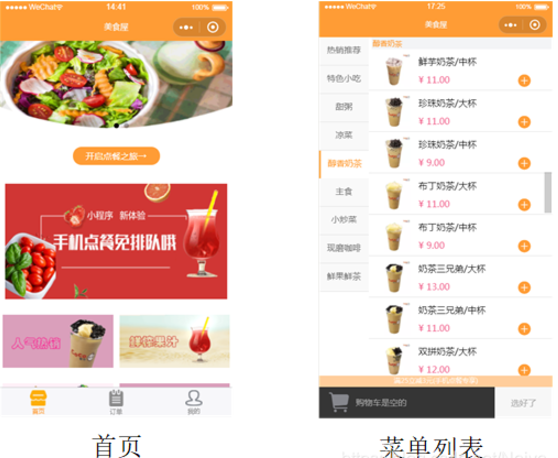
项目展示


项目分析
订餐系统任务需求:
- 底部标签导航切换。
- 在“首页” 单击“开启点餐之旅”,跳转到菜单列表界面。
- 在菜单列表页面中,单击“+”把所选商品加入购物车。
- 如果购物车中商品数量为0时,单击购物车图标不会展开购物车列表,如果不为0时,单击购物车,可以操作购物车。
- 在“订单列表”界面,查看订单状态,显示是否取餐。
- “消费记录”界面显示历史订单消费记录信息。
项目初始化
| 路径 | 作用 |
|---|---|
| images | 存放图片 |
| pages/index | 首页 |
| pages/list | 菜单列表页面 |
| pages/order/list | 订单列表页面 |
| pages/order/detail | 订单详情页面 |
| pages/order/balance | 订单确认页面 |
| pages/record | 消费记录页面 |
| utils/fetch.js | 网络请求封装页面 |
| utils/common.wxss | 页面公有样式库 |
| app.js | 定义全局变量 |
| app.json | 配置pages、window、tabBar |
| app.wxss | 公共样式页面 |
封装网络请求
为什么要封装网络请求?
- 本项目采用的 网络请求 的方式来获取数据。
- 小程序官方文档提供了网络请求API,传递参数,对不同请求做不同处理。
- 请求接口中有部分请求参数以及响应结果处理都很类似。
module.exports = function(path, data, method) {return new Promise((resolve, reject) => {wx.request({url: '', // 接口地址method: method, data: data, header: {'Content-Type': 'json' }, success: resolve,fail: function() {// 请求失败执行fail操作reject()wx.showModal({ showCancel: false, title: '失败' }) }})}) }// 引入fetch.js文件
const fetch = require('../../utils/fetch.js')
// 接口请求
fetch(path).then((res) => {// 请求成功的操作},() => {// 请求失败操作
});任务1 商家首页
任务分析
首页内容任务分析:
- 顶部商品的滑块容器区域。
- 中间部分新品推送区域。
- 底部商品列表展示区域。
- 当进入到首页时开始请求接口,此时会出现弹窗,提示努力加载中;请求成功后,关闭弹窗,获取数据渲染首页。
焦点图切换

在首页顶部区域,设置了焦点图切换的效果,图片资源通过请求接口获取数据。焦点图区域的布局:
index.wxml
<block wx:for="{{listData}}"><swiper><swiper-item><image></image></swiper-item></swiper>
</block>
焦点图切换:
index.js
//onLoad()函数
onLoad: function(options) {//请求首页接口wx.showLoading({ title: '努力加载中' })fetch(‘food/index’).then(res => { // 请求成功,关闭提示框//请求成功wx.hideLoading();// 把接口返回数据给listDatathis.setData({ listData: res.data })}, () => { // 请求失败,关闭提示框,执行fetch.js文件中的fail方法wx.hideLoading()})}onLoad: function(options) {wx.showLoading({ title: '努力加载中' })fetch(‘food/index’).then(res => { // 请求成功,关闭提示框wx.hideLoading();// 把接口返回数据给listDatathis.setData({ listData: res.data })}, () => { // 请求失败,关闭提示框,执行fetch.js文件中的fail方法wx.hideLoading()})}
中间区域单击跳转到菜单列表

首页中间部分展示了手机点餐的推广banner图,单击“开启订餐之旅”跳转到菜单列表,引导顾客进行点餐,中间区域的布局:
index.wxml
<block wx:for="{{listData}}">
<!-- listData 为后台返回的数据 -->
<view bindtap="gostart">
<image></image>
</block>
index.js
gostart: function(){
//wx.navigateTo()实现跳转wx.navigateTo({ url: '../list/list' })
}
底部商品展示

底部区域的布局:
index.wxml
<block wx:for="{{listData}}">
<view wx:for="{{item.image_bottom}}" wx:for-item="bottomItem" ><image></image></view>
</block>
任务2 菜单列表
任务分析
菜单列表任务分析:
- 顶部折扣信息区域。
- 左侧菜单栏区域。
- 右侧单品列表区域。
- 菜单栏和单品间实现单击联动效果。
折扣信息区

展示商家的折扣活动信息或店铺优惠信息,折扣信息区页面结构布局:
list.wxml
<!-- 折扣信息区 -->
<view class="discount"><text class="discount-txt">减</text>满50元减10元(在线支付专享)
</view>
设计菜单列表布局
pages/list/list.wxml文件,左侧菜单列表页面结构布局:

list.wxml
<scroll-view class="left-menu" scroll-y="true"><view wx:for="{{listData}}" wx:key="{{index}}" data-index="{{index}}" bindtap="selectMenu"><view class="list-menu-name">{{item.name}}</view></view>
pages/list/list.wxml文件,右侧菜单列表页面结构布局:

list.wxml
<scroll-view scroll-y="true" style="height:1200rpx;"><view class="content" id="a{{index}}" wx:for="{{listData}}" wx:key="lists"><view class="list-tab">view><view class="content-list" wx:for="{{item.foods}}" wx:for-item="items"> </view>
</view>
</scroll-view>
请求数据
list.js
const fetch = require('../../utils/fetch.js')
Page({data:{ loading:false } // false,不显示底部操作菜单onLoad: function(options) {wx.showLoading({ title: '努力加载中' })fetch('food/list').then(res => { wx.hideLoading();this.setData({ listData: res.data ,loading:true })}, () => { wx.hideLoading() })}
})
实现菜单栏联动单品列表功能
list.js
Page({data: {activeIndex: 0,toView: 'a0',loading: false},// 左侧菜单项选择selectMenu: function(e) {}
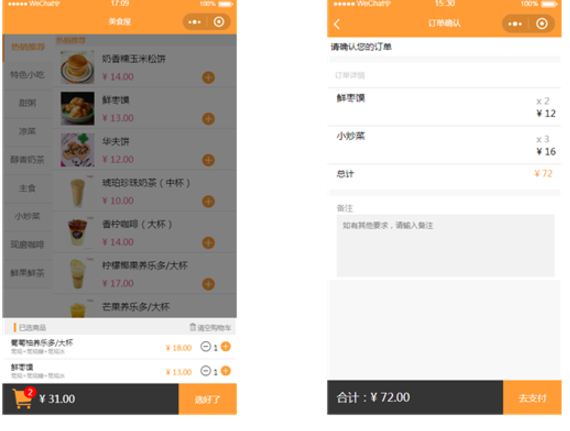
})任务3 购物车
任务分析
购物车任务分析:
- 当购物车里商品数量为0时,购物车图标为灰色,处于不可单击状态。
- 当商品数量不为0时,在购物车图标的右上角显示商品数量,图标变为可单击状态。
- 单击购物车可以展开里面的商品,此时可以添加或者减少商品数量,动态计算总金额。
- 单击清空购物车,商品数量和商品总价都变为0,购物车图标切换到灰色,此时不可单击
设计底部购物车区域
菜单列表页面数据请求成功后,loading值设为true,显示底部购物车区域。当购物车里商品数量为0时,购物车图标为灰色,处于不可单击状态

list.wxml
<!-- 接口请求成功后,loading为 true -->
<view class="bottom-operate-menu" wx:if="{{loading}}"><view class="shopping-cart"> </view><view class="submit-btn {{sumMonney!=0?'activity-color-bg':'' }}" bindtap="goBalance"> </view>
</view>
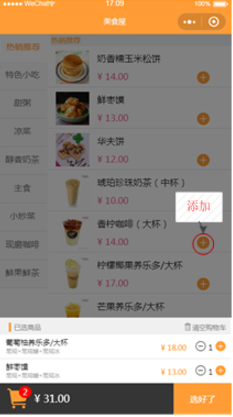
添加商品到购物车
单击图标“+”,把商品添加到购物车。
 list.js
list.js
Page({data: {activeIndex: 0,currentType: 0,currentIndex: 0,loading: false},// 加入购物车addToCart: function(e) {}
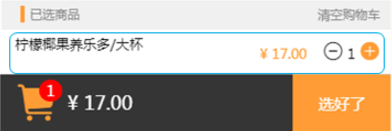
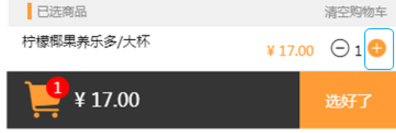
}) 购物车界面

list.wxml
<!-- 遮罩层 -->
<view class="drawer-screen" bindtap="showCartList" data-statu="close" wx:if="{{showCart}}"></view><!-- 商品列表 --><view class="cartlist-content" wx:if="{{showCart}}"><scroll-view scroll-y="true" class="{{cartList.length>5?'cart-scroll-list':''}}"></scroll-view>
</view>
list.js
showCartList: function() {if (this.data.cartList.length != 0) {this.setData({ showCart: !this.data.showCart }); }} 添加商品数量

list.js
Page({// 购物车添加商品数量addNumber: function(e) { }
}) 减少商品数量

list.js
Page({// 购物车减少商品数量decNumber: function(e) { }
}) 清空购物车

list.js
Page({
clearCartList: function() {this.setData({cartList: [], // 商品列表为空showCart: false, // 不展开购物车sumMonney: 0,cupNumber: 0})}
})
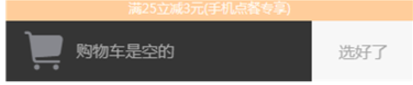
满减优惠

list.wxml
<view class="cut-bar" wx:if="{{sumMonney==0&&loading}}"></view>
<view class="cut-bar" wx:if="{{sumMonney<25&&sumMonney!=0&&loading}}"></view> 跳转到订单确认页面

list.js
const fetch = require('../../utils/fetch.js')
pages({// 单击"选好了",判断页面是否跳转goBalance: function(e) {}
}) 任务4 订单确认
任务分析
订单确认页面任务分析:
- 请求商品订单接口。
- 获取到接口数据,渲染页面。
订单信息

balance.wxml
<view class="top-bar"></view><!-- 订单详情 --><view class="order-info"><view class="cart-list-box" wx:for="{{order.foods}}" wx:for-item="item" wx:key="list"></view><view class="order-cut" wx:if="{{order.promotion.length > 0}}"></view><view class="order-sum"></view>
</view>
balance.js
const fetch = require('../../../utils/fetch.js')
Page({
onLoad: function(options) {// 请求订单接口fetch('food/order', {: options.order_id}).then(res => {})
} order_id备注功能实现

balance.wxml
<!-- 备注 -->
<view class="note"><textarea maxlength="{{max}}" placeholder="如有其他要求,请输入备注" bindinput="listenerTextarea" class="note-text">{{note}}</textarea>
</view>
balance.js
listenerTextarea: function(e) {var note = e.detail.value// 存储note值 wx.setStorageSync('note', note)
}
detail.js
onLoad: function (options) {// 获取note值var note = wx.getStorageSync('note')}
支付功能

balance.wxml
<view bindtap="gotopay"><view>去支付</view>
</view>balance.js
gotopay: function(e) {fetch('food/pay', {order_id:order_id},method).then((res)=>{} )
}
支付成功返回订单列表

app.js
App({// 定义全局变量:是否刷新页面。为false不执行刷新isReloadOrderList: false
}) order/detail/detail.js
onUnload:function(){var app = getApp(); // 支付成功之后调到订单页面,通知订单页刷新app.isReloadOrderList = truewx.switchTab({ url: '/pages/order/list/list‘ })}
任务5 订单详情
任务分析
订单详情页面任务分析:
- 支付成功之后跳转到订单详情页面pages/order/detail/detail.wxml。
- 发起网络情求,获取订单信息。
- 信息包括取餐号、订单信息、订单号码、订单时间等。
取餐部分信息展示

order/detail/detail.wxml
<view class="go-center go-top-10"><view class="card-box"><view class="card-fetch">取餐号</view><view class="go-top-10" > … </view>
</view>订单详情部分

order/detail/detail.wxml
<view class="order-info"><view class="order-info-title">订单详情</view><view class="cart-list-box">…</view><view class="cart-list-box">…</view><view class=“order-sum">…</view>
</view>
订单信息部分

order/detail/detail.wxml
<view class="order-info"><view class="order-info-title">…</view><view class="order-info-title">…</view><view class="order-info-title">…</view>
</view>
<view class="go-center">...</view>
任务6 订单列表
任务分析
订单列表页面任务分析:
- pages/order/list/list.wxml文件为tabBar页面,两种打开方式。
- 直接切换底部标签导航进入订单页面,此时不执行页面刷新。
- 在订单支付成功之后,单击左上角返回也可以回到订单列表页面,此时需要执行页面刷新。
订单列表设计
在订单列表页面,展示订单信息,显示订单的下单时间和订单的总价、取餐状态、单击“查看详情”,根据订单内标的order_id 跳转到订单详情页面,效果图如下:
 order/list/list.wxml
order/list/list.wxml
<scroll-view class="container" scroll-y="true"><block wx:for="{{orderList}}" wx:for-item="item" wx:for-index="idx" wx:key="{{item.order_id}}"><view class="orderList" data-postId="{{item.order_id}}"><view class="order-content"><view class="content-time">下单时间</view></view><view class="content-btm"> … </view></view></view></view>
</block><view class="bottom" wx:if="{{is_last}}">到底啦~</view>
</scroll-view>
封装数据请求
因为页面中加载初始化数据、下拉刷新、上拉触底事件都需要调用相同的接口,所以在这里重新定义一个加载数据的方法,根据传递参数的不同获取不同的数据。。
进入pages/order/list/list.js 文件,定义请求接口方法,封装请求的公共部分,传递参数 ,参考代码如下:
const fetch = require('../../../utils/fetch')
Page({data: {orderList: [], // 下拉触底时追加数据is_last: false // 数据是否加载完毕},last_id: 0, // 加载文件的标识// 定义请求方法,封装请求的公共部分(3个参数:数据、成功、失败)loadData: function(data, success, fail) {data.row = 10 // 每一页10条数据fetch('food/orderlist', data).then((res) => {})
})
初始化页面
进入pages/order/list/list.js 文件,在onShow中获取全局变量isReloadOrderList ,是否为true,为true就刷新;请求订单数据,渲染页面;单击“查看详情” 跳转到订单详情页面,根据订单号查询订单数据渲染订单详情页面,参考代码如下:
onLoad: function(options) {wx.showLoading({ title: '加载中...‘ })// 调用loadData()方法this.loadData({last_id: 0}, (data) => {this.setData({orderList: data.list}, () => {wx.hideLoading() // 请求失败关闭加载框})})}onShow: function() {var app = getApp();// 获取到并判断全局变量isReloadOrderList,是否为true,为true就刷新if (app.isReloadOrderList) {this.onLoad()// 刷新完成之后,把isReloadOrderList的值设为falseapp.isReloadOrderList = false}}// 跳转到订单详情页orderdetail: function (e) {// 获取订单号var index = e.currentTarget.dataset.postidwx.navigateTo({url: '../detail/detail?order_id=' + index})}下拉刷新功能
进入pages/order/list/list.js 文件,编写下拉刷新onPullDownRefresh()函数,参考代码如下:
onPullDownRefresh: function() {wx.showNavigationBarLoading(); // 显示顶部刷新图标this.loadData({last_id: 0}, data => {this.setData({orderList: data.list}, () => {wx.hideNavigationBarLoading(); // 隐藏导航条栏加载框})})
}上拉触底功能
进入pages/order/list/list.js 文件,编写下拉刷新onReachBottom()函数,参考代码如下:
onReachBottom: function() {// 判断数据是否到底,如果is_last为true到底了,则不执行请求if (this.data.is_last) {return}wx.showLoading({ title: '玩命加载中' })this.loadData({last_id: this .last_id}, (data) => {var orderList = this .data.orderListfor (var i = 0; i < data.list.length; i++) {orderList.push(data.list[i])}this.setData({ orderList: orderList }, () => { wx.hideLoading() // 隐藏加载框 })})
}
任务7 消费记录
任务分析
消费记录页面任务分析:
- pages/record/record.wxml文件为tabBar页面
- 发起网络情求,获取消费记录信息。
- 展示用户的个人历史订单信息。
- 包括用户的下单时间、商品总价钱。
设计消费记录列表
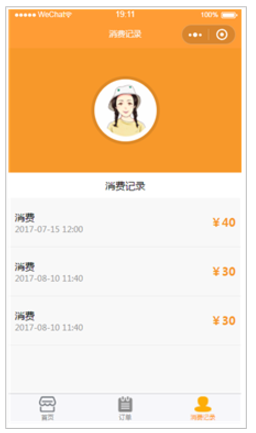
消费记录页面展示用户的个人历史订单信息,包括用户的下单时间、商品总价钱。消费记录页面效果如下:
 进入pages/record/record/record.wxss文件,设计消费记录页面样式,具体代码:略
进入pages/record/record/record.wxss文件,设计消费记录页面样式,具体代码:略
进入pages/record/record/record.wxml文件,设计消费记录页面布局,具体代码如下:
<view class="avatar"><image></image></view>
<view class="content">消费记录</view>
<view class="record-content"><view class="content-infoL">{{items.date}} {{items.time}}</view><view class="content-infoR"><text>¥{{items.summoney}}</text></view>
</view>进入pages/record/record/record.js文件,请求数据渲染页面,具体代码如下:
const fetch=require('../../utils/fetch.js')
Page({onLoad: function (options) {wx.showLoading({ title: '努力加载中' })wx.setNavigationBarTitle({ title: '消费记录' }) // 设置小程序导航栏标题文字内容// 请求消费记录接口 fetch('food/record').then(res=>{wx.hideLoading() // 关闭加载信息this.setData({ listData:res.data })})
}
})成果展示
该文章转自@Naiva链接
