一、XMLHttpRequest基本使用
XMLHttpRequest(XHR)对象用于与服务器交互。

二、XMLHttpRequest-查询参数
语法: 用 & 符号分隔的键/值对列表

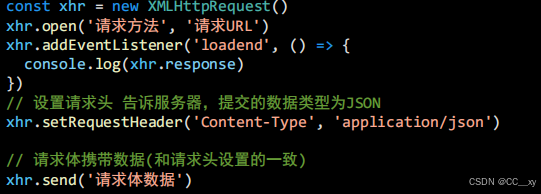
三、XMLHttpRequest-数据提交
核心步骤 :
1. 请求头 设置 Content-Type
2. 请求体 携带 符合要求 的数据

四、Promise
定义:Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。
概念: 管理异步操作的对象,可以获取成功(或失败)的结果
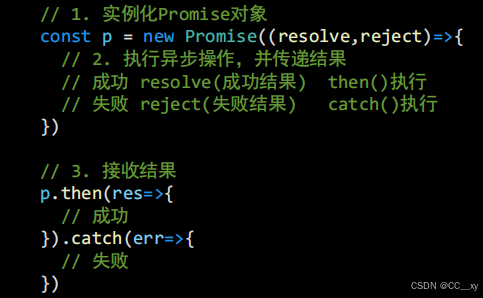
使用步骤:
1. 实例化Promise对象
2. 执行异步操作,并传递结果
3. 获取结果

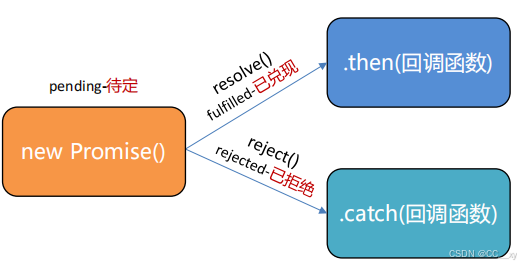
五、Promise的三种状态
1. 待定(pending) : 初始状态 ,既没有被兑现,也没有被拒绝
2. 已兑现(fullfilled) : 意味着操作 成功 完成
3. 已拒绝(rejected) : 意味着操作 失败
注意: Promise对象一旦被 兑现/拒绝 ,就是 已敲定 了,状态 无法再改变

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>认识-Promise</title>
</head><body><h2>认识-Promise</h2><script>/*** Promise* 浏览器的内置对象,管理异步操作,接收成功或失败的结果* */// 基于一个对象 可以写.then(正常结果) .catch(异常结果)// 实例化一个Promise对象 ,才能抛出结果// const p = new Promise(函数)const p = new Promise((resolve, reject) => {// Promise 的结果 不能改变reject('失败了嘤嘤嘤')resolve('成功了哈哈哈哈')})p.then(res=>{console.log(res)}).catch(error=>{console.log(error)})</script>
</body></html>六、例.使用 Promise+XHR 获取省份列表


<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-使用 Promise+XHR 获取省份列表</title>
</head><body><h2>案例-使用 Promise+XHR 获取省份列表</h2><button class="success">请求成功</button><button class="err">请求异常</button><div class="box"></div><script>// 把xhr和Promise结合 → then 和 catch 拿结果const p = new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open('get', 'https://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', function() {// console.log(xhr.response)// 如果成功了resolve; 否则reject → if// [200 -300) 都是成功,否则就是失败if (xhr.status >= 200 && xhr.status < 300) {// resolve(真实数据-不能json字符串)resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})p.then(res => {console.log('成功的结果', res)}).catch(error => {console.log('失败的结果', error)})</script>
</body></html>七、封装-简易axios-获取省份列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取省份列表</title>
</head><body><h2>封装-简易axios-获取省份列表</h2><div class="box"></div><script>/*** 封装-简易axios-获取省份列表* */// promise对象.then().catch() -- 上午最后的例子// aixos().then().catch()// 为什么axios() == promise对象 ? → 说明函数调用拿到的就是Promise对象// 函数基本语法:函数调用会拿到啥? → 函数的返回值 → 封装函数,返回值是Promise对象// 返回值是Promise对象 负责干啥 → 发类似axios一样的网络请求拿数据 → xhr// axios({url: ''}).then().catch()function HMAxios(config) {// console.log(config)return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// xhr.open(请求方法, url)xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status >= 200 && xhr.status<300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}// 请求省份HMAxios({url: 'https://hmajax.itheima.net/api/province',// method: 'get'}).then(res => {console.log(res)}).catch(error=>{console.log(error)})// 请求新闻HMAxios({url: 'https://hmajax.itheima.net/api/news',method: 'get'}).then(res=>{console.log(res)})</script>
</body></html>八、封装-简易axios函数-获取地区列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取地区列表</title>
</head><body><h2>封装-简易axios函数-获取地区列表</h2><div class="box"></div><script>/*** 封装-简易axios函数-获取地区列表*/// https://hmajax.itheima.net/api/areafunction HMAxios (config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// xhr.open(请求方法, 请求地址)// config.url = 原来默认的地址? + 查询参数if (config.params) {const params = new URLSearchParams(config.params) // 类似于对象 , 请求地址要字符串格式// console.log(params)const str = params.toString()// console.log(str)config.url = config.url + '?' + str// console.log(config.url)}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status>=200&&xhr.status<300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}HMAxios({url: 'https://hmajax.itheima.net/api/area',// method: 'xx',params: {pname: '河北省',cname: '唐山市'}}).then(res=>{console.log(res)})HMAxios({url: 'https://hmajax.itheima.net/api/lol/search',// params: {// q: '安妮'// }}).then(res=>{console.log(res)})</script>
</body></html>九、封装-简易axios函数-注册用户
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-注册用户</title>
</head><body><h2>封装-简易axios函数-注册用户</h2><button class="btn">注册用户</button><script>/*** 封装-简易axios函数-注册用户*/function HMAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// config.url = 原来默认的地址? + 查询参数if (config.params) {const params = new URLSearchParams(config.params) // 类似于对象 , 请求地址要字符串格式// console.log(params)const str = params.toString()// console.log(str)config.url = config.url + '?' + str// console.log(config.url)}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(JSON.parse(xhr.response))}})// 有body参数(data)send(json格式的data数据) , 否则 send()if (config.data) {xhr.setRequestHeader('content-type', 'application/json')xhr.send(JSON.stringify(config.data))} else {xhr.send()}})}HMAxios({url: 'https://hmajax.itheima.net/api/register',method: 'post',data: {username: 'daqiang8888',password: '123456'}}).then(res => {console.log(res)}).catch(error => {console.log(error)})</script>
</body></html>十,天气预报

主要代码
// 默认渲染 - 天气 → 北京
function getWeather(city){// 发请求拿数据 → 渲染HMAxios({url: 'https://hmajax.itheima.net/api/weather',params: {city}}).then(res=>{console.log(res.data)const data = res.data// 日期document.querySelector('.title').innerHTML = `<span class="date">${data.date}</span><span class="calendar">农历 <span class="dateLunar">${data.dateLunar}</span></span>`// 替换城市名document.querySelector('.area').innerHTML = data.area// 今日温度document.querySelector('.weather-box').innerHTML = `<div class="tem-box"><span class="temp"><span class="temperature">${data.temperature}</span><span>°</span></span></div><div class="climate-box"><div class="air"><span class="psPm25">${data.psPm25}</span><span class="psPm25Level">${data.psPm25Level}</span></div><ul class="weather-list"><li><img src="${data.weatherImg}" class="weatherImg" alt=""><span class="weather">${data.weather}</span></li><li class="windDirection">${data.windDirection}</li><li class="windPower">${data.windPower}</li></ul></div>`// 一周天气const week = data.dayForecastconsole.log(week)document.querySelector('.week-wrap').innerHTML = week.map(item => {return `<li class="item"><div class="date-box"><span class="dateFormat">${item.dateFormat}</span><span class="date">${item.date}</span></div><img src="${item.weatherImg}" alt="" class="weatherImg"><span class="weather">${item.weather}</span><div class="temp"><span class="temNight">${item.temNight}</span>-<span class="temDay">${item.temDay}</span><span>℃</span></div><div class="wind"><span class="windDirection">${item.windDirection}</span><span class="windPower"><${item.windPower}</span></div></li>`}).join('')})
}// 有参数 → 城市id → 北京城市id110100 string
getWeather('110100')// 用户输入 → 请求对应的城市 → 渲染城市// 引入库,文档中搜索函数使用 _.xx() → 返回值
// _.debounce(函数, 延迟时间)
// 这里是函数表达式写法, const fn = 匿名函数 → 顺序:先定义后使用
const fn = _.debounce(function() {// console.log(11)HMAxios({url: 'https://hmajax.itheima.net/api/weather/city',params: {city: document.querySelector('.search-city').value}}).then(res => {console.log(res.data)document.querySelector('.search-list').innerHTML = res.data.map(item => {// data-code 点击的时候按code值发请求渲染城市天气return `<li class="city-item" data-code="${item.code}">${item.name}</li>`}).join('')})
}, 800)document.querySelector('.search-city').addEventListener('input', fn)// 用户选中某个城市,发请求 → 得到这个城市的天气 → 渲染天气 → getWeather(城市id)
document.querySelector('.search-list').addEventListener('click', function(e) {if (e.target.classList.contains('city-item')) {getWeather(e.target.dataset.code)}
})