Figma入门-组件变体
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇文章我们来讨论组件变体的使用,一键管理多状态组件。
变体(Variants)功能是Figma中一个革命性的特性,它允许设计师创建和管理具有不同状态或属性的组件。
什么是变体
Figma中的变体是一种允许设计师创建和管理具有不同属性或状态的组件集合的功能。
通过变体,设计师可以将多个相关的组件组织在一起,形成一个统一的组件集,从而简化设计流程,提高设计的一致性和可维护性。
如果你创建过一个组件的多个状态,则可以尝试一下变体

从零开始创建变体
比如我们要做一个移动端底部导航栏,那么就需要去弄好每个导航被选中的样式

这里我们已经设置好了选中第一个导航的样式,那么还需要设置另外的三个;
我们选择创建组件 (ctrl+alt+k) ,不选创建为多个组件因为我们这四个圆就是一组

再点击创建变体

之后的变体直接点击【+】创建就行了,我们创建四个变体,分别设置四个变体的选中状态


然后这样就创建好了,如果需要更改变体名称,需要注意的是命名需要遵循 key=value 这样的规则
变体的使用
分别取上不同的名字后如果我们要去在页面以这个变体做交互,那么我们先在变体内做简单的交互,例如第二个变体点击第一个圆切换到第一个变体以此类推;

其实是可以在变体内就把交互动作设置完,例如下图,但太麻烦了我们去页面做

来到页面,我们把刚刚设置的变体拖出来充当一下移动端的底部导航栏。
我给每组变体的命名就是 第( )个;
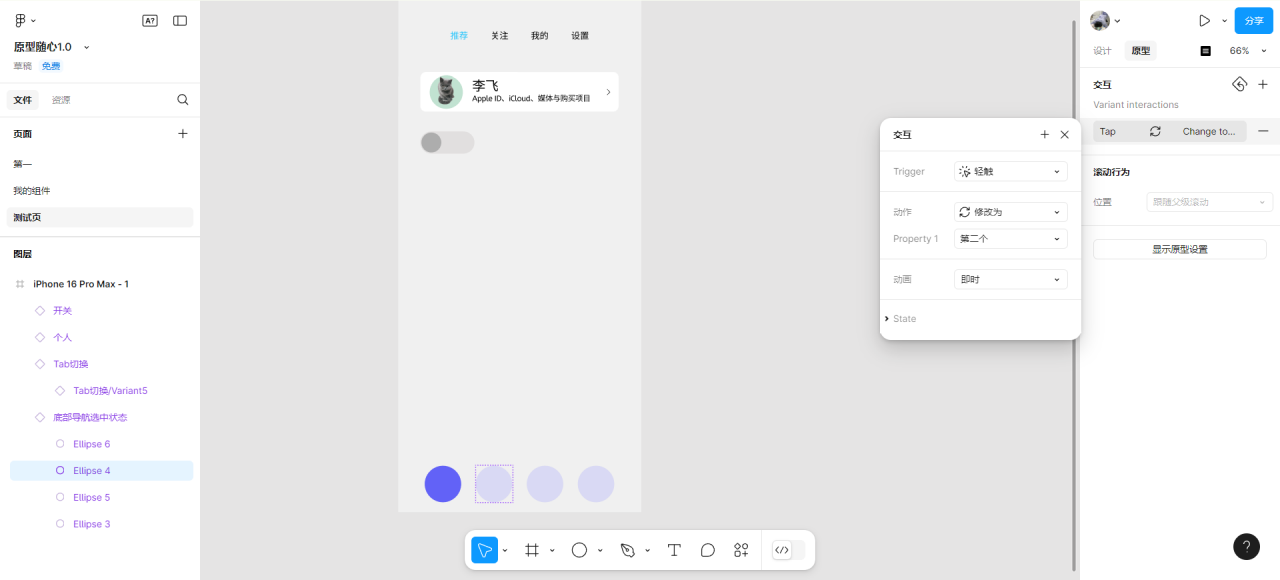
我们可以点击第二三四个圆分别给他们做上交互,可以看到动作为【修改为】,然后选对应值;
这样设置完后就简单的做出了一个变体交互


总结
在前面的文章中,我们就用过一些带配置项的组件,它们的实现方式应该就是组件变体。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
