git 使用
参考:https://blog.csdn.net/weixin_60033897/article/details/136016074
在服务器端创建公钥私钥
git config --global user.email "1686660735@qq.com"
git config --global user.name qinliangql
git config --global -l # 查看信息
# 这样可以生成指定文件的私钥和公钥,避免和本地和服务器的连接私钥公钥冲突
ssh-keygen -t rsa -C "1686660735@qq.com" -f /home/qinl/.ssh/git_private_key

查看自己的公钥
cat /home/qinl/.ssh/git_private_key.pub
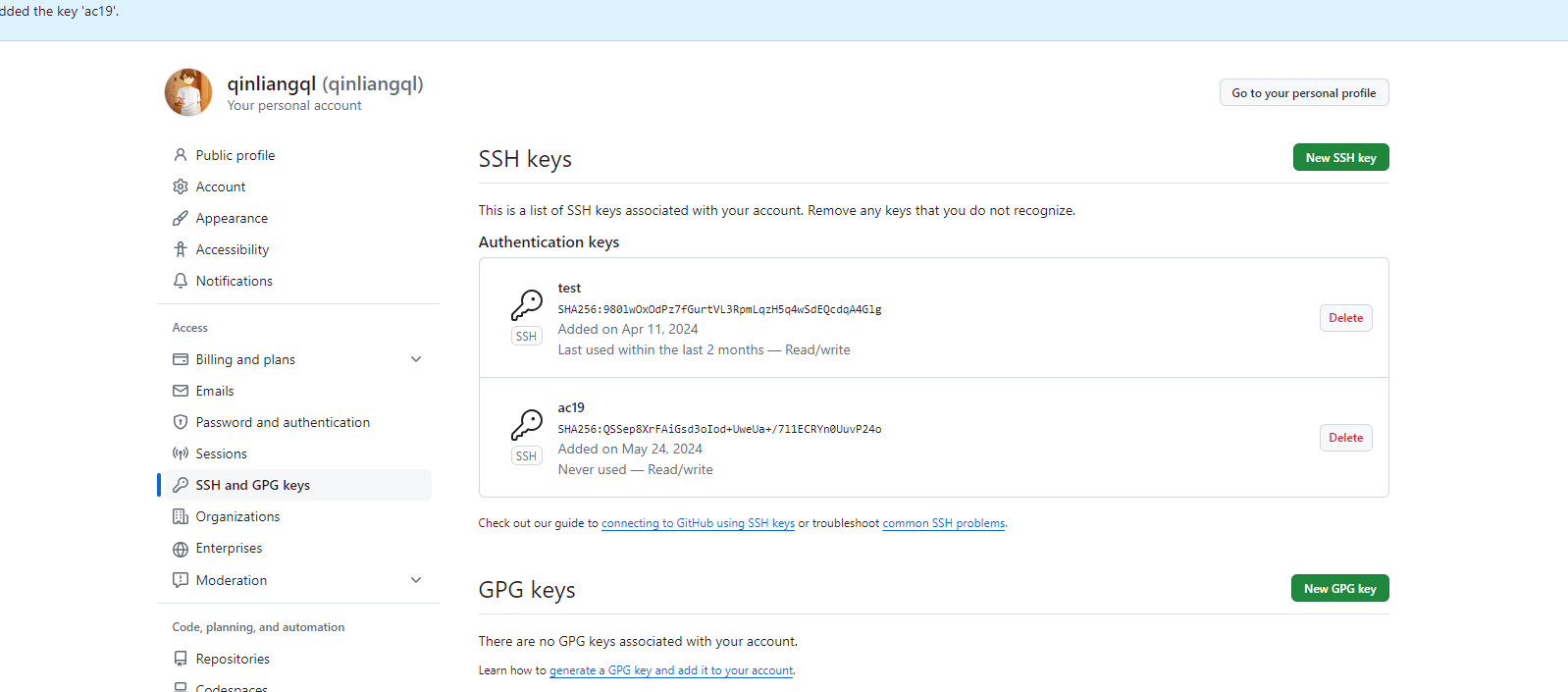
提交公钥到github

如果.ssh文件夹下没有config还需要创建config
touch config
输入
Host github.comUser gitHostname ssh.github.comPreferredAuthentications publickeyIdentityFile /home/qinl/.ssh/git_private_key
测试
ssh -T git@github.com
git 提交代码
# 查看修改
git status
# dev 分支是干净的,那么拉取最新分支
git fetch origin dev:dev
# 基于dev创建并切换新分支,没有-b就算直接切换
git checkout -b feature/disabled-mail-ustc
# ...修改并测试代码
# 查看修改
git status
# 保留修改
git add -u
git add 文件绝对路径
# 本地提交 后面这个是一句描述的话
git commit -m "Feature: disabled mail.ustc.edu.cn"
# 上传到远程分支,并提交pr,选择我审核,这里origin只是远程,合并到什么分支到时候还要选择
git push origin feature/disabled-mail-ustc
# 切换为 dev分支
git checkout dev
# dev 分支是干净的,那么拉取最新分支
git fetch origin dev:dev
git 忽略文件权限更改
git config core.filemode false
Debug 理清楚逻辑
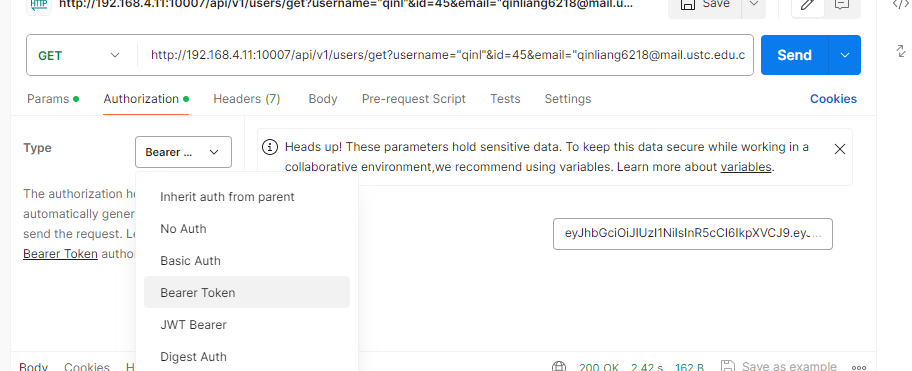
先login 获得token,之后把token复制到get里面,token选这个

GET 只要有params+Au
部署前端
在前端上传在前端生成的ssh私钥,注意这次是在root/…sh中用,所以要改点东西
进入front的pod,自己创建一个文件夹
git clone git@github.com:USTC-MCCLab/aiarena-frontend.git
局域网设代理
下载慢可以直接设定代理到局网上的本机上
export http_proxy=192.168.160.118:7890
export https_proxy=192.168.160.118:7890

clash中还要allow LAN
修改
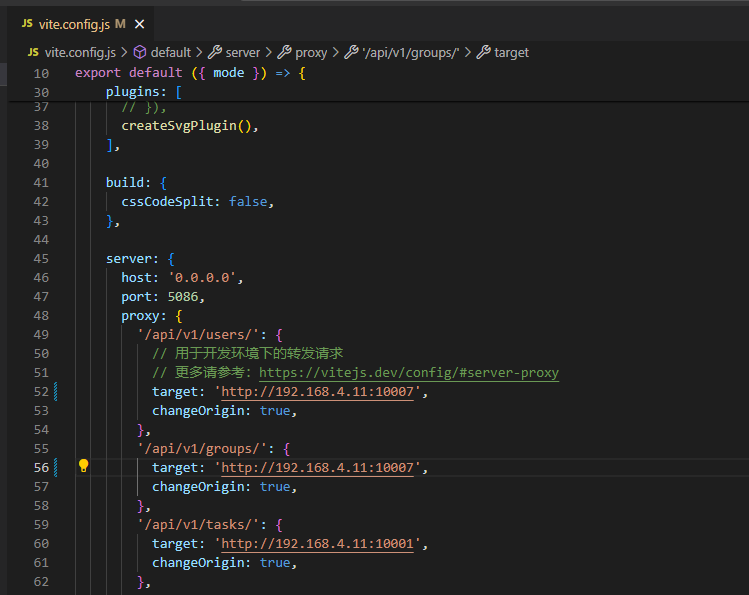
修改vite.config.js,和自己的gateway相对应,只修改user和group

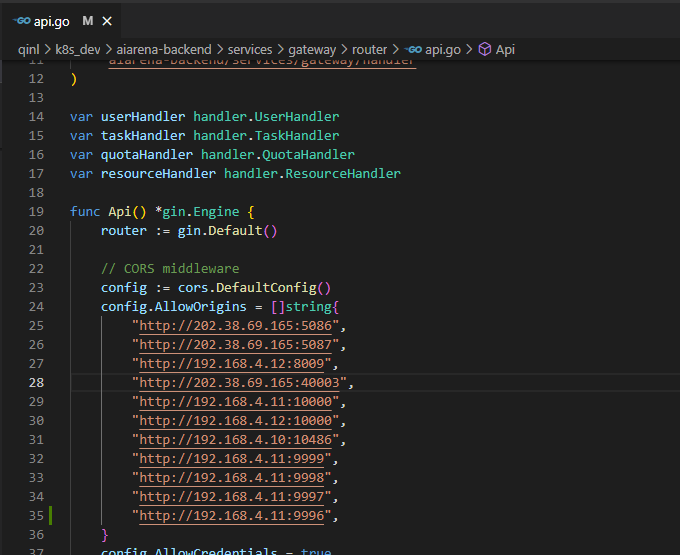
另外注意gateway中有个CORS组件可以控制哪些前端地址可以经过gateway,需要要把自己的前端地址9996添加进去

aiarena-frontend中启动
# 启动前端
npm install
npm run dev:linux
npm run这个可以用tmux一直跑着,修改代码会自动更新
同时分别在gateway和user的pod中把服务启动起来,可以在tmux中启动避免这个问题
访问前端
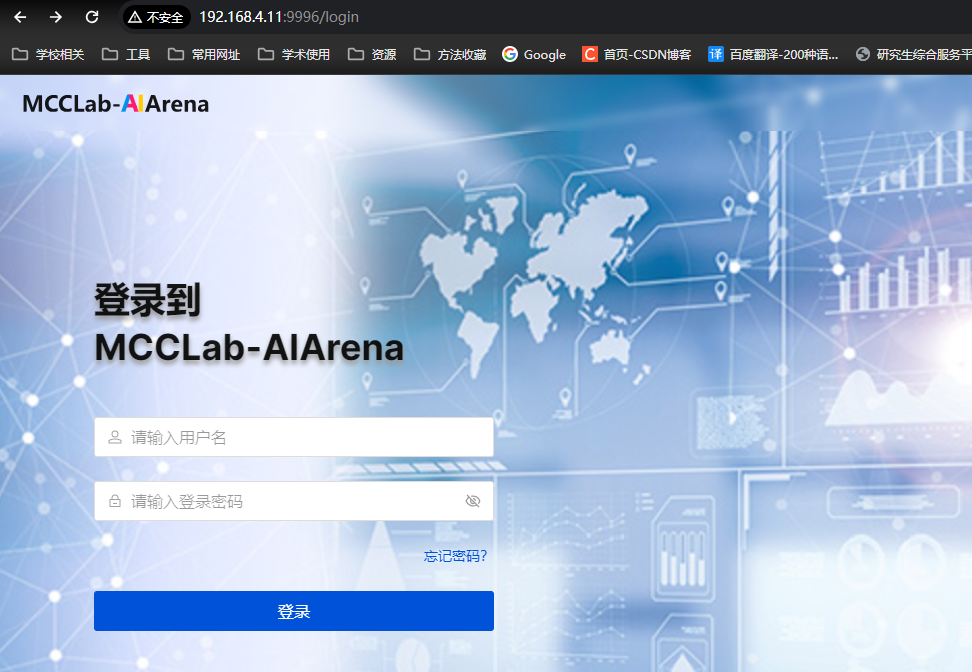
访问前端口(这个9996其实就是映射到前端的5086)
http://192.168.4.11:9996/
账户密码和后端的对应,遇到问题可以通过ctrl+shift+c调试看界面和F12效果一样

邮箱问题
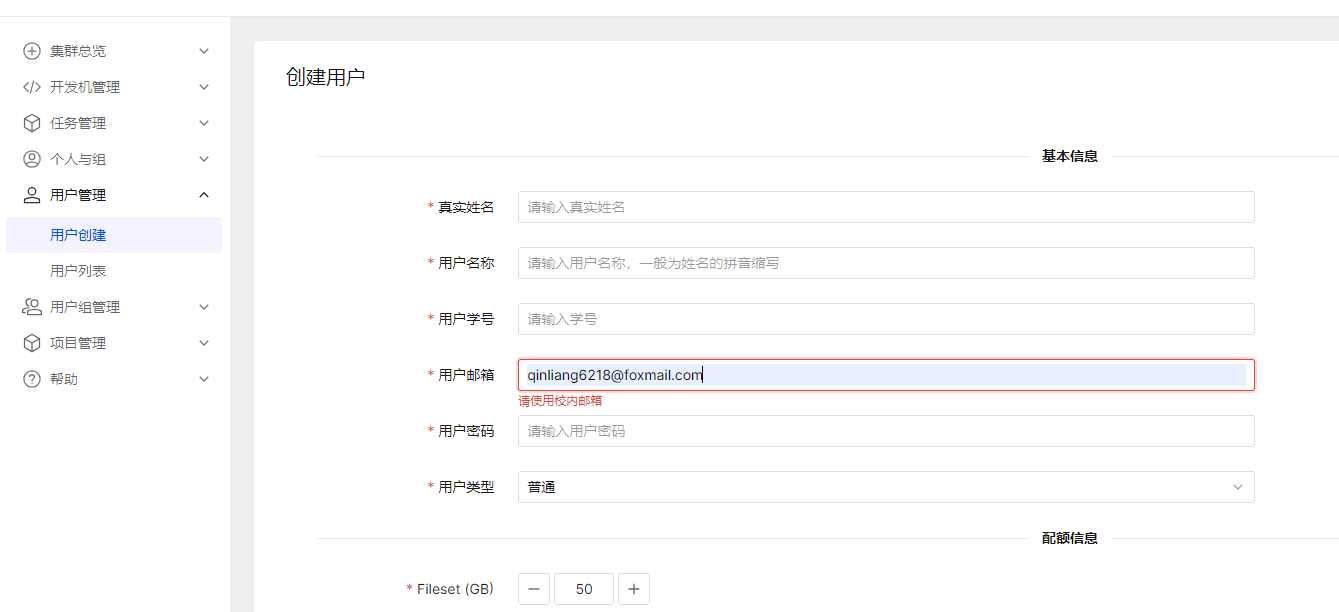
最开始必须限制校内邮箱

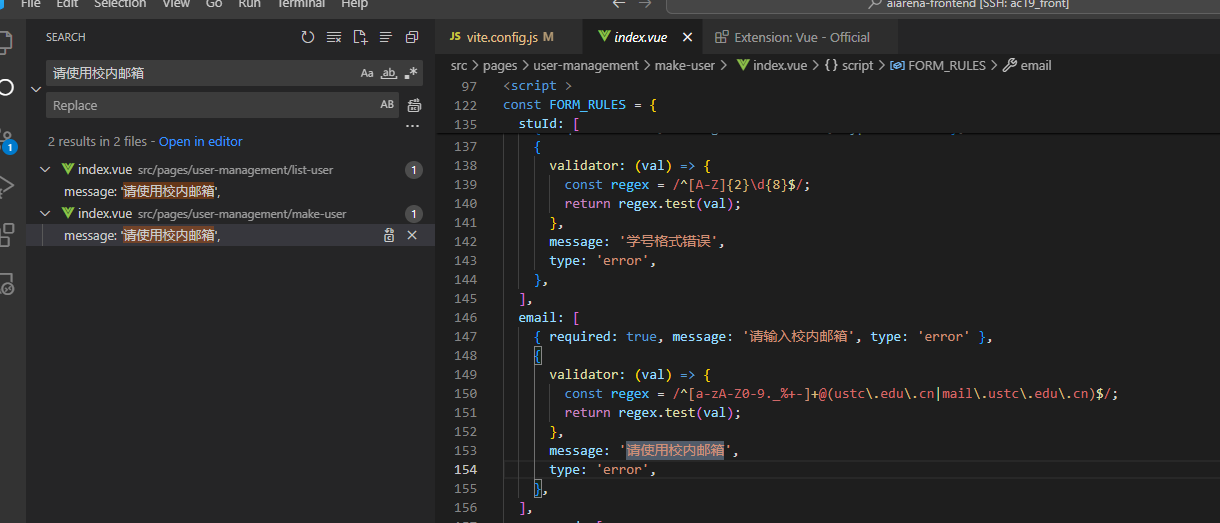
定位代码

修改为更常见的邮箱格式
email: [{ required: true, message: '请输入邮箱', type: 'error' },{validator: (val) => {const regex = /^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;return regex.test(val);},message: '请输入有效的邮箱地址',type: 'error',},],
现在正常别的邮箱:

错误地址:

邮箱格式,正则表达式
-
校内邮箱的正则表达式:
/^[a-zA-Z0-9._%+-]+@(ustc\.edu\.cn|mail\.ustc\.edu\.cn)$/^:表示字符串的开始。[a-zA-Z0-9._%+-]+:匹配一个或多个由字母(大小写)、数字、.、_、%、+和-组成的字符,这些是邮箱地址中本地部分(即@符号前面的部分)的常见字符。@:匹配@符号,它是邮箱地址的必需部分。(ustc\.edu\.cn|mail\.ustc\.edu\.cn):这是一个捕获组,用于匹配两个可能的域名之一。|是逻辑或操作符,意味着匹配其中的任意一个。\.用于匹配.字符(因为在正则表达式中.是一个特殊字符,代表任意字符,所以需要转义)。所以这部分会匹配@ustc.edu.cn或@mail.ustc.edu.cn。$:表示字符串的结束。
这个正则表达式确保输入的邮箱地址是校内邮箱(即
@ustc.edu.cn或@mail.ustc.edu.cn)。 -
通用的邮箱正则表达式:
/^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/\w+:匹配一个或多个单词字符(等价于[a-zA-Z0-9_])。([-+.']\w+)*:可选地匹配一个或多个由-、+、.或'开头的单词字符序列。@:匹配@符号。\w+:再次匹配一个或多个单词字符。([-.]\w+)*:可选地匹配一个或多个由-或.开头的单词字符序列。\.:匹配.字符。\w+:再次匹配一个或多个单词字符。([-.]\w+)*:最后,可选地匹配一个或多个由-或.开头的单词字符序列。
这个正则表达式是一个更通用的邮箱验证规则,它尝试匹配大多数常见的邮箱地址格式,但并不保证能匹配所有有效的邮箱地址(因为有些邮箱地址可能包含非ASCII字符或更复杂的结构)。但它足够用于大多数常见的验证场景。
权限认证修改
参考:https://github.com/USTC-MCCLab/aiarena-backend/commit/c265e3c872c39d5e9dfd24bdb9f9b003f2ef0a3c
前端加密
npm install bcryptjs
