文颜支持自定义主题
到目前为止,「文颜」内置了7套主题,除了一套“默认”主题外,其它主题都来源于众多作者的开源主题,在这里向各位作者表示感谢🙏:
- Orange Heart - evgo2017
- Rainbow - thezbm
- Lapis - YiNN
- Pie - kevinzhao2233
- Maize - BEATREE
- Purple - hliu202
但是这7套主题远远不能满足广大用户的需求,因此文颜已经上线了“自定义主题”功能。
什么是自定义主题
“自定义主题”可以使你的公众号文章别具一格,具备自己独特的外观,从而创造出独特的视觉体验。其原理是通过开放对主题的CSS(层叠样式表)的修改功能,来对页面进行定制。
用户可以创建3套个性化的“自定义主题”,以创造3种不同的视觉体验。
创建主题
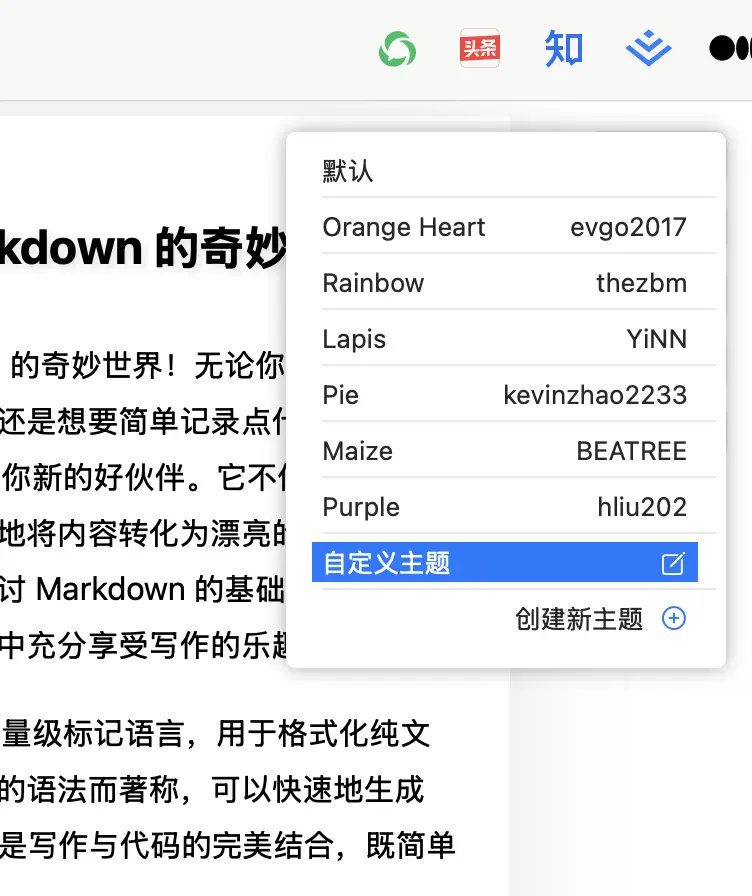
在主题选择菜单点击“创建新主题”按钮。

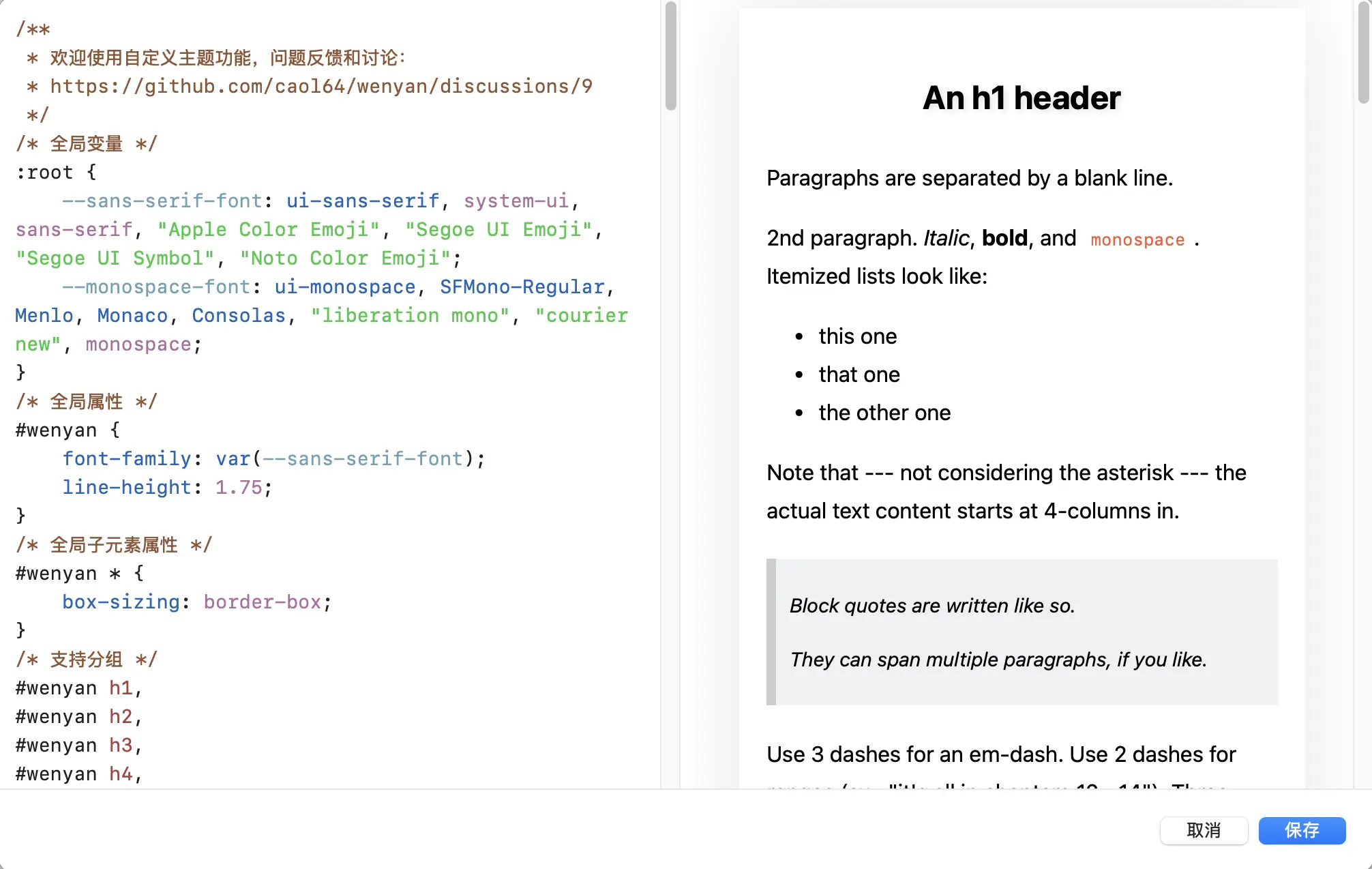
此时会弹出一个“主题编辑和预览”页面,你可以在左侧编辑器中自定义CSS,右侧预览页面可以实时进行效果预览。

最后保存即可。
使用主题
保存的自定义主题可以在主题菜单直接选择使用。

修改和删除主题
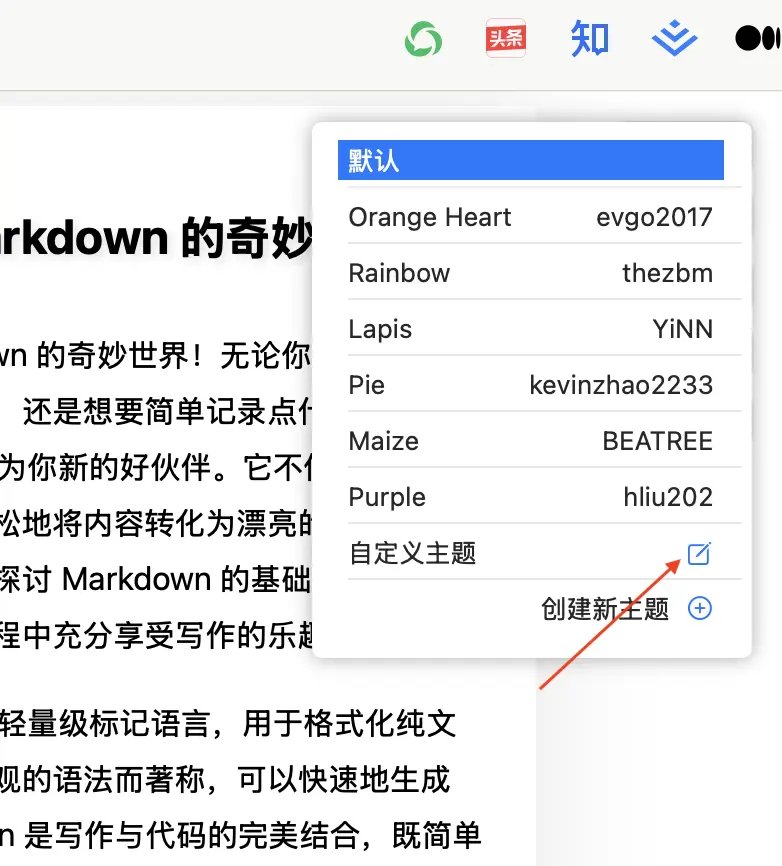
点击“自定义主题”边上的编辑按钮,会弹出“主题编辑和预览”页面,和创建主题一样。

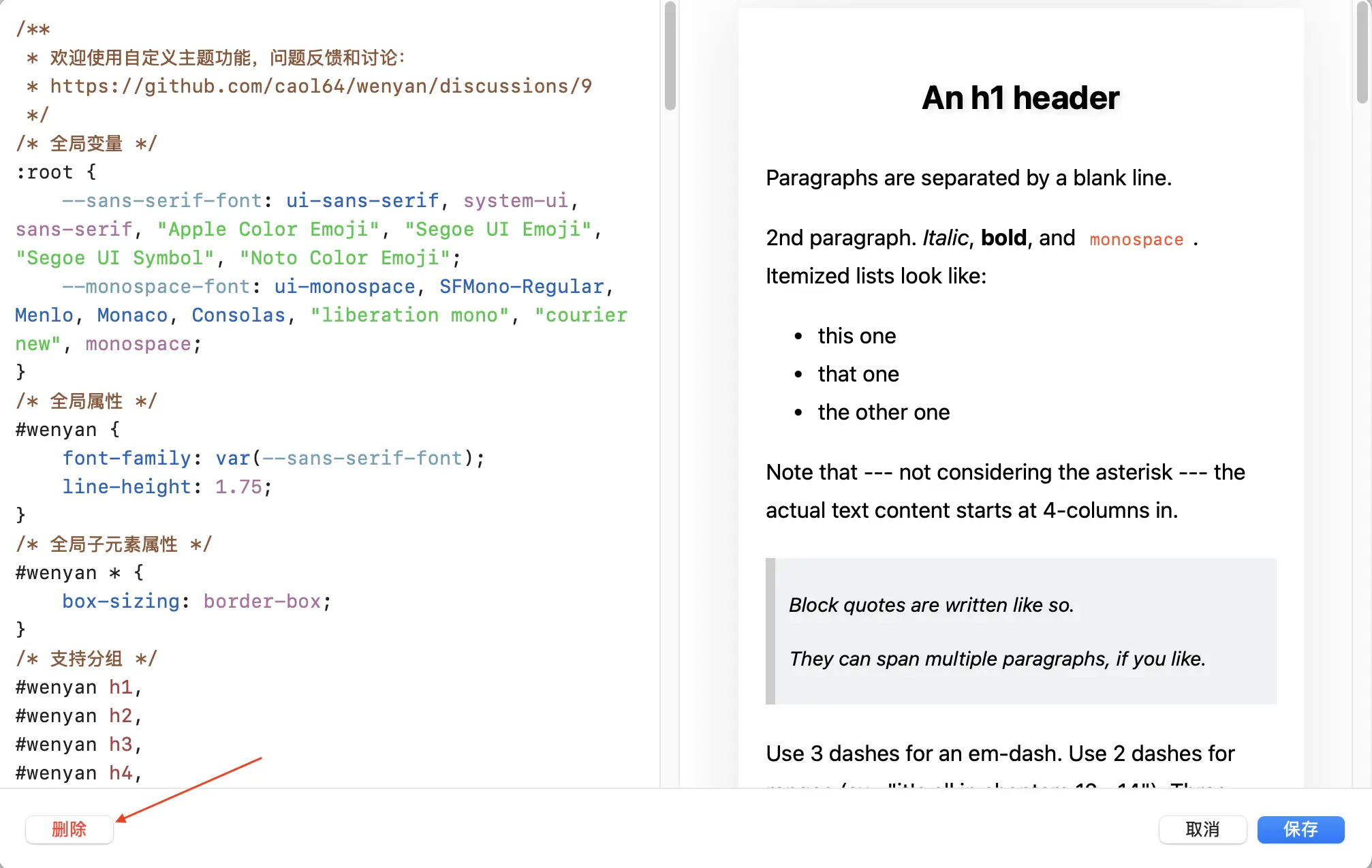
如果要删除主题,点击“删除”按钮。

小贴士
标题及块元素的前缀和后缀
h1, h2, h3, h4, h5, h6, blockquote这几个标签可以与::before和::after伪元素配合content属性实现标签的前、后缀效果。让我们看个例子,给所有blockquote添加一个彩虹图标前缀:
#wenyan blockquote::before {display: block;height: 2em;width: 1.5em;content: "🌈";font-size: 1.2em;
}
效果:

此外,你也可以使用一些css的其它技巧来绘制简单的几何图形,比如在h2标签前面添加一个gradient渐变图形,后面添加一个三角形图标:
#wenyan h2:before {display: inline-block;content: "";background: radial-gradient(#f69d3c, #3f87a6);height: 2em;width: 2em;vertical-align: bottom;
}
#wenyan h2:after {display: inline-block;content: "";vertical-align: bottom;border-bottom: 36px solid #efebe9;border-right: 20px solid transparent;
}
效果:

注意:虽然在预览页面中,所有标签的伪元素看上去都是正常的,但是粘贴到公众号后,只有上面列举的这些标签和伪元素才会起作用。
注意:目前background-image还不支持图片格式的背景图案(包括url引入或者base64引入),或许以后的版本会支持。
修改字体
文颜默认使用用户系统的默认字体,如果你想使你的文章看起来更独特,可以考虑修改默认字体。比如:将字体修改为系统自带的“华文仿宋”:
/* 全局变量 */
:root {--sans-serif-font: "华文仿宋";--monospace-font: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "liberation mono", "courier new", monospace;
}
效果:

注意:修改字体会影响未安装该字体的用户的阅读体验,因此请确保你有一定该方面的经验,保留保底字体。
注意:目前不支持web字体,即url引入的字体。
背景图案
如果你想修改公众号平平无奇的白色背景,可以使用gradient添加一些背景图案。下面这个例子将为你的文章背景添加淡淡的网格:
#wenyan {font-family: var(--sans-serif-font);line-height: 1.75;background-image: linear-gradient(90deg, rgba(50, 0, 0, 0.04) 3%, rgba(0, 0, 0, 0) 3%), linear-gradient(360deg, rgba(50, 0, 0, 0.04) 3%, rgba(0, 0, 0, 0) 3%);background-size: 20px 20px;background-position: center center;
}
效果:

注意:目前background-image还不支持图片格式的背景图案(包括url引入或者base64引入),或许以后的版本会支持。
表格样式
以下几个属性可以修改表格样式:
#wenyan table {border-collapse: collapse;border: 0.25em solid var(--table-border-color);margin: 1.4em auto;max-width: 100%;table-layout: fixed;text-align: left;overflow: auto;display: inline-block;word-wrap: break-word;word-break: break-all;
}
#wenyan table th {background-color: var(--th-bg-color);
}
#wenyan table th, td {font-size: .75em;text-align: center;border: 0.13em dashed var(--table-border-color);padding: 0.5em;height: 40px;padding: 9px 12px;line-height: 22px;min-width: 60px;vertical-align: top;
}
#wenyan table tr:nth-child(even) {background-color: var(--tr-bg-color);
}
脚注样式
如果使用了脚注功能,请注意以下几个属性:
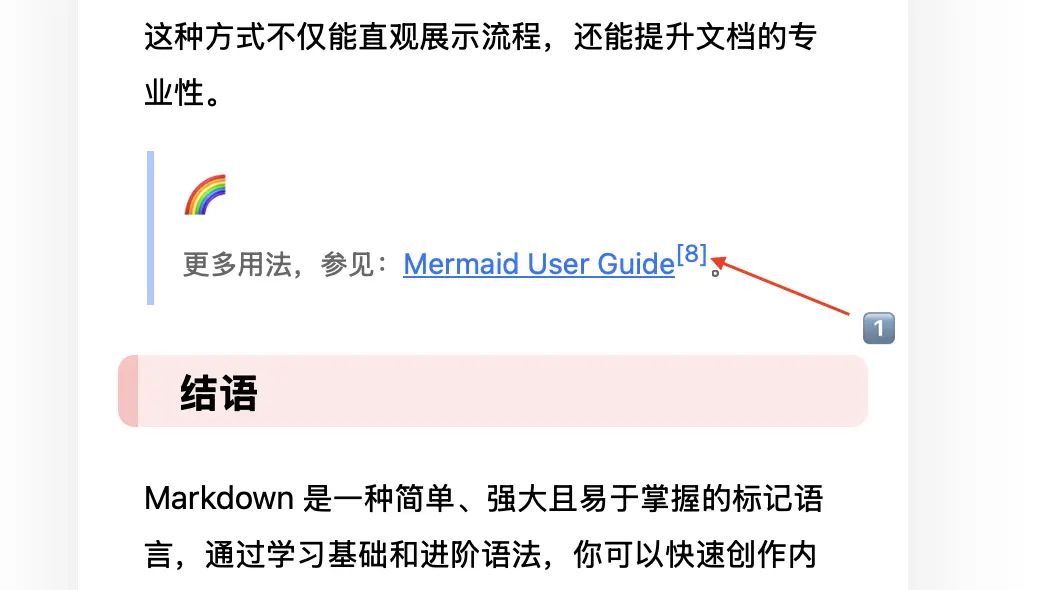
/* 添加在原始链接旁的脚注上标 1️⃣ */
#wenyan .footnote {color: rgb(31, 117, 255);
}
/* 脚注行,每行包括编号和文字 2️⃣ */
#wenyan #footnotes p {display: flex;margin: 0;font-size: 0.9em;
}
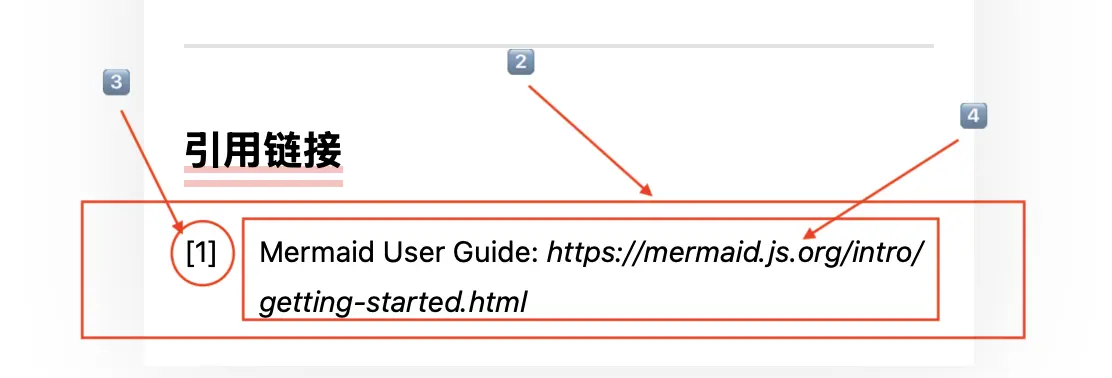
/* 脚注行内编号 3️⃣ */
#wenyan .footnote-num {display: inline;width: 10%;
}
/* 脚注行内文字 4️⃣ */
#wenyan .footnote-txt {display: inline;width: 90%;word-wrap: break-word;word-break: break-all;
}
添加在原始链接旁的脚注上标:

脚注行:

行内代码
#wenyan p code {font-family: var(--monospace-font);color: #ff502c;padding: 4px 6px;font-size: .78em;
}
代码块
/* 代码块外围 */
#wenyan pre {border-radius: 5px;font-size: .8em;line-height: 2;margin: 1em 0.5em;padding: 1em;background-color: #afb8c133;
}
/* 代码块 */
#wenyan pre code {font-family: var(--monospace-font);display: block;overflow-x: auto;margin: 0;padding: 0;
}
属性速查
所有属性可以在下面的网页查询到:属性速查表。
最后
问题讨论请移步github discussions。
主题分享请移步这里。
阅读原文。
