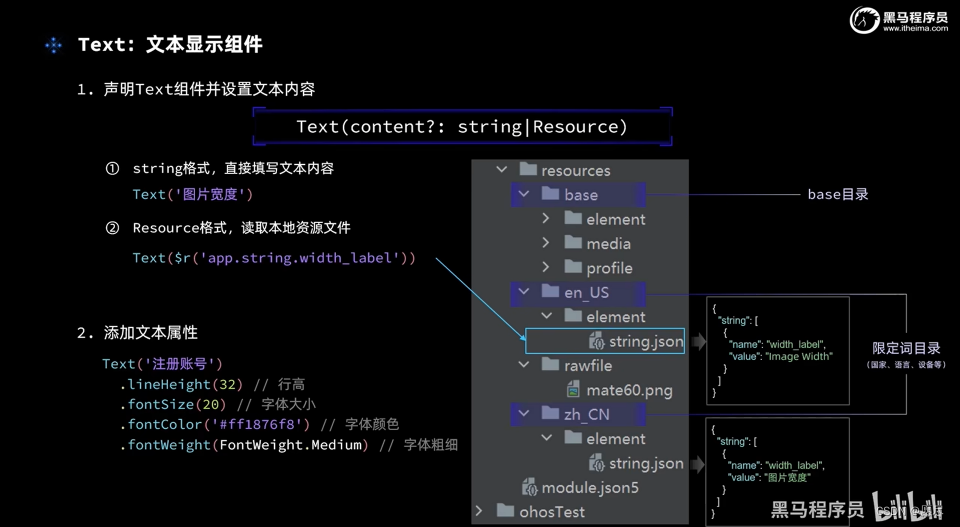
1.Text文本显示组件
2.编写代码
在上一篇博客的基础上继续
HarmonyOS【ArkUI组件---Image组件】-CSDN博客
①新建ImagePage.ets
② 设置文本串
(1)base中的string.json
{"name": "width_label","value": "Image Width:"}(2) en_US中的string.json
{"name": "width_label","value": "Image Width:"}(3)zh_CN中的string.json
{"name": "width_label","value": "图片宽度:"}③ImagePage 代码
import font from '@ohos.font'
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Image($r('app.media.app_icon')).width(250).interpolation(ImageInterpolation.High)Text($r('app.string.width_label')).fontSize(20).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}④效果如下