geojson文件默认已有的style会导致webGL渲染错误处理办法
相关链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
代码:
export function showDraw(isFlyTo) {removeLayer()graphicLayer = new mars3d.layer.GeoJsonLayer({data: {type: "FeatureCollection",features: [{type: "Feature",geometry: {type: "Point",coordinates: [121.453893, 29.888391],},properties: {gid: "1",code: "1718850737365",type: 'circleP',style: {radius: 1693.63}},id: "fid--45368680_1902ac1ce0f_-7fde",},],},symbol: {styleOptions: {color: "#FF0000",},},flyTo: true});map.addLayer(graphicLayer);
}效果:

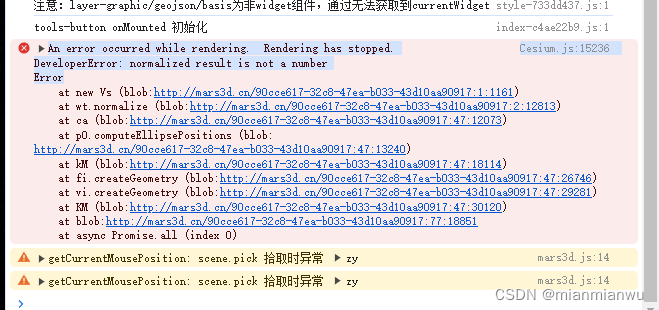
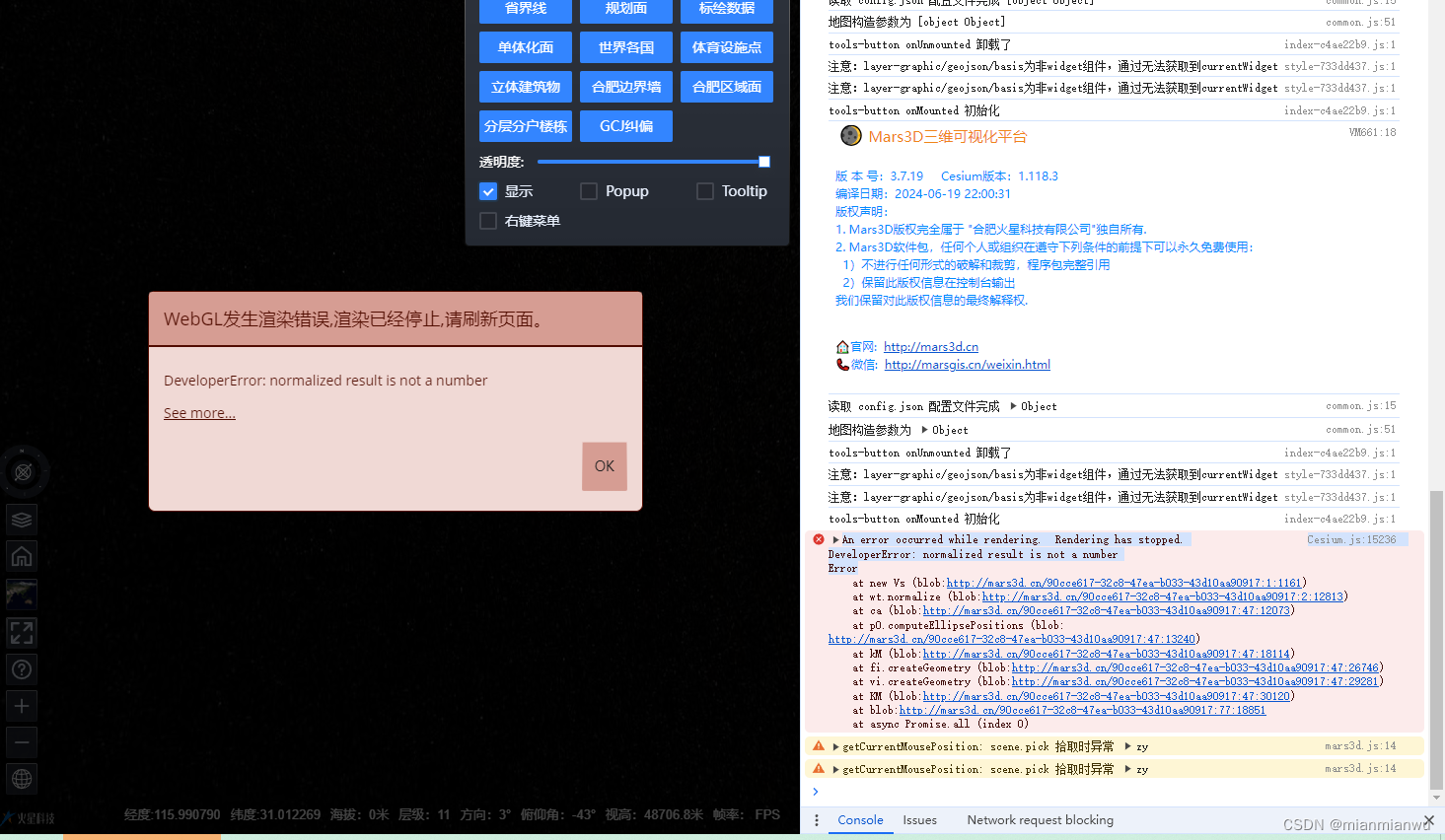
报错:
Cesium.js:15236 An error occurred while rendering. Rendering has stopped.
DeveloperError: normalized result is not a number
Error


处理办法:
设置下 merge为true即可,
正确代码:
export function showDraw(isFlyTo) {removeLayer()graphicLayer = new mars3d.layer.GeoJsonLayer({data: {type: "FeatureCollection",features: [{type: "Feature",geometry: {type: "Point",coordinates: [121.453893, 29.888391],},properties: {gid: "1",code: "1718850737365",type: 'circleP',style: {radius: 1693.63}},id: "fid--45368680_1902ac1ce0f_-7fde",},],},symbol: {merge: true,styleOptions: {color: "#FF0000",},},flyTo: true});map.addLayer(graphicLayer);
}正常效果:

原因:
1.内置的style与symbol配置冲突,需要合并并覆盖json中已有的style
相关api:
Mars3D三维可视化平台 | 火星科技

