文章目录
- 前言
- 一、第一个Vue程序
- 二、Open in Browser插件
- 1.安装
- 2. 使用
- 3. 界面
- 总结
前言
这里我们来实现我们的第一个程序。
一、第一个Vue程序
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h1>{{ msg }}</h1></div><script type="module">import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {return {msg: 'Hello Vue3!'}}}).mount('#app')</script>
</body>
</html>
二、Open in Browser插件
见名知义,打开浏览器用的
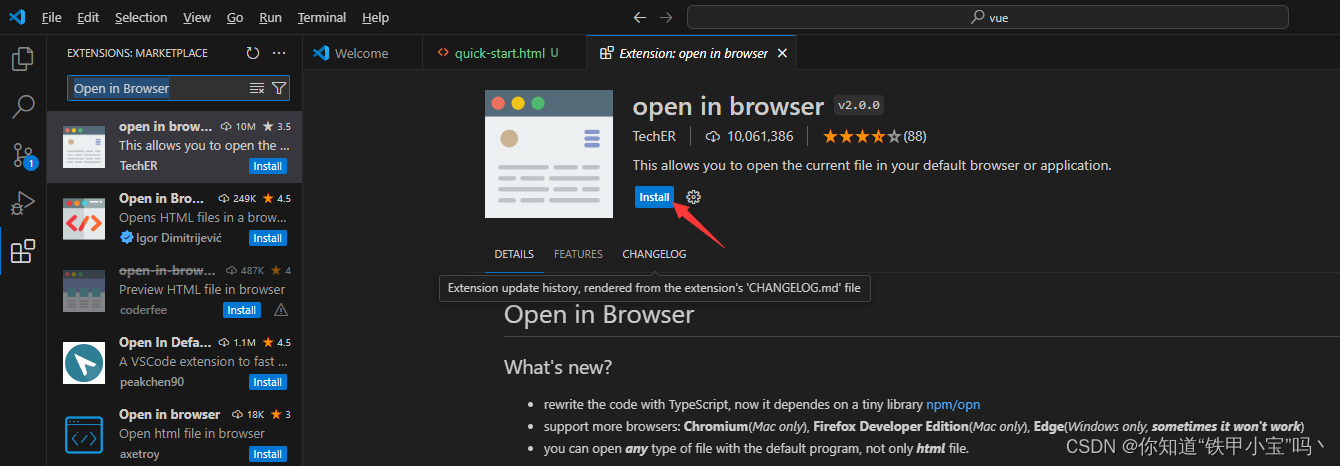
1.安装

2. 使用

3. 界面

总结
回到顶部
