文章目录
- 往期列表
- 回顾
- 本章涵盖知识点
- Vue 的内置动画系统
- 基本的进入和离开过渡
- 列表过渡
- CSS 过渡
- CSS 过渡基础
- Vue 中的 CSS 过渡
- JavaScript 动画
- 使用 JavaScript 钩子
- 第三方动画库的使用
- 集成 Animate.css
- 实例演示
- 创建一个简单的动画应用
- 结语
往期列表
- 【vue教程】一. 环境搭建与代码规范配置
- 【vue教程】二. Vue特性原理详解
- 【vue教程】三. 组件复用和通信(7 种方式)
- 【vue教程】四. Vue 计算属性和侦听器
- 【vue教程】五. Vue 的路由管理
- 【vue教程】六. Vue 的状态管理
回顾
在上一站,我们深入了解了 Vuex,学习了如何通过集中式存储来管理应用状态,并通过模块化和持久化技术来组织和维护状态。

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
本章涵盖知识点
- Vue 的内置动画系统
- CSS 过渡和 JavaScript 动画
- 第三方动画库的使用
Vue 的内置动画系统
Vue 提供了一个强大的内置动画系统,它易于使用并且可以与第三方动画库如 Animate.css 无缝集成。

基本的进入和离开过渡
Vue 通过<transition>元素包裹任何需要动画的元素,实现进入和离开的过渡效果。
<transition><div v-if="show">hello</div>
</transition>
使用 CSS 类来定义过渡的状态:
.v-enter-active,
.v-leave-active {transition: opacity 0.5s;
}
-
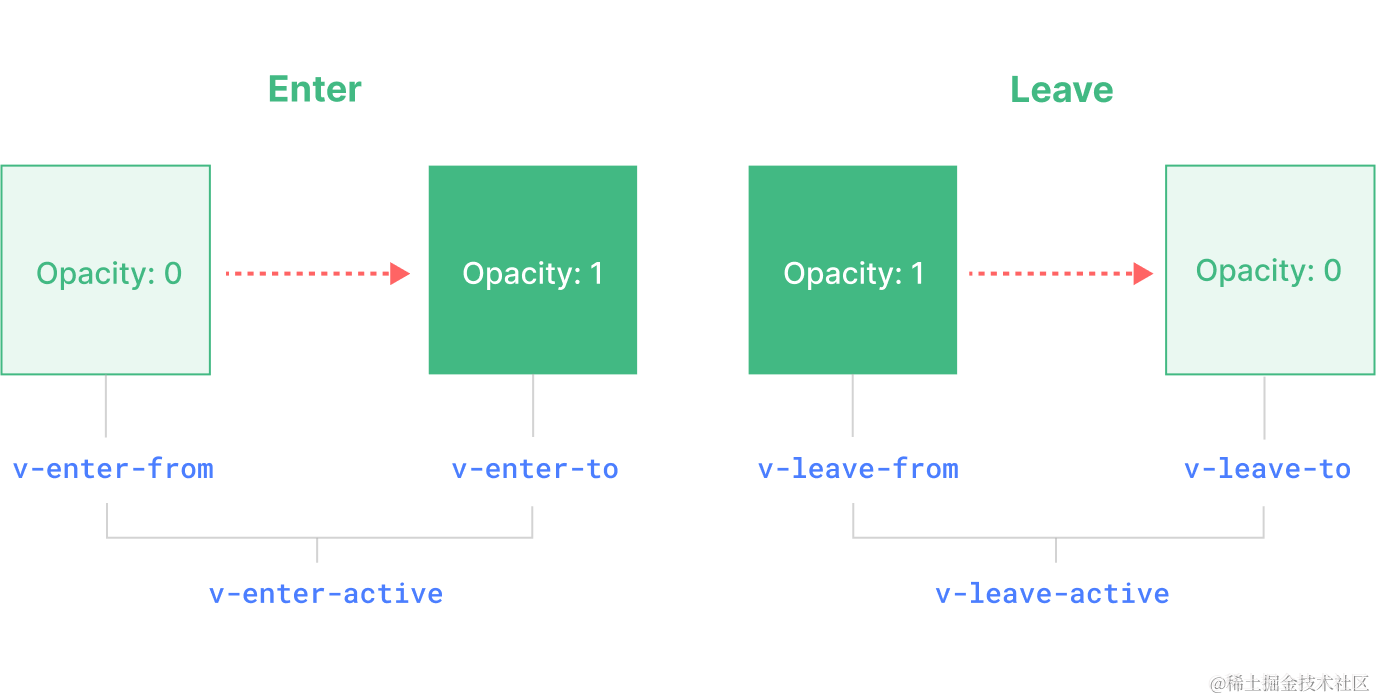
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
-
v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。
-
v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
-
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
-
v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。
-
v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
-
v-enter-active 和 v-leave-active 给我们提供了为进入和离开动画指定不同速度曲线的能力,我们将在下面的小节中看到一个示例。
列表过渡
Vue 为列表提供了特殊的过渡效果,可以在列表项添加和删除时应用动画。
<transition-group name="jty"><div v-for="item in items" :key="item.id">{{ item.text }}</div>
</transition-group>
并为列表项定义 CSS 过渡:
.jty-enter-from {transition: transform 0.8s;
}
CSS 过渡
CSS 过渡是实现平滑动画的一种简单方式,Vue 的过渡系统可以很好地与之集成。
CSS 过渡基础
通过改变元素的状态来触发 CSS 过渡效果:
div {transition: background-color 0.3s;
}
div:hover {background-color: #f00;
}
Vue 中的 CSS 过渡
结合 Vue 的响应式数据和方法,动态地添加/删除 CSS 类来触发过渡。
<div :class="{ active: isActive }">Content</div>
JavaScript 动画
对于更复杂的动画,Vue 允许你使用 JavaScript 直接操作 DOM,实现自定义动画效果。
使用 JavaScript 钩子
Vue 提供了几个 JavaScript 钩子,如beforeEnter、enter、afterEnter等,让你可以在动画的不同阶段执行 JavaScript 代码。
<Transition @before-enter="onBeforeEnter" @enter="onEnter" @after-enter="onAfterEnter"><!-- ... -->
</Transition>
new Vue({methods: {beforeEnter(el) {// 动画开始前},enter(el, done) {// 动画过程中done() // 通知Vue动画已完成},},
})
第三方动画库的使用
Vue 可以与许多第三方 CSS 动画库和 JavaScript 动画库配合使用,如 Animate.css、Velocity.js 等。
集成 Animate.css
集成第三方动画库通常只需要在 Vue 组件中引入相应的 CSS 文件,并使用它们的类名。
<link rel="stylesheet" href="animate.css" />
然后在 Vue 组件中使用:
<div class="animated bounceIn">Hello</div>
实例演示
创建一个简单的动画应用
我们将创建一个简单的应用,展示 Vue 内置动画系统、CSS 过渡和 JavaScript 动画的结合使用。
-
定义 Vue 组件:
<!-- App.vue --> <template><div><button @click="toggleAnimation">Toggle Animation</button><transition name="fade"><div v-if="show" class="animated bounceIn">Content</div></transition></div> </template><script>export default {data() {return {show: true,}},methods: {toggleAnimation() {this.show = !this.show},},} </script> -
添加 CSS 样式:
.fade-enter-active, .fade-leave-active {transition: opacity 1s; } -
使用 JavaScript 钩子:
new Vue({// ...beforeEnter(el) {el.style.opacity = 0},enter(el, done) {el.offsetWidth // 触发重排Vue.nextTick(() => {el.style.opacity = 1})},afterEnter(el) {// 清理工作},// ... })
结语
在本节的 Vue 探索之旅中,我们学习了 Vue 的动画和过渡,包括 Vue 的内置动画系统、CSS 过渡和 JavaScript 动画。通过实例演示,我们看到了如何将这些技术结合起来,为应用添加吸引人的动画效果。
