VS Code(Visual Studio Code)是一款由微软开发的强大且轻量级的代码编辑器,支持多种编程语言,并提供了丰富的扩展插件生态系统。
这里主要介绍如何使用配置 ESLint、Stylelint 等插件来提升开发效率。
1 自动格式化代码
最终要达到的效果是:在对文件保存时自动格式化 Vue、JS/TS、CSS/SCSS 等文件中的代码。
很多文章都提出使用 prettier 来做代码格式化,但在使用过程中发现它有一些局限性。比如:从一个模块中导入多个接口时,用 prettier 格式化时后会一个接口放一行,相当难看(如下图),而且还没法被 ESLint 修复。

这个问题于 2019 年 3 月就在 github 的 issues 中被提出,5 年过去了仍没有解决,遂放弃 prettier 插件,寻找别的解决方案。后来发现 VS Code 自带的格式化工具就挺好,再与 EditorConfig 及其他插件一结合就挺完美的。
在 VS Code 中安装 ESLint、Stylelint、 Vue - Official 插件。
在项目根目录下创建 .editorconfig 文件,填入以下内容:
# top-most EditorConfig file
root = true# All Files
[*]
charset = utf-8 # Set default charset
indent_style = space # 2 space indentation
indent_size = 2
end_of_line = lf # Unix-style
insert_final_newline = true # newlines with a newline ending every file
trim_trailing_whitespace = true # remove any whitespace characters preceding newline characters
max_line_length = 200 # Forces hard line wrapping after the amount of characters specified# Markdown Files
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false
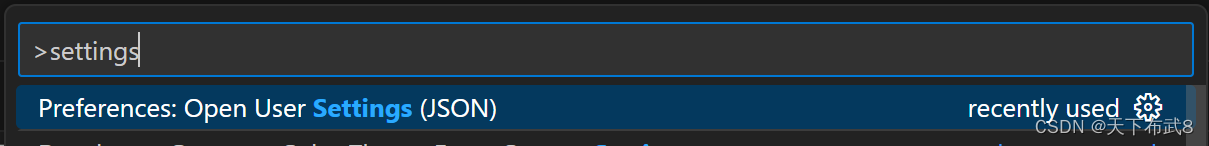
在 VS Code 中打开通过快捷键 Crtl + Shift + P ,输入settings.json 打开 settings.json文件。

在 settings.json 中加入以下内容:
{// 保存时自动格式化"editor.formatOnSave": true,// 保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": "explicit"},// 开启对 .vue 等文件的检查修复"eslint.validate": ["javascript","typescript","javascriptreact","typescriptreact","html","vue","markdown"],// 开启对样式文件的检查修复"stylelint.validate": ["css","less","scss","postcss","vue","html"],// 默认使用vscode的css格式化"[css]": {"editor.defaultFormatter": "vscode.css-language-features"},"[scss]": {"editor.defaultFormatter": "vscode.css-language-features"},"[typescript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},"[vue]": {"editor.defaultFormatter": "Vue.volar"}
}
