前言
本文将学习如何使用Vue.js快速搭建天气预报界面,了解如何调用高德地图API获取所需的天气数据,并掌握如何将两者有机结合,实现一个功能丰富、体验出色的天气预报应用
无论您是前端新手还是有一定经验,相信这篇教程都能为您带来收获。让我们一起开始这段精彩的Vue.js + 高德API之旅吧!
效果展示
实时效果展示

可以查看最近几天的天气
高德API
要实现实时天气的获取,我们需要用到高德地图的API服务
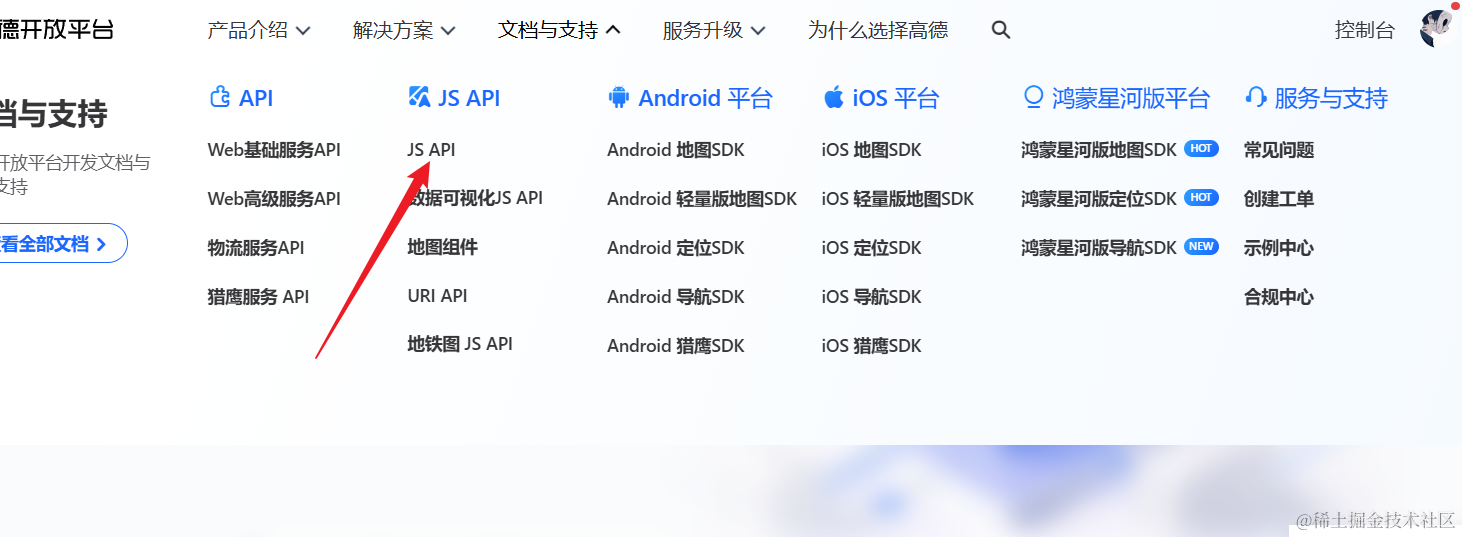
首先来到高德开放平台

来到JS API服务

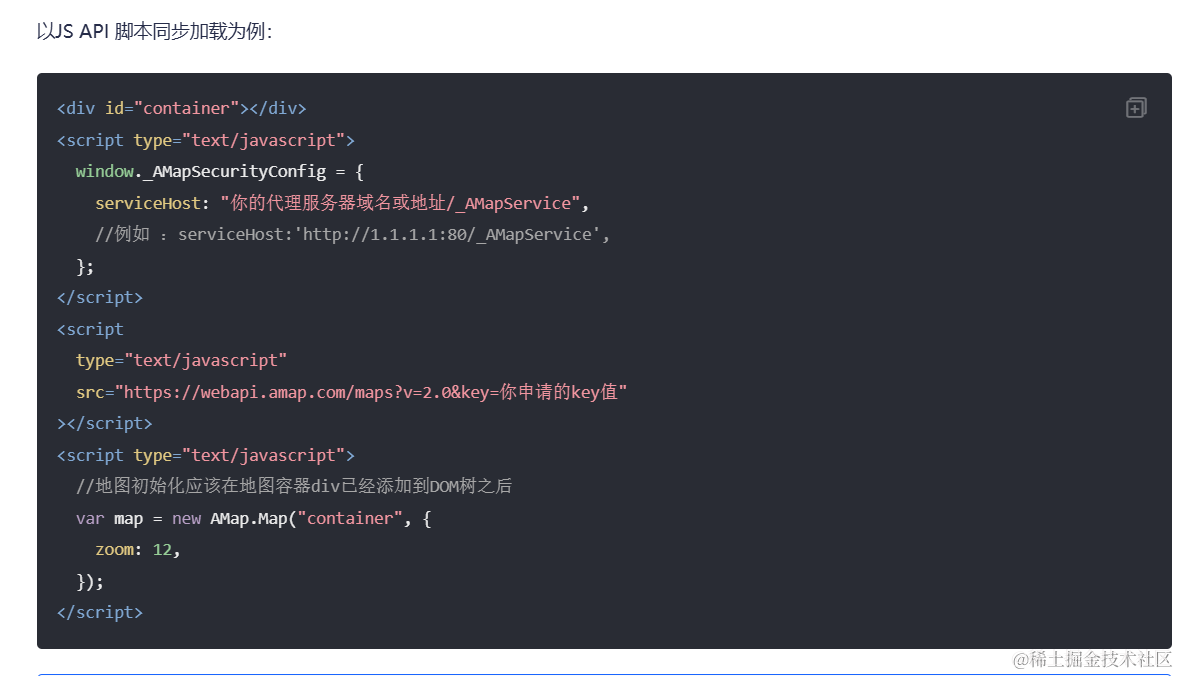
首先需要获取JS API 安全密钥,将它引入项目中

<div id="container"></div>
<script type="text/javascript">window._AMapSecurityConfig = {serviceHost: "你的代理服务器域名或地址/_AMapService",//例如 :serviceHost:'http://1.1.1.1:80/_AMapService',};
</script>
<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=你申请的key值"
></script>
<script type="text/javascript">//地图初始化应该在地图容器div已经添加到DOM树之后var map = new AMap.Map("container", {zoom: 12,});
</script>
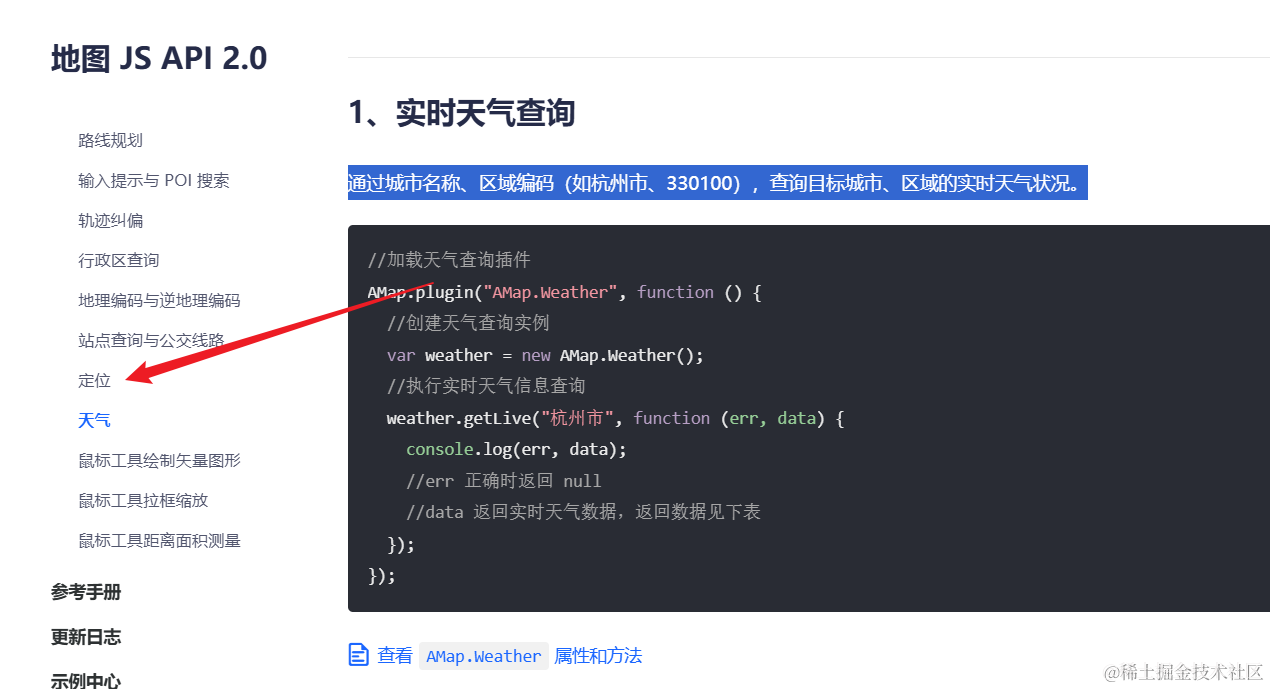
接下来我们可以看到这里的天气服务

这里的服务是通过城市名称、区域编码(如杭州市、330100),查询目标城市、区域的实时天气状况。
也就是说我们需要获取到天气数据之前的获取到当前的位置

//加载天气查询插件
AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getLive("杭州市", function (err, data) {console.log(err, data);//err 正确时返回 null//data 返回实时天气数据,返回数据见下表});
});
不难发现这里还有一个位置的服务

有三种定位方式可选择

我们使用IP定位获取当前城市信息

接下来我们就要开始在我们的项目中使用了
在index.js中全局引入高德的服务
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" href="/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite App</title><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "你的代理服务器域名或地址/_AMapService",};</script><scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=你申请的key值"></script></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>创建一个Home.vue

构建获取天气的方法
这个方法可以获取到今天的天气
const getWeather = (city) => {//加载天气查询插件AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getLive(city, function (err, data) {console.log(err, data);state.value = data;console.log(state.value);//err 正确时返回 null//data 返回实时天气数据,返回数据见下表});});
};
这个方法可以获取到明天、后天的天气
const getWeather2 = (city) => {AMap.plugin("AMap.Weather", function () {//创建天气查询实例var weather = new AMap.Weather();//执行实时天气信息查询weather.getForecast(city, function (err, data) {console.log(err, data);//err 正确时返回 null//data 返回天气预报数据,返回数据见下表forecasts.value = data.forecasts;console.log(forecasts.value);});});
};
在获取到位置后调用获取天气的方法
() => {AMap.plugin("AMap.CitySearch", function () {var citySearch = new AMap.CitySearch();citySearch.getLocalCity(function (status, result) {if (status === "complete" && result.info === "OK") {// 查询成功,result即为当前所在城市信息console.log(result);getWeather(result.city);getWeather2(result.city);}});});
});
之后便是将数据渲染到页面即可
<div class="container"><div class="nav"><div class="time">{{ now }}</div><div class="city">切换城市</div></div><div class="city-info"><p class="city">{{ state.city }}</p><p class="weather">{{ state.weather }}</p><h2 class="temp"><em>{{ state.temperature }}</em>℃</h2><div class="detail"><span> 风力:四级 </span> | <span> 风向:西北风 </span> |<span> 空气湿度:98% </span></div></div><div class="future" v-if="forecasts.length"><div class="group">明天:<span class="tm">白天:{{ forecasts[1].dayTemp }}℃ {{ forecasts[1].dayWeather }}{{ forecasts[1].dayWindDir }} {{ forecasts[1].dayWindPower }}</span>明天:<span class="tm">夜间:{{ forecasts[1].nightTemp }}℃ {{ forecasts[1].nightWeather }}{{ forecasts[1].nightWindDir }}{{ forecasts[1].nightWindPower }}</span></div><div class="group">后天:<span class="tm">白天:{{ forecasts[2].dayTemp }}℃ {{ forecasts[2].dayWeather }}{{ forecasts[2].dayWindDir }} {{ forecasts[2].dayWindPower }}</span>后天:<span class="tm">夜间:{{ forecasts[2].nightTemp }}℃ {{ forecasts[2].nightWeather }}{{ forecasts[2].nightWindDir }}{{ forecasts[2].nightWindPower }}</span></div></div></div>
最终我们就能实现一个天气预报的效果了
我们使用IP定位获取当前城市信息的原因是因为天气预报不需要那么精准的位置
官方也介绍了
如果不需要获取精确的位置,只需要城市级别的定位信息,推荐使用AMap.CitySearch插件,AMap.CitySearch插件获取所在城市相比通过浏览器定位的方式也更快捷。
所以我们采取了这种方式
总结
通过本文的学习,我们成功利用Vue.js和高德地图API开发了一个实时天气预报应用
通过这个案例,我们不仅掌握了如何在Vue.js中集成高德地图API,还学会了如何使用Vue.js提供的各种功能和特性来增强应用的交互性和用户体验
希望读者在学习的过程中有所收获!!!
