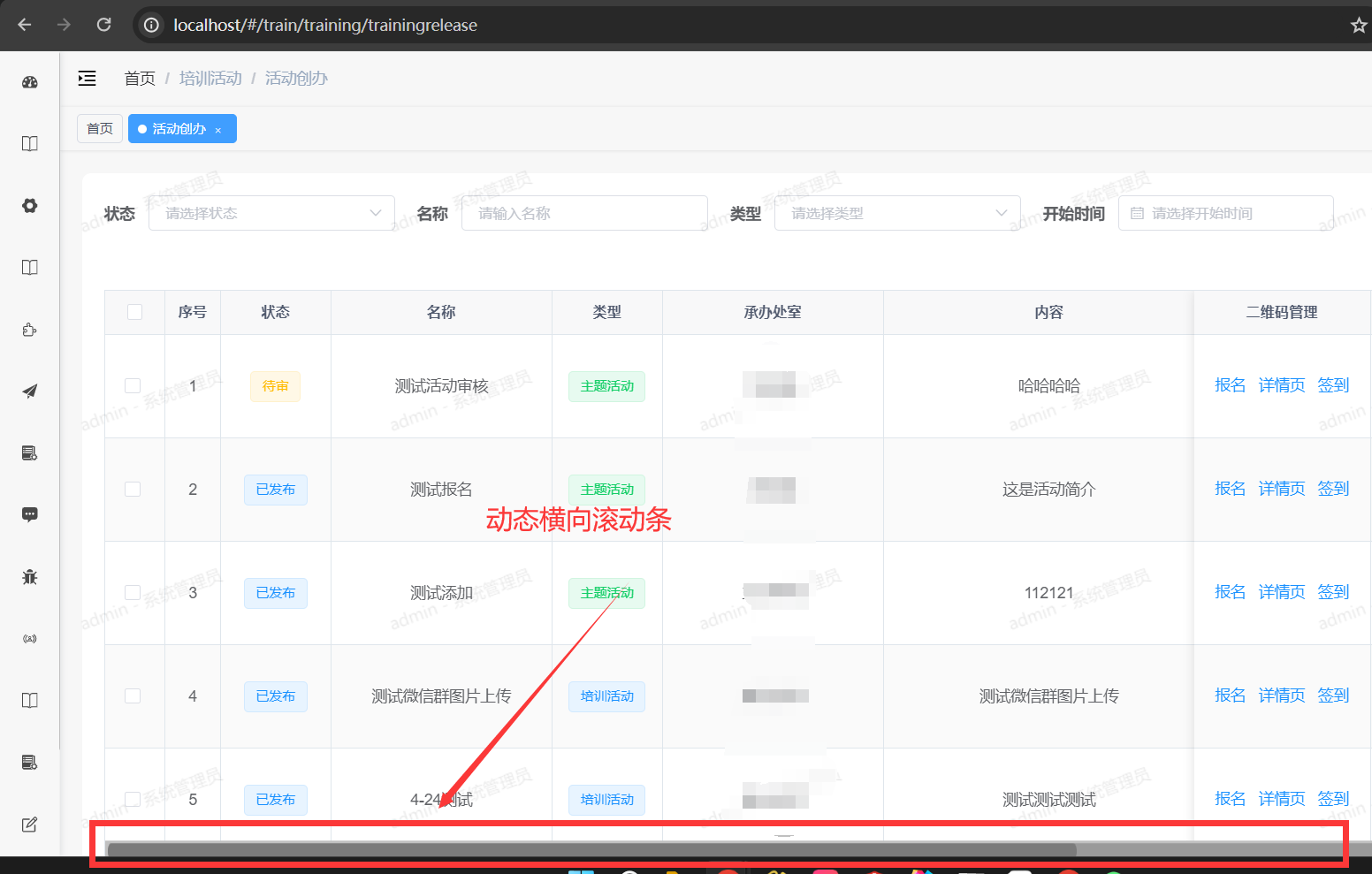
动态横向滚动条
因为每次横向滑动都要到底部,引入插件
https://github.com/mizuka-wu/el-table-horizontal-scroll

//动态横向滚动条移入样式
.el-table-horizontal-scrollbar :hover{//高度 变大10%transform: scaleY(1.5) translateY(-10%);//百分之八十亮度,加深filter: brightness(0.8);background-color: #C0C0C0;
}//动态横向滚动条默认样式
.el-table-horizontal-scrollbar {transform: scaleY(1.5);background-color: #C0C0C0;
}/* 默认底部横向滚动条样式 el-table自带的滚动条变大 */
.el-table__body-wrapper::-webkit-scrollbar {// 表格右侧滚动width: 15px !important;// 表格下方滚动height: 15px !important;
}/** 设置默认底部横向滚动条样式,el-table自带的滚动条变大 */
.el-table__body-wrapper, .el-scrollbar__wrap {&::-webkit-scrollbar {width: 15px;height: 15px;}
}
