在前面的几篇博文中,记录了在Nocobase中配置collection和界面,这篇文章开始插件的开发。插件可以扩展Nocobase的业务能力,解锁更强大的功能。
环境搭建
创建插件需要配置nocobase的开发环境,笔者采用的是clone 官方代码repo的方式。
git clone https://github.com/nocobase/nocobase.git
代码clone到本地后,进入代码目录,安装依赖.
要注意项目要求的node版本是v18+,并且需要Yarn 1.22.x
推荐使用nvm来管理node版本随时切换,很多前端项目都有对node版本的要求
nvm
nvm安装非常简单,仅仅需要一个命令即可
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
然后就可以用nvm安装最新版本的node
nvm install 22
nocobase
在nocobase目录下安装依赖前,最好先配置yarn mirror,否则很可能因为网络问题造成失败
yarn config set registry https://registry.npmmirror.com/
yarn config set sqlite3_binary_host_mirror https://npmmirror.com/mirrors/sqlite3/
安装依赖
yarn install --fronzen-lockfile
依赖安装后,需要初始化一下应用
yarn nocobase install
然后启动应用
yarn dev
如果没有报错信息正常启动,并且在http://localhost:13000地址上能访问,那么开发环境就搭建成功了。
创建插件
创建插件使用yarn pm命令,pm是Nocobase的插件管理器。
yarn pm create @my-project/plugin-hello
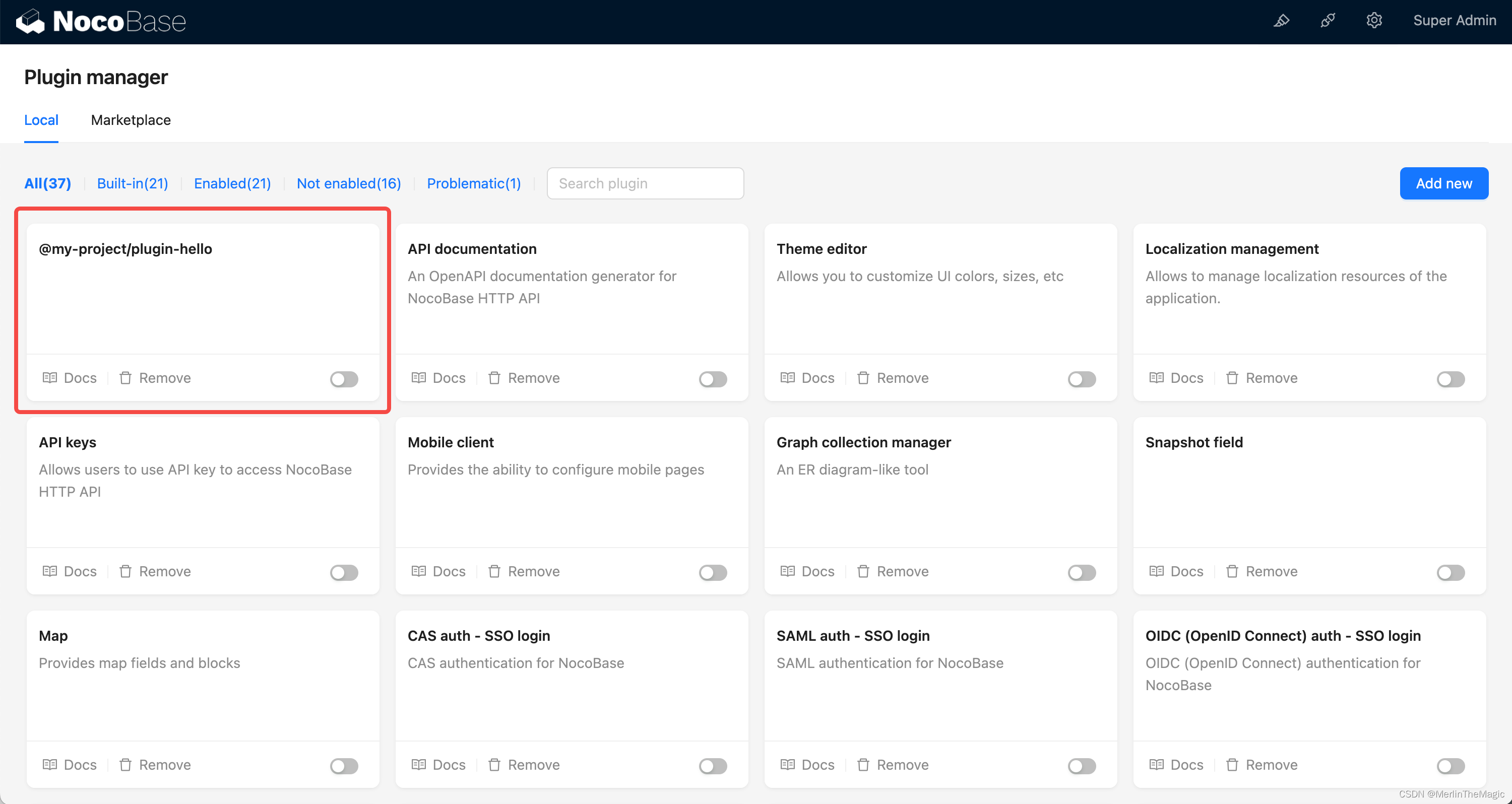
创建完成后,可以在界面上看到创建的后的插件,如果没有显示,可以尝试用如下命令进行一次add操作:
yarn pm add @my-project/plugin-hello
可以在界面上看到新添加的插件

第一行插件代码
新增的插件还没有任何功能,我们根据官方文档来编写第一行插件代码.
首先是新建. /src/server/collections/hello.ts文件
import { defineCollection } '@nocobase/database';export default defineCollection({name: 'hello',fields: [{ type: 'string', name: 'name' }],
});
然后修改. /src/server/plugin.ts文件
import { Plugin } from '@nocobase/server';export class PluginHelloServer extends Plugin {async afterAdd() {}async beforeLoad() {}async load() {// This is just an example. Expose all actions of the hello collection to the publicthis.app.acl.allow('hello', '*', 'public');}async install() {}async afterEnable() {}async afterDisable() {}async remove() {}
}export default PluginHelloServer;
这两个文件分别定义了插件所使用的collection和这个collection的使用权限.
修改文件后,需要对插件进行激活来进行测试。
yarn pm enable @my-project/plugin-hello
测试插件
插件创建成功后,我们用curl进行简单的测试确认其可以正常工作
curl --location --request POST 'http://localhost:13000/api/hello:create' \
--header 'Content-Type: application/json' \
--data-raw '{"name": "Hello world"
}'
这段命令是向插件中定义的hello collection中插入数据。数据新增成功后,查询验证:
curl --location --request GET 'http://localhost:13000/api/hello:list'
小结
本文记录了Nocobase开发插件的简单步骤,通过新建插件,修改代码,初步熟悉插件开发的过程。虽然这个插件还没有什么具体的业务功能,但不失为一个好的开端。
更多功能正在探索中,欢迎交流。
