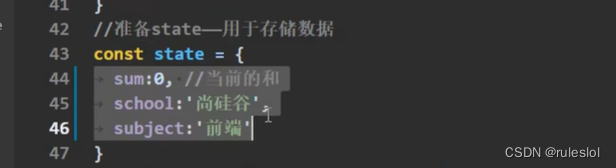
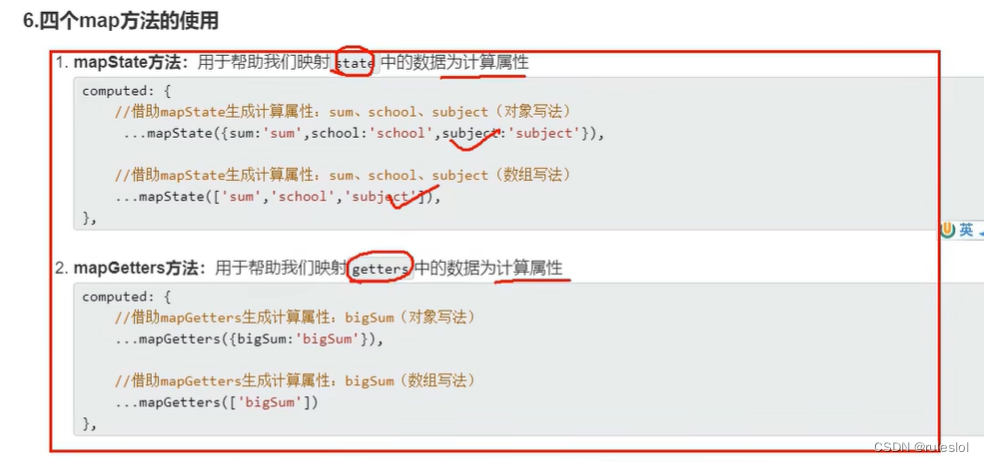
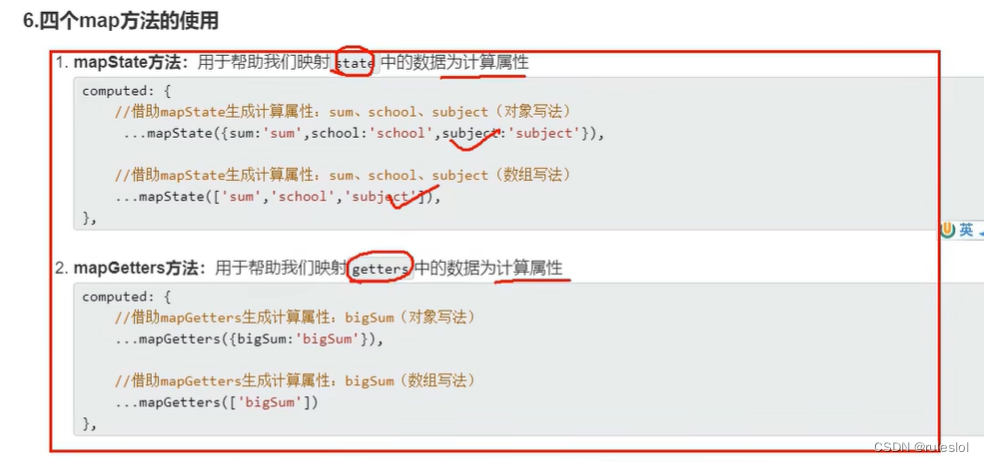
一、借助mapState生成计算属性,从state中读取数据
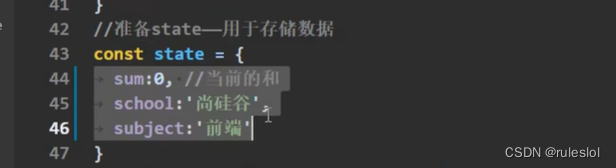
当vuex中的state有很多数据的时候:

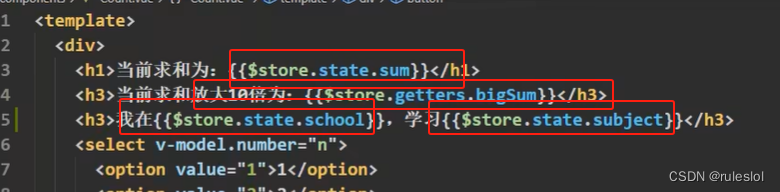
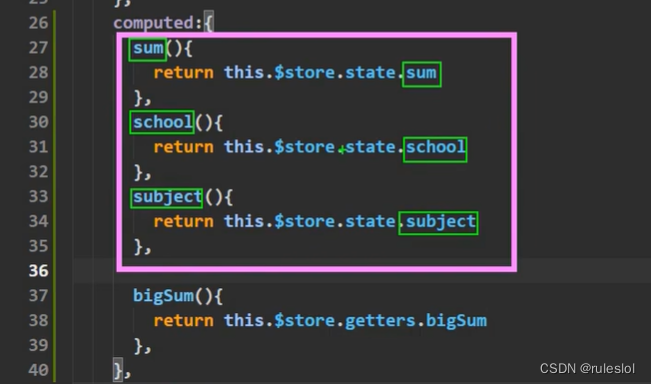
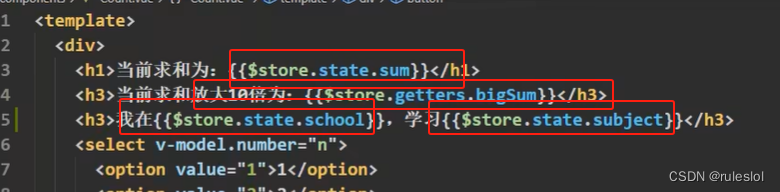
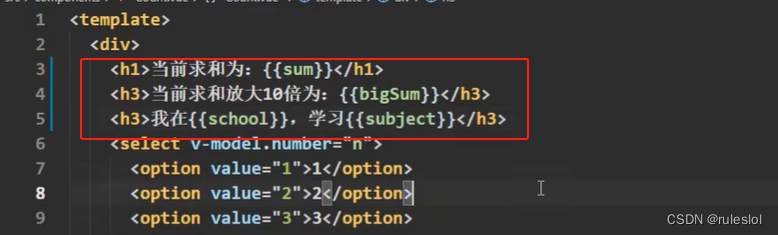
组件中调用state中的数据

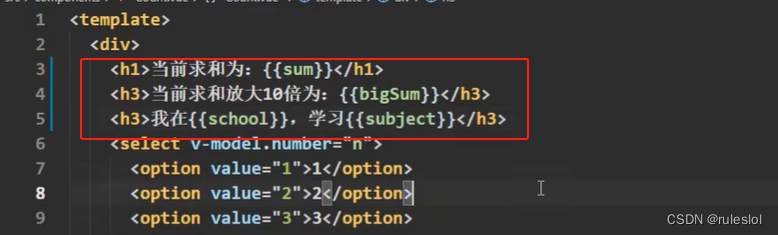
此写法不是很方便,借助计算属性。


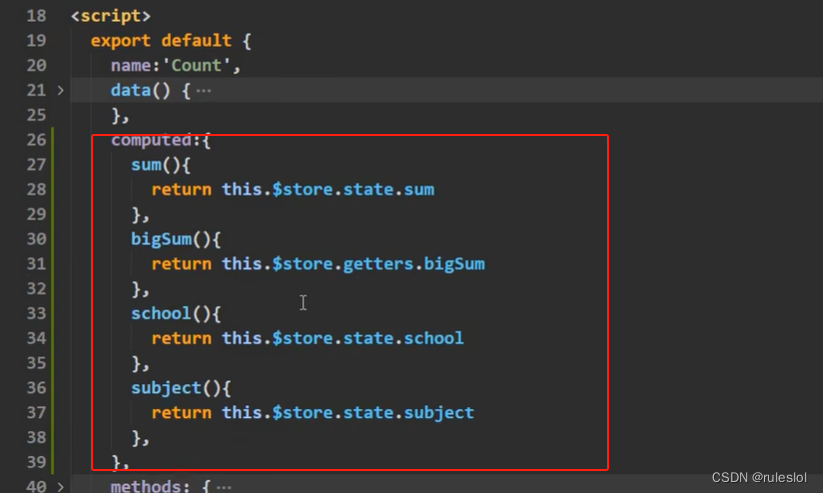
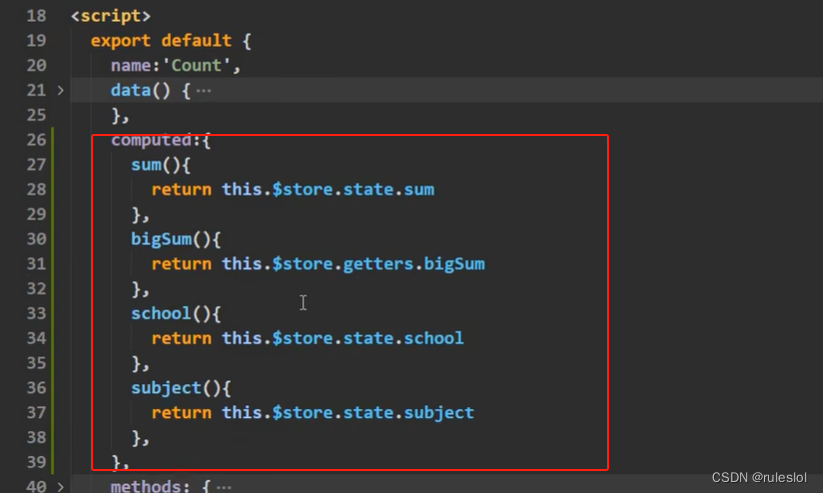
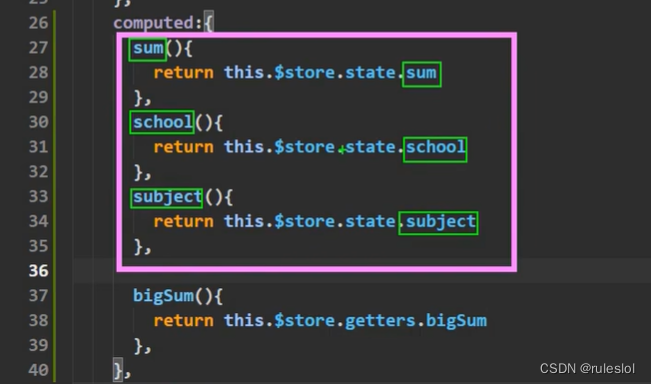
计算属性的写法也不是很方便:

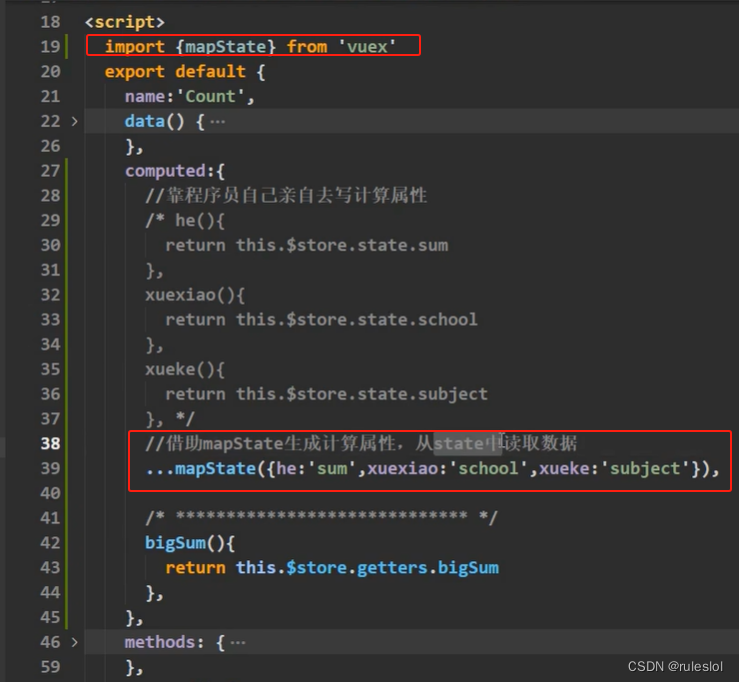
优化:
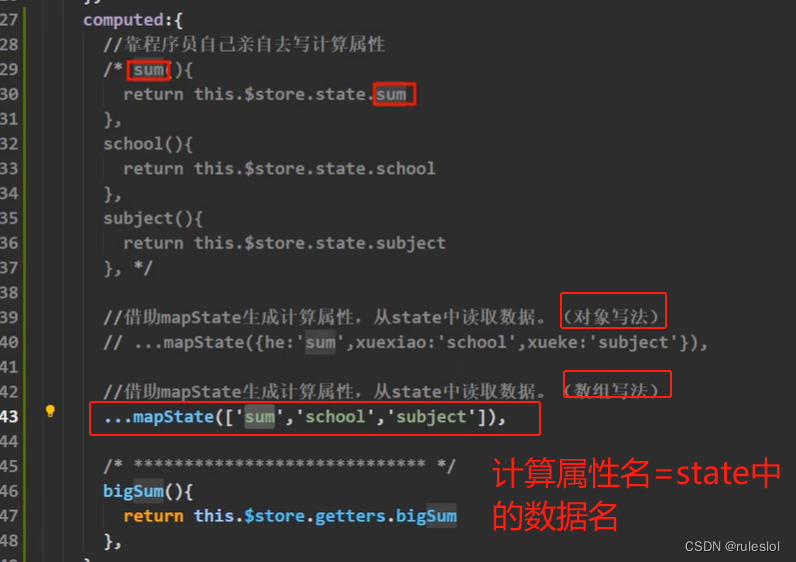
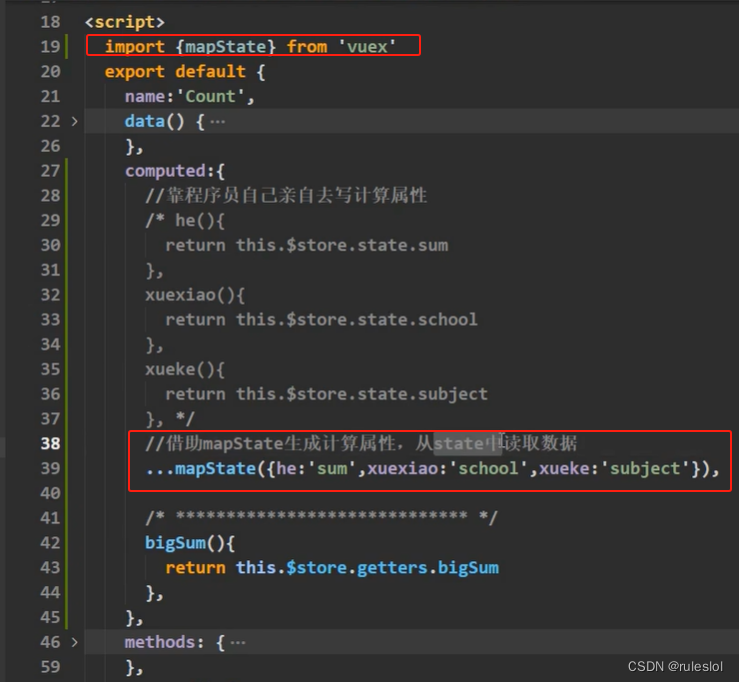
1-1、对象写法

注意:
因为computed是对象,...mapState的写法类似如下效果:
将obj2中的对象全部拿出来,放到obj中。
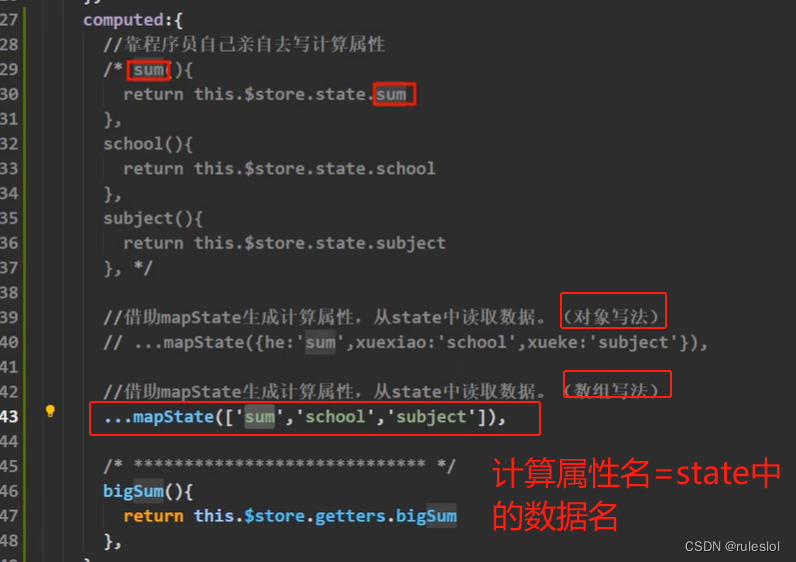
1-2、数组写法
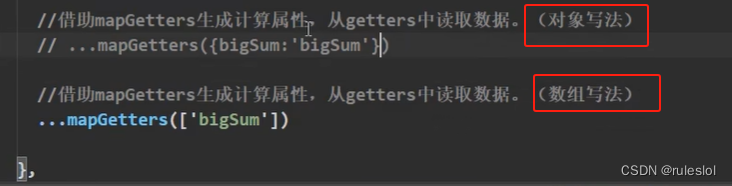
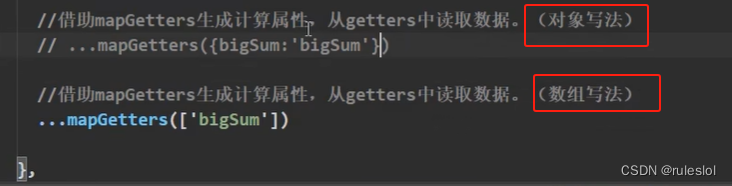
二、借助mapGetters生成计算属性,从state中读取数据

三、小结

当vuex中的state有很多数据的时候:

组件中调用state中的数据

此写法不是很方便,借助计算属性。


计算属性的写法也不是很方便:

优化:

注意:
因为computed是对象,...mapState的写法类似如下效果:
将obj2中的对象全部拿出来,放到obj中。



版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com