

安装拖拽插件
npm install vuedraggable
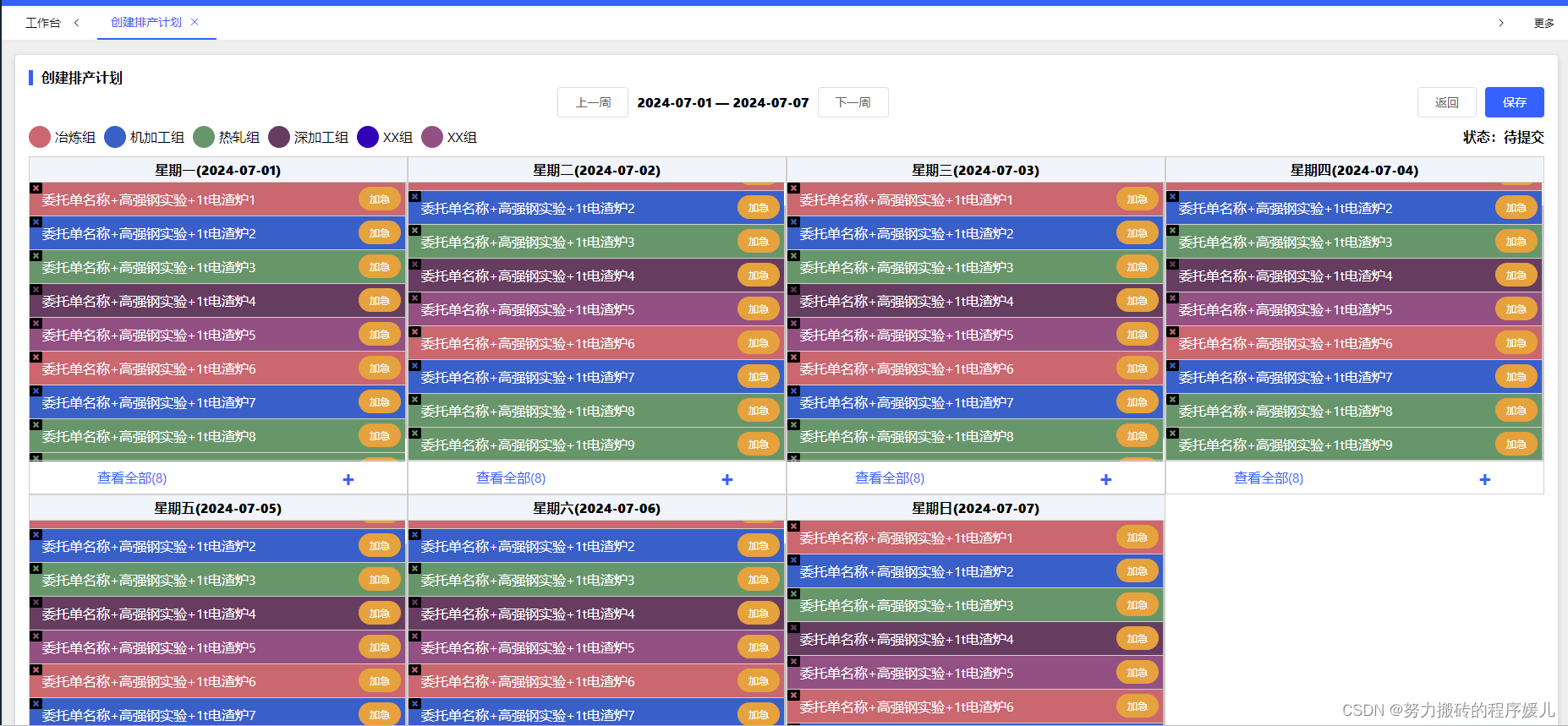
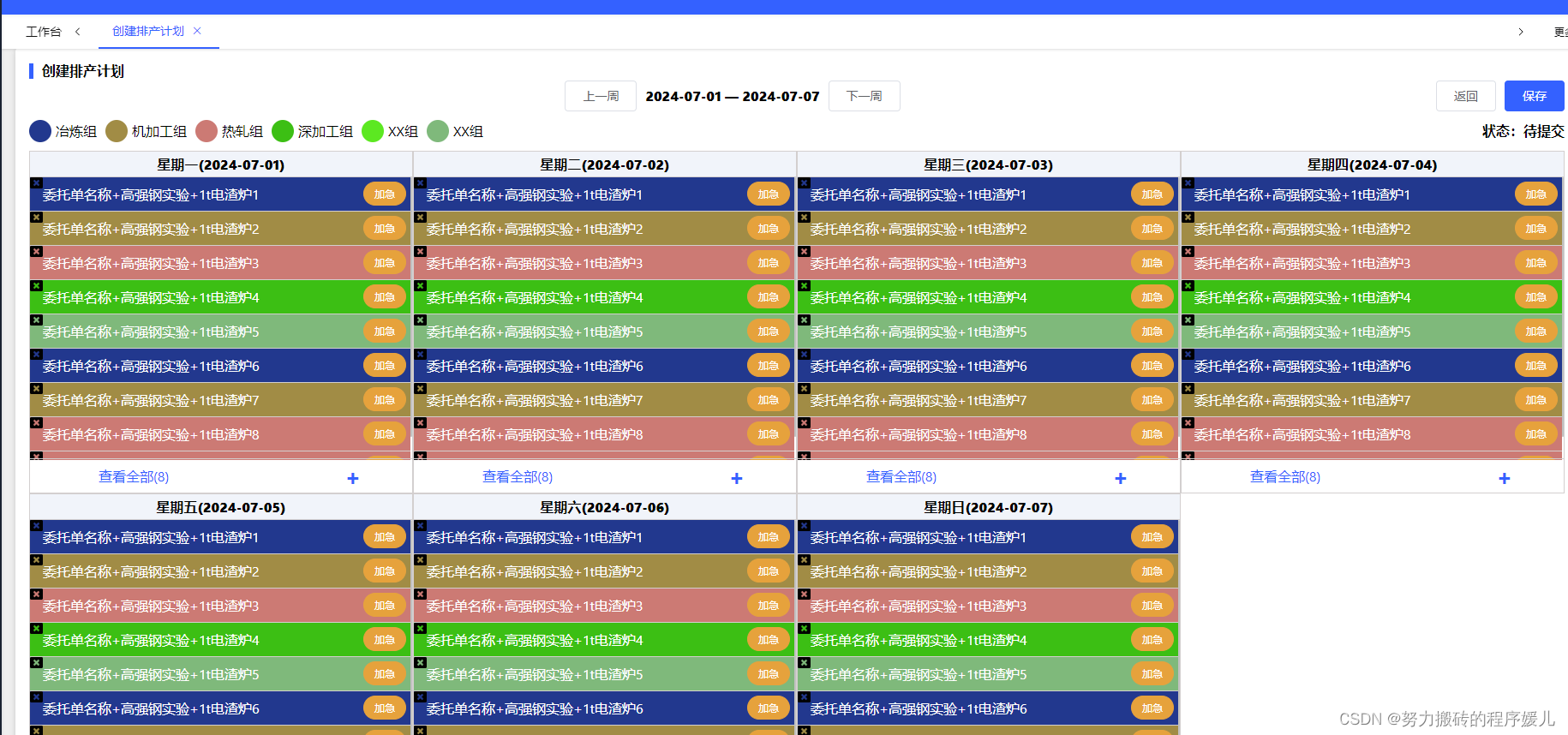
<template><!--排产计划--><div class="app-container"><div class="mainbox"><div class="table-container table-fullscreen"><div class="title-name"><div class="sign"></div><div class="text">创建排产计划</div></div><!-- 日期选择 --><div class="date-box"><div class="btn-box"><el-button @click="getPreviousWeekDates">上一周</el-button><div class="date"v-if="nowDate[0]&&nowDate[6]">{{nowDate[0].nyr}} — {{nowDate[6].nyr}}</div><el-button @click="getNextWeekDates">下一周</el-button></div><div class="save-box"><el-button>返回</el-button><el-button type="primary">保存</el-button></div></div><!-- 图例 --><div class="legend-box"><div class="single-box"><div class="single"v-for="item in legendList":key="item.id"><div class="round":style="{backgroundColor:item.color}"@click="changeClick(item)"><span v-if="item.dxFlag">✔</span></div><div class="zname">{{item.name}}</div></div></div><div class="status-box">状态:待提交</div></div><!-- 表格 --><div class="table-box"><div class="day-box"v-for="val in nowDate":key="val.nyr"><div class="top"><div>{{val.xq }}({{ val.nyr }})</div></div><div class="infolist"><draggable v-model="msgList"@start="drag=true"@end="drag=false"><div class="onelist":style="{backgroundColor:item.color}"v-for="item in msgList":key="item.id"><img @click="delInfo(item.id)"src="../../assets/icons/del.png"alt=""><div class="info-name">{{item.name}}</div><el-button size="mini"roundtype="warning"@click="urgentClick()"class="czbtn">加急</el-button></div></draggable></div><div class="add-btn"><div class="view-all">查看全部(8)</div><div class="fhj">+</div></div></div></div></div></div></div>
</template><script>
import draggable from 'vuedraggable';
export default {name: 'VueAdminSchedule',components: { draggable },data () {return {randomColor: '',msgList: [{id: 1,name: '委托单名称+高强钢实验+1t电渣炉1',zname: '冶炼组',color: '',},{id: 2,name: '委托单名称+高强钢实验+1t电渣炉2',color: '',zname: '机加工组',},{id: 3,name: '委托单名称+高强钢实验+1t电渣炉3',color: '',zname: '热轧组',},{id: 4,name: '委托单名称+高强钢实验+1t电渣炉4',color: '',zname: '深加工组',},{id: 5,name: '委托单名称+高强钢实验+1t电渣炉5',color: '',zname: 'XX组',},{id: 6,name: '委托单名称+高强钢实验+1t电渣炉6',color: '',zname: '冶炼组',},{id: 7,name: '委托单名称+高强钢实验+1t电渣炉7',color: '',zname: '机加工组',},{id: 8,name: '委托单名称+高强钢实验+1t电渣炉8',color: '',zname: '热轧组',},{id: 9,name: '委托单名称+高强钢实验+1t电渣炉9',color: '',zname: '热轧组',}],legendList: [{id: 1,name: '冶炼组',color: '',dxFlag: false,},{id: 2,name: '机加工组',color: '',dxFlag: false,},{id: 3,name: '热轧组',color: '',dxFlag: false,},{id: 4,name: '深加工组',color: '',dxFlag: false,},{id: 5,name: 'XX组',color: '',dxFlag: false,},{id: 6,name: 'XX组',color: '',dxFlag: false,},],dxFlag: false,nowDate: [],i: 0,y: 0,syz: [],xyz: []};},created () {this.initColor()},mounted () {this.getWeekDates();},methods: {// 加急urgentClick () {},// 删除delInfo (id) {console.log('id', id);// 遍历源数据this.msgList.forEach((v, i) => {// 如果选中数据和源数据的某一条唯一标识符相等,删除对应的源数据if (id === v.id) {this.msgList.splice(i, 1)}})},initColor () {this.legendList.forEach(item => {item.color = this.getRandomColor()this.msgList.forEach(val => {if (val.zname === item.name) {val.color = item.color}})})},// 随机生成颜色getRandomColor () {const letters = '0123456789ABCDEF';let color = '#';for (let i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}console.log('color', color);return color;},changeClick (item) {item.dxFlag = !item.dxFlag},getWeekDates () {let date = new Date()let day = date.getDay()let diff = date.getDate() - day + (day === 0 ? -6 : 1) // 获取所在周的第一天let weekStart = new Date(date.setDate(diff))let weekDates = []for (let i = 0; i < 7; i++) {let currentDate = new Date(weekStart)currentDate.setDate(weekStart.getDate() + i)weekDates.push(currentDate)}weekDates.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})})},getPreviousWeekDates () {this.nowDate = [];this.syz = []if (this.y > 0) {this.y = this.y - 1}this.i = this.i + 1let weeksAgo = this.ilet today = new Date()if (this.xyz.length > 0) {today = new Date(this.xyz[0].nyr)}let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天let startingDate = new Date(today.setDate(firstDayOfWeek))let weekDates = []for (let i = 0; i < weeksAgo; i++) {startingDate.setDate(startingDate.getDate() - 7) // 递减起始日期for (let j = 0; j < 7; j++) {let currentDate = new Date(startingDate)currentDate.setDate(startingDate.getDate() + j)weekDates.push(currentDate)}}let remaining = []if (this.i > 1) {remaining = weekDates.slice((this.i - 1) * 7)} else {remaining = weekDates}remaining.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)this.syz.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')// console.log(this.syz)})return weekDates},getNextWeekDates () {this.xyz = [];this.nowDate = [];if (this.i > 0) {this.i = this.i - 1}this.y = this.y + 1 // 将 this.i 的值加 1let weeksAgo = this.ylet today = new Date()if (this.syz.length > 0) {today = new Date(this.syz[6].nyr)}let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天let startingDate = new Date(today.setDate(firstDayOfWeek))let weekDates = []for (let i = 0; i < weeksAgo; i++) {startingDate.setDate(startingDate.getDate() + 7) // 递增起始日期for (let j = 0; j < 7; j++) {let currentDate = new Date(startingDate)currentDate.setDate(startingDate.getDate() + j)weekDates.push(currentDate)}}let remaining = []if (this.y > 1) {remaining = weekDates.slice((this.y - 1) * 7) // 获取下一周的日期} else {remaining = weekDates}remaining.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)this.xyz.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})// console.log(this.xyz)this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')})return weekDates}},
};
</script>
<style lang="scss" scoped>
/* 为所有具有滚动条的元素自定义滚动条样式 */
::-webkit-scrollbar {width: 2px; /* 设置滚动条的宽度 */
}
.title-name {display: flex;align-items: center;.sign {width: 5px;height: 18px;background-color: #3461ff;}.text {margin-left: 10px;font-weight: 900;}
}
// 日期
.date-box {display: flex;.btn-box {display: flex;margin: 0 auto;align-items: center;.date {font-weight: 900;margin: 0 10px;}}.save-box {}
}
// 图例
.legend-box {display: flex;justify-content: space-between;align-items: center;margin: 10px 0;.single-box {display: flex;margin-right: 10px;align-items: center;.single {display: flex;margin-right: 10px;align-items: center;.round {cursor: pointer;width: 26px;height: 26px;display: flex;align-items: center;justify-content: center;border-radius: 50%;& > span {color: #fff;font-size: 16px;text-align: center;}}.zname {margin-left: 5px;}}}.status-box {font-weight: 900;}
}
// 表格
.table-box {display: flex;flex-wrap: wrap;.day-box {width: 25%;position: relative;height: 400px;border: 1px solid rgba(211, 207, 207, 1);.top {text-align: center;height: 30px;width: 100%;font-weight: 900;line-height: 30px;border-bottom: 1px solid rgba(211, 207, 207, 1);background-color: rgb(241, 244, 250);}.infolist {width: 100%;height: 340px;overflow: scroll;.onelist {height: 40px;width: 100%;position: relative;line-height: 40px;padding: 0 15px;color: #fff;// background-color: #3461ff;border-bottom: 1px solid rgba(211, 207, 207, 1);// margin: 1px 0;& > img {cursor: pointer;width: 15px;height: 13px;position: absolute;top: 0;left: 0;}.info-name {width: 80%;overflow: hidden; /* 确保超出容器的文本被裁剪 */white-space: nowrap; /* 确保文本在一行内显示 */text-overflow: ellipsis; /* 使用省略号表示文本超出 */}.czbtn {// color: red;position: absolute;right: 5px;top: 5px;}}}.add-btn {position: absolute;bottom: 0;padding: 0 60px 0 80px;color: #3461ff;justify-content: space-between;display: flex;height: 40px;line-height: 40px;width: 100%;border-top: 1px solid rgba(211, 207, 207, 1);.view-all {cursor: pointer;}.fhj {cursor: pointer;font-size: 26px;font-weight: 900;}}}
}
</style>