学习目标:
- 掌握节点操作
学习内容:
- DOM节点
- 查找节点
- 增加节点
- 删除节点
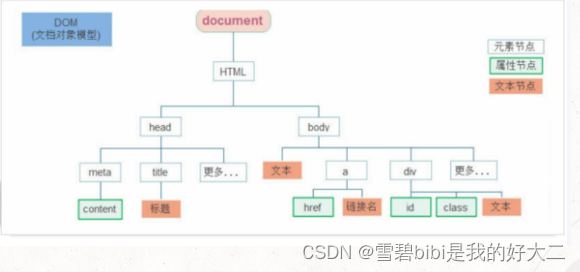
DOM节点:
DOM树里每一个内容都称之为节点。

- 节点类型
元素节点 | 所有的标签比如body、div;html是根节点 |
|---|---|
| 属性节点 | 所有的属性,比如href |
| 文本节点 | 所有的文本 |
| 其他 | - |
- 小结
-
什么是DOM节点?
DOM树里每一个内容都称之为节点。 -
DOM节点的分类?
元素节点 :比如div标签。 属性节点:比如class属性。 文本节点:比如标签里面的文字。 -
我们重点记住哪个节点?
元素节点。 可以更好的让我们理清标签元素之间的关系。
查找节点:
- 节点关系:针对的找亲戚返回的都是对象。
- 父节点查找:
parentNode属性
返回最近一级的父节点 ,找不到返回为null。
子元素.parentNode
<title>查找节点-父节点</title>
</head><body><div class="yeye"><div class="dad"><div class="baby">X</div></div></div><script>const baby = document.querySelector('.baby')console.log(baby) // 返回dom对象console.log(baby.parentNode) // 返回dom对象 爸爸 console.log(baby.parentNode.parentNode) //返回dom对象 爷爷</script></body>
- 练习:
<title>练习-关闭二维码案例</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1 {position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;line-height: 20px;font-size: 16px;cursor: pointer;}</style>
</head><body><div class="box">我是广告<div class="box1">X</div></div><div class="box">我是广告<div class="box1">X</div></div><div class="box">我是广告<div class="box1">X</div></div><script>// //1.获取事件源// const box1 = document.querySelector('.box1')// //2.事件侦听// box1.addEventListener('click', function () {// this.parentNode.style.display = 'none'// })//1.获取三个关闭按钮const closeBtn = document.querySelectorAll('.box1')for (let i = 0; i < closeBtn.length; i++) {closeBtn[i].addEventListener('click', function () {//关闭我的爸爸,所以只关闭当前的父元素this.parentNode.style.display = 'none'})}</script></body>
- 子节点查找:
childNode:获得所有子节点、包括文本节点(空格、换行)、注释节点等。
children属性(重点):
- 仅获得所有元素节点。
- 返回的还是一个伪数组。
父元素.children
<title>查找节点-子节点</title>
</head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><script>const ul = document.querySelector('ul') //ulconsole.log(ul.children) //得到伪数组 选择的是 亲儿子</script></body>
- 兄弟关系查找:
| 下一个兄弟节点 | nextElementSibling属性 |
|---|---|
| 上一个兄弟节点 | previousElementSibling 属性 |
<title>查找节点-子节点</title>
</head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><script>// const ul = document.querySelector('ul') //ul// console.log(ul.children) //得到伪数组 选择的是 亲儿子const li2 = document.querySelector('ul li:nth-child(2)')console.log(li2.previousElementSibling) //上一个兄弟console.log(li2.nextElementSibling) //下一个兄弟</script></body>
- 小结
-
查找父节点用哪个属性?
parentNode -
查找所有子节点用哪个属性?
children -
查找兄弟节点用哪个属性?
nextElementSibling previousElementSibling
增加节点:
很多情况下,我们需要在页面中增加元素。
比如,点击发布按钮,可以新增一条信息。
一般情况下,我们新增节点,按照如下操作:
创建一个新的节点。
把创建的新的节点放入到指定的元素内部。
- 创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点。
创建元素节点方法:
//创造一个新的元素节点
document.createElement('标签名')
<title>增加节点</title>
</head><body><ul><li>我是老大</li></ul><script>//1.创建节点const div = document.createElement('div')console.log(div)</script></body>
- 追加节点
要想在界面看到,还得插入到某个父元素中。
插入到父元素的最后一个子元素:
//插入到这个父元素的最后
父元素.appendChild(要插入的元素)
插入到父元素中某个子元素的前面:
//插入到某个子元素的前面
父元素.insertBefore(插入的元素,放到哪个元素的前面)
<title>增加节点</title>
</head><body><ul><li>我是老大</li></ul><script>//1.创建节点// const div = document.createElement('div')// console.log(div)//2.追加节点 作为最后一个子元素// document.body.appendChild(div)const ul = document.querySelector('ul')const li = document.createElement('li')li.innerHTML = '我是li'// ul.appendChild(li)// ul.children//3.追加节点// insertBefore(插入的元素,放到哪个元素的前面)ul.insertBefore(li, ul.children[0])</script></body>- 克隆节点
特殊情况下,我们新增节点,按照以下操作:
复制一个原有的节点。
把复制的节点放入到指定的元素内部。
//克隆一个已有的元素节点
元素.cloneNode(布尔值)
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值。
若为true | 代表克隆时会包含后代节点一起克隆 |
|---|---|
若为false | 代表克隆时不包含后代节点 |
默认为false | - |
<title>克隆节点</title>
</head><body><ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector('ul')//1.克隆节点 元素.cloneNode(true)const li1 = ul.children[0].cloneNode(true)// console.log(li1)//2.追加ul.appendChild(li1)</script></body>
删除节点:
若一个节点在页面中已不需要,可以删除它。
在JavaScript原生DOM操作中,要删除元素必须通过父元素删除。
父元素.removeChild(要删除的元素)
注意:
-
如不存在父子关系则删除不成功。
-
删除节点和隐藏节点(
display: none)有区别的:隐藏节点还是存在的,但是删除,则从html中删除节点。
<title>删除节点</title><style>.box {display: none;}</style>
</head><body><div class="box">123</div><ul><li>没用了</li></ul><script>const ul = document.querySelector('ul')//删除节点 父元素.removeChild(子元素)ul.removeChild(ul.children[0])</script></body>
