什么是 DOM(文档对象模型)?
将网页加载到浏览器中时,浏览器会生成 HTML 以将请求的页面显示给 。这个 html 结构就像一棵树。DOM 是浏览器将 Web 文档(HTML 或 XML)的内容转换为面向对象的结构而形成的。由于这种结构,页面内容在浏览器中以树状结构组织,每个 HTML 标签或内容都表示为一个“节点”。
现在探索 document 对象模型 :
让我们编写一个示例代码来访问 document 对象。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-comment-color)"><!DOCTYPE html></span>
<span style="color:var(--syntax-error-color)"><html</span> <span style="color:var(--syntax-name-color)">lang=</span><span style="color:var(--syntax-string-color)">"en"</span><span style="color:var(--syntax-error-color)">></span>
<span style="color:var(--syntax-error-color)"><head></span><span style="color:var(--syntax-error-color)"><meta</span> <span style="color:var(--syntax-name-color)">charset=</span><span style="color:var(--syntax-string-color)">"UTF-8"</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><meta</span> <span style="color:var(--syntax-name-color)">name=</span><span style="color:var(--syntax-string-color)">"viewport"</span> <span style="color:var(--syntax-name-color)">content=</span><span style="color:var(--syntax-string-color)">"width=device-width, initial-scale=1.0"</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><title></span>Document object model<span style="color:var(--syntax-error-color)"></title></span>
<span style="color:var(--syntax-error-color)"></head></span>
<span style="color:var(--syntax-error-color)"><body></span><span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"card"</span> <span style="color:var(--syntax-name-color)">style=</span><span style="color:var(--syntax-string-color)">"width: 18rem;"</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><img</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"card-img-top"</span> <span style="color:var(--syntax-name-color)">alt=</span><span style="color:var(--syntax-string-color)">"Card image cap"</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"card-body"</span><span style="color:var(--syntax-error-color)">></span><span style="color:var(--syntax-error-color)"><h5</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"card-title"</span><span style="color:var(--syntax-error-color)">></span>Lorem, ipsum dolor.<span style="color:var(--syntax-error-color)"></h5></span><span style="color:var(--syntax-error-color)"><p</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"card-text"</span><span style="color:var(--syntax-error-color)">></span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic, tenetur!<span style="color:var(--syntax-error-color)"></p></span><span style="color:var(--syntax-error-color)"><a</span> <span style="color:var(--syntax-name-color)">href=</span><span style="color:var(--syntax-string-color)">"#"</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"btn btn-primary"</span><span style="color:var(--syntax-error-color)">></span>Lorem, ipsum.<span style="color:var(--syntax-error-color)"></a></span><span style="color:var(--syntax-error-color)"></div></span><span style="color:var(--syntax-error-color)"></div></span><span style="color:var(--syntax-error-color)"><script </span><span style="color:var(--syntax-name-color)">src=</span><span style="color:var(--syntax-string-color)">"/script.js"</span><span style="color:var(--syntax-error-color)">></script></span>
<span style="color:var(--syntax-error-color)"></body></span>
<span style="color:var(--syntax-error-color)"></html></span>
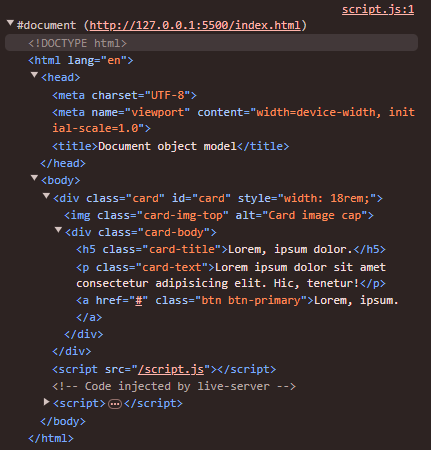
</code></span></span><span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-name-color)">console</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">log</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-text-color)">document</span><span style="color:var(--syntax-text-color)">)</span>
</code></span></span>输出 :

我们可以使用 console.log(document) 访问 dom。当我们检查 Document 对象时,我们了解到此对象表示 HTML 文档。换句话说,document 对象包含 HTML 文档中的所有标签。
使用 Javascript,我们可以访问 document 对象内的标签并操作此 document 对象内的标签以创建动态网页。让我们举个如何访问的例子:
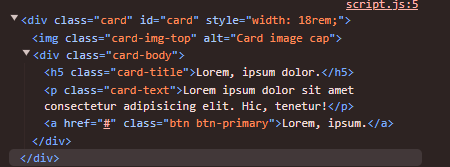
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">wrapper</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">document</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">getElementById</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-string-color)">card</span><span style="color:var(--syntax-string-color)">"</span><span style="color:var(--syntax-text-color)">)</span><span style="color:var(--syntax-name-color)">console</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">log</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-name-color)">wrapper</span><span style="color:var(--syntax-text-color)">)</span>
</code></span></span>输出:

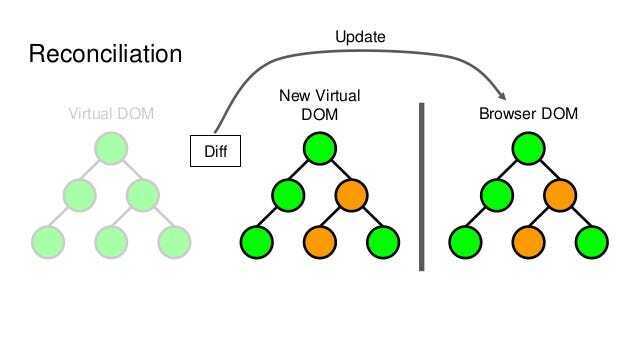
什么是虚拟 DOM?

我们现在知道更改 dom (“更改 HTML”) 的最简单方法是更改元素中的 innerHTML 属性。这种修改 html 的方法在 DOM 重绘中表现不佳(“更新用户看到的内容”)。这是因为 innerHTML 需要从字符串中解析 DOM 节点,预处理并附加它。如果网页上的 HTML 更改过多,则会出现性能问题。
那么性能问题是如何解决的呢?
此问题已通过创建虚拟 DOM 得到解决。虚拟 DOM 是存储在内存中的真实 DOM 的副本。当用户与 Web 页面交互并且 Web 页面的状态更新时,将在内存中创建一个新的虚拟 DOM。将这个新的虚拟 DOM 与以前的虚拟 DOM 进行比较以识别更改,并将这些更改应用于真实的 DOM 以向用户显示。
这是您使用的现代库的工作逻辑,并使用 dif 算法进行比较。它们都使用虚拟 DOM。但是,尽管虚拟 DOM 方法很快,但对于性能,仍有一些要点需要考虑。虚拟域中的更改将呈现整个网页库具有用于性能优化的钩子
