项目目录和文件作用
- pages.json文件用来对uniapp进行全局配置,决定页面文件的路径,窗口样式,原生的导航栏,底部的原生tabbar等
- manifest.json文件是应用的配置文件,用于指定应用的名称,图标,权限等
- App.vue是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要地插件
- uni.scss文件的用途是为了方便整体控制应用的风格,比如按钮颜色,边框风格,uni.scss文件里预置了一批scss变量预置
- unpackage就是打包目录,在这里有各个平台的打包文件
- pages所有的页面存放目录
- static静态资源目录,例如图片等
- components组件存放目录
为了实现多端兼容,综合考虑编译速度,运行性能等因素,uni-app约定了如下开发规范:
- 页面遵循vue单文件组件(SFC)规范
- 组件标签靠近小程序规范
- 接口能力靠近微信小程序规范,但需将前缀wx替换为uni
- 数据绑定及事件处理同Vue.js规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
全局配置和页面配置
通过globalStyle进行全局配置(pages.json)
用于设置应用的状态栏,导航条,标题,窗口背景色等。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景颜色 |
| backgroundTextStyle | String | dark | 下拉loading样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px |
创建新的message页面
右键pages新建message目录,在message目录下右键新建.vue文件,并选择基本模板
<template><view class="">hello-uniapp</view>
</template><script>
</script><style>
</style>
通过pages来配置页面
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现 |
配置tabbar
如果应用是一个多tab应用,可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页
Tips
- 当设置position为top时,将不会显示icon
- tabBar中的list是一个数组,只能配置最少2个,最多5个tab,tab按数组的顺序排序
- tabBar切换第一次加载时可能渲染不及时,可以在每个tabBar页面的onLoad生命周期里先弹出一个等待雪花
- tabbar的页面展现过一次之后就保留在内存中,再次切换tabbar页面,只会出发每个页面的onShow,不会再触发onLoad
- 顶部tabbar目前仅微信小程序上支持,需要用到顶部选项卡的话,建议不使用tabbar的顶部设置,而是自己做顶部选项卡
属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab的背景颜色 | ||
| borderStyle | String | 否 | black | tabbar上边框的颜色,仅支持black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab的列表,最少两个,最多五个tab | ||
| position | String | 否 | bottom | 可选值 bottom top | top值仅微信小程序支持 |
其中list接受一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在pages中定义 |
| text | String | 是 | tab上按钮文字,在5+APP和H5平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon大小限制为40kb,建议尺寸为81px*81px,当position为top时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon大小限制为40kb,建议尺寸为81px*81px,当position为top时,此参数无效 |
"tabBar": {"color":"#A0522D",// 未选中的文字颜色"selectedColor":"#B3EE3A",// 设置选中后的文字颜色"backgroundColor":"#fff",// tab栏背景颜色"borderStyle":"white", // 上边框的颜色"position":"top",// 仅微信小程序支持"list": [{"text":"首页","pagePath":"pages/index/index","iconPath":"static/tabs/home.png","selectedIconPath":"static/tabs/home-active.png"},{"text":"信息","pagePath":"pages/message/message","iconPath":"static/tabs/message.png","selectedIconPath":"static/tabs/message-active.png"},{"text":"我们","pagePath":"pages/contact/contact","iconPath":"static/tabs/contact.png","selectedIconPath":"static/tabs/contact-active.png"}]}condition启动模式配置
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的onLoad函数里获得 |
组件的基本使用
uni-app提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼接成自己的应用
uni-app中的组件,就像HTML中的div,p,span等标签的作用一样,用于搭建页面的基础结构
text文本组件的用法
文本组件,用于包裹文本内容
在app-vue和app-nvue中,文本只能写在text中,而不能写在view的text区域
虽然app-uvue中写在view的text区域的文字,也会被编译器自动包裹一层text组件,看起来也可以是使用,但这样会造成无法修改该text文字的样式
text组件的属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 |
| space | string | . | 否 | 显示连续空格,可选参数:ensp,emsp,nbsp |
| decode | boolean | false | 否 | 是否解码 |
ensp:中文字符空格一半的大小
emsp:中文字符空格大小
nbsp:根据字体设置的空格大小
- text组件相当于行内标签,在同一行显示
- 除了文本节点以外的其他节点都无法长按选中
<template><view class=""><view class=""><text>唱歌跳舞</text></view><view class=""><text selectable>打篮球</text></view><view class=""><text selectable space="emsp">打 篮球</text></view></view></template><script>
</script><style>
</style>
view视图容器组件的用法
视图容器,他类似于传统html中的div,用于包裹各种元素内容,如果使用nvue,需要注意包裹文字应该使用<text>组件
组件的属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类,当hover-class="none"时,没有点击效果 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击保留时间,单位毫秒 |
<view class="box2" hover-class="box2-active"><view class="box" :hover-start-time="2000" :hover-stay-time="2000" hover-class="box-active" hover-stop-propagation>我是一个大盒子</view></view>button按钮组件的用法
组件的属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否按钮 |
| loading | Boolean | false | 名称是否带loading图标 |
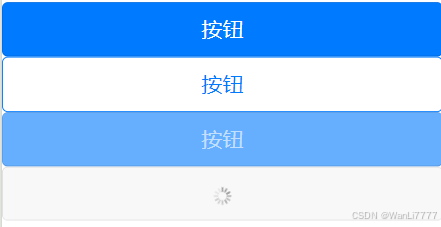
type有效值
| 值 | 说明 |
|---|---|
| primary | 微信小程序为绿色,App,H5,百度小程序,支付宝小程序为蓝色,头条小程序为红色,QQ小程序为浅蓝色 |
| default | 白色 |
| warn | 红色 |
<button size="mini">按钮</button><button type="primary">按钮</button><button type="primary" plain>按钮</button><button type="primary" disabled>按钮</button><button loading></button>
image组件
组件属性
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址 | ||
| mode | String | 'scale ToFill' | 图片裁剪缩放的方式 | |
| lazy-load | Boolean | false | 图片懒加载,只针对page和scroll-view下的image有效 | 微信小程序,5+APP,百度小程序,头条小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+Anroid有效 |
| @error | HandleEvent | 当错误发生时,发布到AppService的事件名,事件对象event.detail={errMsg:'something wrong'} | ||
| @load | HandleEvent | 当图片载入完毕时,发布到AppService的事件名,事件对象event.detail={height:'图片高度px',width:'图片宽度px'} |
Tips
- <image>组件默认宽度300px,高度225px,app-nvue平台,暂时默认为屏幕宽度
- src仅支持相对路径,绝对路径,支持base64码
- 页面结构复杂,css样式太多的情况,使用image可能导致样式生效较慢,出现一闪的情况,此时设置image{will-change:transform}.可优化此问题
- 自定义组件里面使用<image>时,若src使用相对路径可能出现路径查找失败的情况,故建议使用绝对路径
- webp格式的图片,app-vue下,iOS不支持,Android支持,app-nvue下,iOS和Android均支持,app-vue下也支持gif
mode有效值
mode有13种模式,其中4种是缩放模式,9种是裁剪模式
- 缩放 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素
- 缩放 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来,也就是说,可以完整地将图片显示出来
- 缩放 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来,也就是说,图片通常只在水平或者垂直方向是完整的,另一个方向将会发生截取
- 缩放 widthFix 宽度不变,高度自动变化,保持原图宽高比不变
- 裁剪 top 不缩放图片,只显示图片的顶部区域
- 裁剪 bottom 不缩放图片,只显示图片的底部区域
scroll-view
可滚动视图区域,用于区域滚动
需注意在webview渲染的页面中,区域滚动的性能不及页面滚动
- scroll-y:允许纵向滚动
- scroll-x:允许横向滚动
swiper
滑块视图容器
一般用于左右滑动或上下滑动,比如banner轮播图
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换,swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间
- circular:是否采用衔接滑动,即播放到末尾后重新回答开头
- indicator-dots:是否显示当前点
- indicator-color:未选中的指示点颜色
- indicator-active-color:当前选中的指示点颜色
- autoplay:是否自动播放
- interval:自动切换的时间间隔
- vertical:滑动方向是否为纵向
uni-app中的样式
- rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的屏幕为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx实际显示效果会等比放大。
- 使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束
- 支持基本常用的选择器,class,id,element等
- 在uni-app中不能使用*选择器
- page相当于body节点
- 定义在App.vue中的样式为全局样式,作用于每一个页面,在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器
- uni-app支持使用字体图标,使用方式与普通web项目相同,需要注意以下几点:
- 字体文件小于40kb,uni-app会自动将其转化为base64格式
- 字体文件大于等于40kb,需开发者自己转换,否则使用将不生效
- 字体文件的引用路径推荐使用~@开头的绝对路径·
@font-face {font-family:test1-icon;src:url('~@/static/iconfont.ttf');
}uni-app中的数据绑定
在页面中需要定义数据,和我们之前的vue一模一样,直接在data中定义数据即可
export default{data(){return {msg:'hello'}}}插值表达式的使用
- 利用插值表达式渲染基本数据
<view class="">{{msg}}</view>- 在插值表达式中使用三元运算
<view class="">{{flag?'我是真的':'我是假的'}}</view>- 基本运算
<view class="">{{1+1}}</view>v-bind动态绑定属性
在data中定义了一张图片,希望把这张图片渲染到页面上
<image :src="img" mode=""></image>export default{data(){return {img:'图片地址'}}}uni中的事件
事件绑定
在uni中事件绑定和vue中是一样的,通过v-on进行事件的绑定,也可以简写为@
<button @click="tapHandle">点我啊</button>事件函数定义在methods中
methods:{tapHandle(){console.log('点我了')}
}事件传参
默认如果没有传递参数,事件函数第一个形参为事件对象
若又想传递普通参数,又想传递事件对象,则
<button type="primary" v-on:click="clickHandle(20,$event)">按钮</button> methods:{clickHandle(num,e){console.log('点击我了',num,e)}uni的生命周期
应用的生命周期
生命周期的概念:一个对象从创建,运行,销毁的整个过程被称为生命周期
生命周期函数:在生命周期中每个阶段会伴随着每一个函数的触发,这些函数被称为生命周期函数
uni-app支持如下应用生命周期函数:
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动,或从后台进入前台提示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |
页面的生命周期
uni-app支持如下页面生命周期函数:
| 函数名 | 说明 |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) |
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚动到底部),常用于下拉下一页数据 |
下拉刷新
onPullDownRefresh
在js中定义onPullDownRefresh处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件
- 需要在pages.json里,找到的当前页面的pages节点,并在style选项中开启enablePullDownRefresh,当处理完数据刷新后,uni.stopPullDownRefresh可以停止当前页面的下拉刷新
{"path":"pages/list/list","style":{"enablePullDownRefresh":true}},- 通过调用uni.startPullDownRefresh方法来开启下拉刷新
<template><view class=""><view class="">这是列表页</view><view v-for="item in list" class="box-item">{{item}}</view><button type="primary" @click="pullDown()">下拉刷新</button></view>
</template><script>export default{data(){return {list:['前端','JAVA','UI','测试','大数据','前端','JAVA']}},onPullDownRefresh(){console.log('触发了下拉刷新')setTimeout(()=>{this.list=['JAVA','UI','前端','测试','大数据','前端','JAVA','UI','测试','大数据']uni.stopPullDownRefresh()},2000)},onReachBottom(){console.log('页面触底了')this.list=[...this.list,...['JAVA','UI','前端','测试','大数据','前端','JAVA','UI','测试','大数据']]},methods:{pullDown(){uni.startPullDownRefresh()}}}
</script><style>.box-item {height:100px;line-height:100px;}
</style>
网络请求
在uni中可以调用uni.request方法进行网络请求
需要注意的是:在小程序中网络相关的API在使用前需要配置域名白名单
发送get请求
<template><view class=""><button type="primary" @click="get">发送一个get请求</button><view class="">这是列表页</view><view v-for="item in list" class="box-item">{{item}}</view><button type="primary" @click="pullDown()">下拉刷新</button></view>
</template>
<script>export default{methods:{pullDown(){uni.startPullDownRefresh()},get(){uni.request({url:"http://39.105.113.157:8099/students/query/all",//请求成功之后调用的回调函数success(res){console.log(res)}})}}}
</script>数据缓存
uni.setStorage
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个异步接口
uni.setStorageSync(KEY,DATA)
将data存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个同步接口
uni.getStorage
从本地缓存中异步获取指定key对应的内容
uni.removeStorage
从本地缓存中删除指定的key。
methods:{pullDown(){uni.startPullDownRefresh()},get(){uni.request({url:"http://39.105.113.157:8099/students/query/all",//请求成功之后调用的回调函数success(res){console.log(res)}})},setStorage(){// uni.setStorage({// key:'id',// data:80,// success(){// console.log("数据存储成功.")// }// })uni.setStorageSync('id',100)},getStorage(){// uni.getStorage({// key:'id',// // res为返回的数据// success(res){// console.log('获取成功',res)// }// })const res=uni.getStorageSync('id')},removeStorage(){// uni.removeStorage({// key:'id',// success(){// console.log('删除成功')// }// })uni.removeStorageSync('id')}}上传图片,预览图片
上传图片
uni.chooseImage(OBJECT)
从本地相册中选择图片,或使用相机拍照。
OBJECT参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 | |
| sizeType | Arraay<String> | 否 | original原图,compressed压缩图,默认二者都有 | 5+APP,微信小程序,支付宝小程序,百度小程序 |
| sourceType | Array<String> | 否 | album从相册选图,camera使用相机,默认二者都有,如需直接开相机或直接选相册,请只使用一个选项 | |
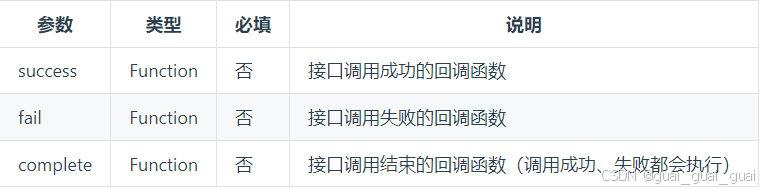
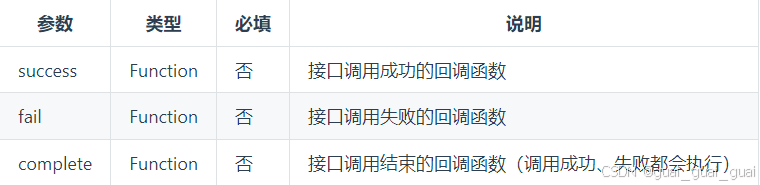
| success | Function | 是 | 成功则返回图片的本地文件路径列表tempFilePaths | |
| fail | Function | 否 | 接口调用失败的回调函数 | 小程序,5+APP |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
Tips
- count值在H5平台的表现,基于浏览器本身的规范,目前测试的结果来看,只能限制单选/多选,并不能限制数量,并且,在实际的手机浏览器很少有能够支持多选的。
- sourceType在H5端对应input的capture属性,设置为['album']无效,依然可以使用相机
- 可以通过用户授权API来判断用户是否给应用授予相册或摄像头的访问权限
注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用uni.saveFile,在应用下次启动时才能访问得到
预览图片
uni.previewImage(OBJECT)
预览图片
OBJECT参数说明

<template><view class=""><button type="primary" @click="chooseImg">上传图片</button><image v-for="item in imgArr" :src="item" @click="previewImg(item)"></image></view>
</template><script>export default{data(){return {imgArr:[]}},methods:{chooseImg(){console.log('上传图片')uni.chooseImage({count:5,success: res=>{console.log(res)this.imgArr=res.tempFilePaths}})},previewImg(current){// current为相应图片的路径console.log(current)uni.previewImage({current,urls:this.imgArr,loop:true,indicator:'number'})}}}
</script><style>
</style>
条件编译
跨端兼容
uni-app已将常用的组件,JSAPI封装到框架中,开发者按照uni-app规范开发即可保证多平台兼容,大部分业务均可直接满足
但每个平台有自己的一些特性,因此会存在一些无法跨平台的情况
- 大量写 if-else,会造成代码执行性能地下和管理混乱
- 编译到不同的工程后二次修改,会让后续升级变得很麻烦
在c语言中,通过#ifdef,#ifndef的方式,为windows,mac等不同os编译不同的代码,uni-app参考这个思路,为uni-app提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以# ifdef或#ifndef加%PLATFORM开头,以#endif结尾
#ifdef:if defined仅在某平台存在
#ifndef:if not defined除了某平台均存在
%PLATFORM%:平台名称
平台标识
| 值 | 平台 |
|---|---|
| APP-PLUS | 5+APP |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 头条小程序 |
| MP-QQ | QQ小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序 |
<!-- #ifdef H5 --><view class="">我希望只h5页面中看见</view><!-- #endif --><!-- #ifdef MP-WEIXIN --><view class="">我希望只在微信小程序中看见</view><!-- #endif -->onload(){// #ifdef H5console.log('我希望H5中打印')// #endif// #ifdef MP-WEIXINconsole.log('我希望微信小程序中打印')// #endif}/* #ifdef H5 */view {color:hotpink;}/* #endif *//* #ifdef MP-WEIXIN */view {color:#0000FF;}/* #endif */uni中的导航跳转
利用navigator进行跳转(声明式导航)
navigator属性说明

redirect:卸载掉上一个导航页面,重定向为下一个目标页面
- 跳转tabbar页面,必须设置open-type="switchTab"或者设置open-type属性为“rlaunch”(重新启动并关闭所有页面,然后打开指定的页面)
- navigator-hover 默认为 {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},
<navigator>的子节点背景色应为透明色。- navigator-
open-type属性 如果使用对应的值,则对应值的功能会高于对应跳转路径。- app-nvue 平台只有纯nvue项目(render为native)才支持
<navigator>。非render为native的情况下,nvue暂不支持navigator组件,请使用API跳转。- app下退出应用,Android平台可以使用plus.runtime.quit。iOS没有退出应用的概念。
- uLink组件是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
- Vue3 项目因 SSR 需要,H5 端会在外层嵌套 a 标签
<navigator url="/pages/message/message" open-type="switchTab">跳转至详情页</navigator><navigator url="/pages/detail/detail" open-type="redirect"></navigator>利用编程式导航进行跳转
uni.navigateTo()
功能:该方法用于保留当前页面,跳转到应用内的某个页面,但是不能跳到tabbar页面
使用场景:当你需要从一个页面跳转到另一个非tabbar页面,并且希望用户能够通过返回按钮回到上一个页面时,可以使用此方法。
参数:接收一个对象作为参数,其中url是必填项,表示要跳转的目标页面路径,路径后可以带参数
uni.switchTab()
功能:该方法用于跳转到tabBar页面,并关闭其他所有非tabBar页面
使用场景:当需要从任意页面跳转到tabBar页面时使用,由于会关闭所有非tabBar页面,因此不适合用来实现多级页面间的跳转
参数:同样接受一个对象作为参数,其中url为必填项,指定要跳转的tabBar页面路径
uni.redirectTo()
功能描述:该方法用于关闭当前页面,跳转到应用内的某个页面。不允许跳转到 tabBar 页面。
使用场景:当你希望用户在完成某项操作后直接进入新的页面,并且不需要返回到之前的页面时,可以使用此方法。例如,在用户提交订单后,直接跳转到支付页面。
参数:接受一个对象作为参数,其中 url 是必填项,指定要跳转的目标页面路径。
导航跳转传递参数
假设给详情页传一个id=80,在navigator url参数中直接传参数即可
<navigator url="/pages/detail/detail?id=80" open-type="redirect">跳转至详情页</navigator>//编程式导航传参redirectDetail(){uni.redirectTo({url:'/pages/detail/detail?id=80&age=19'})}在detail.vue中接收参数(生命周期钩子中onLoad())
<script>export default{// 页面已经加载onLoad(options){ //options参数就是上一个页面传递过来的参数console.log(options)}}
</script>![]()
![]()
uni-app中组件的创建
在uni-app中,可以通过创建一个后缀名为vue的文件,即创建一个组件成功,其他组件可以将该组件通过import的方式导入,在通过components进行注册即可
先在项目中创建一个目录components,新建组件test
在index.vue中import该组件,并注册
import test from '../../components/test.vue' components:{test,}组件的生命周期函数
| beforeCreate | 在实例化初始化之后被调用 | |
| created | 在实例创建完成后被立即调用 | |
| beforeMount | 在挂载开始之前被调用 | |
| mounted | 挂载到实例上去后被调用,注意:此处并不能确定子组件被全部挂载,如果·需要子组件完全挂载之后再执行操作可以使用$nextTick | |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前 | 仅H5平台支持 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子 | 仅H5平台支持 |
| beforeDestroy | 实例 | |
| destroyed | Vue实例销毁之后调用,调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁 |
<template><view id="myView">我是一个test组件</view>
</template><script>export default {data() {return {num:3};},beforeCreate(){console.log('实例已经开始初始化了')//页面还未渲染,数据还不能被访问到console.log(this.num)},created(){console.log('created',this.num)//可以拿到数据和方法,一般在created里面进行数据的初始化},beforeMount(){console.log('beforemount',document.getElementById("myView"))//组件还未渲染到页面上},mounted(){console.log('mounted',document.getElementById("myView"))//组件渲染到页面上,一般在mounted里面操作DOM},destroyed(){console.log('组件销毁了')}}
</script><style></style>

如果在created中加入一个定时器函数,在组件销毁时应该在destroyed生命周期中清除定时器
组件的通讯
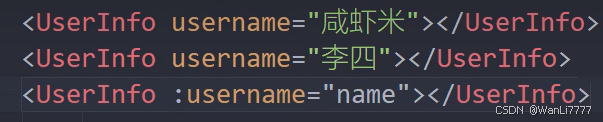
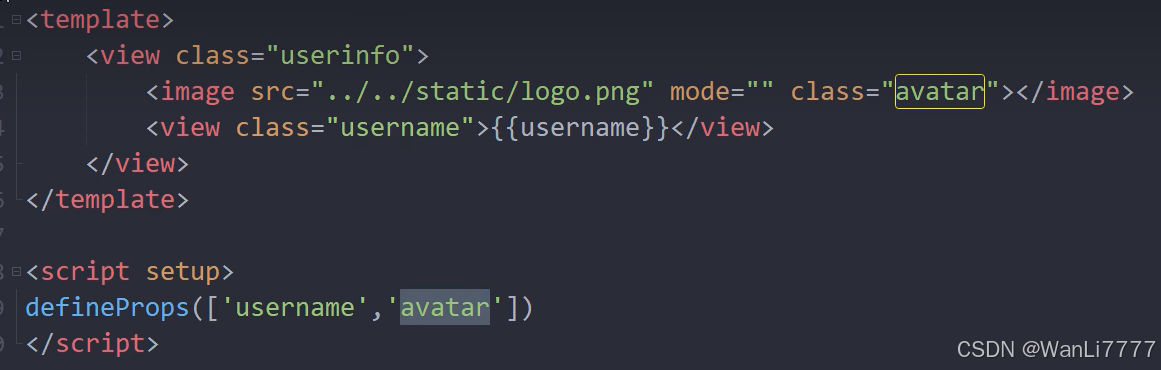
父组件给子组件传值
通过props来接受外界传递到组件内部的值
父组件:

子组件:

父组件通过props传递给子组件的参数是只读属性,不能修改

如果在js中需要使用到username,不能直接写username,要先用一个变量进行接收
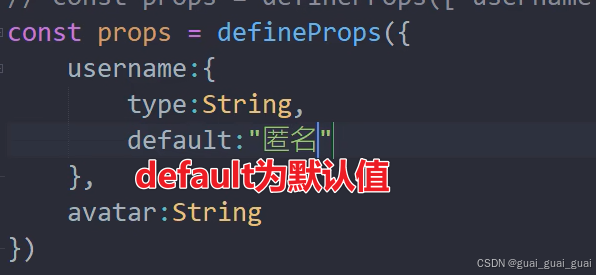
给子组件传进来的参数设置默认值

父组件也可以给子组件传递对象,子组件收到之后便可展开对象

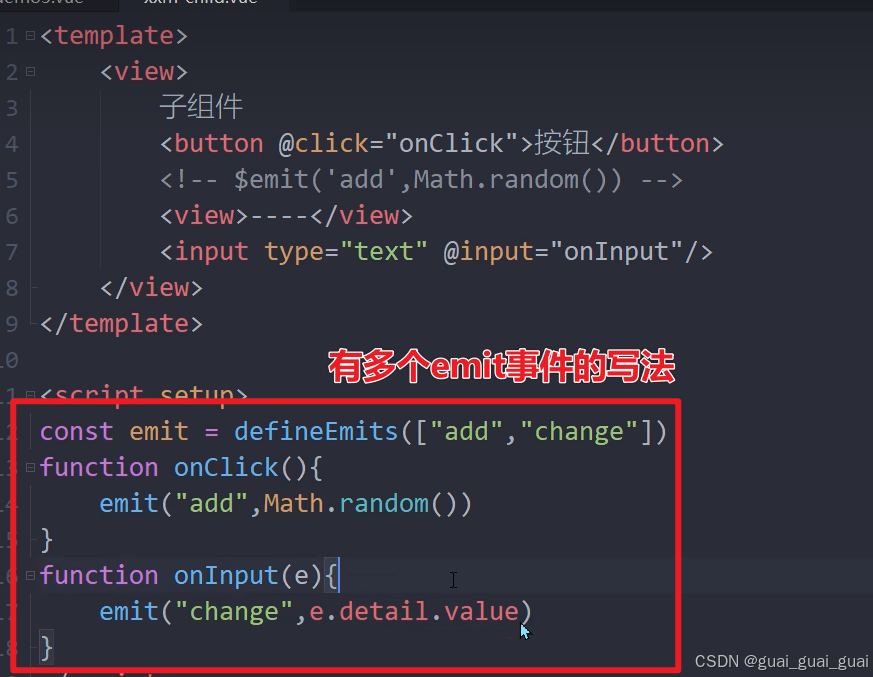
子组件给父组件传值
子组件:

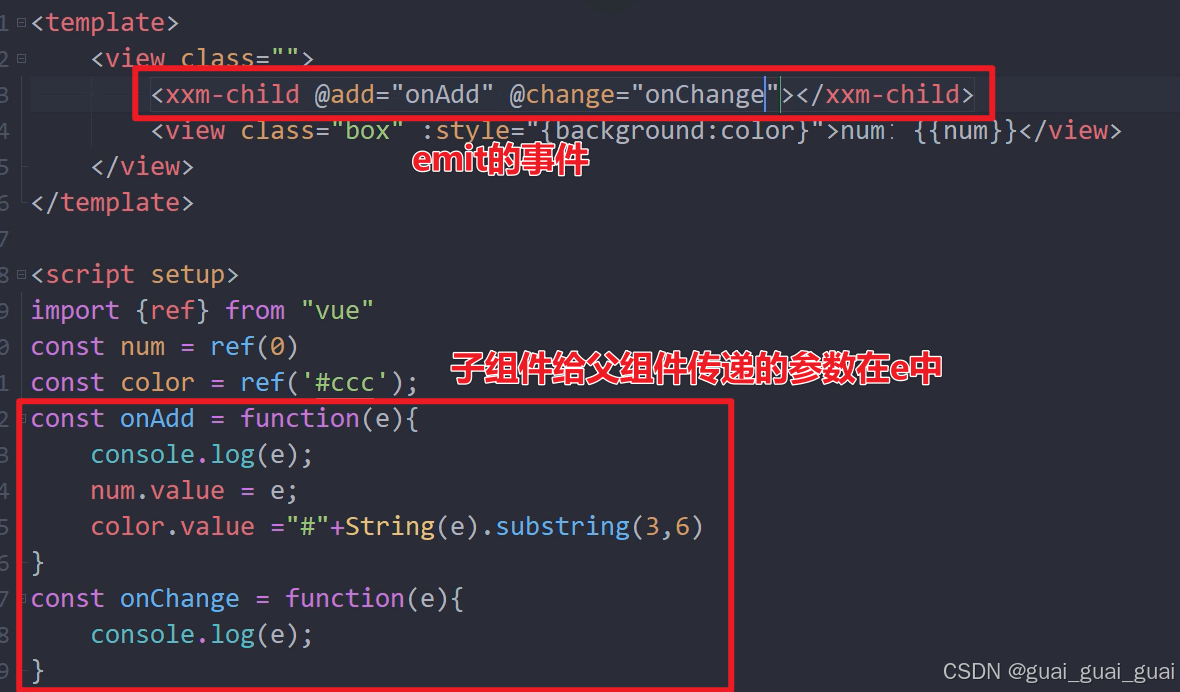
父组件:

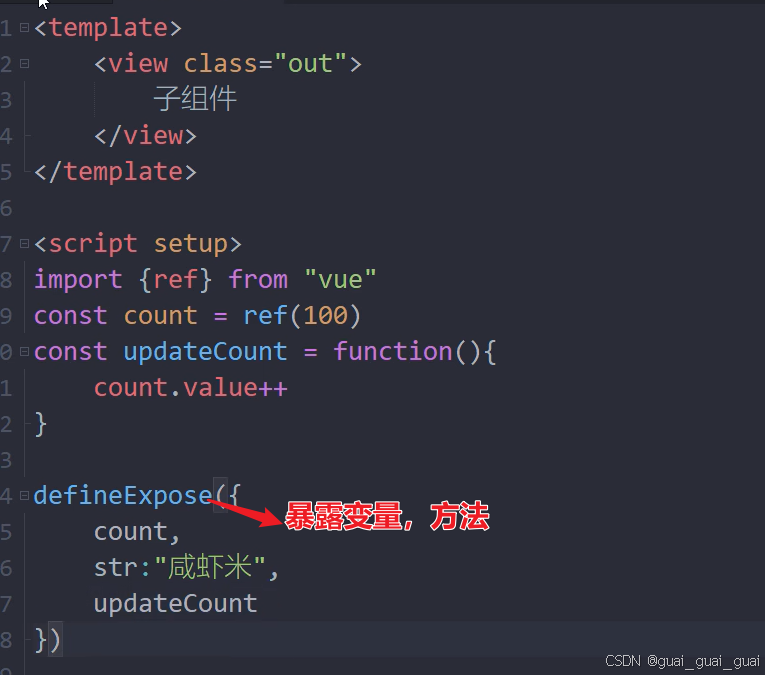
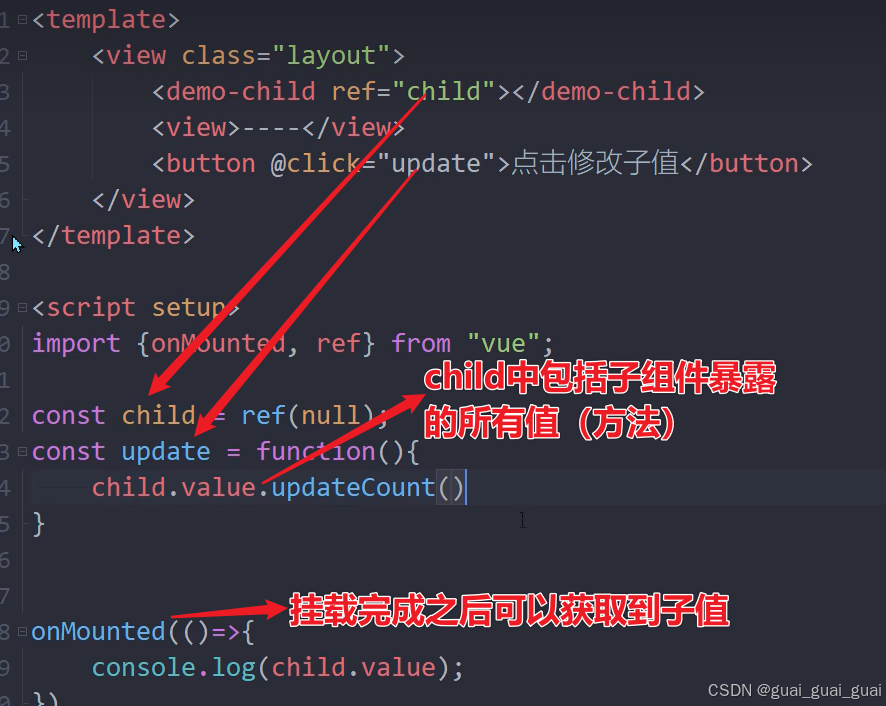
父组件如何获得子组件的变量
子组件使用defineExpose()暴露变量,在父组件的子组件中加上属性ref="暴露的变量"


class类和style
:class="{active:isActive}":active是一个类名,isActive是一个布尔表达式,如果isActive为true,那么active类会被添加到元素上,如果isActive为false,则active类不会被添加到元素上。
:style="{width:'300px'}":内联样式动态绑定,大括号是JavaScript对象字面量,作用是识别js对象,单引号是确保300px为字符串,不会被解析为其他变量
![]()
ref在js中获取值时要先.value之后才能得到具体的值(ref包裹起来的是对象)
vue里面的@click在小程序中会被解析为tap,bindtap即为点击事件
String(Math.random()).substring(3,9)截取随机数的第三至8位,不包括9,只有字符串能够截取,number不能截取。
switch组件
开关选择器
| 属性名 | 类型 | 默认值 | 说明 | 平台差异性说明 |
|---|---|---|---|---|
| checked | Boolean | false | 是否选中 | |
| disabled | Boolean | false | 是否禁用 | 抖音小程序与飞书小程序不支持 |
| type | String | switch | 样式,有效值:switch,checkbox | |
| color | Color | switch的颜色,同css的color | ||
| @change | EventHandle | checked改变时触发change事件,event.detail={value:checked} |
v-if和v-show区别
- v-if是直接将内容消失,而v-show是加了一个属性display:false,只是隐藏不是销毁
- 若v-if和v-show里面均有图片资源,若二者的值均为false,v-show仍会加载资源,而v-if则不会加载资源
- template标签不会渲染到页面上,但是可以在template标签上使用v-if或者v-else,显示或者隐藏,但是级别不会改变
- 与template上的v-if类似,也可以在template标签上使用v-for来渲染一个包含多个元素的块
- v-if和v-else之间不能加除了空格以外的东西(view也不行)
vue3基础知识
v-for和v-if
同时使用v-if和v-for是不推荐的,因为这样二者的优先级并不明显
当他们同时存在于一个节点时,v-if比v-for的优先级高,这意味着v-if的条件将无法访问到v-for作用域内定义的变量别名
v-model原理:实际上就是@input事件加上:value实现的,:value动态绑定input框里的值,@onput事件监听,当input里的值改变时,在onput方法中改变:value对应的变量即可
:value只是会将Vue实例中的数据映射到input框中,即DOM中,但是用户在input输入框里的数据不会映射到Vue实例的数据中。(单向数据绑定)
computed和method的区别
- computed属性是基于他们的依赖进行缓存的,只有当依赖的数据发生变化时,计算属性才会重新计算,当页面多次使用到同一个计算属性时,该计算属性只会执行一次,因此其非常适合用于多个数据源的计算,并且这些计算结果不会频繁变化
- methods中的方法每次调用都会执行一次,没有缓存机制,这意味着即使输入参数相同,方法也会每次都重新计算
- computed属性更符合声明式的编程思想,只需要声明计算逻辑,Vue会自动处理何时以及如何更新计算属性
- methods更符合命令式编程的思想,可以显式的调用方法来执行某些操作或者获取某些值
- computed属性必须返回一个值,这个值可以被绑定到模板中,并且会在依赖数据发生变化时自动更新。
- methods可以返回值,也可以不返回值,他们主要执行一些操作,如事件处理,数据处理等
- computed使用场景:当需要根据其他数据动态计算某个值,并且这个值不会频繁发生变化时,使用computed属性,例如:格式化显示文本,过滤列表,计算总数等
- methods使用场景:当需要执行一些有副作用的操作(如修改数据,发送网络请求)或者需要频繁更新的结果时,使用methods,例如,处理用户输入,发送AJAX请求,触发某些动作等
vue会自动处理何时以及如何更新计算属性,vue实现该功能的过程
首先,vue会使用Object.defineProperty(vue2)或者Proxy(vue3)对用户定义的数据对象进行递归遍历,并将每个属性转换为getter和setter,这样当数据被访问时,getter可以收集依赖,当数据被修改时,setter可以通知所有依赖该数据的观察者
conputed属性背后的机制:Vue内部使用了一个观察者模式来追踪computed属性所依赖的数据变化,当computed属性被访问时,Vue会记录下它所依赖的所有数据,如果这些数据随后发生了变化,那么computed属性就会被标记为脏数据并重新计算
watch
watch默认是浅层监听
const person=ref({name:'张三',age:13
})
watch(Person,(newValue,oldValue)=>{// 前面是计算属性,不用加.valueconsole.log(newValue)
})当person的name属性改变时,不会引发watch,若只想监听person的name(对象的某一个属性),则是以下写法
watch(()=>person.value.name,(newValue){console.log(newValue)
})watch的深度监听
watch(person,(newValue){console.log(newValue)
},{deep:true})开启深度监听后,只要person中任何一个属性发生变化,都会触发watch,上述代码当person改变时会输出整个对象
默认watch不会立即执行,如果想要watch立即执行,则需要加上immediate属性
watch(person,(newValue){console.log(newValue)
},{deep:true,immediate:true})watch同时监听两个字符串的写法
watch([firstName,lastName],([NfirstName,NlastName],[OfirstName,OlastName])=>{console.log(NfirstName,NlastName)console.log(OfirstName,OlastName)
})watchEffect
watchEffect会自动跟踪回调的响应式依赖,只要是ref包裹的数据发生改变,回调函数就会执行
watch和watchEffect的区别
- watch必须显示指定依赖,需要明确的列出要坚挺的数据源,它可以是一个或者多个ref、reactive对象或者计算属性,watchEffect会自动追踪依赖,不需要手动列出依赖项,只要在回调中访问了任何响应式数据,这些数据就会被自动追踪为依赖
- watch默认情况下是只有当被监听的数据发生变化时,回调才会执行,watchEffect无论依赖是否变化,watchEffect会在创建时立即执行一次以收集依赖
- watch回调可以接收到变化后的最新值以及变化前的旧值,watchEffect于watch不同,watchEffect的回调不会接收新值,它通常只需要知道当前状态的情况
- watch可以更加精细的控制何时以及如何处理一些副作用,watchEffect因为自动追踪依赖,代码往往更加简洁,尤其是在监听多个依赖时
使用场景:如果想要精确的控制哪些数据被监听,并且可能需要访问变化前后的值,那么应该使用watch,如果想让框架帮忙管理依赖关系,并且逻辑不关心变化前的值,而只是基于最新的值来做事情,那么watchEffect是一个更好的选择
尺寸单位
uni-app支持的通用单位包括px,rpx
- px即屏幕像素
- rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果等比放大,但在APP(vue2不含nvue)端和H5(vue2)端屏幕宽度达到960px时,默认将375rpx的屏幕宽度进行计算(整体屏幕的宽度除以375=1rpx,这样可以确保布局在大屏幕上依然保持紧凑和美观)
static目录
为什么需要static这样的目录
uni-app编译器根据pages.json扫描需要编译的页面,并根据页面引入的js,css合并打包文件,对于本地的图片、字体、视频、文件等资源,如果可以直接识别,那么也会把这些资源文件打包进去,但如果这些资源以变量的方式引用,比如:<image :src="url"></image>,甚至可能有更复杂的函数计算,此时编译器无法分析。那么有了static目录,编译器就会把这个目录整体复制到最终编译包内。这样只要运行时确实能获取到这个图片,就可以显示,当然这也带来了一个注意事项,如果static里有一些没有使用的废文件,也会被打包到编译包里,造成体积变大,
使用自动导入插件unplugin-auto-import
1.在项目命令行终端中执行如下代码
npm install unplugin-auto-import
2.根目录下创建vite.config.js,并拷贝下面的代码
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins:[uni(),AutoImport({imports:['vue','uni-app']})]
})uni-appAPI
uni-app的jsAPI由标准ECMAScript的jsAPI和uni扩展API这两部分组成
标准ECMScript的js仅是最基础的js,浏览器基于它扩展了window,document,navigator对象,小程序也基于标准js扩展了各种wx.xx,my.xx,swan.xx的API,node也扩展了fs等模块
uni-app基于ECMAScript扩展了uni对象,并且API命名与小程序保持兼容
uni.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:

mask为true时,阻止用户在提示框显示期间进行其他操作
icon值说明

uni.hideToast()
隐藏消息提示框
uni.showModal(OBJECT)
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
OBJECT参数说明:

uni-showActionSheet(OBJECT)
从底部向上弹出操作 菜单

uni.setNavigationBarTitle(OBJECT)
动态设置当前页的标题

uni.setNavigationBarColor(OBJECT)
设置页面导航条颜色。如果需要进入页面就设置颜色,请延迟执行,防止被框架内设置颜色逻辑覆盖
OBJECT参数说明:

uni.showNavigationBarLoading(OBJECT)
在当前页面显示导航条加载动画。
OBJECT参数说明

uni.hideHomeButton(OBJECT)
隐藏返回首页按钮。
OBJECT参数说明:

设置tabBar
详情请见uniapp官网
uni.setTabBarItem(OBJECT) | uni-app官网
下拉刷新
onPullDownRefresh | uni-app官网
页面和路由相关API
uni.navigateTo(OBJECT) | uni-app官网
- uni.navigateTo uni.navigateTo(OBJECT) | uni-app官网
- uni.redirectTo uni.navigateTo(OBJECT) | uni-app官网
- uni.relaunch uni.navigateTo(OBJECT) | uni-app官网
- uni.switchTab uni.navigateTo(OBJECT) | uni-app官网
- uni.navigateBack uni.navigateTo(OBJECT) | uni-app官网
- EventChannel uni.navigateTo(OBJECT) | uni-app官网
- uni.preloadPage uni.preloadPage(OBJECT) | uni-app官网
- getCurrentPages:用于获取当前页面栈的实例,以数组形式按照栈的顺序给出,第一个元素为首页,最后一个元素为当前页面 getCurrentPages() | uni-app官网
StorageSync数据缓存API
uni.setStorage(OBJECT) @setstorage | uni-app官网
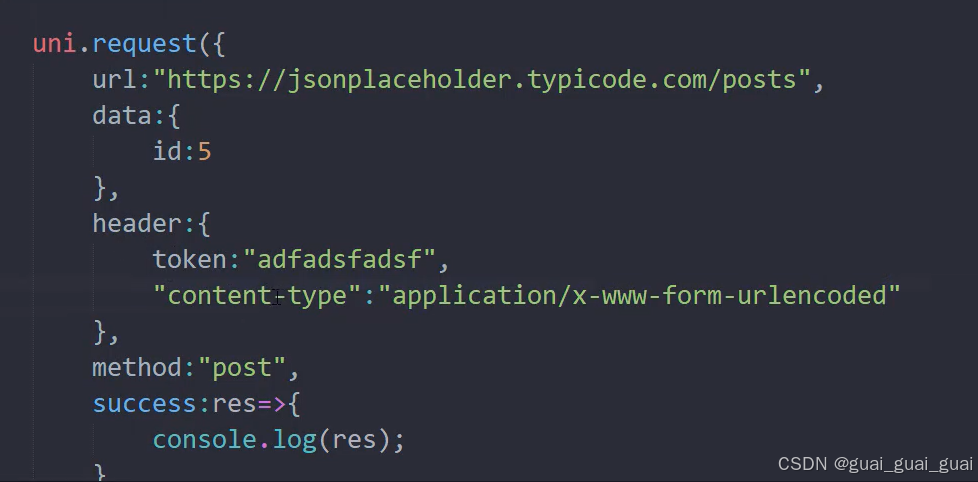
网络请求 uni.request(OBJECT) | uni-app官网
uni.request({})
uni.request({url:'https://jsonplaceholder.typicode.com/posts',success:res=>{console.log(res)}
})使用.then()
uni.request({url:'https://jsonplaceholder.typicode.com/posts'
}).then(res=>{arrs.value=res.data
})使用async和await
async function request(){let res=await uni.request({url:'https://jsonplaceholder.typicode.com/posts'})arr.value=res.data} 
媒体API
uni.previewImage(OBJECT):uni-app官网
预览图片
注意:OBJECT参数中必须要有urls,且urls每项都必须是图片地址
env(safe-area-inset-bottom)
env在 CSS 中是一个函数,用于访问环境变量(environment variables)。这些环境变量是由浏览器提供的,用于描述设备的物理特性或用户界面的某些特定信息。通过使用env函数,开发者可以在 CSS 中动态地获取这些值,从而更好地适配不同的设备和屏幕。
safe-area-inset-bottom是 CSS 中的一个环境变量(environment variable),它用于表示设备屏幕底部的安全区域距离。这个概念主要是在现代移动设备上特别有用,尤其是那些带有“刘海屏”、“打孔屏”或者底部有较大边框(如 iPhone 的 Home 指示器)的设备。安全区域的概念
- 安全区域:是指设备屏幕上可以安全放置内容而不被设备的物理特性(如圆角、刘海、Home 指示器等)遮挡的区域。
- 非安全区域:则是指可能被物理特性遮挡的区域,不适合放置重要的用户界面元素。
safe-area-inset-bottom的作用
safe-area-inset-bottom:这个环境变量返回一个数值,表示屏幕底部的安全区域距离屏幕边缘的距离。单位通常是像素(px)。- 使用场景:当你希望确保你的应用或网站的内容不会被设备的底部边框或 Home 指示器遮挡时,可以使用这个变量来动态调整布局。
扩展组件
uni.icons:展示icon图标
<uni-icons type="contact" size="30"></uni-icons>
uni-load-more:用于列表中,做滚动加载使用,展示 loading 的各种状态。
<uni-load-more status="more"></uni-load-more>
其余的组件都可在uniapp官网上找到喔!!!
uni-ui 介绍 | uni-app官网
