作者:CSDN-PleaSure乐事
欢迎大家阅读我的博客 希望大家喜欢
使用环境:Vscode
安装Node.js和npm
首先我们需要完成Node和npm的配置。
官网下载
下载安装包
首先最安全稳定的方法就是从官网下载。我们首先进入node.js的官网https://nodejs.org下载长期的node.js,即带有LTS字样的版本,我选择的是20.15.1版本,下载界面如下:

下载完成后,在相应的下载路径上点开pkg文件,一直点击继续即可完成下载。
检查是否下载完成
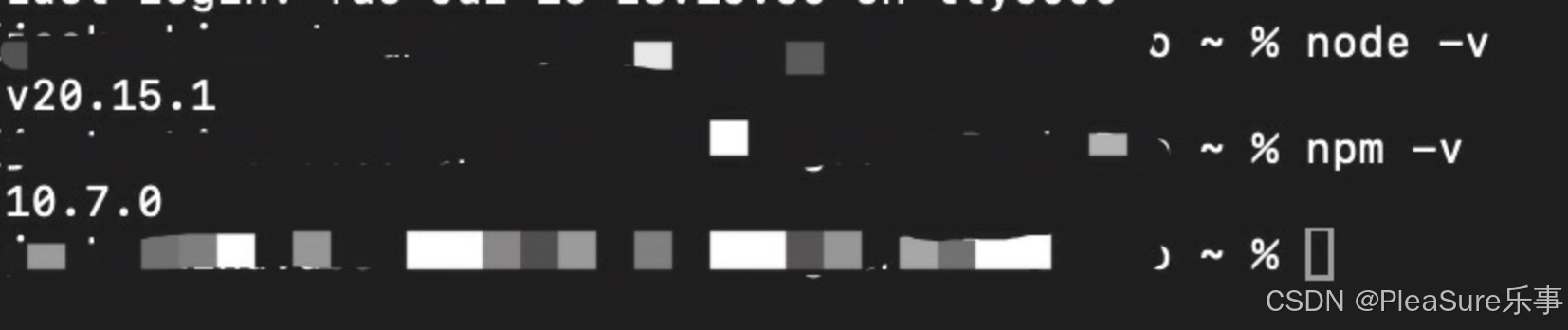
一直“继续”之后,我们可以打开终端,输入如下命令就可以检查相应安装信息。需要注意的是在我们安装node的同时npm也已经安装完成,不需要额外安装。
node -v
nmp -v

此时node和npm就已经安装完成。
React安装
创建相关react文件夹
首先我们需要创建一个专门用于react代码编写的文件夹,用于后续代码存储。

同时在内部创建一个内置文件夹。
在终端中完成配置
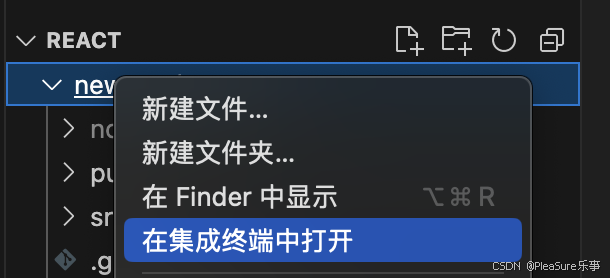
使用集成终端打开该文件夹,并于集成终端中输入以下代码:

输入代码如下,注意,需要把newapp的地方换成你所创建的文件夹的名字,不要完全cv:
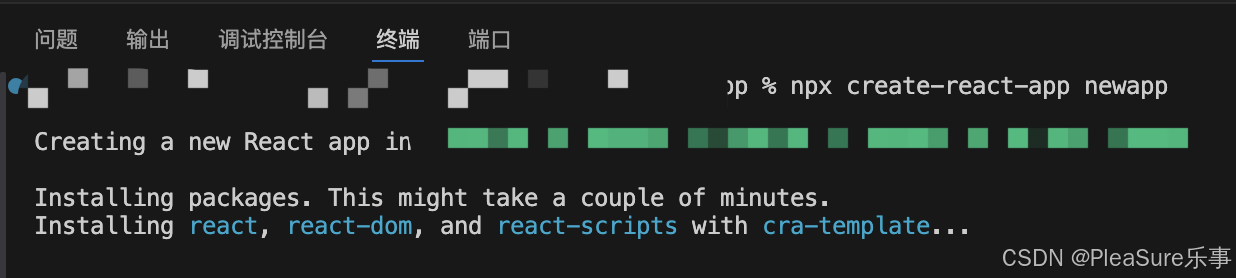
npx create-react-app newapp回车后会出现以下提示,提示正在安装

在等待过后,若无报错,即为安装成功。

完成后,我们输入以下代码就可以开启相关react环境
cd newappnpm start
此时,在vscode中创建的文件夹下,也会出现一长串相关的配置文件夹,有相关依赖,readme等等重要文件,请一定不要删除。之后写代码可以在此处进行。
其中入口文件为index.js,作为新手我们一般在App.js当中书写代码,现在更多会使用函数返回式的进行书写。即如下形式:
function App() {return (<div className="App"></div>);
}需要注意,在react当中,无论是单标签还是多标签都必须要正常闭合才可以。比如上面的div就是成对出现,如果用单标签,我们也要增加一个左斜杠来闭合,如<App />。
至此,在MacBook中配置react环境也就大功告成了。
作者:CSDN-PleaSure乐事
希望我的博客对您有帮助,也希望在对您有帮助时您可以为我留下点赞收藏与关注,这对我真的很重要,谢谢!
