
TDesing 发展越来越好了,出了好几套组件库,很成熟稳定了,新项目完全可以考虑使用。
早在2021年,腾讯的 TDesing 刚发布不久,我就写了一篇简短的文章来介绍,当时主要关注的是 TDesign 的 Vue 组件库和用来搭建 admin 后台系统的实用性。虽然当时看起来不错,但还处于测试版,和很多读者一样,我也担心会是一个 KPI 项目。

现在2年多过去了,再看 TDesign,发现这几年官方团队不仅一直在维护更新,甚至还推出了移动端的微信和 QQ 小程序版本,已经很成熟稳定,不仅腾讯内部多个明星项目在使用,很多事业单位、大型企业也在使用,开发的实用性大大增强。所以就再写一篇文章来介绍它。
TDesign 是由腾讯出品的一套完整的企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。简单地说就是不仅提供用于前端开发的组件库,还包含这套组件库设计的所有规范、设计原理以及相关的设计稿。
- 跨端支持:桌面端 / 移动端 / 小程序,其中移动端还支持 Flutter;
- 设计资源:提供清晰完善的设计规范文档(Figma / Sketch等),开发上游的设计师和产品经理可以直接拿来使用;
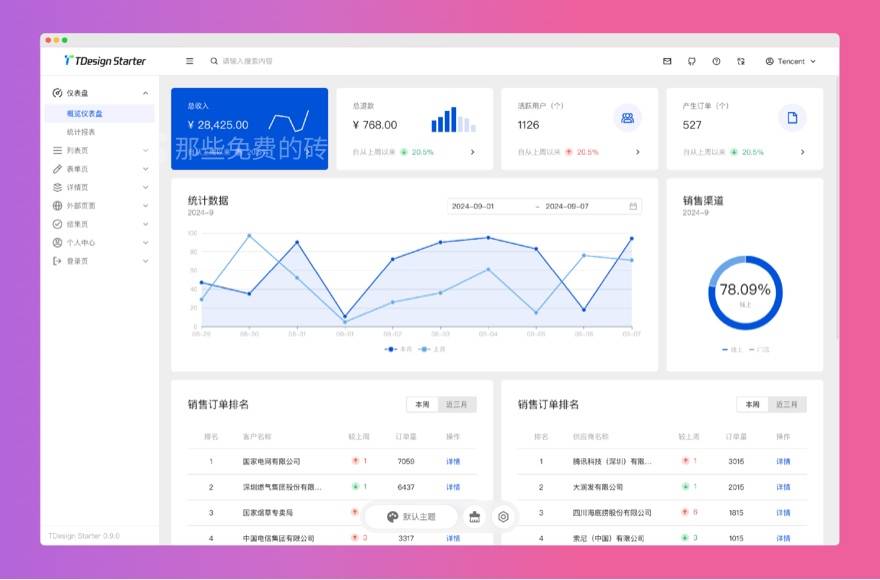
- 开箱即用:移动端和 admin 中后台都内置了大量页面模板,开发者可以直接使用和二次修改。

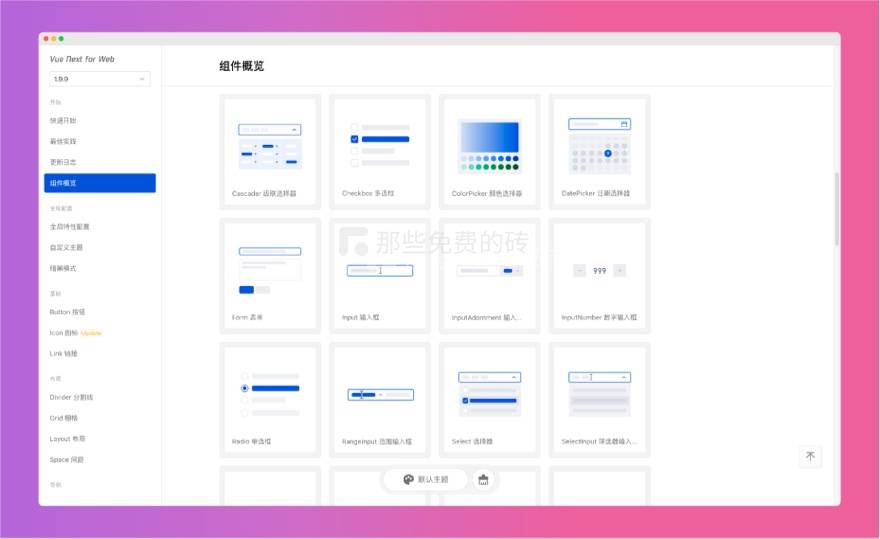
需要注意的是,TDesign 的桌面端 Vue 组件基于 Vue 2.6,Vue-Next 才是 Vue3。下面演示的 Vue-Next 桌面端组件。
Vue Next for web 目前最新版本是 2024年8月16日发布的 v1.9.9 ,我们可以通过 NPM 安装:
然后在 Vue 应用中使用
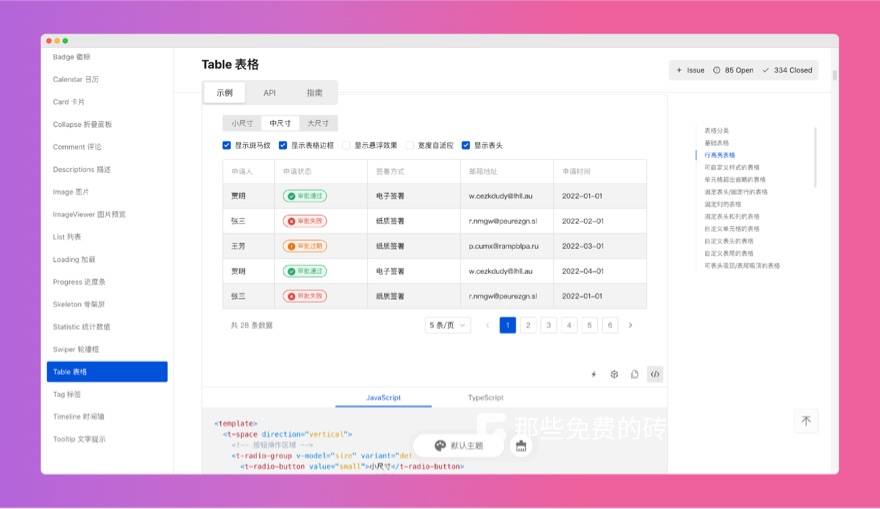
在 Vue 页面中使用,比如创建一个数据表格:

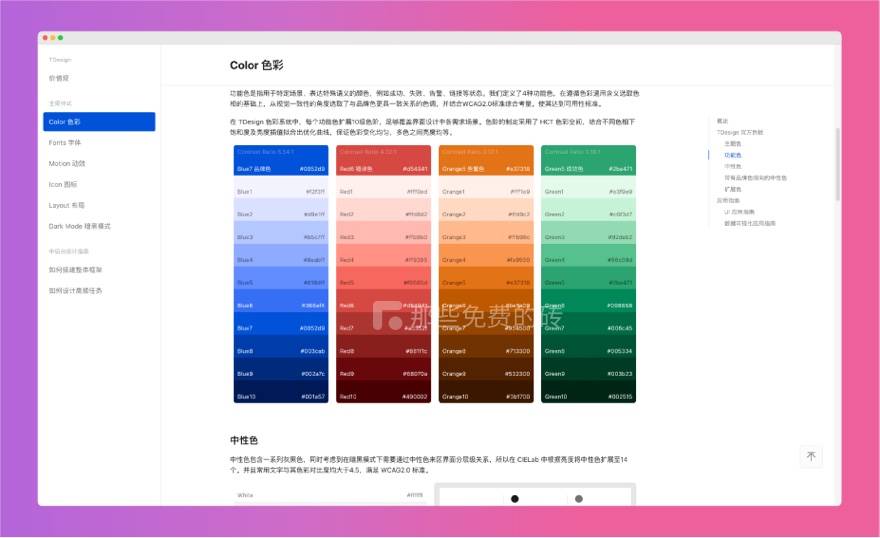
TDesign 提供的几套组件库都支持国际化/多语言、自定义主题和暗黑模式,也支持通过配置 webpack 或者 Vite 实现按需使用,减少应用打包体积。
和 Element Plus 相比?
TDesign 和饿了么的 Element 同为设计系统,除了大部分组件都类似外,TDesign 还可以用于移动端开发,实用性更强。而且根据我使用多年 Element,有些组件性能较差,比如表格,而 TDesign 的组件,无论是桌面还是手机端,体验下来都很流畅。

开发文档在项目开发中使用频率很高,TDesign 组件的使用文档阅读体验也更好,文档规范整洁,可以方便地查看组件使用的代码示例和 api,不同的组件还配套了使用指南,其实这也很重要,我见过很多后台的功能很难用,一个很重要的原因就是没有用对组件,只是为了实现功能,所以建议大家还是阅读一下指南,能帮助我们把功能做得更好。
哪些项目适合用 TDesign?
从设计风格上看,TDesign 的组件 UI 风格偏中性,可以说全是腾讯系产品的影子,比如腾讯云,虽然我们可以自定于主题来适配自己的项目,但从视觉上更适合做企业类的应用,特别是用来开发具有同样设计风格、跨多端的前端应用。

同时这是一套贯穿设计和开发流程的体系,非常适合中小公司使用和学习。TDesign 官方还提供了 admin 中后系统,也是开箱即用,所以无论是 admin 后台还是客户端,都可以使用 TDesign。
TDesign 是腾讯出品的企业设计系统,也是一个免费开源的项目,基于 MIT 开源协议开放源码,我们可以免费下载来使用,可以自由地用在商业项目上。
原文链接:https://www.thosefree.com/tdesign-stable
