文章目录
- 绘图核心API
- 绘制各种形状
- 绘制线段
- 绘制矩形
- 绘制圆形
- 绘制文本
- 设置画笔
- 设置画刷
- 绘制图片
绘图核心API
Qt的各种控件,本质上都是画出来的,这不过这些都是提前画好了,我们拿过来直接使用即可。
实际开发中,可能现有控件无法满足要求,需要自己画一个,所以Qt通过了画图API解决这个问题。
大多数场景无需自己画。
| 类 | 说明 |
|---|---|
| QPainter | “绘画者” 用来绘图的对象,提供一系列drawXXX方法,允许我们绘制各种图像 |
| QPaintDevice | “画板” 描述了QPainter`把图形画到哪个对象上 (QWidget就是QPaintDevice的子类) |
| QPen | “画笔” 描述QPainter画出的线是什么样的 |
| QBrush | “画刷” 描述了QPainter填充一个区域是什么样 |
Tips:
画图相关操作,一般不会放到QWidget的构造函数中调用执行,而是Qt提供了一个
paintEvent事件处理函数,在这里面调用。有一个
paintEvent对应的QPaintEvent事件:
- 控件首次创建
- 控件被遮挡,再解除遮挡
- 窗口被最小化,再还原
- 控件大小发生改变
- 主动在代码中调用
repaint和update触发事件(都是QWidget提供的成员函数)
绘制各种形状
绘制线段
定义在栈上,无需考虑释放问题
此处指定的this,不是父对象,而是指定绘制的设备
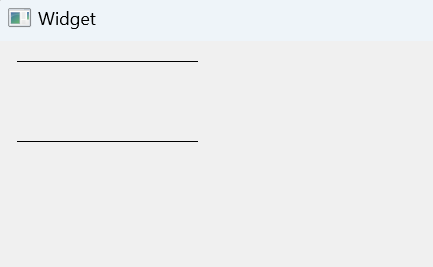
void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上painter.drawLine(20, 20, 200, 20);painter.drawLine(QPoint(20,100), QPoint(200, 100));
}

绘制矩形
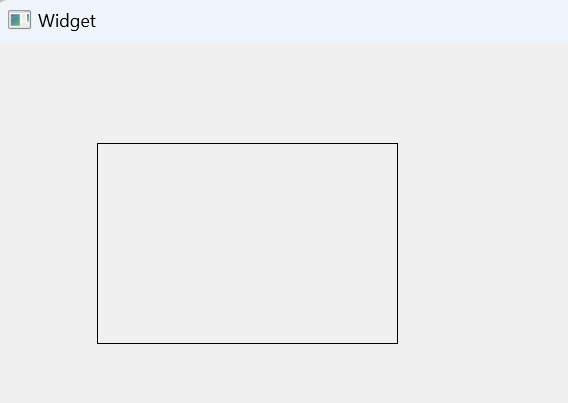
void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上painter.drawRect(100, 100, 300, 200);
}

绘制圆形
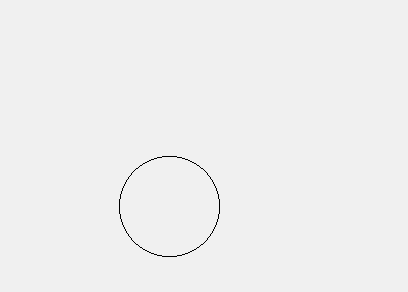
void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上painter.drawEllipse(200, 200, 100, 100);
}

绘制文本
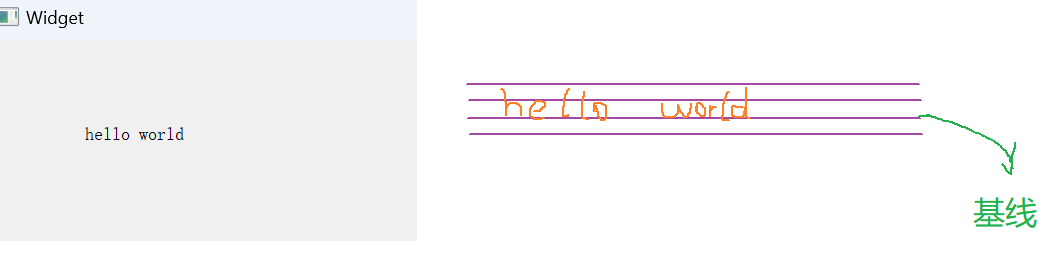
此处的横坐标表示文字最左侧的位置;纵坐标表示文字的基线位置

void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上painter.drawText(100, 100, "hello world");
}
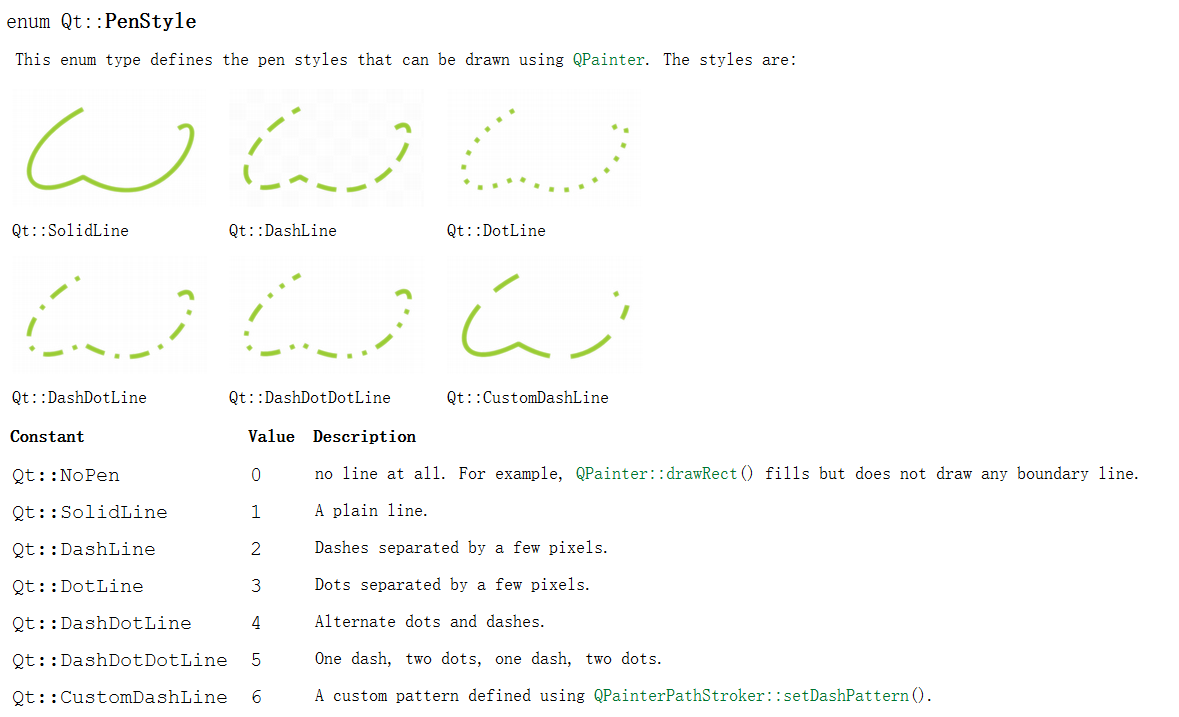
设置画笔
画笔风格:

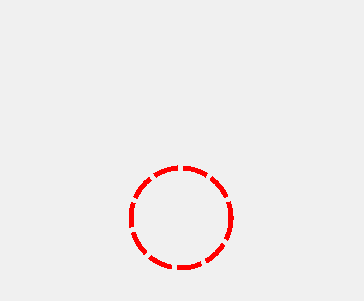
void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上QPen pen;//设置红色画笔pen.setColor(QColor(255, 0, 0));//设置线条粗细pen.setWidth(5);//设置线条风格pen.setStyle(Qt::DashLine);//painter对象使用画笔painter.setPen(pen);painter.drawEllipse(200, 200, 100, 100);
}

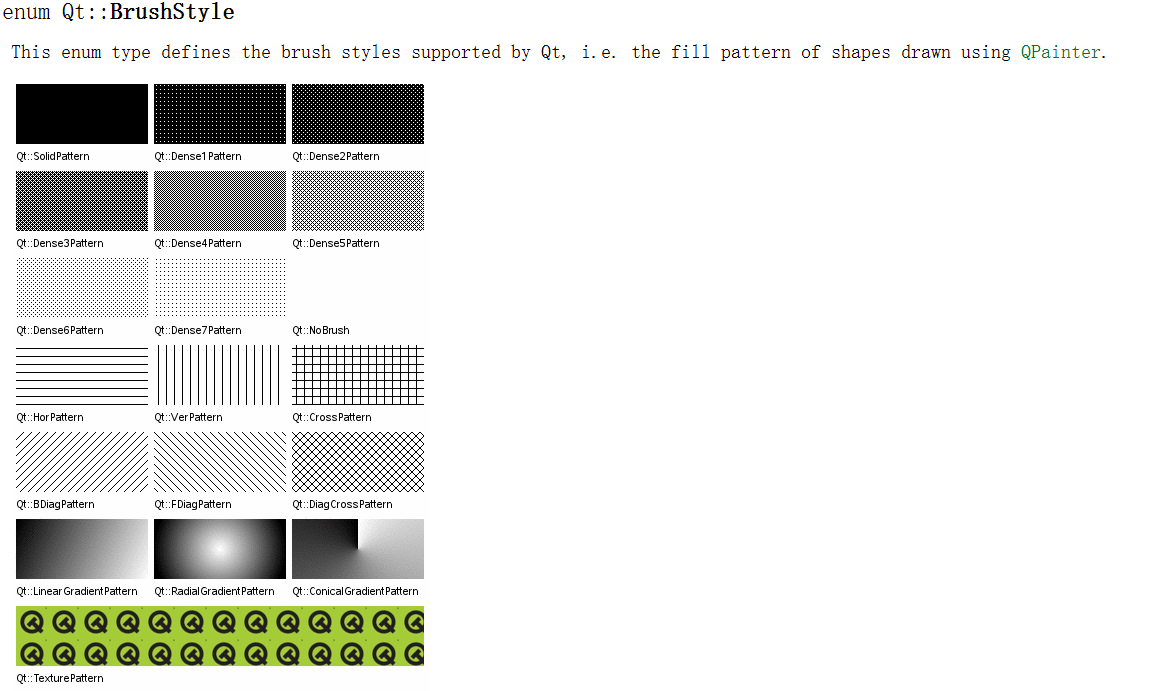
设置画刷
画刷格式:

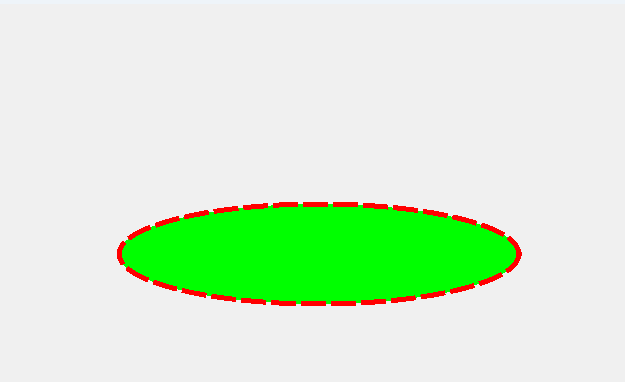
void Widget::paintEvent(QPaintEvent *event)
{(void)event;//绘图工作在这个函数执行QPainter painter(this); //定义在栈上QPen pen;//设置红色画笔pen.setColor(QColor(255, 0, 0));//设置线条粗细pen.setWidth(5);//设置线条风格pen.setStyle(Qt::DashLine);//painter对象使用画笔painter.setPen(pen);//QBrush brush;//填充颜色brush.setColor(QColor(0, 255, 0));//填充风格brush.setStyle(Qt::SolidPattern);painter.setBrush(brush);painter.drawEllipse(200, 200, 400, 100);
}

绘制图片
最常用QPixmap类,表示一个图片。
void Widget::paintEvent(QPaintEvent *event)
{(void)event;QPainter painter(this);QPixmap pixmap(":/ts.jpg");//基础绘制painter.drawPixmap(0, 0, pixmap);
}

图片缩放:
//图片缩放 400*300
painter.drawPixmap(100, 100, 400, 300, pixmap);

图片旋转:
本质是将QPainter对象进行旋转,绘制出的内容也就旋转了
rotate(180)是绕着(0, 0)坐标系进行旋转为了能将图片显示,可将原点平移一下
painter.rotate(180);
//平移操作
painter.translate(-800, -600);
painter.drawPixmap(100, 100, 400, 400, pixmap);

除了
QPixmap,还有处理图像的类
QPixmap在显示器显示图片QImage处理IO,允许像素级编辑QBitmap属于QPixmap的子类QPicture记录操作信息
