目录
一:构造函数缺陷
二:原型
1 原型是是什么
2 原型对象的作用
3 原型对象this指向问题
4 利用原型对象添加方法
给JS内置构造函数Array添加最大值方法
给JS内置构造函数Array添加求和方法
三:Constructor属性
四:如何赚钱
一:构造函数缺陷
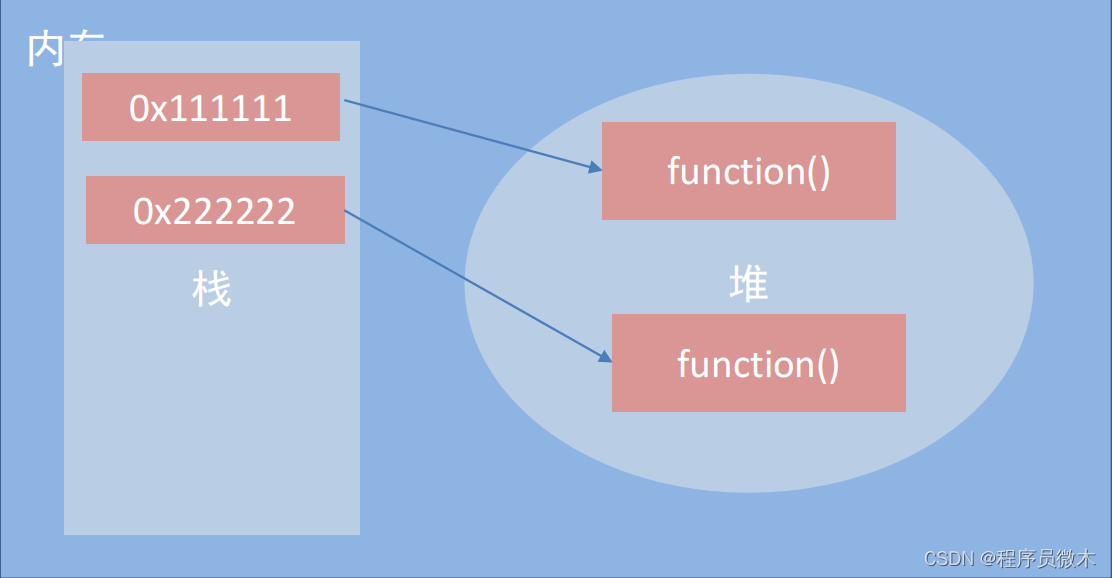
通过使用JS来实现面向对象编程,可以通过构造函数实现封装。但一个很严重问题便是JS构造函数存在浪费内存的问题
例如:
function Fn(name, age, song) {this.name = namethis.age = agethis.song = function () {console.log('如果这都不算爱');}}const zxy = new Fn('张学友', 50)const gfc = new Fn('郭富城', 49)console.log(zxy, gfc);以上代码中,通过构造函数的方式创建了zxy、以及gfc两个实例对象,但是执行构造函数中函数体中代码时,会声明两个功能完全相同的song()方法代码。这样便会造成内存的浪费,因为可以通过原型的方式实现所有对象使用同一个函数,可以达到节省内存目的。
二:原型
能够利用原型对象实现实例对象中方法共享
1 原型是是什么
原型是一个构造函数上的属性(prototype),同时该属性又是一个对象,我们称为原型对象
function Star(name) {this.name = name}const zxy = new Star('张学友')console.log(Star.prototype);//Object2 原型对象的作用
共享方法。因为原型对象可以挂在函数,可以把那些实例化对象身上通用的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
同时,对象实例化过程中不会多次创建原型上函数,可以节约内存。
3 原型对象this指向问题
<script>let thatfunction Star(name) {this.name = name}const zxy = new Star('张学友')Star.prototype.sing = function () {that = this}zxy.sing()console.log(that === zxy);//true</script>通过以上案例,原型对象中this指向实例化对象
4 利用原型对象添加方法
给JS内置构造函数Array添加最大值方法
<script>//给Array构造函数添加最大值Array.prototype.max = function () {return Math.max(...this)
//this指向实例化对象arr
//...this为展开运算符,用于将arr展开成1,2,3}const arr = [1, 2, 3]console.log(arr.max());//3</script>给JS内置构造函数Array添加求和方法
Array.prototype.sum = function () {
//方法1 let sum = 0for (let index = 0; index < this.length; index++) {sum += arr[index]}return sum
//方法2return this.reduce((prev,item)=>prev+item,0)}console.log(arr.sum());//6三:Constructor属性
每一个原型对象都有一个constructor属性,该constructor属性用于指该原型对象的构造函数
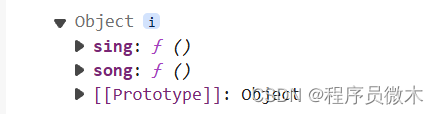
function Star() {}Star.prototype = {sing: function () {console.log('sing');},song: function () {console.log('song');}}console.log(Star.prototype);
之前是通过在prototype原型对象身上追加属性方式,使构造函数获得方法;但是通过赋值方式,向原型对象中添加方法的话,原来的原型对象中的constructor属性就没有了。
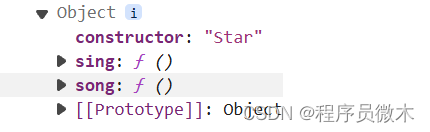
Star.prototype = {constructor:'Star'sing: function () {console.log('sing');},song: function () {console.log('song');}}因此要通过constructor属性使原型对象重新指向构造函数

四:如何赚钱
现在是否厌倦了程序员朝九晚五的生活、在校大学生是否愿意在校进行人生中的第一次创业、是否正在看此篇文章的你愿意通过五年努力让自己开上梦想的车子。
那就从提升底层认知开始,加入微木的知识星球:微木的创业思考
专属于创业者的交流集中地,创业、认知提升找微木!
1 创业底层方法论
2 从千万本书书籍中挑选出的,人生必读书目清单。
3 认知提升学习资源(秘密)
4 寻找赚钱项目底层方法论
5 好书精华提炼
6 深度链接微木
每天0.3元/天,欢迎加入专属于创业者的交流集中地

