前后分离项目部署
- 项目回顾
- 工具
- 上线准备
- 1、win
- 1.1、前端
- 1.2、后端
- 2、linux环境
- 2.1、安装docker
- 2.2、安装docker compose
- 2.3、编写Dockerfile文件
- 2.4、编写docker-compose.yml文件
- 2.5、修改application-pro.yml
- 2.6、准备好nginx的挂载目录和配置
- 2.7、部署后端服务
项目回顾
书接上文,我们使用springboot+jwt+shiro+vue+elementUI+axios+redis+mysql完成一个前后端分离的博客项目
csdn链接:https://blog.csdn.net/weixin_45683778/article/details/139002415
github地址:https://github.com/huang-hanson/vueblog
项目展示地址:http://47.116.123.21:81/blogs
这部分介绍如何部署我们的项目
工具
- xshell 7 绿色破解版
- Navicat 11 简体中文
上线准备
这里我们同步演示怎么部署到win环境和linux(centos7)系统中,前端服务器采用nginx部署并使用docker统一管理前后端服务器。
所以我们会用到:
- nginx
- docker compose
1、win
win环境我就用本机来演示了,我们需要分别打包前后端,前后端打包都是一条命令即可,只不过我们打包之前注意需要配置好线上的环境参数等
1.1、前端
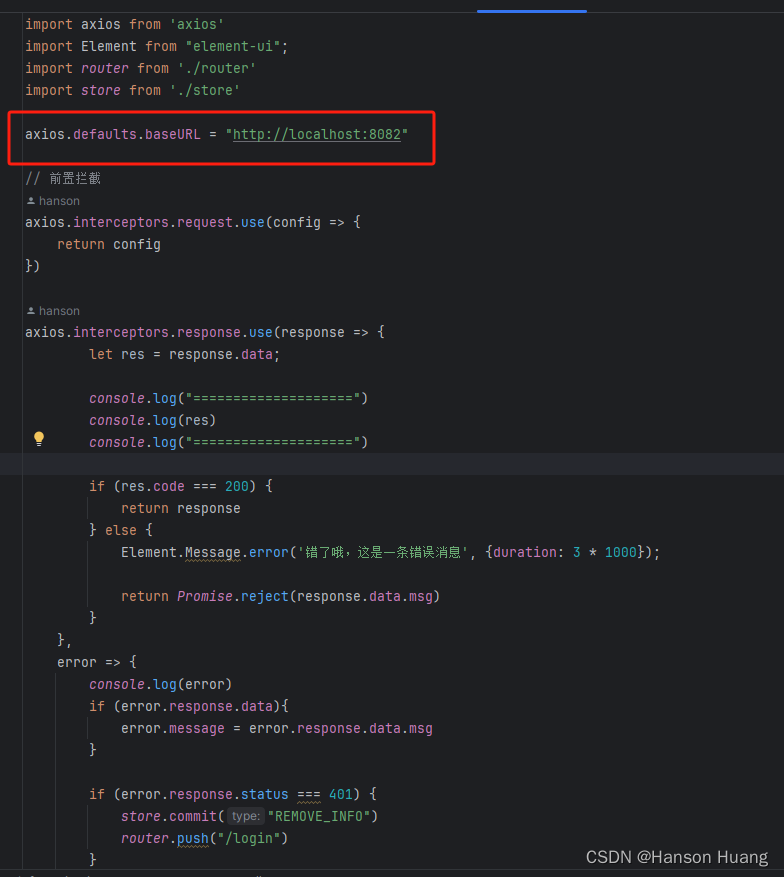
先来配置一下后端的调用路径,因为现在部署在本地localhost,所以在axios.js中,我们配置好链接,因为等下后端部要也是本机,所以我这里直接这样配置就好了,如下:
- srclaxios.js
axios.defaults.baseURL = "http://localhost:8082"

上面配置的就是前端访问后端接口的服务。
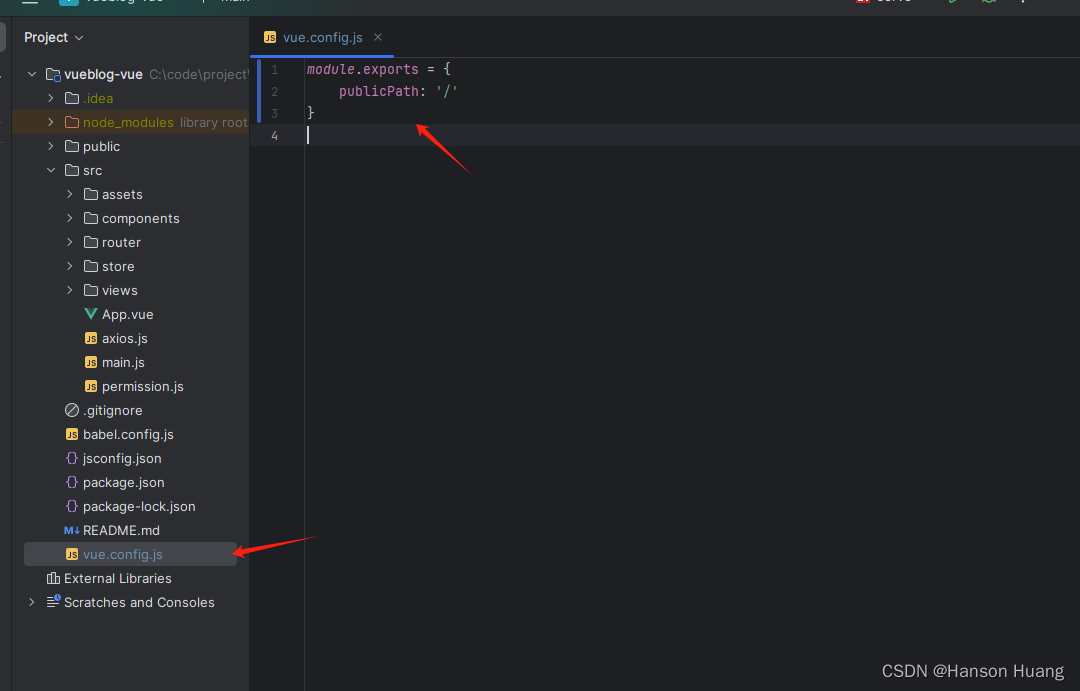
然后前端部署还需要考虑一个问题:打包之后项目资源引用路径,比如我们打包后链接是否需要带项目名称等。按照Vue官方的部罢说明,我们添加一个vue.config.js文件,
- vueblog-vue/vue.config.js
module.exports = {publicPath: '/'
}

当然了,pubicPath默认其实是空的,也就是publicPath:",两个效果貌似其实是一样的,哈哈哈,我只是提醒一下有这回事而已,嘿嘿。
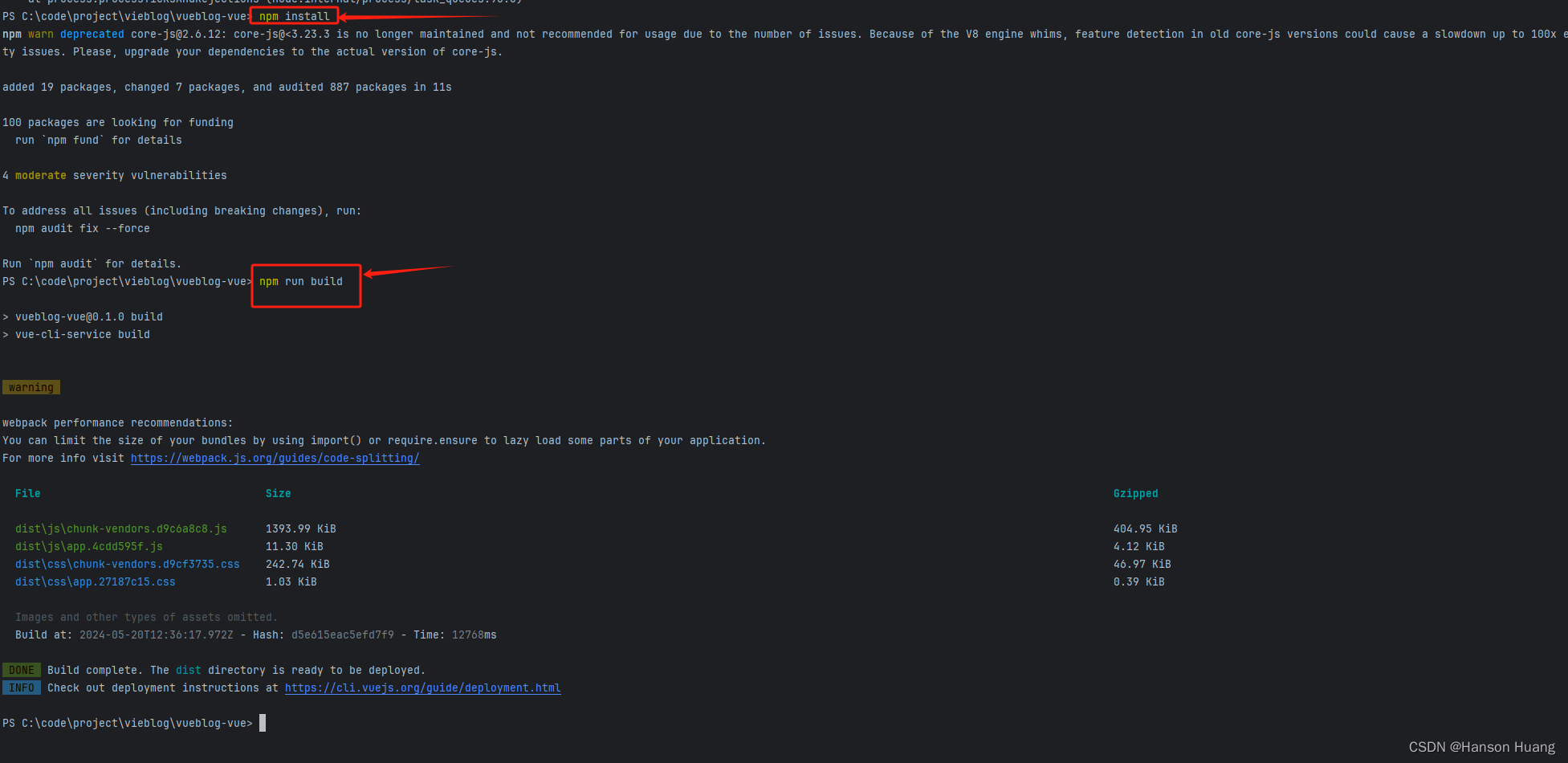
设置完毕之后,我们执行打包命令:
#打包命令
npm run build
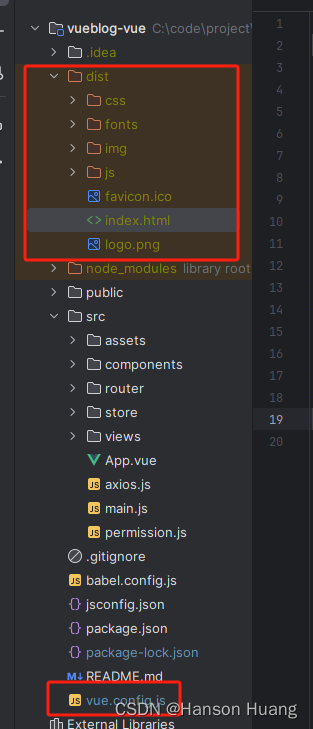
命令执行之后,我们在项目根目录下就可以找到一个dist的目录,这个就是打包之后的文件夹里面有个index.html,但是我们点击直接打开是看不到任何内容的,这时候,我们需要部署到nginx中。
注:首次打包需要npm install一下


首先我们下载一个nginx,下载地址:http://nginx.org/en/download.html,这里我们下载nginx/Windows-1.26.0版本,下载之后解压zip。根据我们对nginx的熟悉,静态文件我们放在html文件夹下面,所以先把html文件夹中的index.html和50x.html删掉,然后把打包出来的dist文件夹内的所有文件都复制到nginx的html中,如图:


双击nginx.exe启动nginx,然后浏览器输入http://localhost,出现了我们熟悉的界面,虽然没有博客数据,链接也自动跳转到了http://localhost/blogs,

我们点击任意一个链接或者按钮或者剧新界面,这时候出现了404:

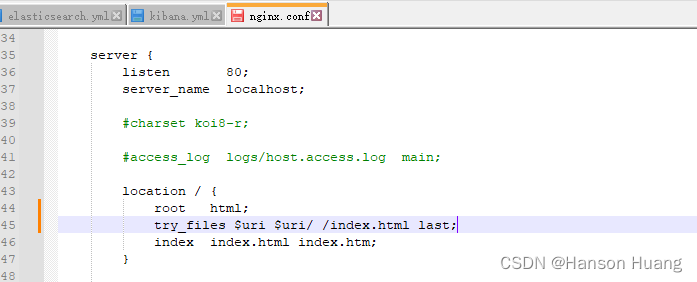
刷新之后nginx就找不到路由了,这是为啥,得和你们科普一下,vue项目的入口是index.html文件,nginx路由的时候都必领要先经过这个文件,所以我们得给nginx定义一下规则,让它匹配不到资源路径的时候,先去读取index.html,然后再路由。所以我们配置一下nginx.conf文件。具体操作就是找到location,添加上一行代码try_files $uri $uri/ /index.html last;如下:
- nginx-1.26.0/conf/nginx.conf
location / {root html;try_files $uri $uri/ /index.html last;index index.html index.htm;
}

这一行代码是什么意思呢?
try_files的语法规则:格式1:try_files file…uri,表示按指定的们file顺序查找存在的文件,并使用第一个找到的文件进行请求处理,last表示匹配不到就内部直接匹配最后一个。
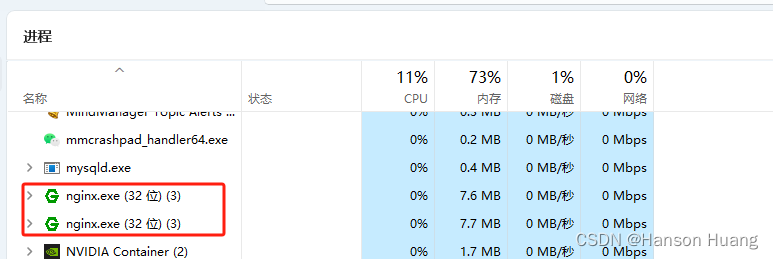
重启nginx之后,链接再刷新都正常啦。但是没有数据,所以我们去部署一下后端。windows环境nginx的重启我一般都是打开任务管理器直接干掉nginx进程,然后再重新双击的~~

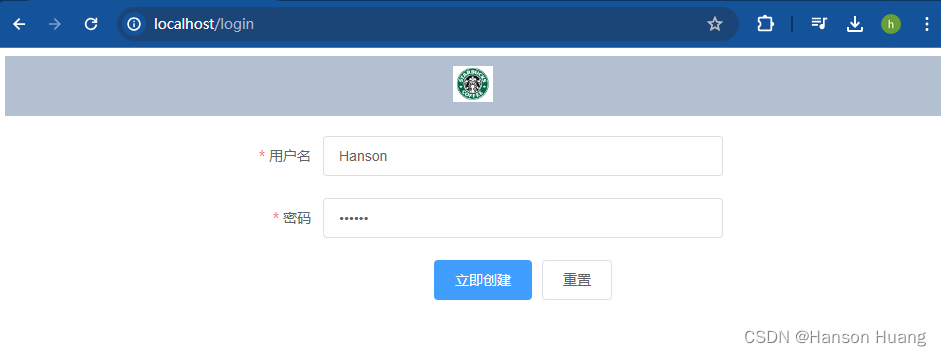
重启之后,这样就能找到我们的资源路径了(例如:通过logs,跳转到登录页)


前端已经部署完毕,但是没有数据进来,现在部署后端。
1.2、后端
后端的打包就简单多了,应该大家都挺熟悉的,注意配置redis、mysql的链接密码啥的,然后执行命令,本机测试,redis和mysql我都已经提前安装好的了,sql文件也在vueblog-java的resources日录下
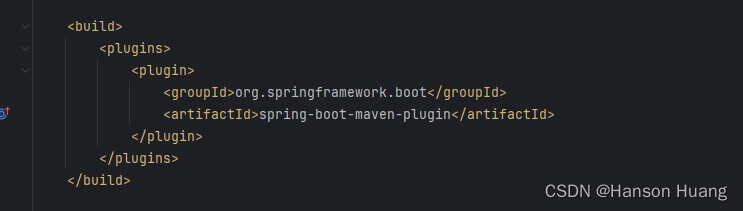
对了,pom.xml文件里面,spring-boot-maven-plugin之前注释掉了,现在一定要打开。不然执行jar会找不到主类。
- pom.xml
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>

执行打包命令:
#跳过测试打包
mvn clean package -Dmaven.test.skip=true
得到target下的vueblog-0.0.1-SNAPSHOT.jar,然后再执行命令
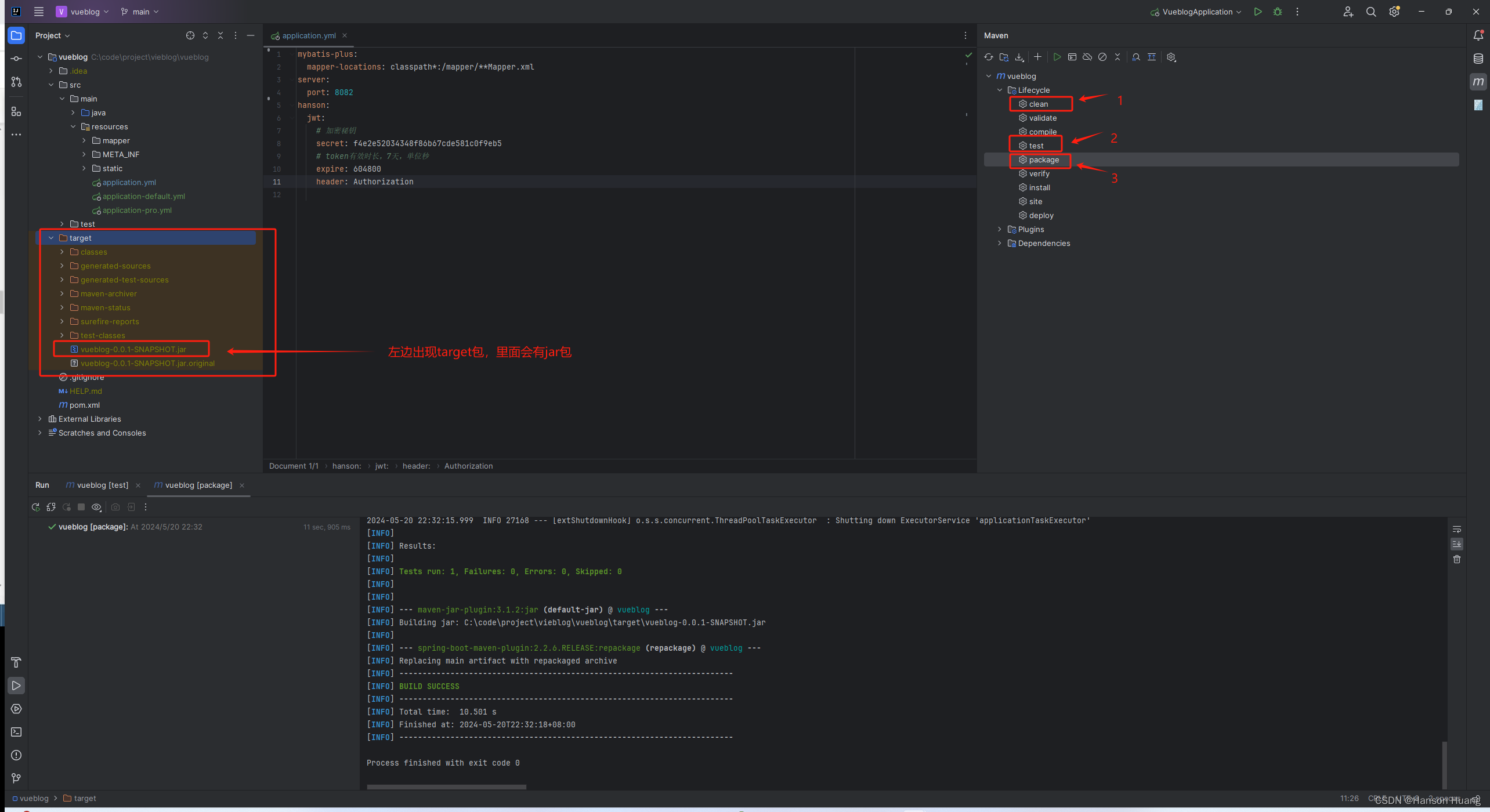
或者直接通过maven工具
在idea右侧直接运行clean–>test–>package,左边会出现target文件和jar包

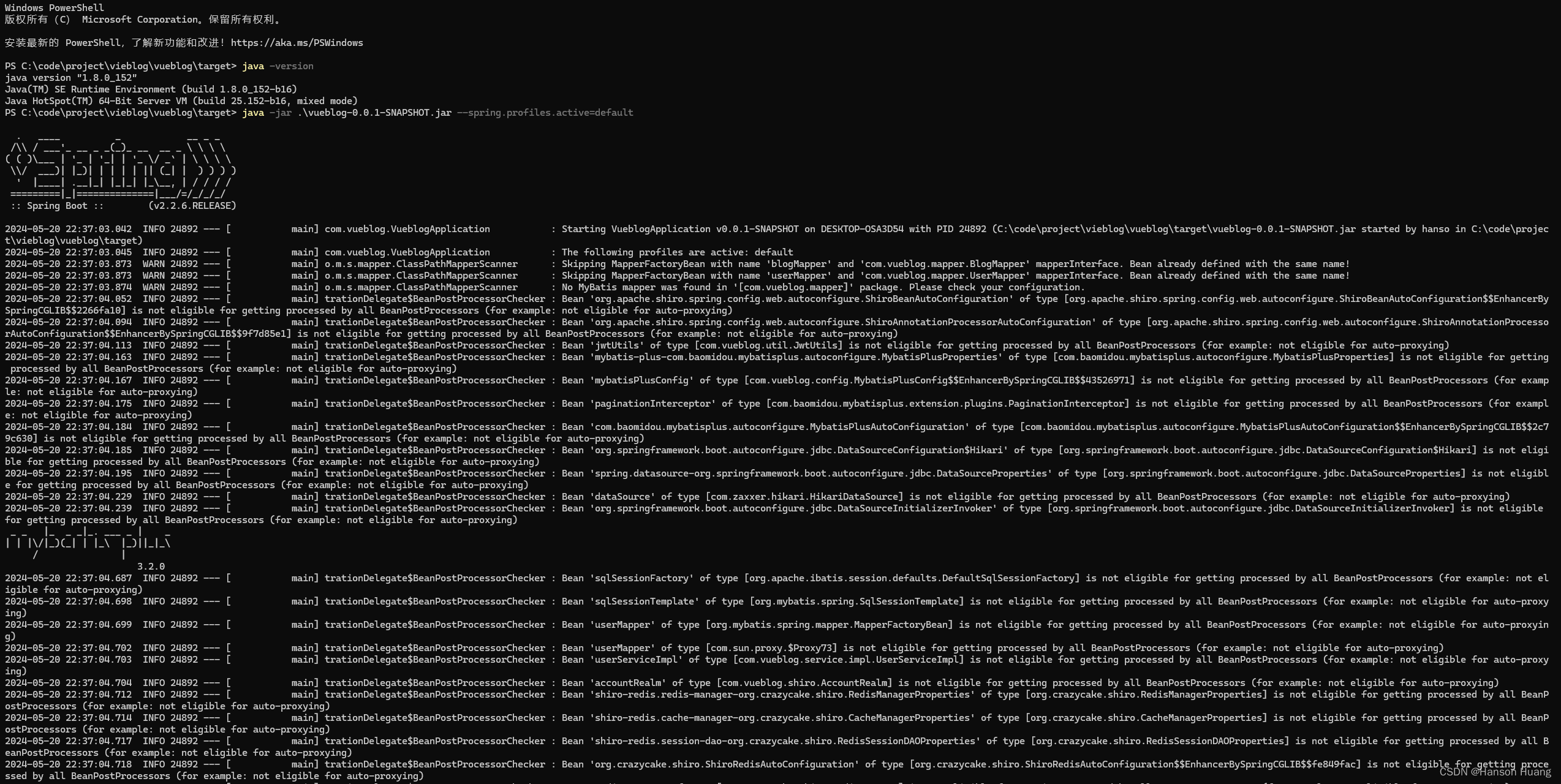
java jar vueblog-0.0.1-SNAPSHOT.jar --spring.profiles.active=default
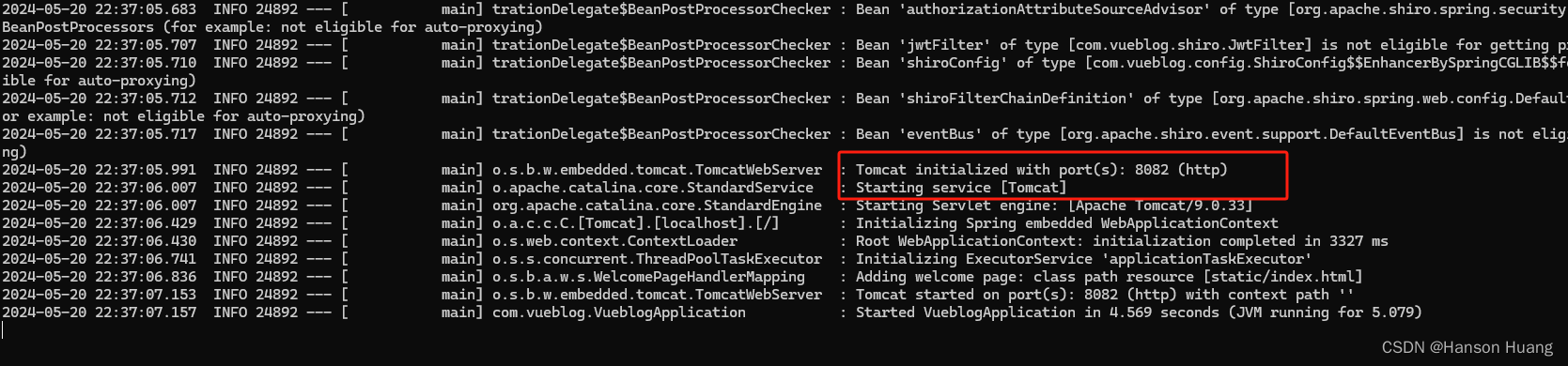
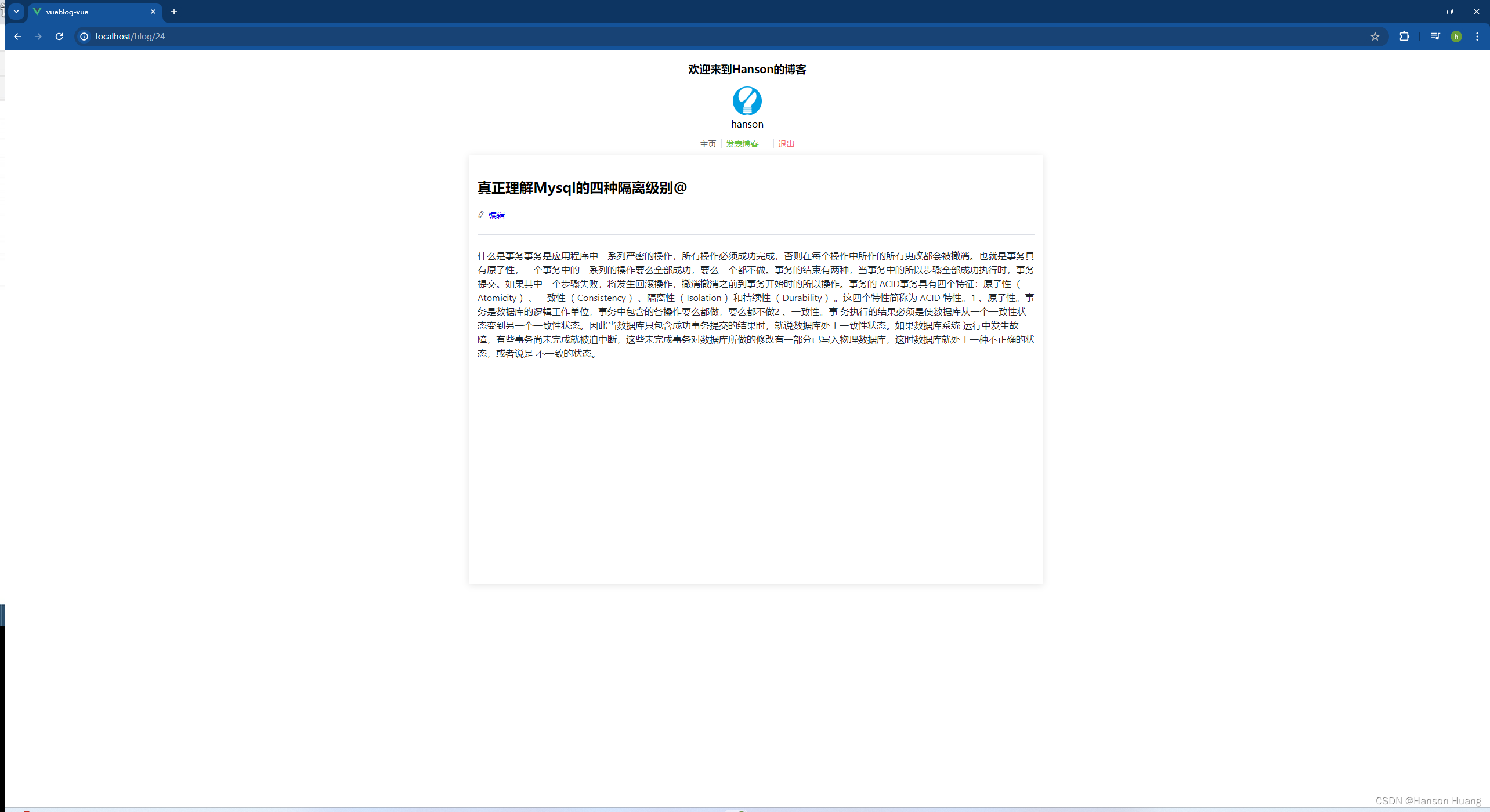
后端上线之后,我们再访问下前端,发现已经可以正常浏览网页啦!spring.profiles.active表示指定环境配置文件。


图中后端启动完成,端口为8082,刷新前端页面

到此,win部署完成。
2、linux环境
linux环境部署相对复杂一点,因为我们还要部署redis、mysql等。我们使用docker compose来编排我们的服务,一起性搞定部罢。
二话不说,我们先来安装一下docker和docker compose,对于docker知识还不是特别懂的同学,建议自行去补习补习哈。
2.1、安装docker
#安装
yum install docker#检验安装是否成功
[rootalocalhost opt]# docker--version
Docker version 26.0.0, build 2ae903e#启动
systemctl start docker
2.2、安装docker compose
可以参考:https://docs.docker.com/compose/install/
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose或者sudo wget "https://github.com/docker/compose/releases/download/v2.16.0/docker-compose-linux-x86_64" -O /usr/local/bin/docker-composesudo chmod +x /usr/local/bin/docker-compose#检查是否安装成功
docker-compose --version

2.3、编写Dockerfile文件
因为我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮我们进行构建。

- Dockerfile
FROM openjdk:8EXPOSE 8080ADD vueblog-0.0.1-SNAPSHOT.jar app.jar
RUN bash -c 'touch /app.jar'ENTRYPOINT ["java","-jar","/app.jar","--spring.profiles.active=pro"]
2.4、编写docker-compose.yml文件
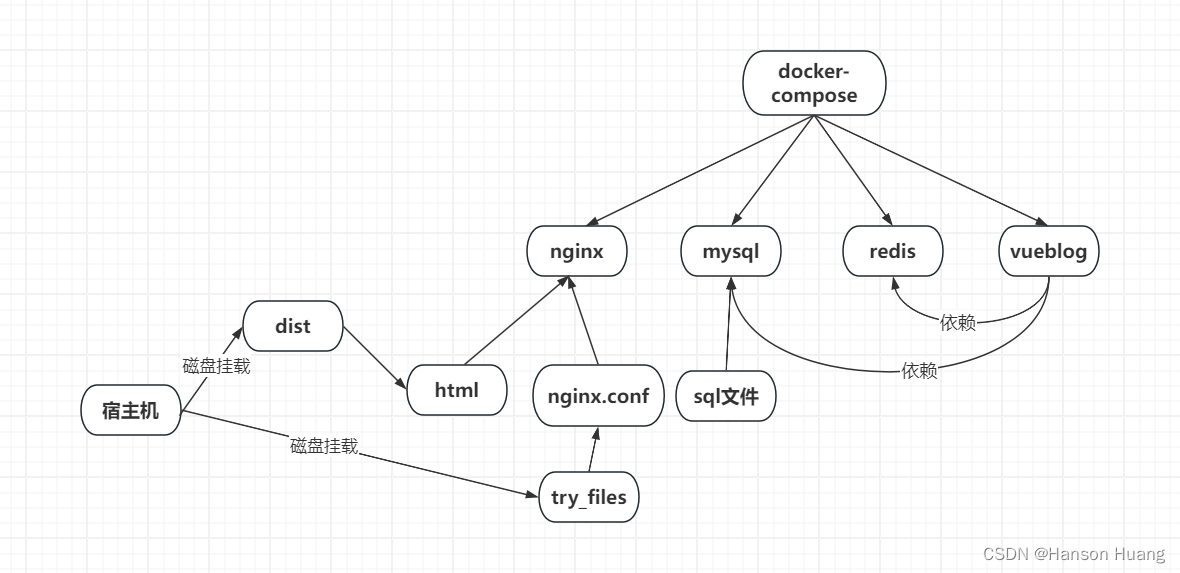
我们需要用到的软件与服务分别有nginx、mysq、redis、还有我们的springboot项目,所以编写如下:
- docker-compose.yml
version: '3'services:nginx: # 服务名称image: nginx:latest # 最新版本的nginxports:#- 80:80 # 把docker容器的80端口映射到宿主机的80端口- 81:81volumes:- /root/nginx/html:/usr/share/nginx/html # 将docker中额html文件夹映射到宿主机的/root/nginx/html目录下- /root/nginx/nginx.conf:/etc/nginx/nginx.conf # 将docker中额nginx.conf配置文件映射到宿主机的/root/nginx/nginx.conf目录下privileged: true # 这个必须要加,解决nginx的文件调用权限问题mysql:image: mysql:5.7.27ports:#- 3306:3306- 8081:3306environment:- MYSQL_ROOT_PASSWORD=adminredis:image: redis:latestcommand: redis-server /etc/redis/redis.confvolumes:- ./redis/data:/data- /root/redis/redis.conf:/etc/redis/redis.conf # 将docker中额nginx.conf配置文件映射到宿主机的/root/nginx/nginx.conf目录下ports:- 6379:6379vueblog:image: vueblog:latestbuild: . # 这个不能从docker hub中去拉取,需要自己构建,会去寻找同级下的Dockerfile文件(文件中的jar包)进行构建ports:- 8082:8082depends_on:- mysql- redis
上面注释写的很明白
2.5、修改application-pro.yml
然后我们再回头看看applicaiion-pro.yml文件,mysql和redls的链接之前还是localhost,现在我们需要修改成容器之间的调用,如何知道mysql和redis的链接地址呢?docker compose就帮我们解决了这个问题,我们可以使用镜像容器的服务名称来表示链接。比如docker-compose.yml中mysql的服务名称就叫mysql、redis就叫redis。
# DataSource Config
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://mysql:8081/vueblog?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghaiusername: rootpassword: admin
shiro-redis:enabled: trueredis-manager:host: redis:6379
2.6、准备好nginx的挂载目录和配置
docker-compose.yml中已经提到
- 宿主机的挂载目录:/root/nginx/htmI
- 挂载配置:/root/nginx/nginx.conf
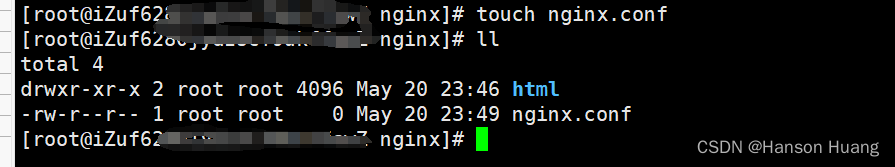
所以我们在root目录下新建nginx目录,并进入nginx目录下新建html目录和一个nginx.conf配置文件。

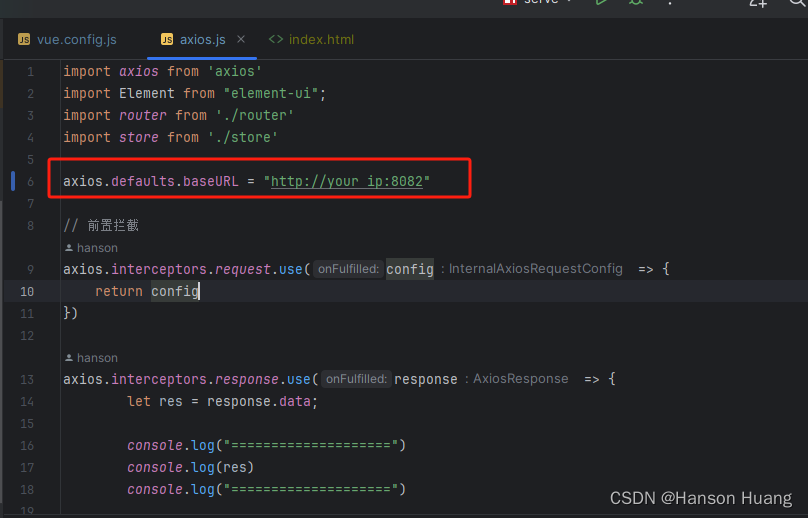
axios.js文件中url需要改成你的linux机器ip

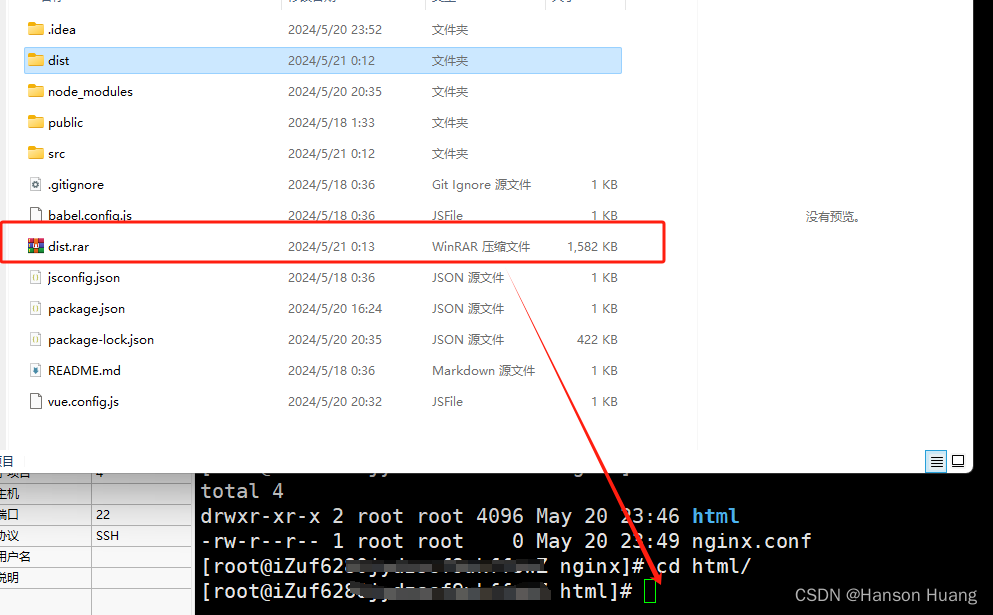
重新前端代码打包,压缩后托到html文件夹下面

将dist文件下面的文件全部转移到html下

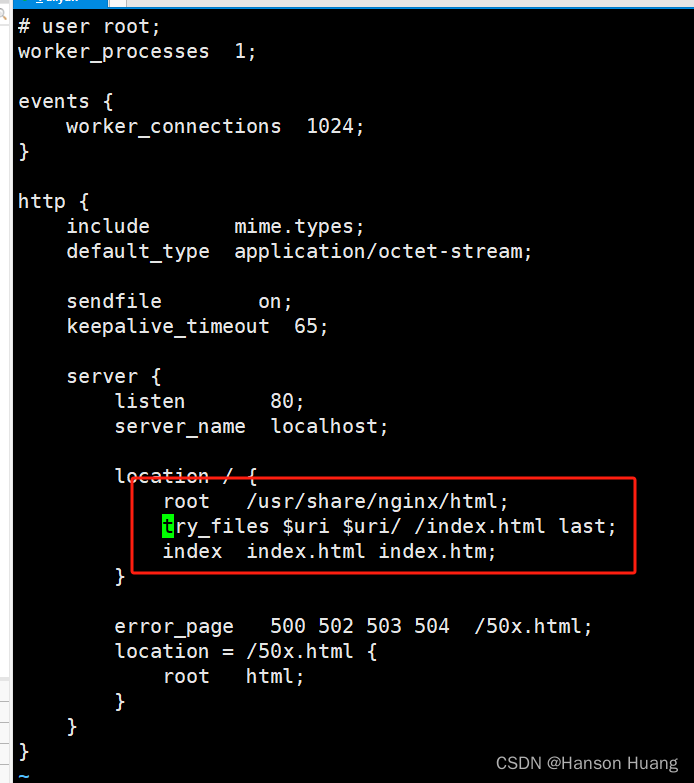
编写nginx.config配置文件,其中可以参考win下的配置文件
将location 的html地址改成挂载的目录
# user root;
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {# listen 80;listen 81;server_name localhost;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html last;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}

2.7、部署后端服务
一切准备就绪之后,我们就开始编排部署了哈。
首先本地打包vueblog项目,vueblog-0.0.1-SNAPSHOT.jar,并上传到linux中,同时docker-compose.yml、Dockerfile也上传到同一目录下。如图所示:

然后我们执行一下编排命令:
#开始编排
cd
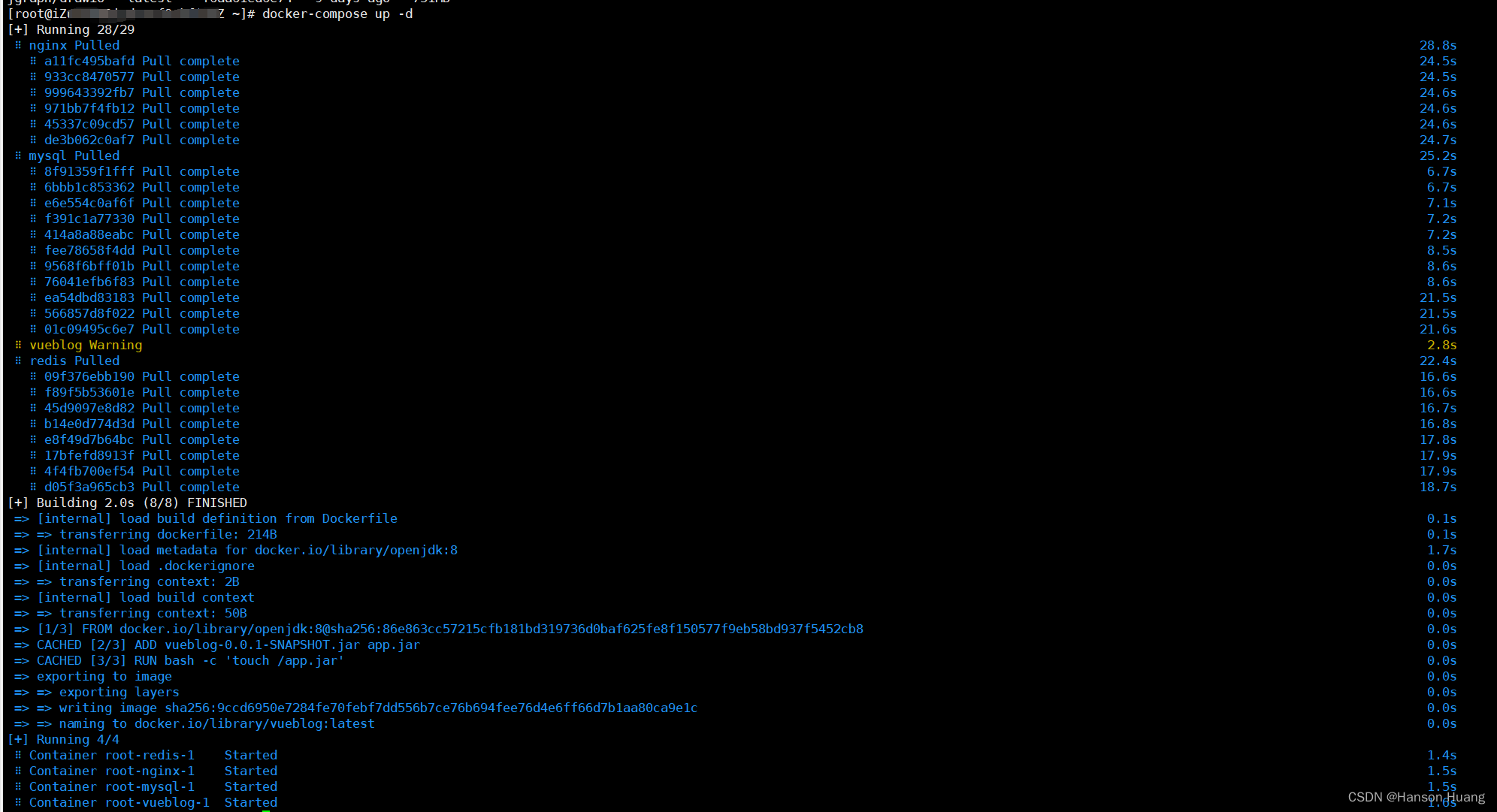
docker-compose up -d
其中-d表示后台服务形式启动
然后我们稍等片刻,特别是开始Building vueblog的时候可能时间有点长,耐心等待即可!最后提示如下·

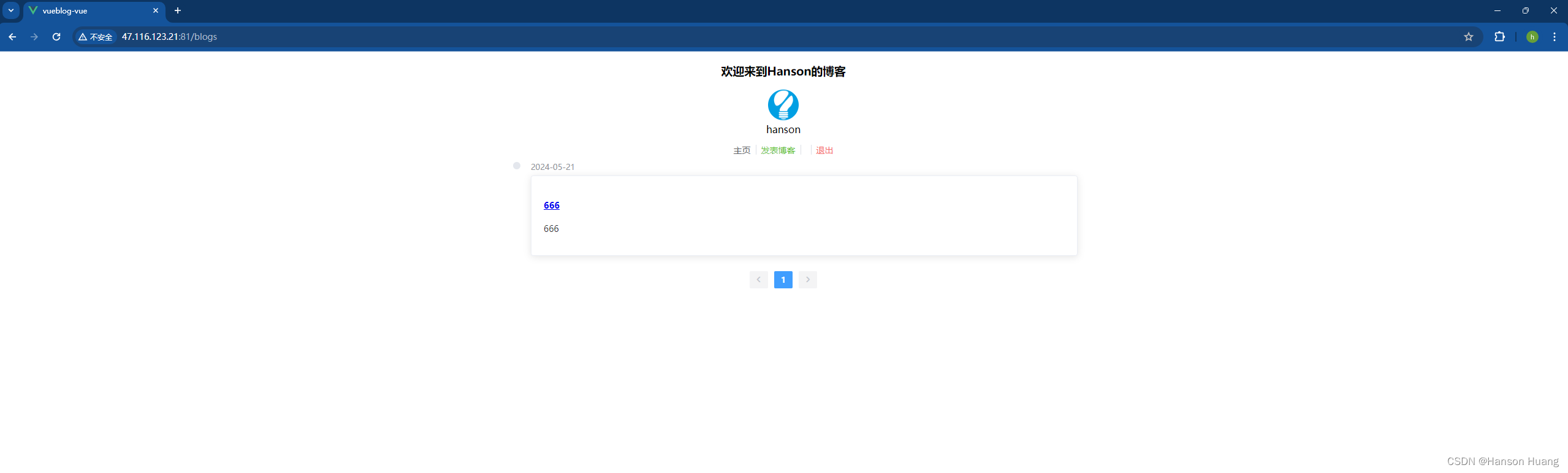
访问连接:http://47.116.123.21:81/blogs(你自己的ip+port)我这里为了避免冲突,我将80改成了81端口

发现没有数据,需要导入sql表
DROP TABLE IF EXISTS `m_blog`;
/*!40101 SET @saved_cs_client = @@character_set_client */;
SET character_set_client = utf8mb4 ;
CREATE TABLE `m_blog` (`id` bigint(20) NOT NULL AUTO_INCREMENT,`user_id` bigint(20) NOT NULL,`title` varchar(255) NOT NULL,`description` varchar(255) NOT NULL,`content` longtext,`created` datetime NOT NULL ON UPDATE CURRENT_TIMESTAMP,`status` tinyint(4) DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=21 DEFAULT CHARSET=utf8mb4;
/*!40101 SET character_set_client = @saved_cs_client */;DROP TABLE IF EXISTS `m_user`;
/*!40101 SET @saved_cs_client = @@character_set_client */;
SET character_set_client = utf8mb4 ;
CREATE TABLE `m_user` (`id` bigint(20) NOT NULL AUTO_INCREMENT,`username` varchar(64) DEFAULT NULL,`avatar` varchar(255) DEFAULT NULL,`email` varchar(64) DEFAULT NULL,`password` varchar(64) DEFAULT NULL,`status` int(5) NOT NULL,`created` datetime DEFAULT NULL,`last_login` datetime DEFAULT NULL,PRIMARY KEY (`id`),KEY `UK_USERNAME` (`username`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
/*!40101 SET character_set_client = @saved_cs_client */;INSERT INTO `vueblog`.`m_user` (`id`, `username`, `avatar`, `email`, `password`, `status`, `created`, `last_login`) VALUES ('1', 'hanson', 'https://image-1300566513.cos.ap-guangzhou.myqcloud.com/upload/images/5a9f48118166308daba8b6da7e466aab.jpg', NULL, '96e79218965eb72c92a549dd5a330112', '0', '2020-04-20 10:44:01', NULL);

再次刷新项目就部署成功了;

