DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v24.1已全新发布,新版本发布了全新的分割器组件、改进并增强了UI/UX和API等,欢迎下载最新版组件体验!
DevExtreme v24.1正式版下载(Q技术交流:532598169)
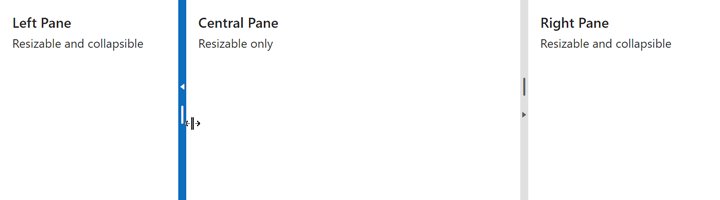
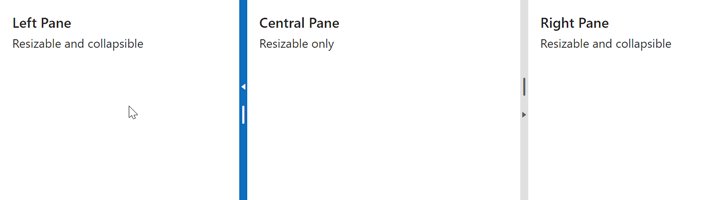
全新的分割器组件
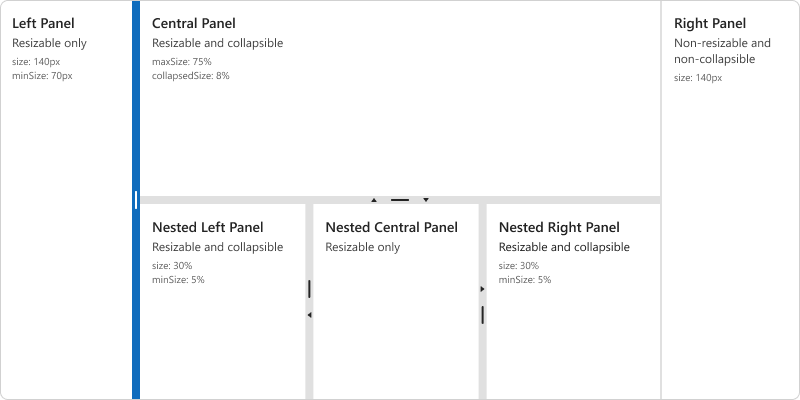
新的Splitter(分割器)组件允许您将页面或部分划分为多个可调面板。

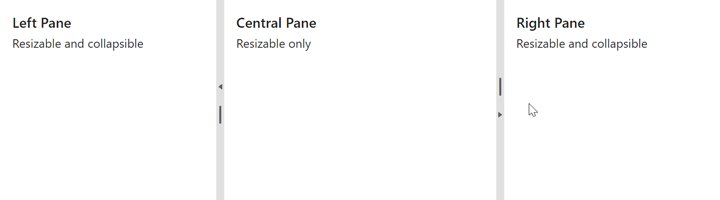
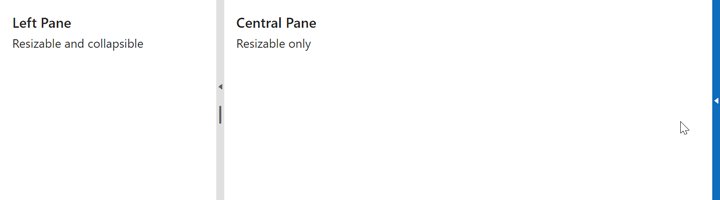
这些面板可以是:
- resizable - 带有拖拽图标的句柄允许用户修改大小。
- collapsible - 带有箭头图标的句柄允许用户折叠面板。
如果启用这两个属性,句柄将同时显示两个图标,并且用户可以根据需要调整/折叠给定面板的大小。如果两个属性都为false,则句柄仍然隐藏。

Splitter(分割器)组件可以垂直或水平定向,方向影响以下与面板相关的属性(可以以像素或百分比指定)。
- size - 指定面板的初始宽度(水平方向)或高度(垂直方向)。
- maxSize, minSize - 定义面板的调整大小限制。
- collapsedSize - 指定折叠时可折叠窗格的大小。
Angular
<dx-splitter orientation="vertical">
<dxi-item
[collapsible]="true"
size="50%"
minSize="20px"
сollapsedSize="30px"
>
</dxi-item>
</dx-splitter>React
const App = () => (
<Splitter orientation="vertical">
<Item
collapsible={true}
size="50%"
minSize="20px"
сollapsedSize="30px"
/>
</Splitter>
);
export default App;Vue
<template>
<DxSplitter orientation="vertical">
<DxItem
:collapsible="true"
size="50%"
min-size="20px"
collapsed-size="30px"
/>
</DxSplitter>
</template>jQuery
$('#splitter').dxSplitter({
orientation: 'vertical',
items: [
{
collapsible: true,
size: '50%',
minSize: '20px',
collapsedSize: '30px',
},
],
});Splitter(分割器)面板可以包含多种内容类型,从简单的HTML到复杂的组件。您可以在item标签中放置HTML标记,或者使用以下属性填充内容面板:
- itemTemplate - 为所有面板定义自定义模板。
- template - 为每个特定面板设置自定义模板。
若要自定义分割器外观,请指定separatorSize属性来修改手柄较短边的大小,您还可以通过CSS更改颜色和图标。
启用Splitter(分割器)组件中的allowKeyboardNavigation ,通过快捷键控制Splitter(分割器)操作、镜像鼠标功能。
对于复杂的布局,如我们的演示中所示的嵌套分割器(它还强调了使用模板进行内容插入)。
UI/UX和API增强
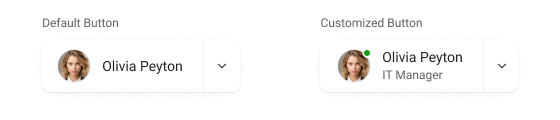
DropDownButton - 自定义按钮模板
在v24.1中,您可以自定义内容(例如头像或多行文本)替换DropDownButton中的基本按钮。

Angular
<dx-drop-down-button icon="spindown" template="button-template">
<div *dxTemplate="let data of 'button-template'">
<div class="text-container">
<div class="name"> {{ currentEmployee.FirstName }} {{ currentEmployee.LastName }} </div>
<div class="position"> {{ currentEmployee.Position }} </div>
</div>
<span class="dx-icon-{{ data.icon }} dx-icon"></span>
</div>
</dx-drop-down-button>React
const renderButton = (data) => {
return (
<React.Fragment>
<div className="text-container">
<div class="name"> {currentEmployee.FirstName} {currentEmployee.LastName} </div>
<div class="position"> {currentEmployee.Position} </div>
</div>
<span className={"dx-icon-" + data.icon + " dx-icon"}></span>
</React.Fragment>
);
};
export default function App() {
return (
<DropDownButton
icon="spindown"
render={renderButton}
/>
);
}Vue
<template>
<DxDropDownButton
icon="spindown"
template="button-template"
>
<template #button-template="{ data }">
<div class="text-container">
<div class="name"> {{ currentEmployee.FirstName }} {{ currentEmployee.LastName }} </div>
<div class="position"> {{ currentEmployee.Position }} </div>
</div>
<span :class="'dx-icon-' + data.icon + ' dx-icon'"></span>
</template>
</DxDropDownButton>
</template>jQuery
$("#myDropDownButton").dxDropDownButton({
icon: 'spindown',
template: (data, $element) => {
const $textContainer = $('<div class="text-container">').appendTo($element);
$(`<div class='name'>${currentEmployee.FirstName} {currentEmployee.LastName}</div>`).appendTo($textContainer);
$(`<div class='position'> ${currentEmployee.Position} </div>`).appendTo($textContainer);
$(`<span class="dx-icon-${data.icon} dx-icon"></span>`).appendTo($element);
},
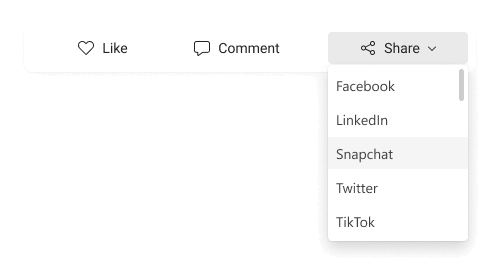
});菜单/ContextMenu - 项目滚动
超过页面大小的子菜单(在菜单或上下文菜单中)现在可以滚动。

您可以根据需要使用CSS样式表自定义子菜单,例如下面的代码片段限制了ContextMenu中的子菜单高度:
CSS
.dx-context-menu .dx-menu-items-container {
max-height: 200px;
}在Menu组件中,使用onSubmenuShowing 函数来配置与滚动相关的设置。例如,当项数超过指定限制时,可以限制子菜单的大小:
Angular
onSubmenuShowing({ submenuContainer, itemData } {
if (itemData.items.length > 5) {
submenuContainer.style.maxHeight = this.limitSubmenuHeight ? `200px` : '';
}
}React
const onSubmenuShowing = useCallback(({ submenuContainer, itemData }) => {
if (itemData.items.length > 5) {
submenuContainer.style.maxHeight = limitSubmenuHeight ? `200px` : '';
}
}, []);Vue
function onSubmenuShowing({ submenuContainer, itemData } {
if (itemData.items.length > 5) {
submenuContainer.style.maxHeight = limitSubmenuHeight.value ? '200px' : '';
}
}jQuery
onSubmenuShowing: ({ submenuContainer, itemData }) => {
if (itemData.items.length > 5) {
$(submenuContainer).css('maxHeight', 200 || '');
}
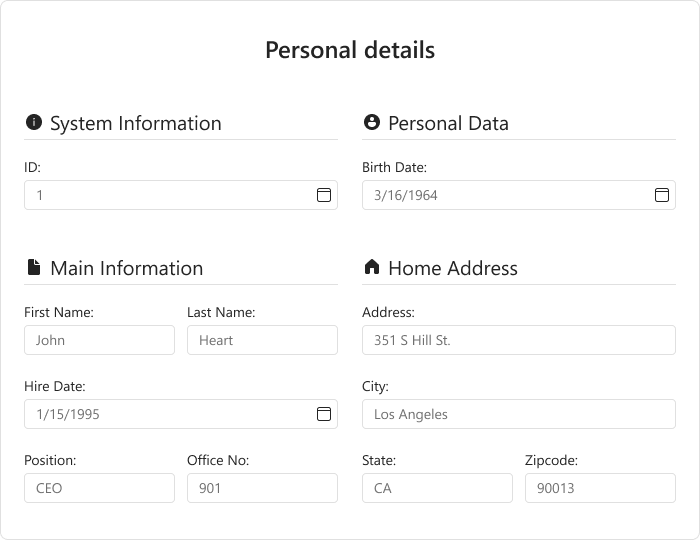
}表单 - 组标题自定义内容
新表单groupItem.captionTemplate选项为组标题启用自定义内容替换。

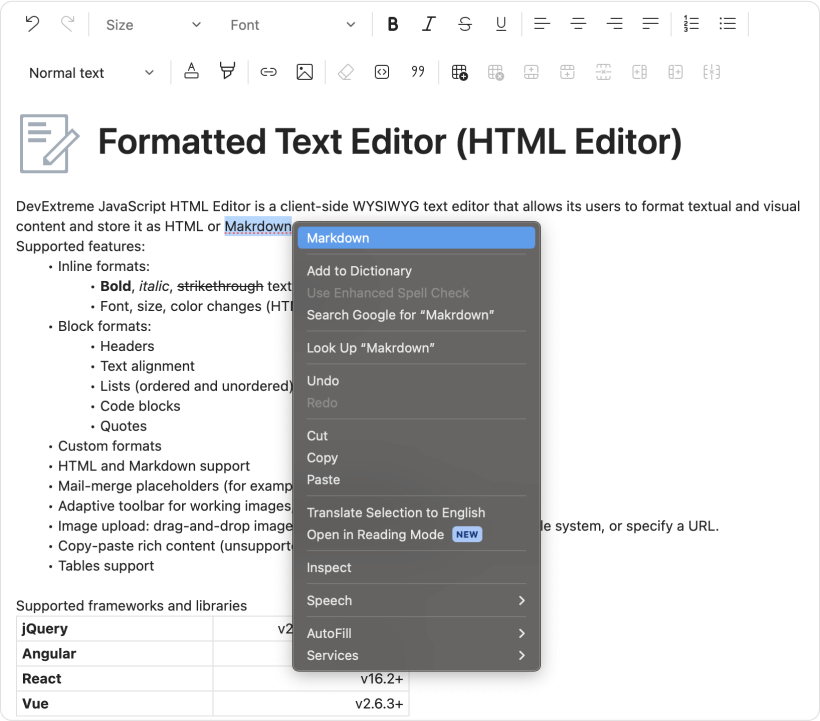
HTML编辑器 - 拼写检查和CSP支持
DevExtreme HTML编辑器现在在所有支持的浏览器中使用拼写检查功能,这个新增功能通过实时拼写纠正/建议支持增强了文本编辑功能。
以前的版本在向HTML编辑器传递带有内联样式的标记时需要Content Security Policy (CSP)指令,DevExtreme HTML编辑器v24.1完全支持CSP。