目录
1.小程序修改响应式数据
1.1修改基本数据类型的值
1.2修改复合数据类型的值
2. 发送请求
3.小程序解决跨域问题
1.小程序修改响应式数据
1.1修改基本数据类型的值
在小程序中需要先将data中的数据拿过来并结构,才可以在this.setdata中修改数据,在页面中可以多次编写this.setdata。
// pages/event/event.js
Page({/*** 页面的初始数据*/data: {count: 1,sex: true,},// 声明一个点击事件tapname: function (event) {// 小程序通过event.currentTarget.dataset来调用自定义参数// 需要将data中的数据拿过来并结构,才可以在this.setdata中修改数据const { count, sex} = this.data;// 小程序通过this.setdata修改数据,保证页面渲染this.setData({count: this.data.count + 1,sex: !sex,});},
});
1.2修改复合数据类型的值
在小程序中不能直接修改数组和对象中的某个属性值,我们得通过自定义传参的方式来实现修改属性值,首先我们需要在wxml页面中通过自定义传参将我们需要修改的哪一项的name传到方法中(在小程序中不能直接通过方法名后面加括号的方式进行事件传参,得通过data-参数名="参数值"的方式来进行传参,如果传过去的是一个字符串可以不用加双大括号,但是如果想传递过去一个变量则需要加双大括号例如: data-name='{{item.name}}')。
<view id='tapTest' data-hi='weixin' bindtap='tapname' data-name='{{item.name}}' data-id='111' wx:for="{{users}}" wx:key='name' >姓名:{{item.name}} 年龄:{{item.age}}</view>在小程序中我们通过event.currentTarget.dataset来调用自定义参数,如何筛选出对应的属性值进行修改,修改结束后需要在this.setData对数据进行重新赋值的操作,这样才能保证页面同步渲染。
// pages/event/event.js
Page({/*** 页面的初始数据*/data: {users: [{ name: "小张", age: 20 },{ name: "小刘", age: 24 },{ name: "小赵", age: 23 },],},// 声明一个点击事件tapname: function (event) {// 小程序通过event.currentTarget.dataset来调用自定义参数// 获取自定义参数item.nameconst curName = event.currentTarget.dataset.name;const curUser = users.find((u) => u.name == curName);console.log(curName);curUser.age++;// 小程序通过this.setdata修改数据,保证页面渲染this.setData({users,});},
});
2. 发送请求
小程序发送请求需要通过wx.request来发起网络请求,
function http(url, method = "get", data = {}, header = {}) {return new Promise((resolve, reject) => {wx.request({url,data,method,header,success(result) {resolve(result);},fail(error) {console.log("请求失败:", error);reject(error);},});});
}
module.exports.http = http;
然后在需要发请求的页面进行导入的操作,需要注意的是我们导出的是一个对象,所以在导入时需要将我们需要的http方法进行解构出来。
//导入方法
const { http } = require("../utils/request");// 封装一个发送请求的方法async getMoredata() {const result = await http("https://v5.crmeb.net/api/pink");console.log(result);},// 调用方法 因为我们封装方法返回的是一个Promise对象,所以在调用方法的时候也需要通过async和await来进行调用的操作。async onLoad() {await this.getMoredata()},3.小程序解决跨域问题
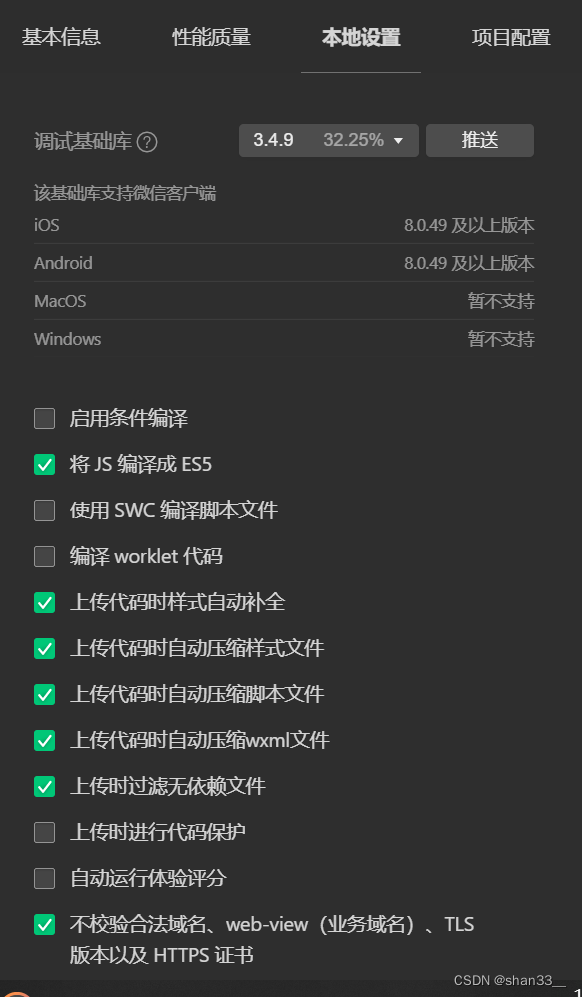
在小程序中解决跨域问题不需要安装插件或者编写代码只需要在详情=>本地设置中勾选不校验合法域名的设置即可。