wx.showToast超长文字展示不全
- 问题
- 解决方法1
问题
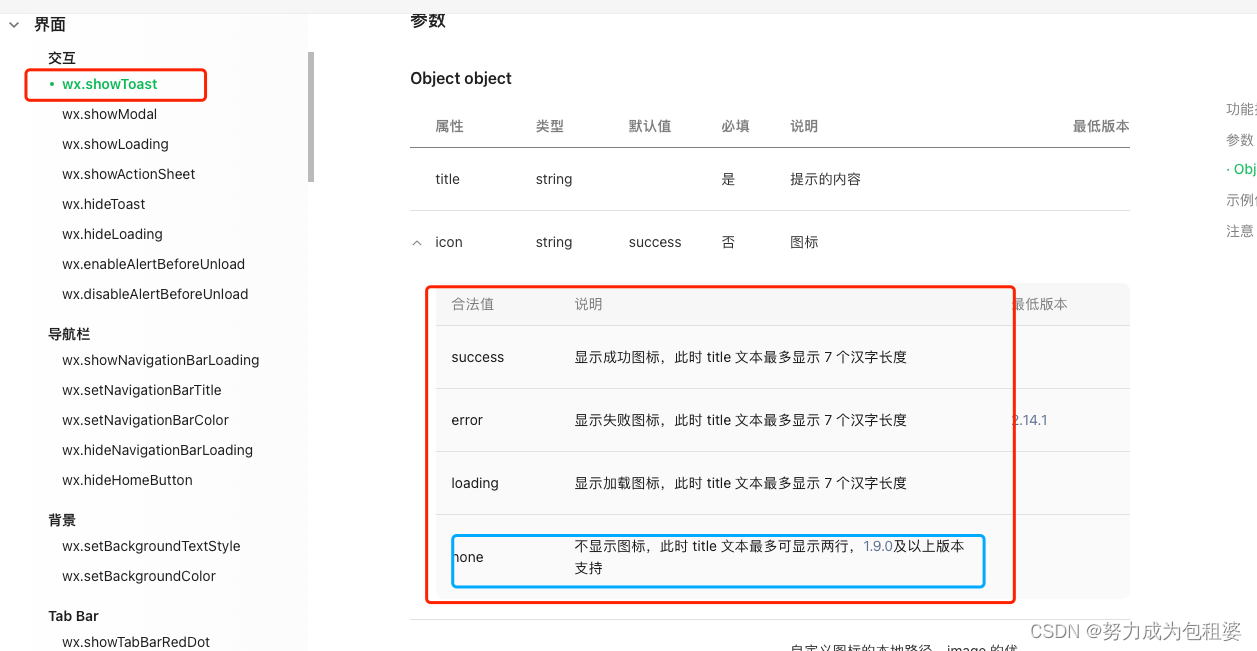
根据官方文档,icon=none,最多显示两行文字。所以如果提示信息较多,超过两行,就需要用其他方式解决。

解决方法1
使用vant组件里面的tost

根据官方例子使用:
1、在需要使用的json页面引入
"usingComponents": {"van-toast": "@vant/weapp/toast/index"
}
2、在xml页面添加
<van-toast id="van-toast" />
3、在ts或者js页面先引入再使用
// 这个地方是要写全路径
import Toast from '../../miniprogram_npm/@vant/weapp/toast/toast';
Toast('我是提示文案,超长文字显示在这里哦~我是提示文案,超长文字显示在这里哦~');
*注意
1、要在xml里面添加,否则就会报错找不到节点。
2、要在ts或者js引入,否则就无法使用。
