


目录
- `🏝 一.相关概念`
- `🎨二. 核⼼属性概览`
- `🍄2.1 enabled`
- `🥭2.2geometry`
- `🌸 2.3 windowTitle`
- `🌴2.4 windowIcon`
- `🍃2.5 windowOpacity`
- `🌲2.7 font`
- `🍒2.8 toolTip`
- `🍁 2.9 focusPolicy`
- `🍇2.10 styleSheet`
🏝 一.相关概念
Widget("控件" ) 是 Qt 中的核⼼概念 ,控件是构成⼀个图形化界⾯的基本要素,按钮, 列表视图, 树形视图, 单⾏输⼊框, 多⾏输⼊框, 滚动条, 下拉框等, 都可以称为 “控件”.
QWidget 核⼼属性
在 Qt 中, 使⽤ QWidget 类表⽰ "控件". 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget.可以说, QWidget 中就包含了 Qt 整个控件体系中通⽤的部分.
在 Qt Designer 中, 随便拖⼀个控件过来, 选中该控件, 即可在右下⽅看到 QWidget 中的属性

- 这些属性既可以通过 QtDesigner 会直接修改, 也可以通过代码的⽅式修改.
- 这些属性的具体含义, 在 Qt Assistant 中均有详细介绍.
- 在 Qt Assistant 中搜索 QWidget, 即可找到对应的⽂档说明. (或者在 Qt Creator 代码中, 选中QWidget, 按 F1 也可).
🎨二. 核⼼属性概览
🍄2.1 enabled
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤. |
| setDisabled | 设置控件是否不可使⽤. true 表⽰不可⽤, false 表⽰可用. |
- 所谓 “禁⽤” 指的是该控件不能接收任何用户的输⼊事件, 并且外观上往往是灰⾊的. 如果⼀个 widget 被禁⽤, 则该 widget 的⼦元素也被禁⽤.


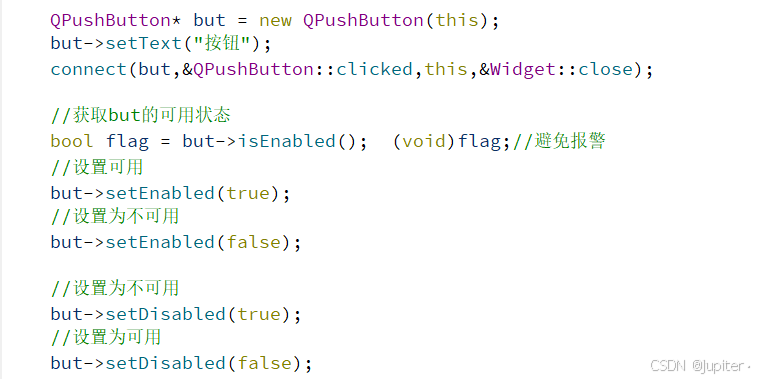
代码⽰例: 通过按钮2 切换按钮1 的禁⽤状态.
- 使⽤ Qt Designer 拖两个按钮到 Widget 中

QObject 的 objectName 属性介绍:
- QObject 是 QWidget 的⽗类. ⾥⾯最主要的属性就是 objectName .
- 在⼀个 Qt 程序中, objectName 相当于对象的⾝份标识, 彼此之间不能重复.
- 在使⽤ Qt Designer 时, 尤其是界⾯上存在多个 widget 的时候, 可以通过 objectName 获取到指定的 widget 对象.
- Qt Designer ⽣成的 ui ⽂件, 本⾝是 xml 格式的. qmake 会把这个 xml ⽂件转换成 C++ 的 .h⽂件(这个⽂件⽣成在 build ⽬录中), 构成⼀个 ui_widget 类.
- 每个 widget 的 objectName 最终就会成为 ui_widget 类的属性名字.
- 最终这个类的实例, 就是 Ui::Widget *ui , 因此就可以通过形如 ui->pushButton 或者 ui->pushButton_2 这样的代码获取到界⾯上的 widget 对象了.
⽣成两个按钮的 slot 函数.

- 在 Qt Designer 中创建按钮的时候, 可以设置按钮的初始状态是 “可⽤” 还是 “禁⽤” .
- 如果把 enabled 这⼀列的对钩去掉, 则按钮的初始状态就是 “禁⽤” 状态.

🥭2.2geometry
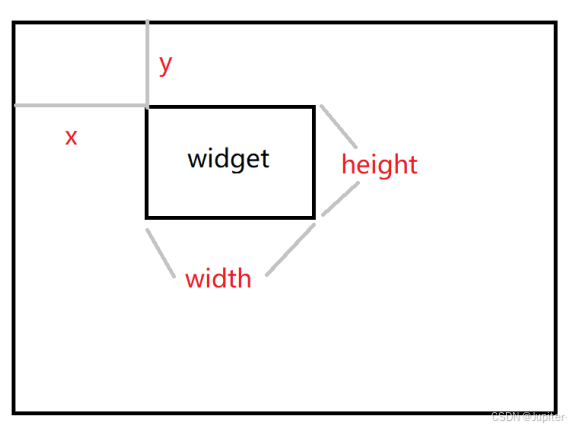
位置和尺⼨. 其实是四个属性的统称:
- x 横坐标
- y 纵坐标
- width 宽度
- height ⾼度

- 但是实际开发中, 我们并不会直接使⽤这⼏个属性, ⽽是通过⼀系列封装的⽅法来 获取/修改.
- 对于 Qt 的坐标系, 是⼀个
"左⼿坐标系". 其中坐标系的原点是当前元素的⽗元素的左上⻆
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标. |
| setGeometry(QRect) | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(int x, int y,int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置. |
代码⽰例: 控制按钮的位置
- 在界⾯中拖五个按钮.
五个按钮的 objectName 分别为pushButton_left , pushButton_right ,pushButton_up, pushButton_down, rightbutton_target

右击转到槽函数,分别实现四个槽函数即可,如下图所示:

代码:
void Widget::on_pushButton_up_clicked()
{//获得pushButton_target的位置与尺寸属性QRect R = this->ui->pushButton_target->geometry();//重新设置this->ui->pushButton_target->setGeometry(R.x(),R.y()-5,R.width(),R.height());
}void Widget::on_pushButton_left_clicked()
{QRect R = this->ui->pushButton_target->geometry();this->ui->pushButton_target->setGeometry(R.x()-5,R.y(),R.width(),R.height());
}void Widget::on_pushButton_down_clicked()
{QRect R = this->ui->pushButton_target->geometry();this->ui->pushButton_target->setGeometry(R.x(),R.y()+5,R.width(),R.height());
}void Widget::on_pushButton_right_clicked()
{QRect R = this->ui->pushButton_target->geometry();this->ui->pushButton_target->setGeometry(R.x()+5,R.y(),R.width(),R.height());
}
window frame 的影响
如果 widget 作为⼀个窗⼝ (带有标题栏, 最⼩化, 最⼤化, 关闭按钮), 那么在计算尺⼨和坐标的 时候就有两种算法. 包含
window frame和 不包含window frame. 其中x(), y(), frameGeometry(), pos(), move()都是按照包含 window frame的⽅式来计算的. 其中geometry(), width(), height(), rect(), size()则是按照不包含 window frame的⽅式来计算的. 当然, 如果⼀个不是作为窗⼝的 widget , 上述两类⽅式得到的结果是⼀致的.

相关 API
| API | 说明 |
|---|---|
| x() | 获取横坐标,计算时包含 window frame |
| y() | 获取纵坐标,计算时包含 window frame |
| pos() | 返回 QPoint 对象, ⾥⾯包含 x(), y(), setX(), setY() 等⽅法,计算时包含 window frame |
| frameSize() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法,计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size, 计算时包含 window frame 对象. |
| width() | 获取宽度,计算时不包含 window frame |
| height() | 获取⾼度,计算时不包含 window frame |
| size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法,计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x,y, width, size,计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size,计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象,计算时不包含 window frame 对象. |
| width() | 获取宽度,计算时不包含 window frame |
| height() | 获取⾼度,计算时不包含 window frame |
| size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法,计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x,y, width, size,计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size,计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象,计算时不包含 window frame 对象. |
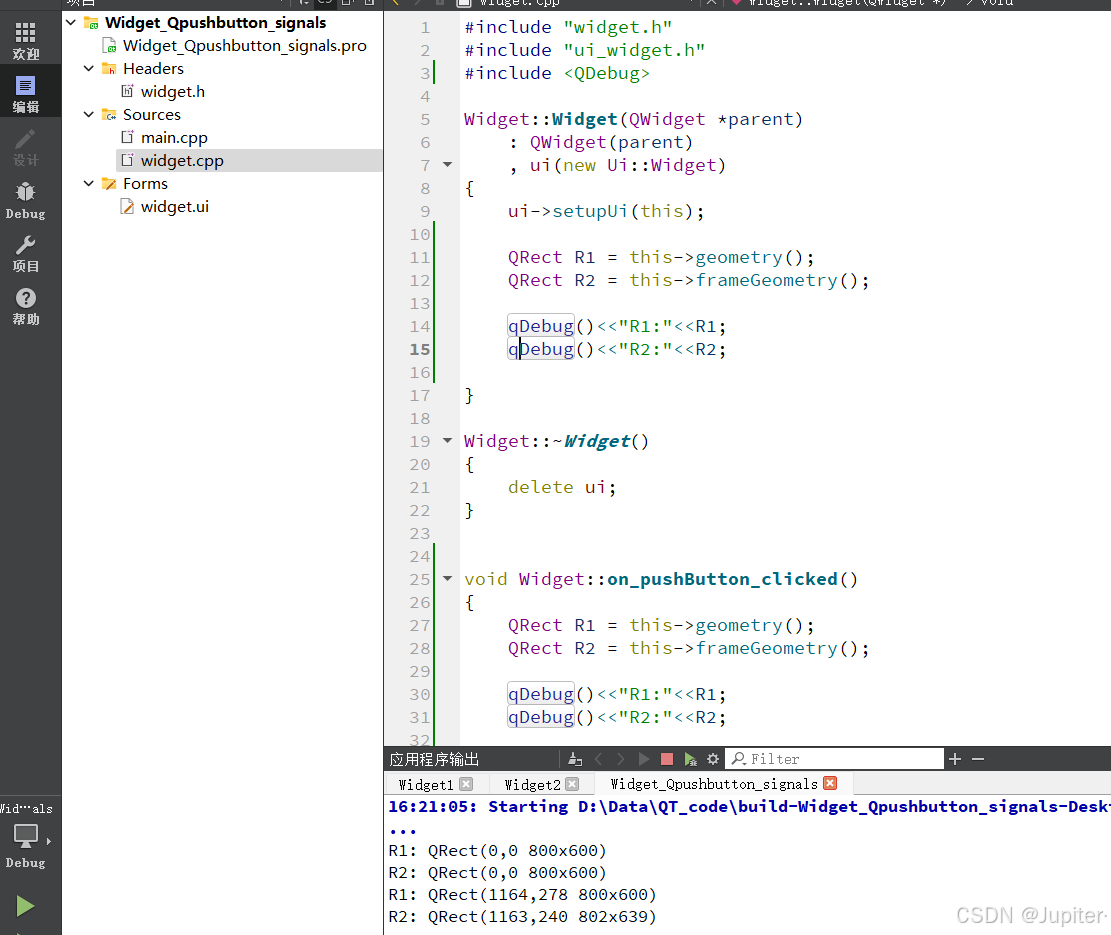
代码⽰例: 感受 geometry 和 frameGeometry 的区别.
-
在界⾯上放置⼀个按钮.
-
在按钮的 slot 函数中, 编写代码

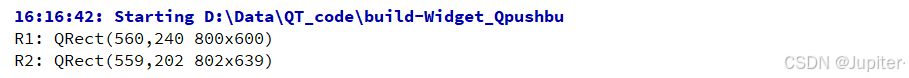
运行结果:

执⾏程序, 可以看到, 构造函数中, 打印出的 geometry 和 frameGeometry 是相同的.但是在点击按钮时, 打印的 geometry 和 frameGeometry 则存在差异.

🏝 注意!
在构造⽅法中, Widget 刚刚创建出来, 还没有加⼊到对象树中. 此时也就不具备 Windowframe. 在按钮的 slot 函数中, 由于⽤⼾点击的时候, 对象树已经构造好了, 此时 Widget 已经具备了Window frame, 因此在位置和尺⼨上均出现了差异. 如果把上述代码修改成打印 pushButton 的 geometry 和 frameGeometry , 结果就是完全相同的. 因为pushButton 并⾮是⼀个窗⼝。
🌸 2.3 windowTitle
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题. |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标 |
🍰 注意! 上述设置操作针对不同的 widget 可能会有不同的⾏为,如果是顶层 widget (独⽴窗⼝), 这个操作才会有效,如果是⼦ widget,这个操作⽆任何效果.
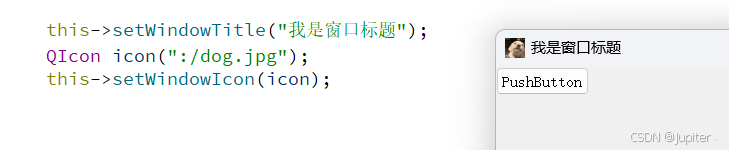
示例:

🌴2.4 windowIcon
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象. |
| setWindowIcon(constQIcon& icon) | 设置控件的窗⼝图标. |
注意:同 windowTitle, 上述操作仅针对顶层 widget 有效.
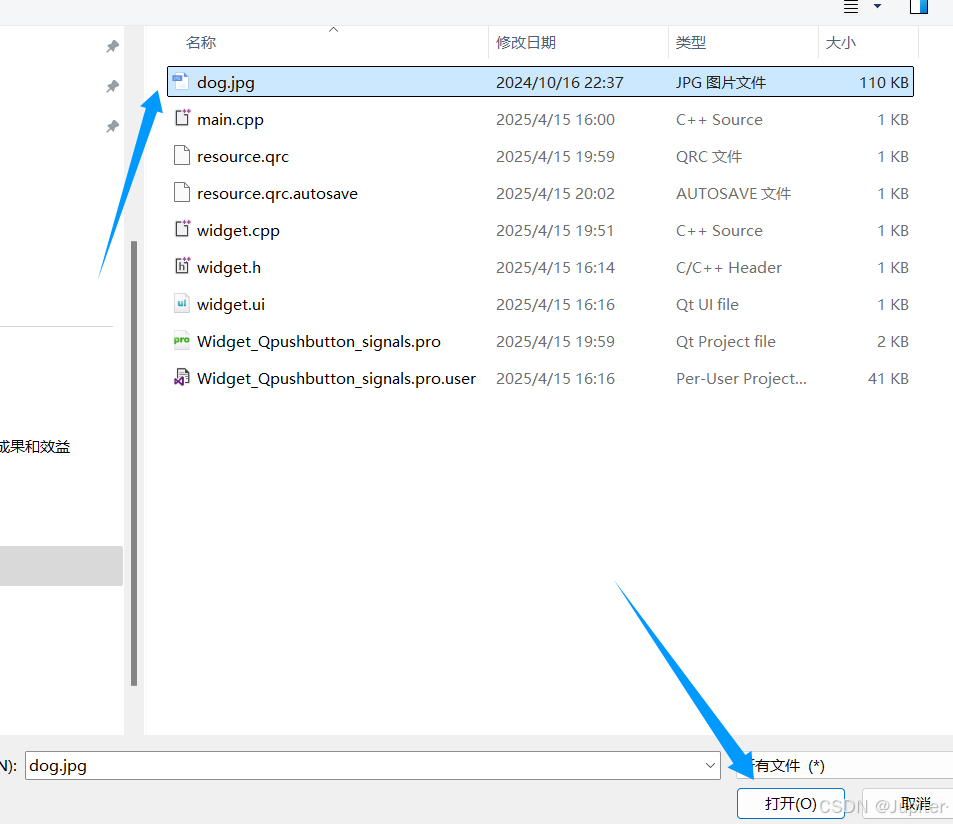
代码⽰例: 设置窗⼝图标
1)第一种方式:利用绝对路径的方式将电脑上的图片构建一个QIcon对象,设置为WindowIcon。

🎹注意: Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写
作转义字符的形式 \ . 因此我们还是更推荐使⽤ /。
-
实际开发中, 我们⼀般不会在代码中通过绝对路径引⼊图⽚. 因为我们⽆法保证程序发布后, ⽤⼾的电脑上也有同样的路径.
-
如果使⽤相对路径, 则需要确保代码中的相对路径写法和图⽚实际所在的路径匹配 (⽐如代码中写作 “./image/rose.jpg”, 就需要在当前⼯作⽬录中创建 image ⽬录, 并把 rose.jpg 放进去).
-
对于 Qt 程序来说, 当前⼯作⽬录可能是变化的. ⽐如通过 Qt Creator 运⾏的程序, 当前⼯作⽬录是项⽬的构建⽬录; 直接双击 exe 运⾏, ⼯作⽬录则是 exe 所在⽬录.
所谓构建⽬录, 是和 Qt 项⽬并列的, 专⻔⽤来放⽣成的临时⽂件和最终 exe 的⽬录.

代码⽰例: 获取当前的⼯作⽬录
-
使⽤
QDir::currentPath()即可获取到当前⼯作⽬录 -
直接在 Qt Creator 中执⾏程序, 可以看到当前⼯作⽬录是项⽬的构建⽬录.

- 进⼊上述构建⽬录, 把⾥⾯的 exe 拷⻉到其他⽬录中, ⽐如 D: 中. 再次执⾏程序, 可以看到当前⼯作⽬录已经发⽣改变.
注意, 上述 构建⽬录, 是随时可删除的. ⽐如点击菜单栏中的 “构建” -> “清理项⽬” , 就会把这个⽬录中
的内容清空掉.因此如果我们把图⽚⽂件放到构建⽬录中, 可能在不⼩⼼删除后就丢失了. 我们还是希望能够把图⽚和源代码放到⼀起, 并且使我们的程序⽆论拷⻉到任何位置中都能正确使⽤图⽚.
Qt 使⽤ qrc 机制帮我们⾃动完成了上述⼯作, 更⽅便的来管理项⽬依赖的静态资源.
🎉
qrc ⽂件是⼀种XML格式的资源配置⽂件, 它⽤XML记录硬盘上的⽂件和对应的随意指定的资源名称。
应⽤程序通过资源名称来访问这些资源. 在Qt开发中, 可以通过将资源⽂件添加到项⽬中来⽅便地访问和管理这些资源. 这些资源⽂件可以位于qrc⽂件所在⽬录的同级或其⼦⽬录下.在构建程序的过程中, Qt 会把资源⽂件的⼆进制数据转成 cpp 代码, 编译到 exe 中. 从⽽使依赖的资源变得 “路径⽆关”. 这种资源管理机制并⾮ Qt 独有, 很多开发框架都有类似的机制. 例如 Android 的 Resources 和 AssetManager 也是类似的效果.
代码⽰例: 通过 qrc 管理图⽚作为图标
- 右键项⽬, 创建⼀个 Qt Resource File (qrc ⽂件), ⽂件名随意起(不要带中⽂), 此处叫做resource.qrc .


- 在 qrc 编辑器中, 添加前缀.


此处我们前缀设置成 / 即可,所谓的前缀, 可以理解成 “⽬录” . 这个前缀决定了后续我们如何在代码中访问资源。
- 在 资源编辑器 中, 点击 add Files 添加资源⽂件

注意: 添加的⽂件必须是在 qrc ⽂件的同级⽬录, 或者同级⽬录的⼦⽬录中. 因此我们需要把使用的文件 复制到上述⽬录中.
添加完毕后, 可以在 资源编辑器 中看到添加好的⽂件

- 在代码中使,编辑 widget.cpp

注意上述路径的访问规则。
- 使⽤
:作为开头, 表⽰从 qrc 中读取资源. / 是上⾯配置的前缀- dog.jpg 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源⽆法被访问 (同时也不会有报错提⽰).
接下来, 我们可以进⼊到项⽬的构建⽬录, 可以看到, ⽬录中多了⼀个 qrc_resource.cpp ⽂件. 直接打开这个⽂件, 可以看到类似如下代码:


上述代码其实就是通过 unsigned char 数组, 把 dog.jpg 中的每个字节都记录下来. 这些代码会被编译到 exe 中. 后续⽆论 exe 被复制到哪个⽬录下, 都确保能够访问到该图⽚资源.
🌰 上述 qrc 这⼀套资源管理⽅案, 优点和缺点都很明显.
- 优点: 确保了图⽚, 字体, 声⾳等资源能够真正做到 “⽬录⽆关”, ⽆论如何都不会出现资源丢失的情况.
- 缺点: 不适合管理体积⼤的资源. 如果资源⽐较⼤ (⽐如是⼏个 MB 的⽂件), 或者资源特别多,⽣成的最终的 exe 体积就会⽐较⼤, 程序运⾏消耗的内存也会增⼤, 程序编译的时间也会显著增加.
🍃2.5 windowOpacity
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
代码⽰例: 调整窗⼝透明度
- 在界⾯上拖放两个按钮, 分别⽤来增加不透明度和减少不透明度.
objectName 分别为 pushButton_add 和 pushButton_sub

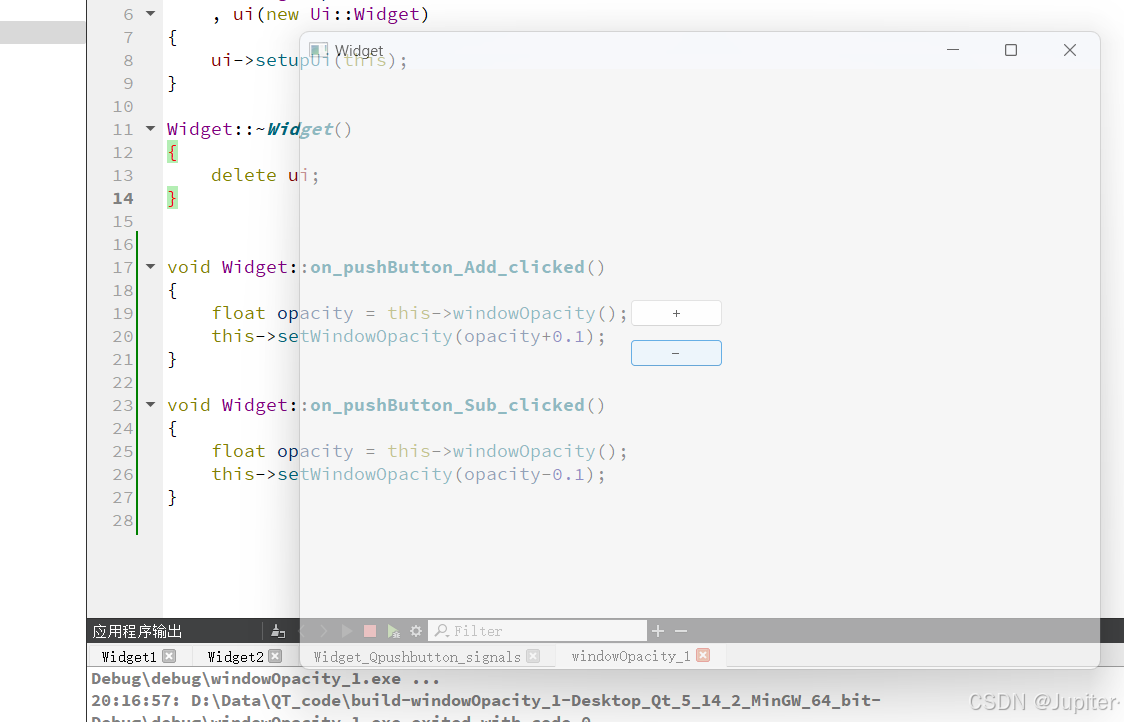
- 编写 wdiget.cpp, 编写两个按钮的 slot 函数
- 点击 pushButton_sub 会减少不透明度, 也就是窗⼝越来越透明.
- 点击 pushButton_add 会增加不透明度, 窗⼝会逐渐恢复

运行效果:

| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象.当⿏标悬停在该 widget 上时, 就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在⿏标停留在该 widget 上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor | 设置全局光标的形状. 对整个程序中的所有 widget 都会⽣效. 覆盖上⾯的 setCursor 设置的内容. |
代码⽰例: 在 Qt Designer 中设置按钮的光标
-
在界⾯中创建⼀个按钮.
-
直接在右侧属性编辑区修改 cursor 属性为 “等待”

- 运⾏程序, ⿏标悬停到按钮上, 即可看到光标的变化,截不到,自行验证。
代码⽰例: 通过代码设置按钮的光标
//获取cursorQCursor cor = ui->pushButton_Add->cursor();//重新设置cursorui->pushButton_Add->setCursor(QCursor(Qt::WaitCursor));

系统内置的光标形状如下: Ctrl + 左键 点击 Qt::WaitCursor 跳转到源码即可看到.

⾃定义⿏标光标
Qt ⾃带的光标形状有限. 我们也可以⾃⼰找个图⽚, 做成⿏标的光标.
-
创建 qrc 资源⽂件,前面已经有一张dog图片了,这里就不再创建qrc 资源⽂件了
-
编写 widget.cpp

🌲2.7 font
| API | 说明 |
|---|---|
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息. |
关于 QFont
| 属性 | 说明 |
|---|---|
| family | 字体家族. ⽐如 “楷体”, “宋体”, “微软雅⿊” 等. |
| pointSize | 字体⼤⼩ |
| weight | 字体粗细. 以数值⽅式表⽰粗细程度取值范围为 [0, 99], 数值越⼤, 越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于weight 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
- 创建一个标签

- 编写Widget.hpp,更改标签里面的文字属性。
QFont font;//设置加粗font.setBold(true);//设置字体font.setFamily("黑体");//设置是否斜体font.setItalic(true);//设置字体粗细font.setWeight(100);//设置是否有下划线font.setUnderline(true);//设置字体删除线font.setStrikeOut(true);//设置字体到对象上ui->label->setFont(font);

🍒2.8 toolTip
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip.⿏标悬停在该 widget 上时会有提⽰说明. |
| setToolTipDuring | 设置 toolTip 提⽰的时间. 单位 ms.时间到后 toolTip ⾃动消失. |
| toolTip | 只是给⽤⼾看的. 在代码中⼀般不需要获取到 toolTip . |
示例:

- 运⾏程序, 观察效果,可以看到⿏标停到按钮上之后, 就能弹出提⽰. 时间到后⾃⾏消失.

🍁 2.9 focusPolicy
设置控件获取到焦点的策略. ⽐如某个控件能否⽤⿏标选中或者能否通过 tab 键选中.
所谓 “焦点” , 指的就是能选中这个元素. 接下来的操作 (⽐如键盘操作), 就都是针对该焦点元素进⾏的
了. 这个对于 输⼊框, 单选框, 复选框等控件⾮常有⽤的.
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
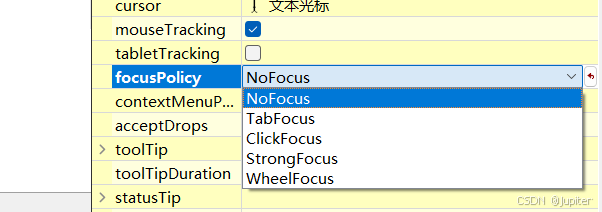
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
- Qt::NoFocus :控件不会接收键盘焦点
- Qt::TabFocus :控件可以通过Tab键接收焦点
- Qt::ClickFocus :控件在⿏标点击时接收焦点
- Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点 (默认值)
- Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过⿏标滚轮获取到焦点 (新增的选项, ⼀般很少使⽤)
代码⽰例: 理解不同的 focusPolicy
- 在界⾯上创建四个单⾏输⼊框 (Line Edit)

- 修改四个输⼊框的 focusPolicy 属性为 Qt::StrongFocus (默认取值, ⼀般不⽤额外修改)
此时运⾏程序, 可以看到, 使⽤⿏标单击/tab, 就可以移动光标所在输⼊框. 从⽽接下来的输⼊就是针对
这个获取焦点的输⼊框展开的了

- 修改第⼆个输⼊框的 focusPolicy 为 Qt::NoFocus , 则第⼆个输⼊框不会被 tab / ⿏标左键选中。此时这个输⼊框也就⽆法输⼊内容了.

- 修改第三个输⼊框 focusPolicy 为 Qt::TabFocus , 则只能通过 tab 选中, ⽆法通过⿏标选中.
- 修改第四个输⼊框 focusPolicy 为 Qt::ClickFocus , 则只能通过 tab 选中, ⽆法通过⿏标选中.
🍇2.10 styleSheet
CSS (Cascading Style Sheets 层叠样式表) 本⾝属于⽹⻚前端技术. 主要就是⽤来描述界⾯的样式.
所谓 “样式”, 包括不限于 ⼤⼩, 位置, 颜⾊, 间距, 字体, 背景, 边框等.
我们平时看到的丰富多彩的⽹⻚, 就都会⽤到⼤量的 CSS.
Qt 虽然是做 GUI 开发, 但实际上和 ⽹⻚前端 有很多异曲同⼯之处. 因此 Qt 也引⼊了对于 CSS的⽀持.
- CSS 中可以设置的样式属性⾮常多. 基于这些属性 Qt 只能⽀持其中⼀部分, 称为 QSS (Qt Style Sheet)
代码⽰例: 设置⽂本样式
-
在界⾯上创建 label
-
编辑右侧的 styleSheet 属性, 设置样式
- 此处的语法格式同 CSS, 使⽤键值对的⽅式设置样式. 其中键和值之间使⽤ : 分割. 键值对之间使⽤ ; 分割.
- 另外, Qt Designer 只能对样式的基本格式进⾏校验, 不能检测出哪些样式不被 Qt ⽀持. ⽐如 text-align: center 这样的⽂本居中操作, 就⽆法⽀持.
编辑完成样式之后, 可以看到在 Qt Designer 中能够实时预览出效果.


代码⽰例: 实现切换夜间模式.
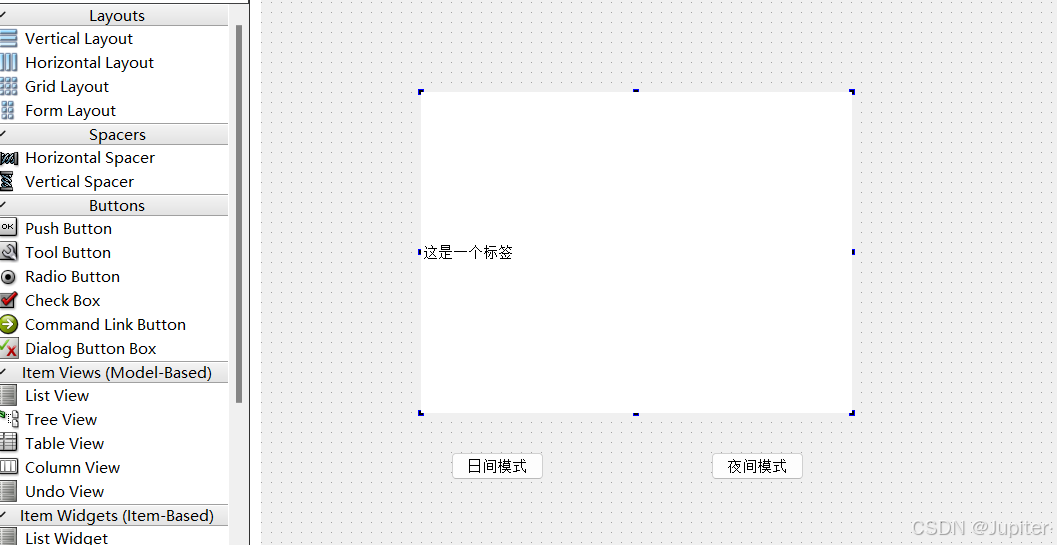
- 在界⾯上创建⼀个多⾏输⼊框 (Text Edit) 和两个按钮.
objectName 分别为 pushButton_light 和 pushButton_dark

- 编写按钮的 slot 函数
void Widget::on_pushButton_light_clicked()
{this->setStyleSheet("background-color: #333");ui->label->setStyleSheet("background-color: #333; color: #fff;");ui->pushButton_light->setStyleSheet("color: #fff");ui->pushButton_dark->setStyleSheet("color: #fff");
}void Widget::on_pushButton_dark_clicked()
{this->setStyleSheet("background-color: #f3f3f3");ui->label->setStyleSheet("background-color: #fff; color: #000;");ui->pushButton_light->setStyleSheet("color: #000");ui->pushButton_dark->setStyleSheet("color: #000");
}
🎁 关于计算机中的颜⾊表⽰
计算机中使⽤ “像素” 表⽰屏幕上的⼀个基本单位(也就是⼀个发亮的光点). 每个光点都使⽤三个字节表⽰颜⾊, 分别是 R (red), G (green), B (blue) ⼀个字节表⽰ (取值范 围是 0-255, 或者 0x00-0xFF). 混合三种不同颜⾊的数值⽐例,就能搭配出千千万万的颜⾊出来.
rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表⽰纯红⾊.
rgb(0,255, 0) 或者 #00FF00 或者 #0F0 表⽰纯绿⾊.
rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表⽰纯蓝⾊.
rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表⽰纯⽩⾊.
rgb(0, 0, 0)或者 #000000 或者 #000 表⽰纯⿊⾊.
当然, 上述规则只是针对⼀般的程序⽽⾔是这么设定的. 实际的显⽰器, 可能有 8bit ⾊深或者 10bit ⾊深等, 实际情况会更加复杂.
- 运⾏程序, 点击 “⽇间模式”, 就是浅⾊背景, 深⾊⽂字; 点击 “夜间模式”, 就是深⾊背景, 浅⾊⽂字.

