使用全局变量
1、在APP.vue中定义一个全局变量,然后在需要的地方引用它;
<script>export default {onLaunch: function() {console.log('App Launch')this.globalData = { userInfo: {} };},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')},methods: {setUserInfo(userInfo) {this.globalData.userInfo = userInfo;}}}
</script><style>/*每个页面公共css */
</style>
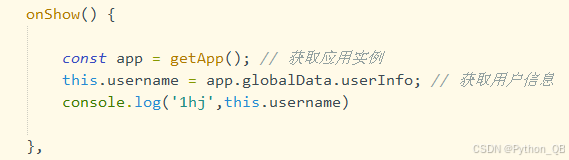
2、在index引用,
在onshow中引用

3、在其他页面相同方式引用
