突然接到一个LeapMotion的项目,回想起上次做LeapMotion还是在几年前,但是当时没有去记录,所以这次就相当于是重新走了一遍流程。很苦恼,赶紧记录下来。防止之后忘记。这次的需求还是比较简单的,用手滑动控制图片序列播放。
准备
- Unity版本2021.3.19f1c1
- LeapMotion一台

开始接入
Downloads – Page Array – Ultraleap
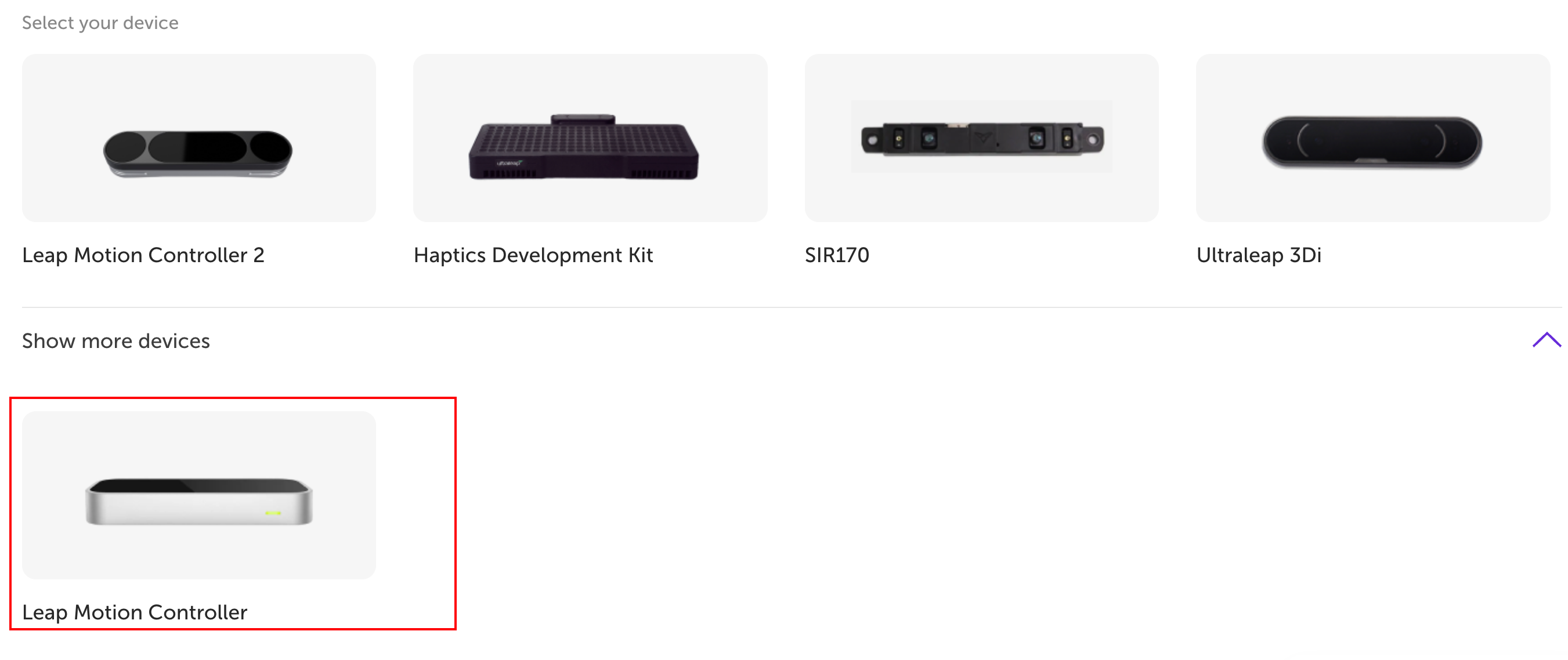
首先来到官网下载LeapMotion的必备组件
选择对应的设备,我这台设备是比较旧的。

无脑安装

安装好后还需要来到github页面下载unity-leapmotion的插件
https://github.com/ultraleap/UnityPlugin

然后导入到unity工程中

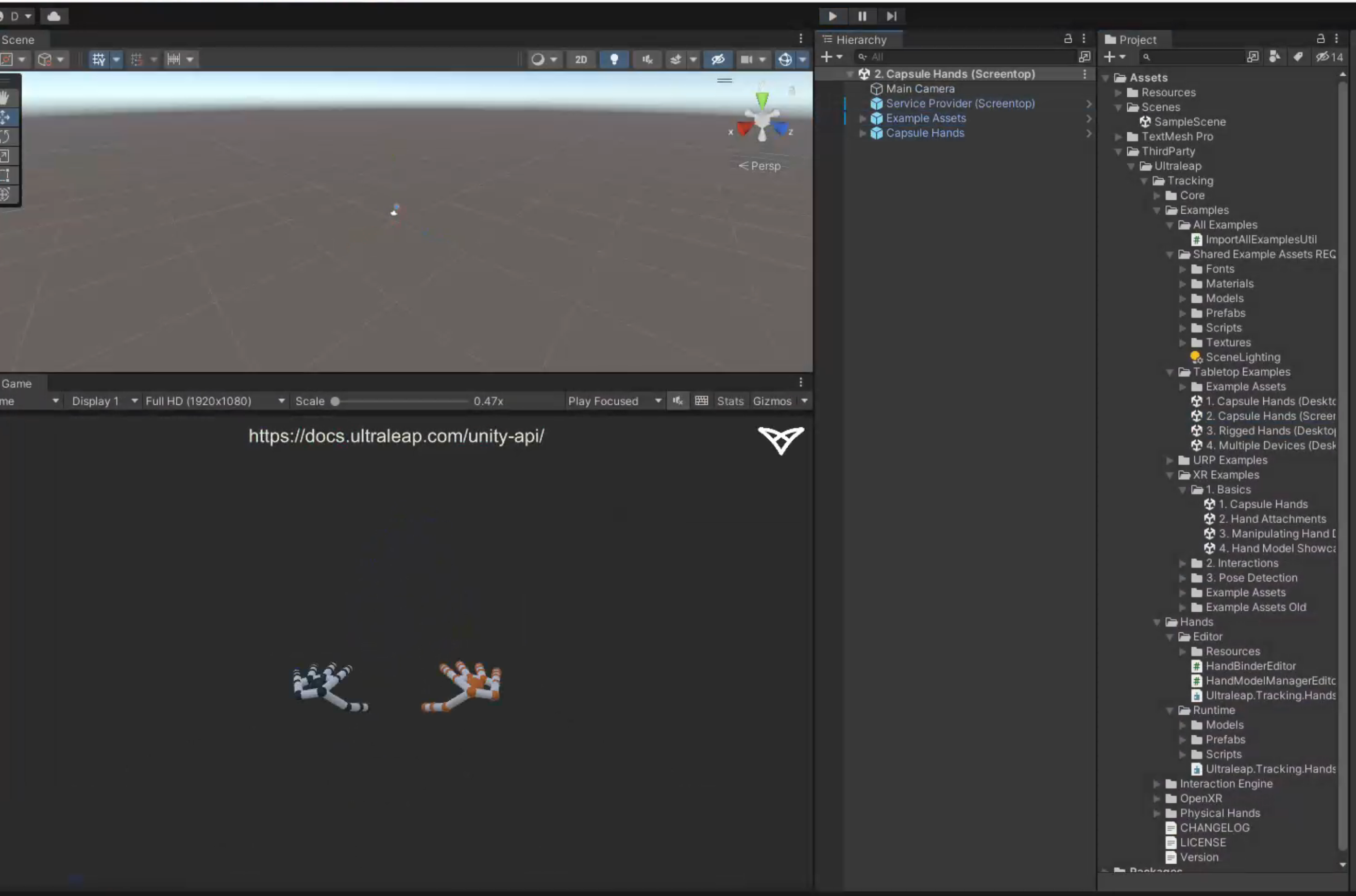
导入后找到Capsule Hands场景就是官方的示例

针对需求查看了官网文档。有两种想法:
- 通过XRXRI and XRHands Integration - Ultraleap documentation
去用手滑动UI。
- 获取手部追踪数据,用程序去判断,得到值,然后去改变视频的帧。
最终选择了第二种方法,觉得第二种比较简单。
创建HandControl.cs脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;using Leap;
using Leap.Unity;public class HandControl : MonoBehaviour
{public static bool Gesture_left = false;public static bool Gesture_right = false;public static bool Gesture_up = false;public static bool Gesture_down = false;public static bool Gesture_zoom = false;public static float movePOs = 0.0f;private LeapProvider mProvider;private Frame mFrame;private Hand mHand;public ImageSwitcher imageSwitcher;private Vector3 leftPosition;private Vector3 rightPosition;public static float zoom = 1.0f;[Tooltip("Velocity (m/s) of Palm ")]public float smallestVelocity = 1.45f;//手掌移动的最小速度[Tooltip("Velocity (m/s) of Single Direction ")][Range(0, 1)]public float deltaVelocity = 1.0f;//单方向上手掌移动的速度// Use this for initializationvoid Start(){mProvider = FindObjectOfType<LeapProvider>() as LeapProvider;}// Update is called once per framevoid Update(){mFrame = mProvider.CurrentFrame;//获取当前帧//获得手的个数//print ("hand num are " + mFrame.Hands.Count);if (mFrame.Hands.Count > 0){if (mFrame.Hands.Count == 2)zoom = CalcuateDistance(mFrame);if (mFrame.Hands.Count == 1)LRUDGestures(mFrame, ref movePOs);}}float CalcuateDistance(Frame mFrame){Gesture_zoom = true;Gesture_left = false;Gesture_right = false;float distance = 0f;//print ("Two hands");foreach (var itemHands in mFrame.Hands){if (itemHands.IsLeft){leftPosition = itemHands.PalmPosition;//print ("leftPosition" + leftPosition);}if (itemHands.IsRight){rightPosition = itemHands.PalmPosition;//print ("rightPosition" + rightPosition);}}if (leftPosition != Vector3.zero && rightPosition != Vector3.zero){Vector3 leftPos = new Vector3(leftPosition.x, leftPosition.y, leftPosition.z);Vector3 rightPos = new Vector3(rightPosition.x, rightPosition.y, rightPosition.z);distance = 10 * Vector3.Distance(leftPos, rightPos);//print("distance" + distance);}if (distance != 0)return distance;elsereturn distance = 1;}void LRUDGestures(Frame mFrame, ref float movePOs){Gesture_zoom = false;foreach (var item in mFrame.Hands){int numFinger = item.Fingers.Count;//print ("item is " + numFinger);//print("hand are " + isOpenFullHand (item));// print ("isOpenFullHands is " + isOpenFullHands(item));if (item.GrabStrength == 1){}else if (item.GrabStrength == 0){//print ("num is 5, open your hand");//print("PalmVelocity" + item.PalmVelocity);//print("PalmPosition" + item.PalmPosition);movePOs = item.PalmPosition.x;if (isMoveLeft(item)){Gesture_left = true;Gesture_right = false;//print("move left");}else if (isMoveRight(item)){Gesture_left = false;Gesture_right = true;//print("move Right");}else if (isMoveUp(item)){Gesture_left = false;Gesture_right = false;print("move Up");imageSwitcher.PreviousImage();}else if (isMoveDown(item)){Gesture_left = false;Gesture_right = false;print("move Down");imageSwitcher.NextImage();}else if (isMoveForward(item)){Gesture_left = false;Gesture_right = false;print("move Forward");imageSwitcher.PreviousImage();}else if (isMoveBack(item)){Gesture_left = false;Gesture_right = false;print("move back");imageSwitcher.NextImage();}}}}private bool isStone(Hand hand){//print ("hand.GrabAngle" + hand.GrabAngle);return hand.GrabStrength > 2.0f;}//是否抓取public bool isGrabHand(Hand hand){return hand.GrabStrength > 0.8f; //抓取力 }//hand move four directionpublic bool isMoveRight(Hand hand){return hand.PalmVelocity.x > deltaVelocity && !isStationary(hand);}// 手划向右边public bool isMoveLeft(Hand hand){//print (hand.PalmVelocity.x );return hand.PalmVelocity.x < -deltaVelocity && !isStationary(hand);}//手向上 public bool isMoveUp(Hand hand){//print ("hand.PalmVelocity.y" + hand.PalmVelocity.y);return hand.PalmVelocity.y > deltaVelocity && !isStationary(hand);}//手向下 public bool isMoveDown(Hand hand){return hand.PalmVelocity.y < -deltaVelocity && !isStationary(hand);}//手向前public bool isMoveForward(Hand hand){//print (hand.PalmVelocity.z);return hand.PalmVelocity.z > deltaVelocity && !isStationary(hand);}//手向后 public bool isMoveBack(Hand hand){return hand.PalmVelocity.z < -deltaVelocity && !isStationary(hand);}//固定不动的public bool isStationary(Hand hand){return hand.PalmVelocity.magnitude < smallestVelocity; //Vector3.Magnitude返回向量的长度}}创建ImageSwitcher.cs脚本
using UnityEngine;
using UnityEngine.UI; // 引入UI命名空间public class ImageSwitcher : MonoBehaviour
{public Image displayImage; // 用于显示图片的Image组件public Sprite[] images; // 存储所有图片的数组private int currentImageIndex = 0; // 当前显示的图片索引void Start(){// 初始化时显示第一张图片if (images.Length > 0){displayImage.sprite = images[currentImageIndex];}}// 切换到下一张图片public void NextImage(){if (images.Length > 0){currentImageIndex = (currentImageIndex + 1) % images.Length; // 使用模运算确保索引循环displayImage.sprite = images[currentImageIndex];}}// 切换到上一张图片public void PreviousImage(){if (images.Length > 0){currentImageIndex = (currentImageIndex - 1 + images.Length) % images.Length; // 使用模运算确保索引循环displayImage.sprite = images[currentImageIndex];}}
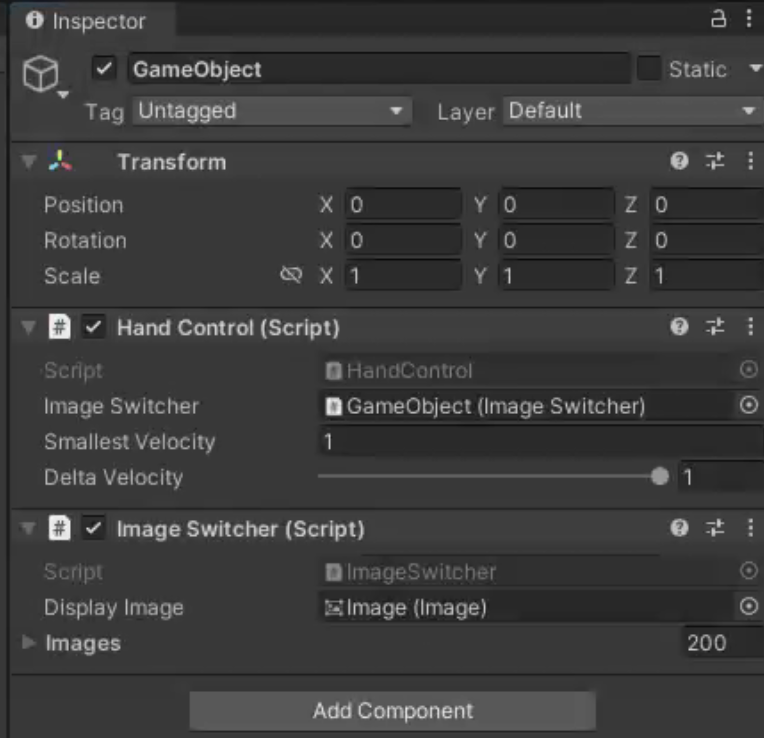
}将两个脚本挂载在场景中并赋值

image switcher中的images将准备好的序列帧拖入

创建Canvas和Image。将image拖入image Switcher中

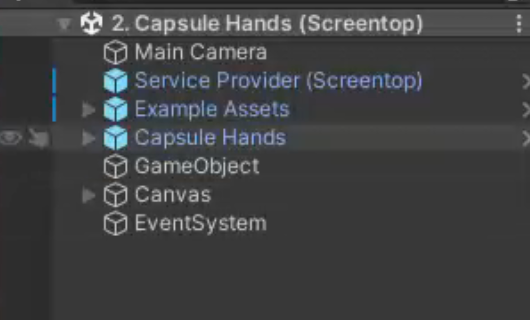
最终场景是这样的结构。使用的场景是官方的Capsule Hands。

成功运行。这个项目比较简单,开发的时候也没有遇到坑,在此记录下防止后面忘了流程。
官方文档
Get started with our plugins for XR developers - Ultraleap documentation
