1:官方UI指南
官方UI指南
上面的链接是官方对于Chrome UI 界面的详细介绍,这篇文章主要介绍一下UI界面中的常见术语,比如工具栏,他在哪,属于界面中的哪一部分,代码在源码中的哪一块来维护。怎么删除掉某一菜单项…
2:chormium的ui框架
chormium的ui界面是自己做的,叫做Views。接触过Qt的话,就很容易理解。设计理念和Qt框架基本一样。
Qt是用C++写的一个GUI框架
Chromium 的 Views 框架和 Qt 框架都是用于构建图形用户界面的工具,但它们在设计、用途和实现上有很大的不同。
2.1:具体对比
| 特性 | Chromium Views 框架 | Qt 框架 |
|---|---|---|
| 主要用途 | 浏览器 UI | 各类应用程序开发 |
| 语言 | C++ | C++ (支持多语言绑定) |
| 跨平台支持 | 是(通过 Aura) | 是(广泛支持多平台) |
| 事件处理 | 自定义事件分发机制 | 信号槽机制 |
| 组件库 | 基本组件 | 丰富的 UI 组件库 |
| 集成 | 与 Chromium 紧密集成 | 独立框架,广泛应用 |
| 性能 | 高度优化,专用 | 性能较好,但不及专用框架 |
| 社区支持 | 相对较少 | 丰富的社区和文档支持 |
2.2:Views框架
2.2.1:主要组件
- View:所有 UI 组件的基类。提供了基本的绘制、事件处理和布局功能。
- Widget:窗口和对话框的基类。管理窗口的生命周期、事件分发和子视图的布局。
- Layout:布局管理器,用于管理视图之间的布局关系。
2.2.2:主要文件和目录
-
src/ui/views:Views 框架的核心代码目录。
- view.h 和 view.cc:定义
View类。 - widget.h 和 widget.cc:定义
Widget类。 - layout_manager.h 和 layout_manager.cc:定义布局管理器。
- view.h 和 view.cc:定义
2.2.3:总结
简单总结就是:
Widget对应着一个原生的窗口,而View对应着窗口里面的一个控件,如容器,Button,Tab等等。这样在Widget和View之上,Chrome搭建起了自己跨平台的皮肤引擎。这点是和Qt是非常相似的。
3:chormium的ui界面
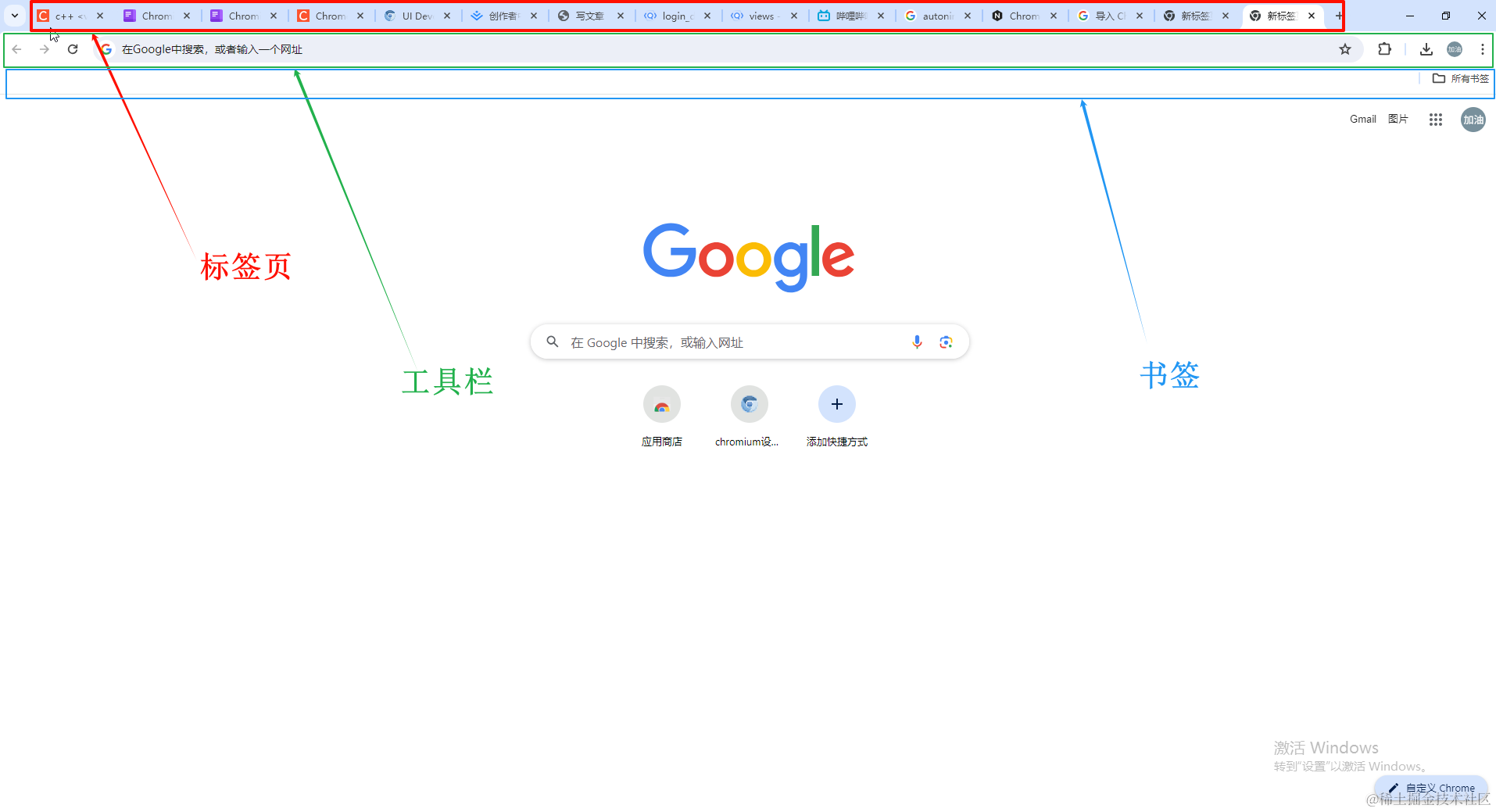
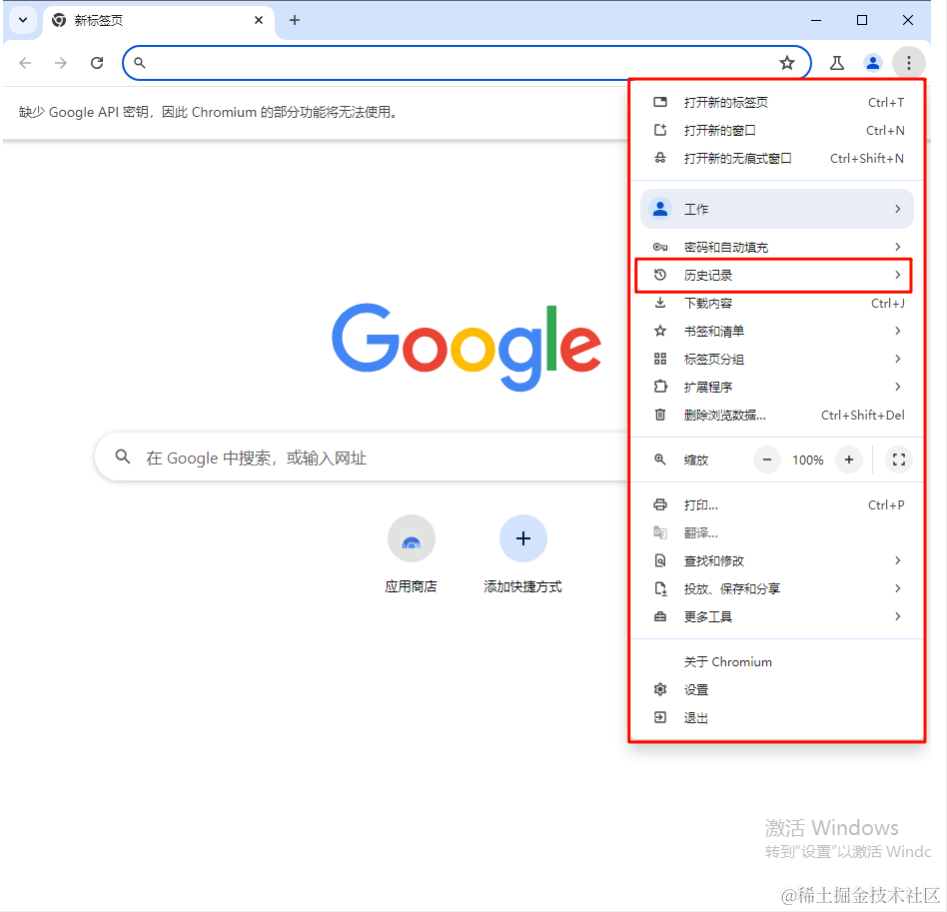
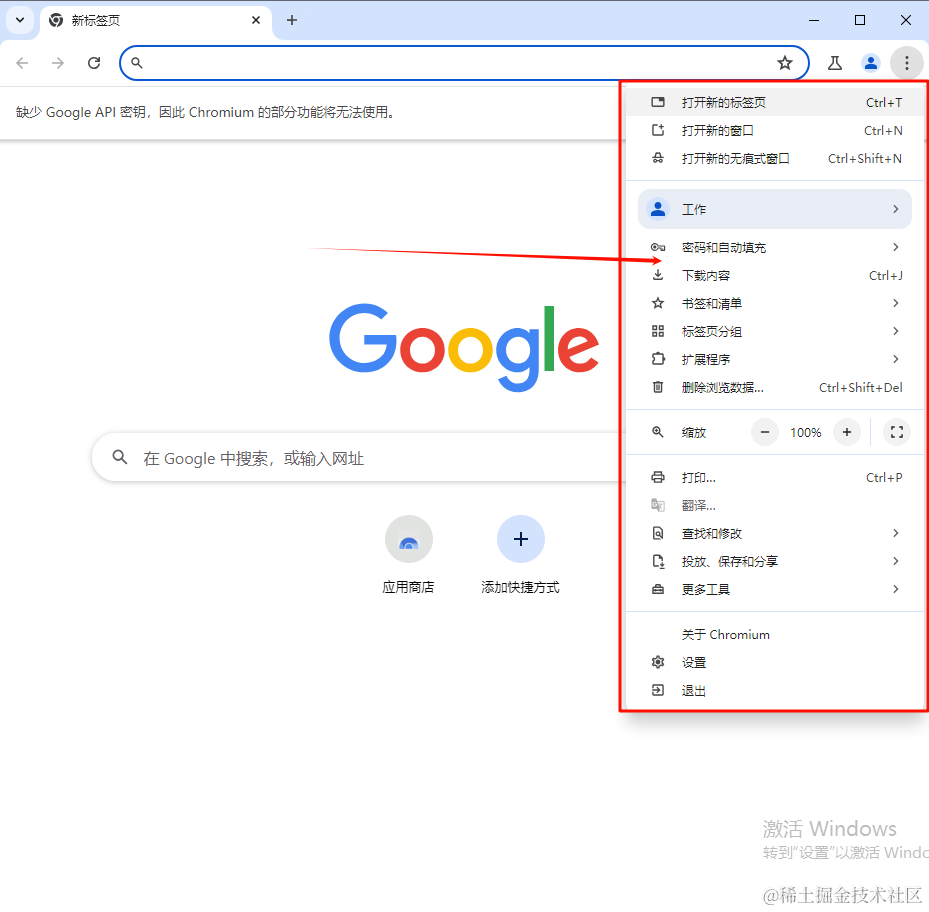
先认识一下,整个页面布局中常见的各种专业术语。打开一个chormium内核浏览器的界面布局。最顶部的是标签页,下面就是工具栏,在下面就是书签栏。

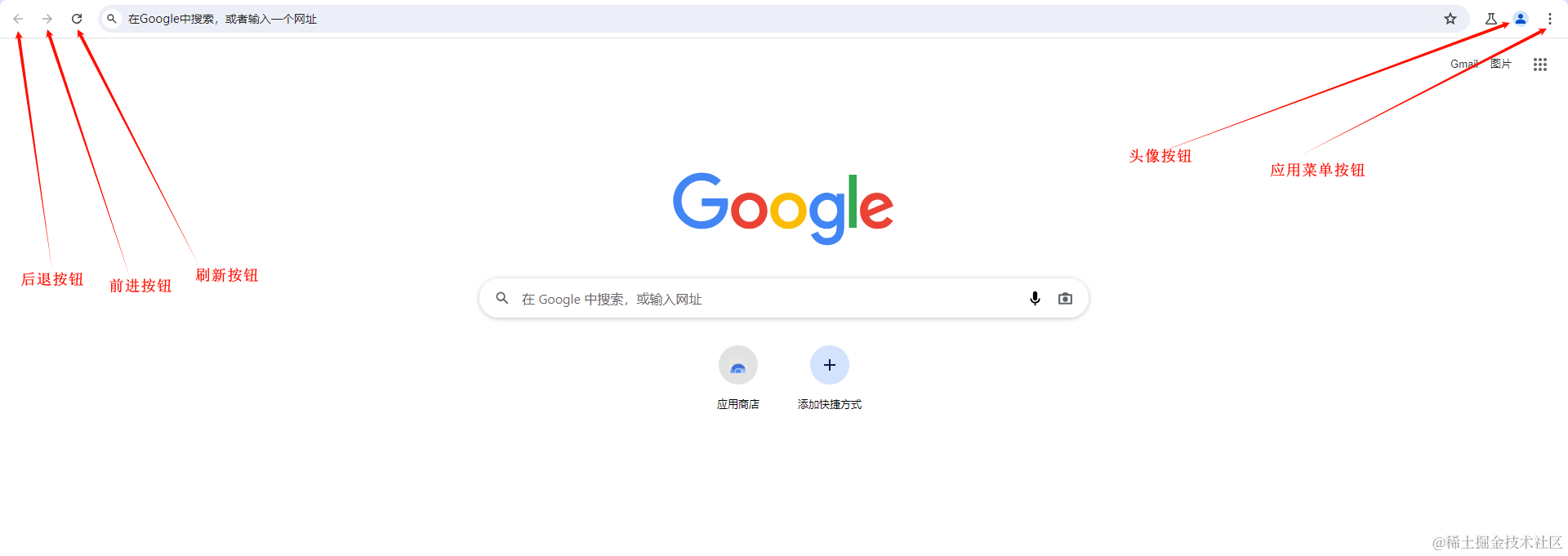
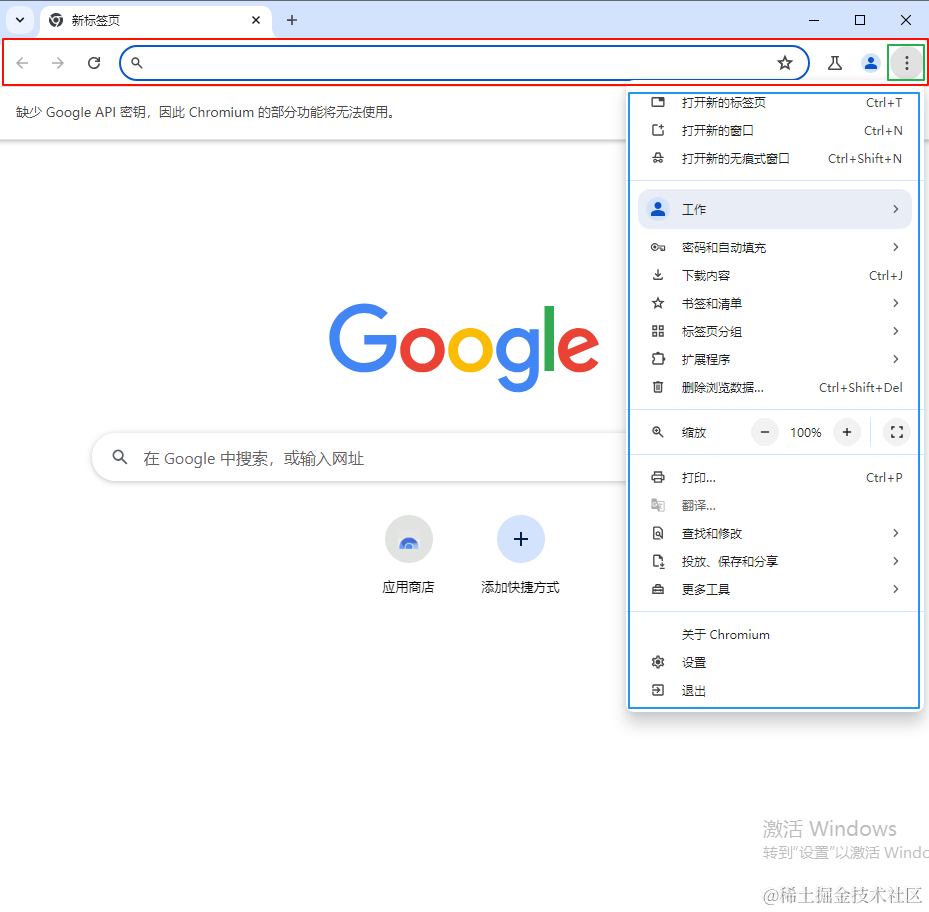
在工具栏中有包含了很多按钮,常见的有后退按钮,刷新按钮,应用菜单按钮等等… 如下图:

在下面的文章中会从源码入手,删除掉应用菜单按钮中的一个子项。
4:Chromium源码的目录结构
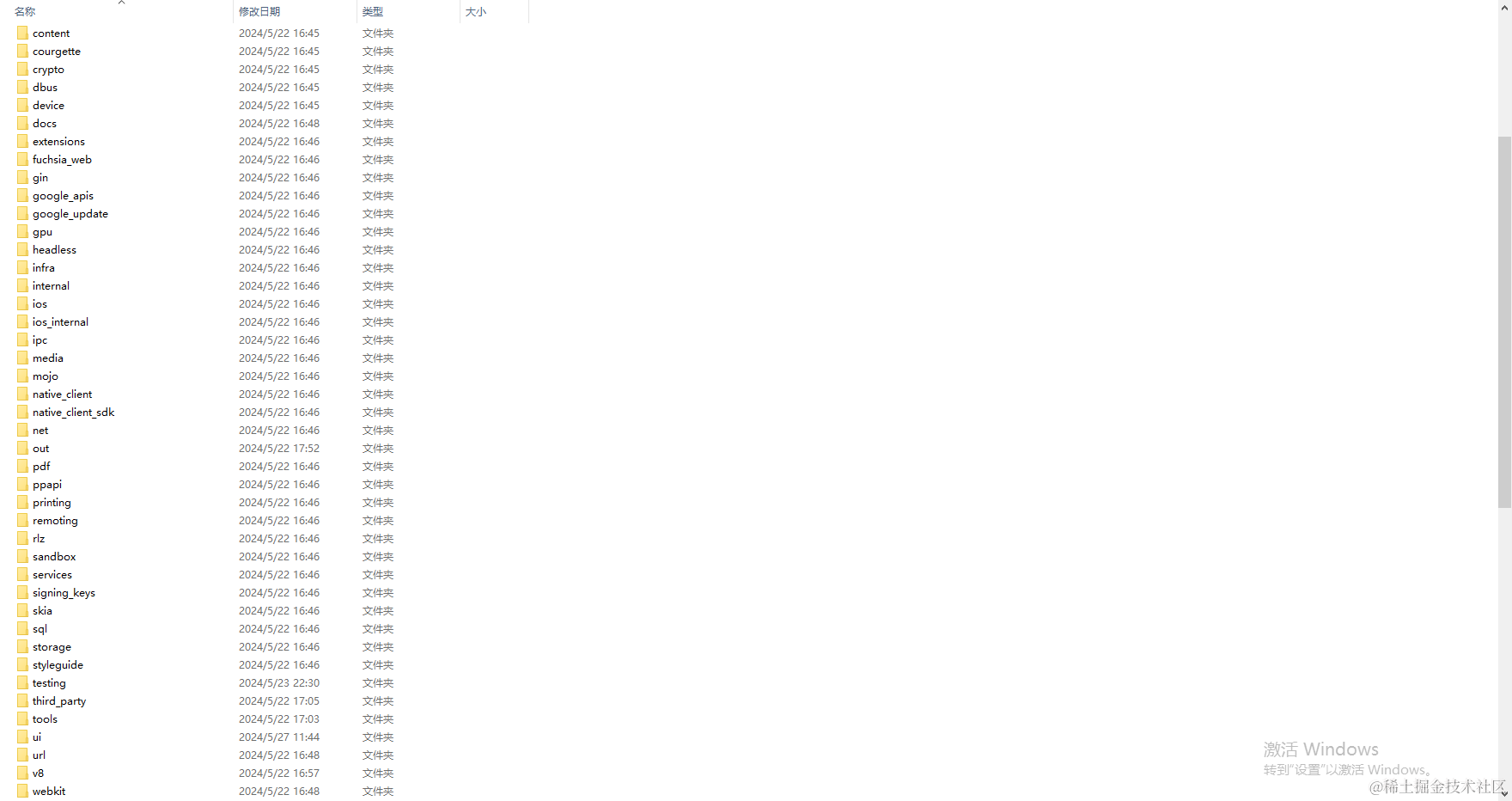
想要定制UI界面,那么就需先了解一下Chromium源码的目录结构。下图是源码包含的文件夹。可以看到有非常多的文件夹,著名的V8引擎,还有UI。

如果不了解整个目录架构,修改UI界面,很容易就从UI文件夹入手找对应的菜单栏进行修改了。事实并不是从这下手。
下面介绍一些常见的目录结构。
-
src/: Chromium的根目录,包含所有的源代码和构建文件。
- base/: 基础库,包含通用的实用工具和跨平台代码。
- build/: 构建系统文件,包括编译和链接脚本。
- components/: 包含各种可重用的组件,如Autofill、Policy等。
- content/: Chromium的内容模块,实现了浏览器的核心功能,如渲染引擎、浏览器进程等。
- third_party/: 第三方库和工具,如Skia、V8等。
- ui/: 用户界面相关代码,包括图形和窗口系统抽象。
- net/: 网络相关的代码,包括HTTP、FTP等协议实现。
- chrome/: Chrome特有的代码,包括浏览器UI、设置等。
- gpu/: 与图形处理单元(GPU)相关的代码。
- media/: 多媒体处理相关的代码,如音频和视频编解码。
- tools/: 开发和调试工具。
- testing/: 测试框架和测试用例。
- extensions/: Chrome扩展系统相关的代码。
这个ui文件,相当于一个组件提供给chrome,作为chorme 中界面相关的代码和组件。定制chorme的UI界面,就无需从组件中动手,在chorme文件夹中进一步查找即可。
4.1:chrome目录结构
chrome/目录是Chromium项目中专门为Chrome浏览器实现的代码。它包含了与Chrome浏览器的用户界面、功能和行为相关的所有代码。
-
browser/: 包含了Chrome浏览器进程相关的代码和实现。
- browser/ui/: 实现了浏览器的用户界面,包括工具栏、菜单、标签页等。
- browser/extensions/: 处理Chrome扩展的安装、管理和运行。
- browser/sync/: 处理Chrome浏览器的同步功能,使用户可以在不同设备之间同步书签、历史记录等。
- browser/profiles/: 管理用户配置文件,包括书签、历史记录、设置等。
- browser/prefs/: 实现了Chrome的首选项和设置管理。
-
renderer/: 包含了Chrome渲染进程相关的代码。
- renderer/extensions/: 处理扩展在渲染进程中的运行。
- renderer/preferences/: 管理渲染进程中的首选项和设置。
-
common/: 包含了在浏览器进程和渲染进程之间共享的代码。
- common/extensions/: 扩展相关的公共代码。
- common/pref_names.cc: 包含首选项名称的定义。
- common/url_constants.cc: 包含Chrome特有的URL常量,如chrome://settings。
-
renderer_resources/: 包含渲染进程使用的资源文件,如HTML、CSS、JS等。
-
webui/: 实现了Chrome的Web UI界面,通常用于设置页面和其他内部页面(如chrome:// URLs)。
- webui/resources/: 包含Web UI使用的资源文件。
- webui/test/: Web UI相关的测试代码。
-
tools/: 包含与Chrome开发和调试相关的工具和脚本。
chrome中有一个webui和browser/ui/,起初我以为是在webui中定制的,后面查了一下,发现并不是在这里面。
下面是他们两者的区别:
- webui目录用于实现基于Web技术的用户界面,主要使用HTML、CSS和JavaScript。WebUI用于构建一些Chrome浏览器的内部页面和设置页面。这些页面通常通过chrome:// URL访问,如chrome://settings,chrome://flags等。
- browser/ui/目录用于实现Chrome浏览器的原生用户界面组件。这些组件是使用C++和平台特定的UI框架(如Windows的Win32 API,macOS的Cocoa等,还有上面介绍的谷歌自己做的VIews框架)构建的。这些原生UI组件提供了Chrome浏览器的主要用户界面元素,如窗口、标签页、工具栏、菜单等。
了解到这些信息后,想要修改工具栏中的菜单,就可以直接定位到chrome\browser\ui文件下了。
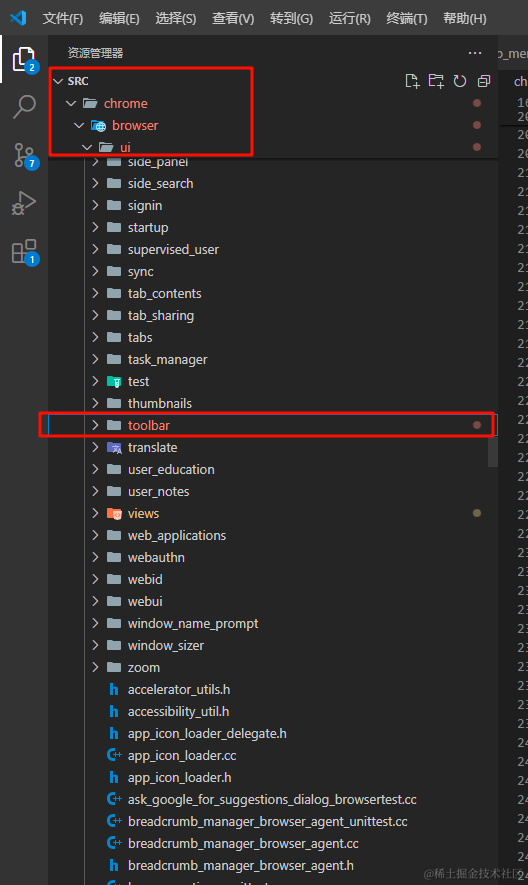
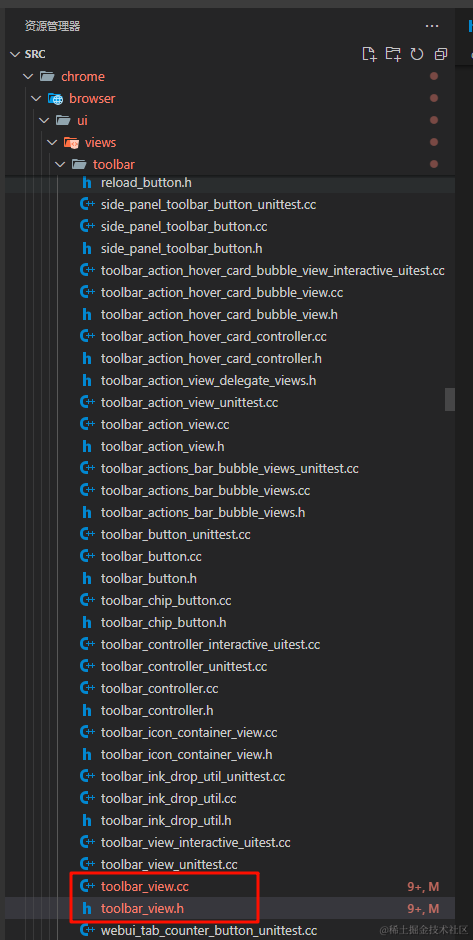
进入到chrome\browser\ui后,可以看到非常多的文件夹, 根据命名,第一个定位到toolbar工具栏文件夹中。
(这里使用vscode 阅读代码,因为vscode只是一个代码编辑器,相比vs是更加轻量的,修改完后在使用vs进行编译或者调试)

进入到toobar文件夹后,根据命名规则也可以看到很多常见的按钮。
比如:
back_forward_menu_model.h就是工具栏中对应的前进后退按钮的声明文件,进入到声明文件后,就会有对应的注释。app_menu_model.h就是应用菜单按钮的声明文件。对应的文件里面有相应的注释。

如果要删除应用菜单里的一个子菜单项,对应下图红色框中的子菜单。

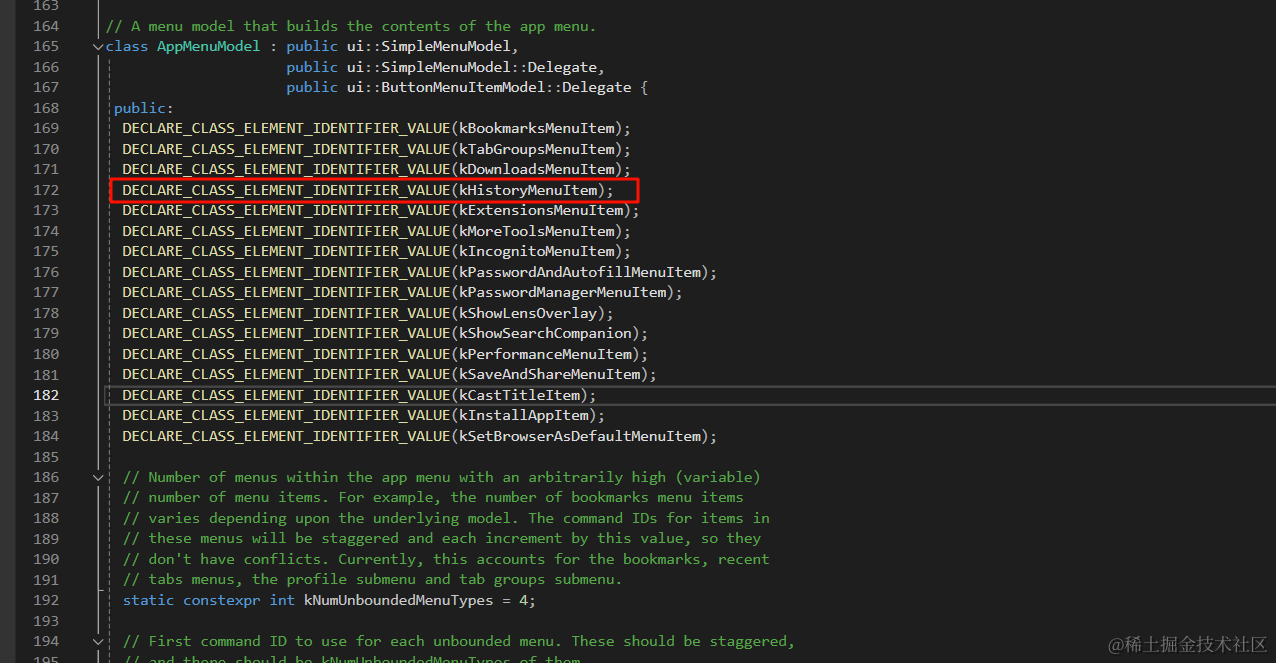
以历史记录按钮为例。在app_menu_model.h文件中找到AppMenuModel类的声明,就能根据命名规则看到历史记录按钮的相关信息。

- 根据构造函数给的注释信息,可以知道,此类是为给定的浏览器创建一个应用程序菜单模型。必须调用Init()。
- 也就是说实例化一个应用菜单类对象,必须调用Init()函数进行初始化。
- 进一步根据注释信息,可以知道,Init()函数是调用Build()进行初始化的。
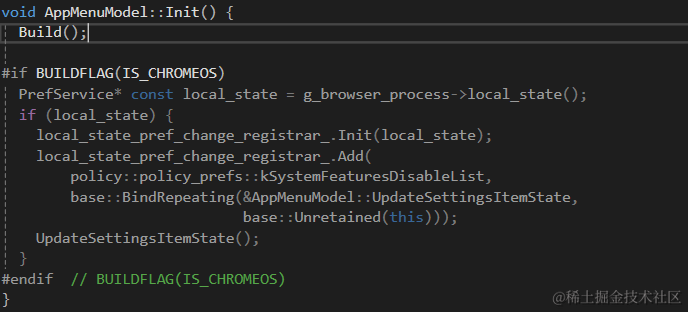
- 那么下一步就要看对应的实现文件了。
- 根据实现文件,可以看到在Init函数中调用了Build方法。

- 下一步就就要看Build的实现了。首先根据Build()的声明可以看到,此函数的功能是构建应用菜单模型,添加适当的菜单项。
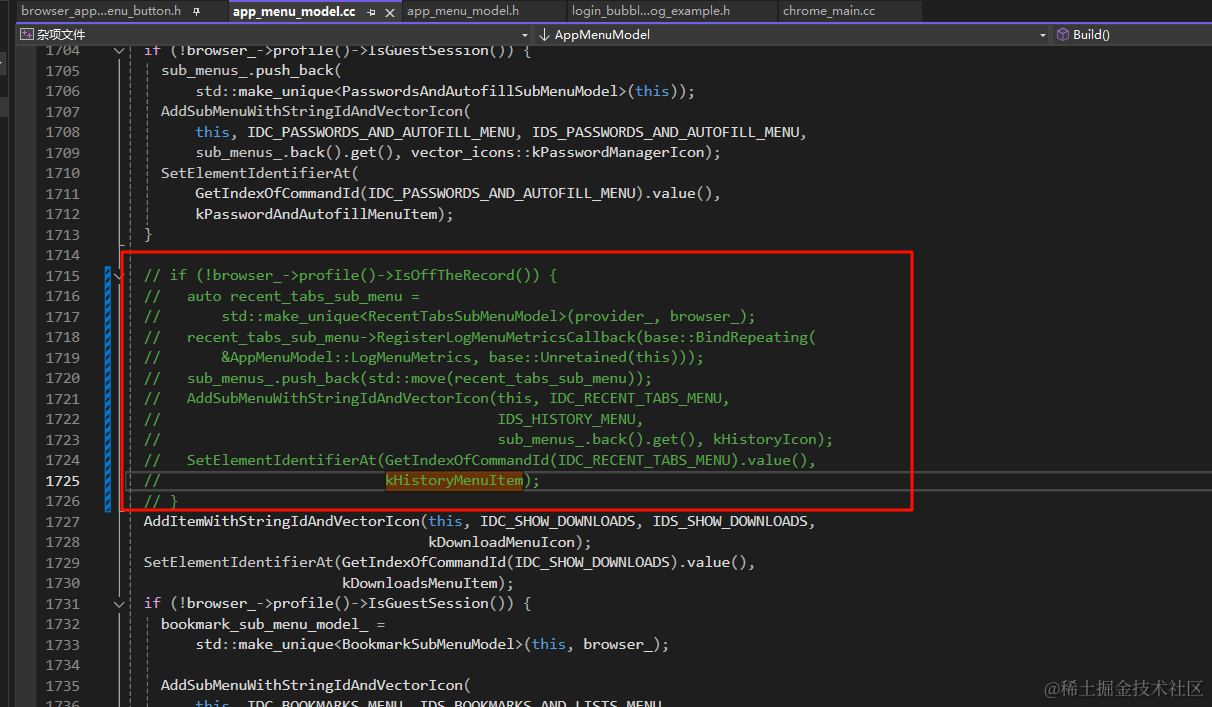
- 那么下一步在Build()函数的实现中,注释掉有关
kHistoryMenuItem的代码。

- 然后使用vs2022进行运行,观察生成的chorme程序。
- 生成成功后,可以发现,历史记录子按钮成功的被删除掉了。

4.2:app_menu_model
app_menu_model是应用菜单按钮的数据模型。这个模型包含了应用菜单项的数据结构和逻辑。它定义了菜应用单中有哪些子项、每项的标题和图标、项之间的层级关系、以及每个项对应的动作。
就是负责管理上图中红框区域的类。
4.3:toolbar_view
后面我又在chromium\src\chrome\browser\ui\views\toolbar也找到了工具栏相关的文件,

-
这个类toolbar_view是Chromium浏览器中负责渲染工具栏的视图类之一。工具栏通常包括地址栏、前进/后退按钮、应用菜单按钮等,这些是用户在浏览器中进行常见操作的入口。toolbar_view类负责将这些按钮渲染到浏览器的界面上,并处理与用户的交互。
-
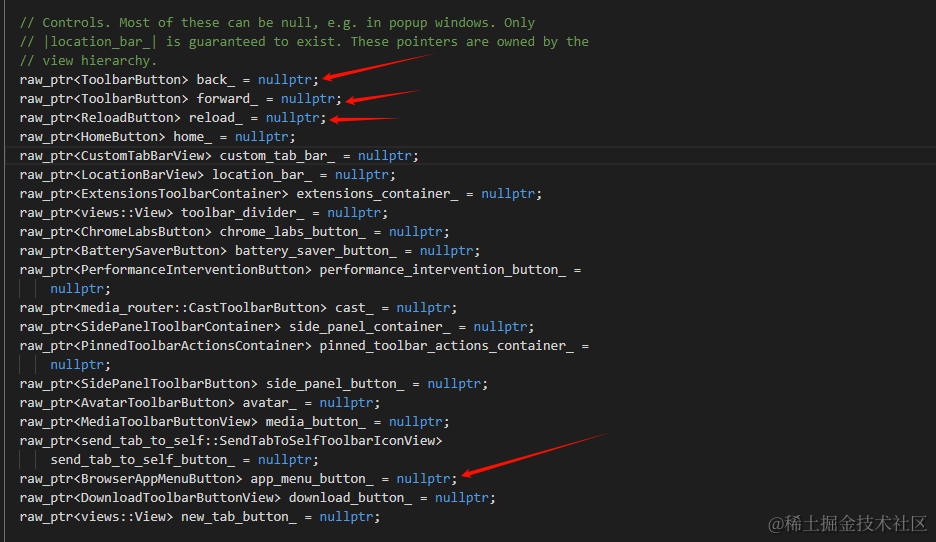
而
app_menu_button_做为toolbar_view的成员变量,组合成为Chorme的工具栏。 -
还有很多,比如前进,后退,刷新按钮都做为
toolbar_view类的成员变量 组合成为Chorme的工具栏。

- 注意这里的
app_menu_btton是通过BrowserAppMenuButton实例化的对象。 - 这里的
raw_prt是chromium自己实现的一个智能指针,源码中有raw_ptr.md对这个智能指针有详细的介绍。
4.4:browser_app_menu_button
这就是主浏览器窗口中的应用程序菜单按钮类,就是管理下图对应的按钮。

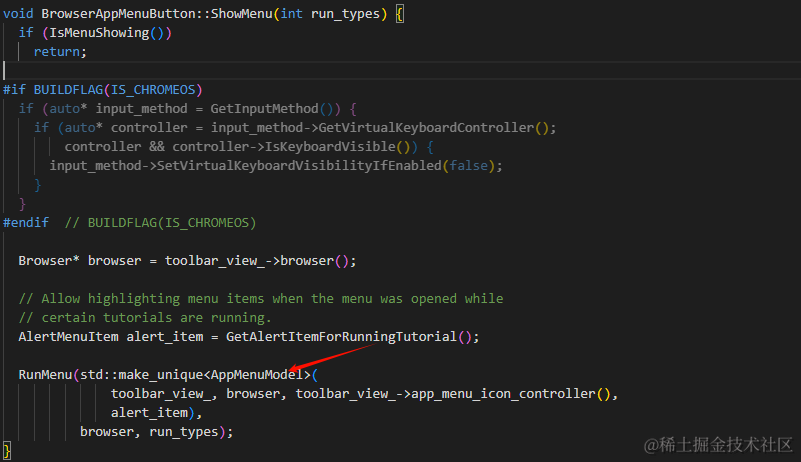
而app_menu_model是应用菜单按钮中的子项,在browser_app_menu_button中的ShowMenu接口中,负责显示
app_menu_model子项。

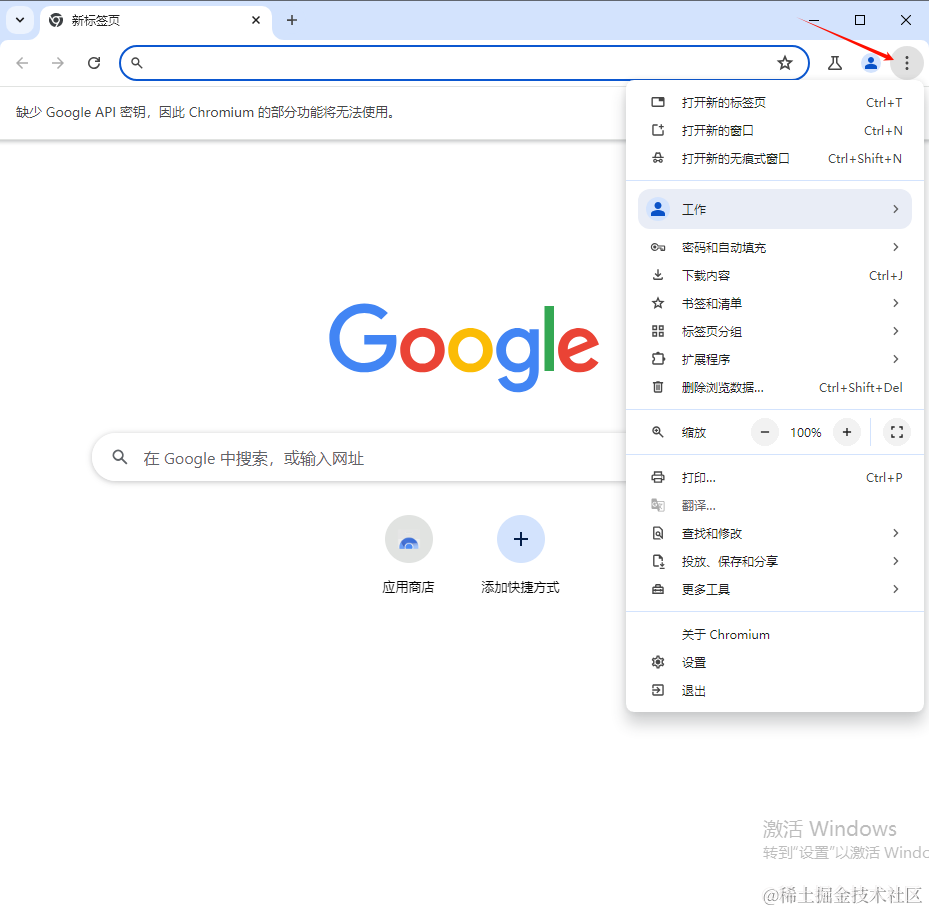
如果你注释掉SHowMenu函数的实现方式,那么整个菜单按钮的子菜单就不会加载了。在chorme中就没有对应的界面了。
效果如下:

4.5:总结

- 在chromium源码中,负责管理工具栏(红框区域)的类就是
toolbar_view - 负责管理应用菜单按钮的(绿色区域)的类就是
browser_app_menu_button - 负责管理应用菜单按钮的子项(蓝色区域)的类就是
app_menu_model
后续如果要修改对应的模块,在对应管理该模块的类下进行修改即可。
