HTML 中的表单元素(标签)用于收集用户输入的数据,常见的有以下几种:
文本输入框
<input type="text">:用于单行文本输入,如用户名、密码等。可以通过设置maxlength属性限制输入字符数,placeholder属性可提供提示信息。<input type="text" / placeholder="提示信息">
<textarea>:用于多行文本输入,如留言、评论等。可以通过设置rows和cols属性来指定文本区域的行数和列数。<textarea name="" id="" cols="30" rows="10"></textarea>
<optgroup>标签用于在<select>下拉菜单中对<option>选项进行分组,使菜单结构更清晰,方便用户选择。<select name="" id=""><!-- label标题- --><optgroup label="组一"><option value="选项一">111111111</option><option value="选项二">222222222</option><option value="选项三">333333333</option></optgroup><optgroup label="组二"><option value="选项一">111111111</option><option value="选项二">222222222</option><option value="选项三">333333333</option></optgroup></select>
选择框
<select>与<option>:<select>标签用于创建下拉菜单,<option>标签则是下拉菜单中的选项。可以设置multiple属性使下拉菜单支持多选,还可以使用size属性指定下拉菜单显示的行数。<select name="" id=""><!-- option-定义下拉列表中的选项 --><option value="选项一">11111111</option><option value="选项二">22222222</option><option value="选项三">33333333</option></select>
按钮
<button>:用于创建一个普通按钮,通常需要通过js为其添加onclick等事件处理函数来实现特定的功能。<button>普通按钮</button>
其他表单元素
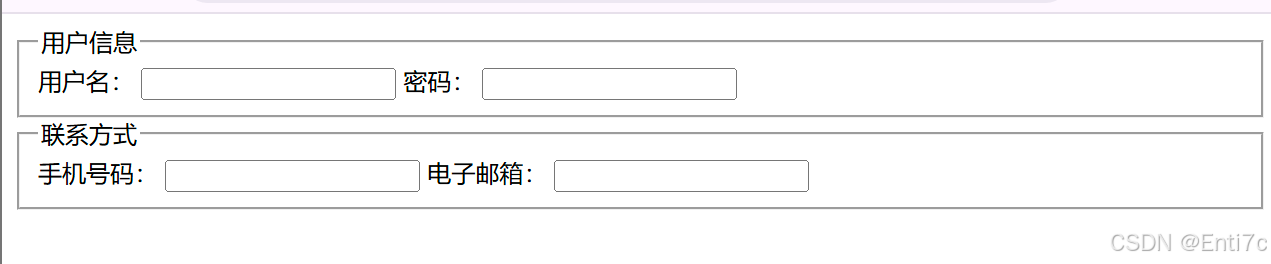
<fieldset>与<legend>:<fieldset>标签用于将表单中的相关元素分组,<legend>标签则用于为分组添加标题。<form><fieldset><legend>用户信息</legend><label for="username">用户名:</label><input type="text" id="username" /><label for="password">密码:</label><input type="password" id="password" /></fieldset><fieldset><legend>联系方式</legend><label for="phone">手机号码:</label><input type="text" id="phone" /><label for="email">电子邮箱:</label><input type="email" id="email" /></fieldset></form>
<label>:用于为表单元素添加标签,提高表单的可访问性和用户体验。它可以通过for属性与相应的表单元素关联。
