flex 属性的组成
flex 属性是一个复合属性,包含以下三个子属性:
flex-grow:决定元素在容器中剩余空间的分配比例。默认值为 0,表示元素不会扩展。当设置为正数时,元素会按照设定比例扩展。flex-shrink:决定元素在空间不足时的收缩比例。默认值为 1,表示元素会按比例收缩。当设置为 0 时,元素不会收缩。flex-basis:定义元素在分配多余空间之前所占据的主轴空间。默认值为 auto,表示元素占据其本来大小。
语法格式为:
flex: <flex-grow> <flex-shrink> <flex-basis>;理解flex: 1的作用
将一个元素的 flex 属性设置为 1,相当于将其分配了一个相对于其他元素相同的可伸缩空间。换句话说,flex: 1 会使该元素尽可能地占据父容器中的剩余空间,同时保持其他元素的相对位置和大小。
具体来说:
flex: 1; /* 等同于 flex: 1 1 0%; */flex-grow设置为 1,表示元素会扩展,填满所有可用的额外空间。flex-shrink设置为 1,表示元素会在空间不足时收缩,避免溢出。flex-basis设置为 0%,表示元素在分配额外空间前不占用空间。
实际应用示例
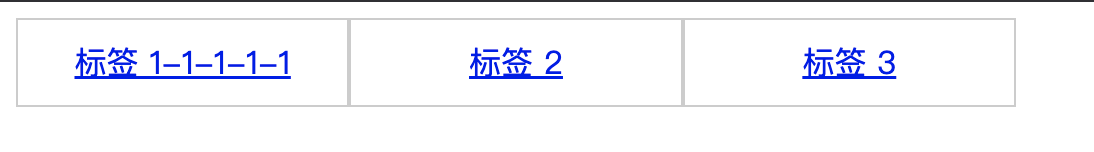
这种设置对于实现灵活、响应式的布局非常有用。例如,我们可以将导航栏中的项目设置为 flex: 1,使其自动平分导航栏的宽度。
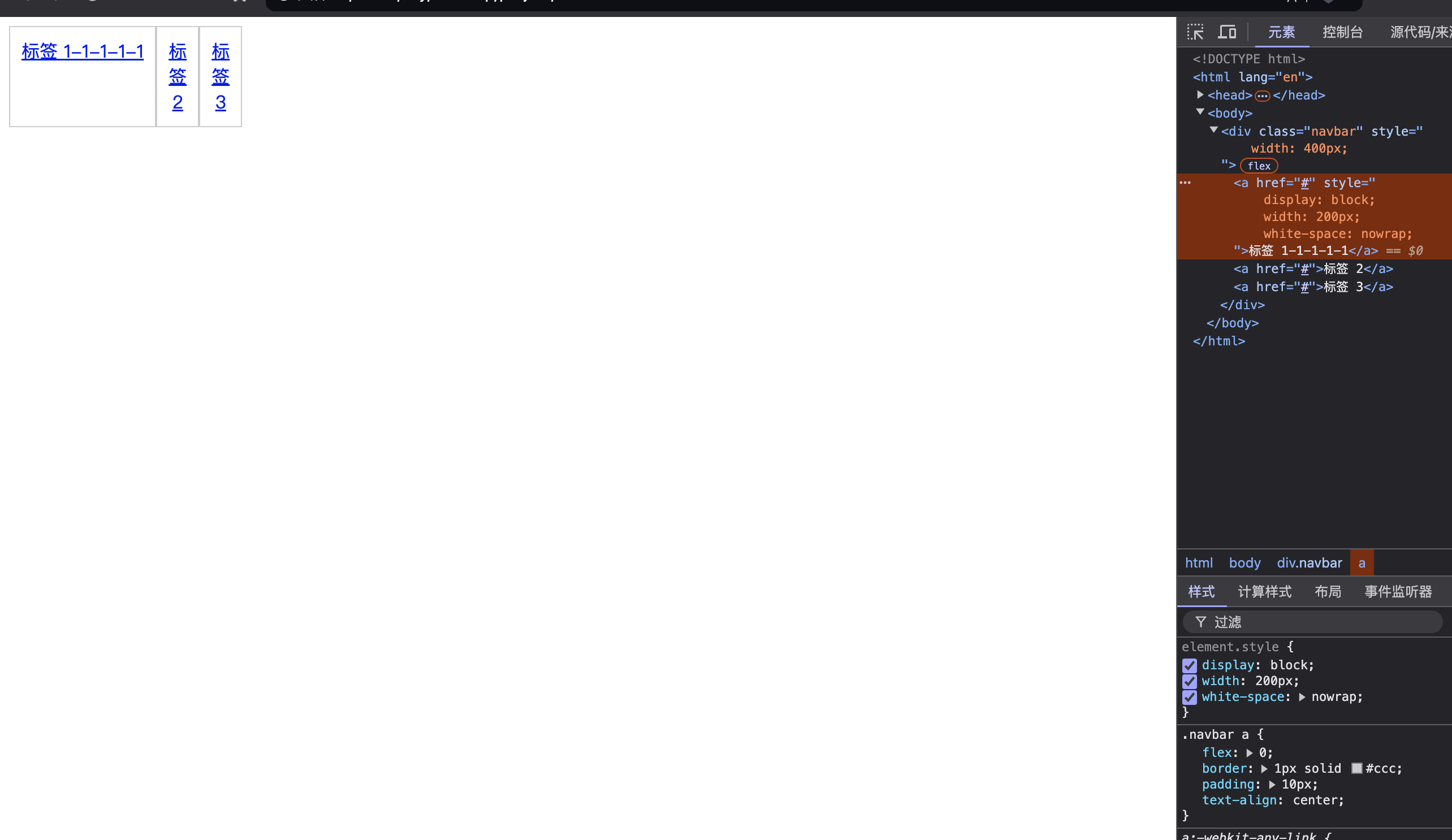
「HTML 结构:」
<nav class="navbar"><a href="#">标签 1</a><a href="#">标签 2</a><a href="#">标签 3</a>
</nav>「CSS 样式:」
.navbar {display: flex;
}.navbar a {flex: 1;border: 1px solid #ccc;padding: 10px;text-align: center;
}在这个示例中,通过设置链接的 flex 属性为 1,实现了它们的平均分配。无论导航栏的宽度如何变化,链接都会自动调整大小,以适应父容器的空间。

更多
比较 "flex: 1" 与其他值:
flex: 1是最常用的设置,因为它能让子元素自动填充剩余空间,使布局更灵活。等价于flex: 1 1 0%flex: 0表示子元素不会自动填充剩余空间,而是根据其内容或固定尺寸进行布局。等价于flex: 0 1 0%
flex: none则表示子元素不可伸缩,其大小仅受flex-basis限制,不会根据剩余空间自动调整。等价于flex: 0 0 auto