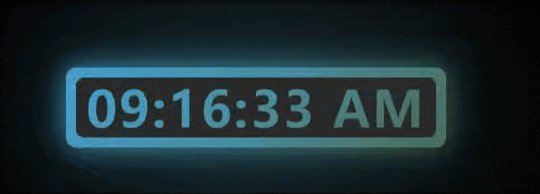
预览效果

源码(直接复制使用)
<!DOCTYPE html>
<html lang="zh-Hans"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>科技感时钟</title><style>:root {--color2: #f67280;--color4: #c06c84;--color6: #6c5b7b;}* {margin: 0;padding: 0;}html {font-size: 14px;}body {width: 100vw;height: 100vh;background-color: #000;display: flex;justify-content: center;align-items: center;font-family: 'Montserrat', sans-serif, Arial, 'Microsoft Yahei';}.clock-container {position: relative;width: 380px;height: 80px;border-radius: 10px;background-image: linear-gradient(135deg, var(--color2), var(--color4), var(--color6));display: flex;justify-content: center;align-items: center;animation: animate 4s linear infinite;}.clock-container::after,.clock-container::before {position: absolute;content: "";background-image: inherit;width: 100%;height: 100%;z-index: -1;border-radius: 10px;filter: blur(15px);}.clock-container::before {filter: blur(100px);}.clock-display {position: absolute;left: 10px;right: 10px;top: 10px;bottom: 10px;background-color: #2b2a2a;border-radius: 8px;display: flex;justify-content: center;align-items: center;}.clock-display p {font-size: 50px;font-weight: bold;color: transparent;letter-spacing: 2px;background-image: linear-gradient(135deg, var(--color2), var(--color4), var(--color6));background-clip: text;-webkit-background-clip: text;}@keyframes animate {100% {filter: hue-rotate(360deg);}}</style>
</head><body><div class="clock-container"><div class="clock-display"><p id="time"></p></div></div><script>const timeEl = document.querySelector("#time");function updateTime(timeEl) {const date = new Date();let h = date.getHours();let m = date.getMinutes();let s = date.getSeconds();const dayNight = h >= 12 ? "PM" : "AM";h = h % 12 || 12;h = h < 10 ? "0" + h : h;m = m < 10 ? "0" + m : m;s = s < 10 ? "0" + s : s;timeEl.textContent = `${h}:${m}:${s} ${dayNight}`;}setInterval(() => {updateTime(timeEl);}, 1000);</script>
</body></html>
JavaScript逻辑代码的解释
-
const timeEl = document.querySelector(“#time”); 获取显示时间的 p标签元素。
-
function updateTime(timeEl) 定义更新时间的函数。
-
const date = new Date(); 创建一个新的 Date 对象。
-
let h = date.getHours(); 获取当前小时。
-
let m = date.getMinutes(); 获取当前分钟。
-
let s = date.getSeconds(); 获取当前秒。
-
const dayNight = h >= 12 ? “PM” : “AM”; 判断是上午还是下午。
-
h = h % 12 || 12; 将小时转换为 12 小时制。
-
h = h < 10 ? “0” + h : h; 如果小时小于 10,前面补零。
-
m = m < 10 ? “0” + m : m; 如果分钟小于 10,前面补零。
-
s = s < 10 ? “0” + s : s; 如果秒小于 10,前面补零。
-
timeEl.textContent = h : {h}: h:{m}😒{s} ${dayNight}; 更新时间显示。
-
timeEl.textContent = h : {h}: h:{m}😒{s} ${dayNight}; 更新时间显示。
-
setInterval(() => { updateTime(timeEl); }, 1000); 每秒调用一次 updateTime 函数,更新时间。
-
还有什么不懂的欢迎大家留言!
欢迎小白新手加群交流

