
随着前端技术的不断发展,状态管理一直是React应用开发中的核心问题。Redux作为长期占据主导地位的状态管理库,为开发者提供了可预测的状态容器和强大的生态系统。然而,随着React Query等新兴工具的出现,开发者们开始重新思考状态管理的最佳实践。本文将深入探讨在2024年的前端开发中,React Query是否能够取代Redux,以及如何在项目中做出最佳选择。
React Query:专注于服务端状态管理
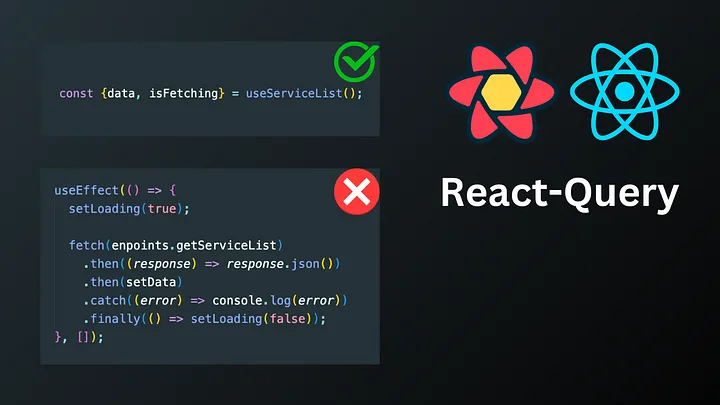
React Query是一个专门用于管理服务端状态的库,它简化了数据获取、缓存和同步的复杂性。与Redux不同,React Query聚焦于处理异步数据流,提供了直观的钩子函数来简化API调用和状态更新。

React Query的优势:
简化数据获取:通过useQuery和useMutation等钩子,大大减少了数据获取的样板代码。
const { data, isLoading, error } = useQuery('users', fetchUsers);自动缓存和后台更新:内置的缓存机制和stale-while-revalidate策略确保了数据的及时性。
乐观更新:轻松实现乐观UI更新,提升用户体验。
const mutation = useMutation(updateUser, {onMutate: (newUser) => {// 乐观更新UIqueryClient.setQueryData(['user', newUser.id], newUser);},
});强大的开发工具:React Query DevTools提供了查询状态的可视化界面。
服务器状态管理:React Query 只关注服务器状态,这通常可以简化应用程序中状态管理的心智模型。

React Query的局限性:
仅限于服务端状态:不适用于复杂的客户端状态管理。
学习曲线:引入了新的概念和API,需要时间学习。
潜在开销:对于非常简单的应用来说,额外的抽象层可能是多余的。
Redux:全面的状态管理解决方案
Redux作为一个成熟的状态管理库,提供了一种统一的方式来管理应用的整体状态,包括客户端和服务端状态。
Redux的优势:
全局状态管理:为应用提供单一的状态树。
丰富的中间件生态:如Redux Thunk和Redux Saga,用于处理复杂的异步逻辑。
可预测的状态更新:严格的单向数据流保证了状态变更的可追踪性。
const rootReducer = combineReducers({users: usersReducer,posts: postsReducer,
});const store = createStore(rootReducer, applyMiddleware(thunk));Redux的劣势:
大量样板代码:定义action、reducer等需要编写大量模板代码。
对简单应用可能过于复杂:小型项目使用Redux可能显得过度设计。
选择指南
使用React Query的场景:
数据密集型应用:如果应用主要依赖于服务端数据,React Query的缓存和自动更新特性将大大简化开发。
简单的客户端状态:当应用的客户端状态较为简单,可以通过React的内置状态或Context API管理时。
使用Redux的场景:
复杂的全局状态管理:当应用需要管理复杂的客户端状态和服务端状态时。
依赖中间件生态:如果应用有复杂的异步流程和副作用处理需求。
已有Redux基础设施:对于已经使用Redux的项目,除非有明确的收益,否则不建议引入React Query。
2024年的实际应用
在2024年,React Query已经成为许多公司处理数据获取的首选工具。例如,Netflix利用React Query简化了其用户界面的复杂数据获取需求,提高了性能并减少了样板代码。
然而,Redux仍然在大型企业应用中扮演着重要角色,特别是那些需要管理复杂状态的应用。
结语
在选择使用React Query还是Redux时,关键在于评估项目的具体需求和团队的熟悉度。React Query在管理服务端状态方面表现出色,而Redux则在全面的状态管理上更有优势。
在某些情况下,两者甚至可以共存,各自发挥所长。例如,可以使用React Query处理API调用和数据缓存,同时使用Redux管理复杂的应用级状态。
// 使用React Query处理API调用
const { data: users } = useQuery('users', fetchUsers);// 使用Redux管理全局UI状态
const dispatch = useDispatch();
const uiTheme = useSelector(state => state.ui.theme);const toggleTheme = () => {dispatch({ type: 'TOGGLE_THEME' });
};最终,选择合适的工具取决于项目的具体需求、团队的技术栈和开发效率的考量。无论选择哪种方案,重要的是要确保应用的可维护性、性能和可扩展性。在2024年的前端开发中,灵活运用这些工具将是构建高质量React应用的关键。
最后:
React Hook 深入浅出
CSS技巧与案例详解
vue2与vue3技巧合集
VueUse源码解读
